目录
2.4.2 忽略微应用的某些资源,让它们不被 qiankun 劫持处理
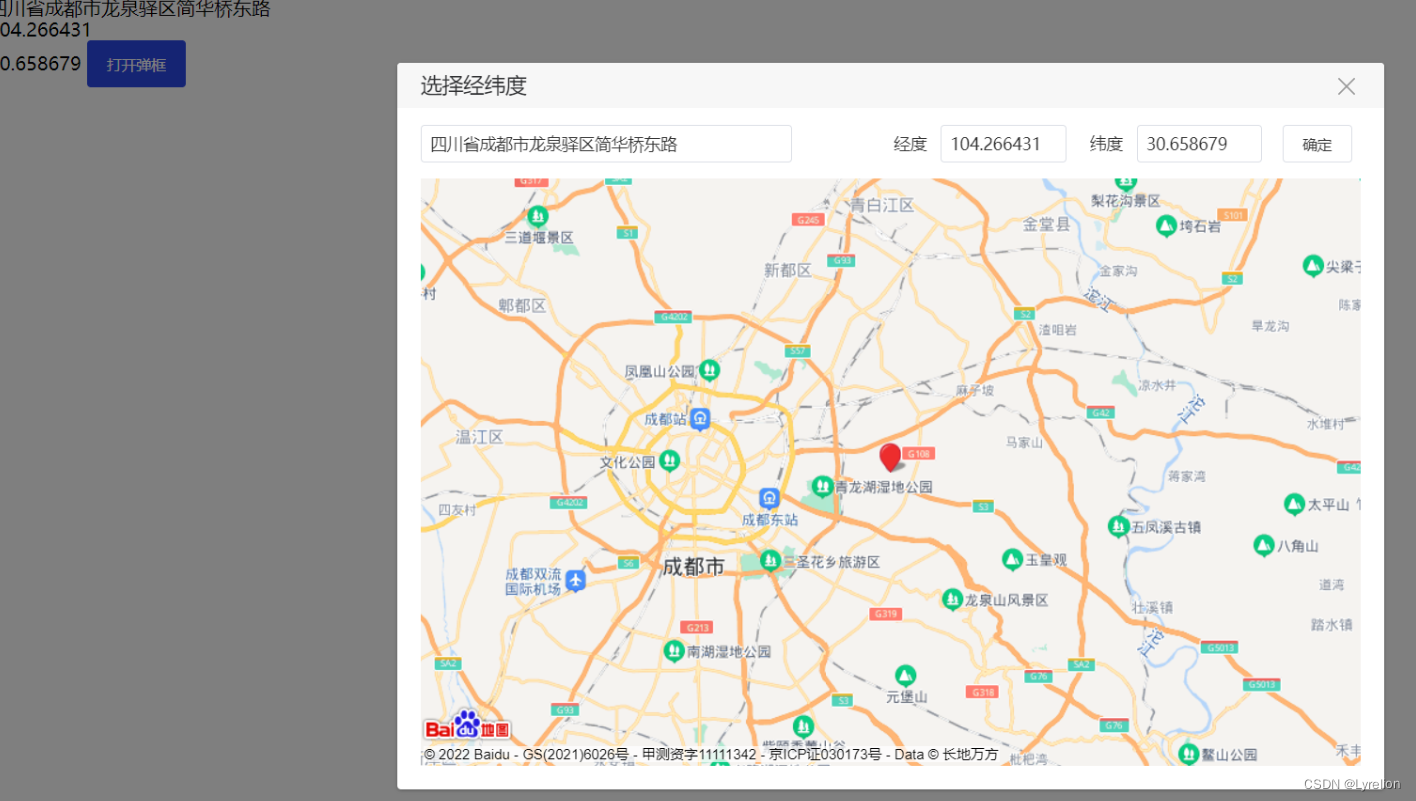
1. 想要的效果
2. 在 qiankun 中使用地图的实现步骤
2.1 引入地图资源
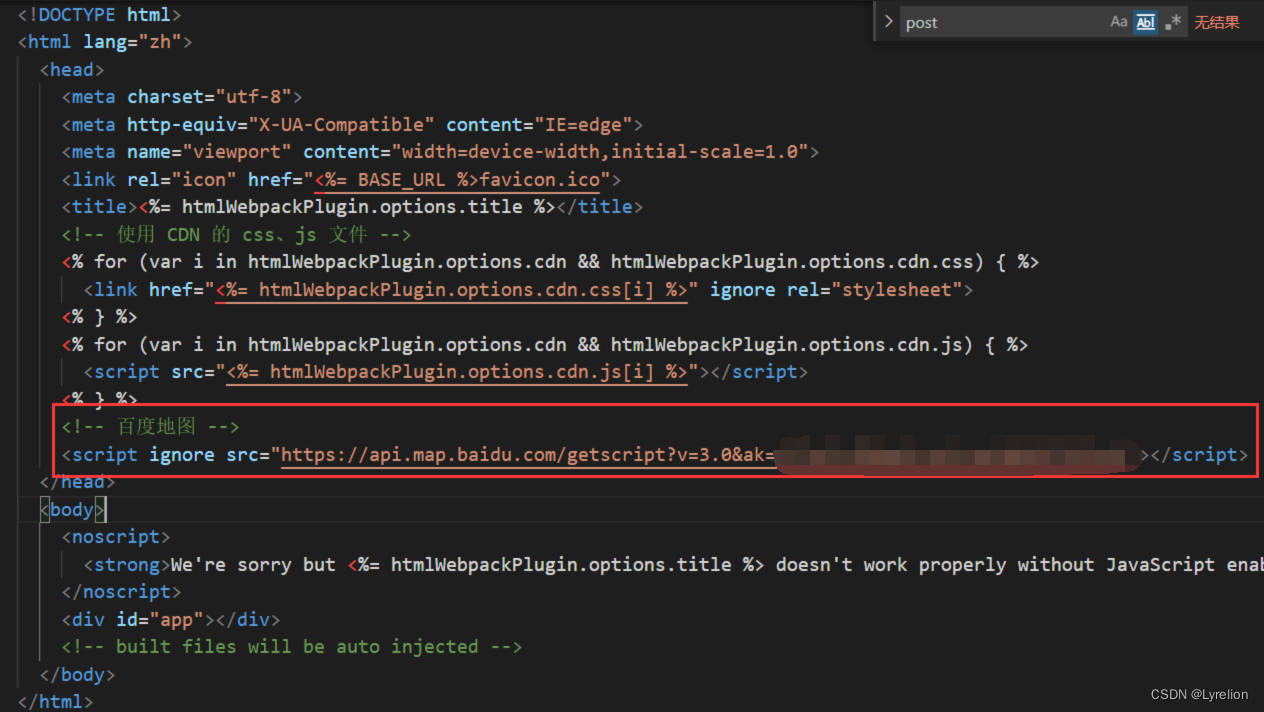
在 public > index.html 中引入地图链接(基座应用、微应用中都要引入)
注意:为了防止 AK值 不能使用,需要针对自己的项目申请此项目专门的 AK值
<!-- 百度地图 -->
<script ignore src="https://api.map.baidu.com/getscript?v=3.0&ak=xxxx"></script>引入位置,如下图所示:
2.2 添加地图组件
下方代码针对业务进行修改后,粘贴到项目中即可
<!-- vue 3 引入百度api -->
<template>
<el-row>
<el-col :span="10" class="el-form-item__content">
<el-input v-model="value"></el-input>
</el-col>
<el-col :span="2"></el-col>
<el-col :span="5">
<el-form label-width="60px">
<el-form-item label="经度">
<el-input v-model="lng"></el-input>
</el-form-item>
</el-form>
</el-col>
<el-col :span="5">
<el-form label-width="60px">
<el-form-item label="纬度">
<el-input v-model="lat"></el-input>
</el-form-item>
</el-form>
</el-col>
<el-col :span="1" class="col-interval"></el-col>
<el-col :span="2" class="el-form-item__content">
<el-button @click="handleClick">
确定
</el-button>
</el-col>
</el-row>
<!-- 地图容器 -->
<div :id="thsMapId" class="ths-map"></div>
</template>
<script lang="ts">
import { defineComponent, onMounted, reactive, toRefs, watch } from 'vue';
export default defineComponent({
props: {
// 地图初始化需要的