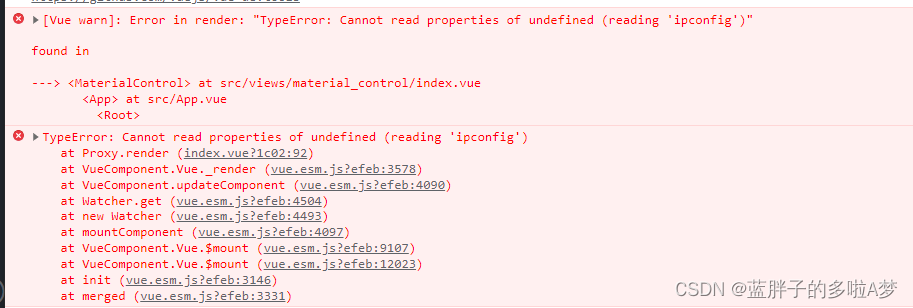
请求接口时,能够完整渲染出整体界面无问题,但开发者工具仍然报出“Error in render: "TypeError: Cannot read properties of undefined (reading ‘ipconfig’)"错误,具体如下
解决报错
意思就是模板在渲染时候,读取对象中的某个对象的属性值时,这个对象不存在,说通俗点就是三层表达式a.b.c,在对象a中没有对象b,那么读取对象a.b.c中的值,自然会报错。如果是两层表达式a.b则不会报错,返回的是undefined。
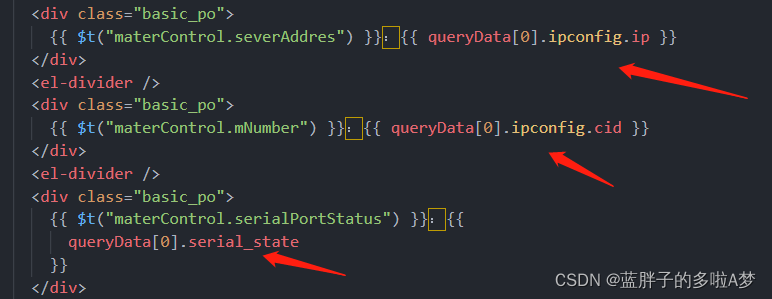
明白了原因之后上手排查代码发现果然下面vue模板代码中出现了三层表达式,十分可疑,出错的地方应该就在这里,不过为什么呢?
原因:
我们发现这里的queryData是vuex中state管理加载的数据,异步调用显示,然后vue渲染机制中:
异步数据先显示初始数据,再显示带数据的数据,
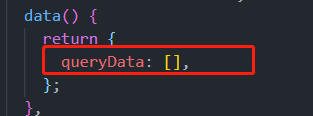
所以上来加载queryData时候还是一个空数组如下
当渲染完成后,才加载异步数据
所以在渲染时,出现的三层表达式在queryData中取queryData[0]数组中的下标为0的对象还不存在,再在这个对象中取其他值自然会报错,但是渲染完成后,queryData中的值加载好了,自然可以取到,这也就解释了为什么界面正常显示,但开发者工具会报错的原因
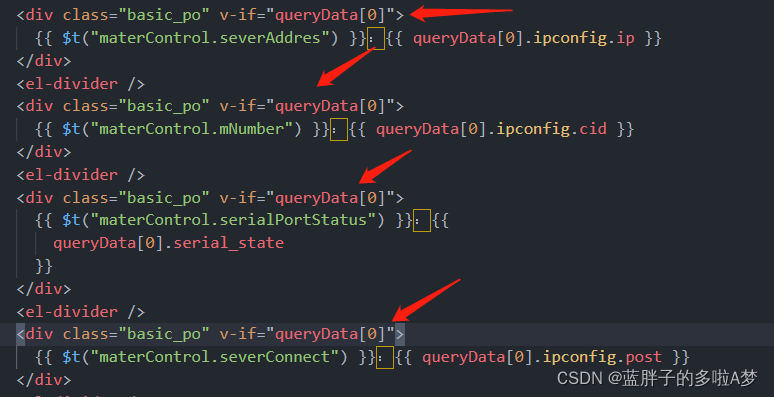
【解决方案】:
在上面一个div中添加v-if判断条件,如果queryData[0]取不到,则不加载该div即可解决。(注意,不能用v-show,v-show的机制是加载后,根据条件判断是否显示)