在一个项目中使用原生video时, 点击右下侧 更多按钮时无反应,找了很多文章没有发现类似问题的解决方案
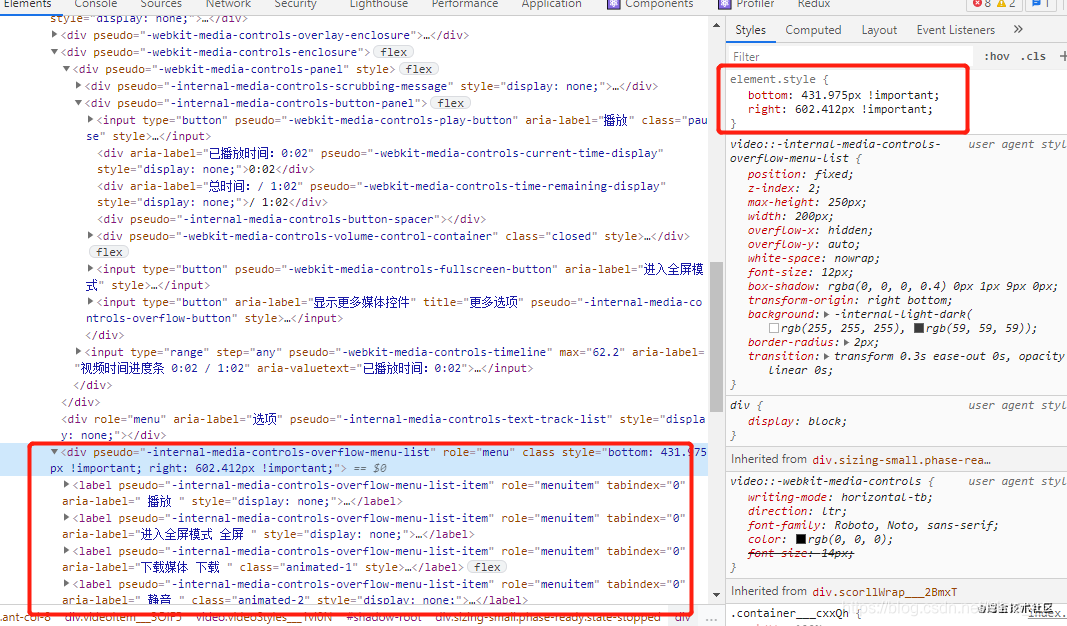
后面就想把更多按钮隐藏掉,但是只能找到隐藏 全屏按钮 和 画中画的隐藏方式 后面找到了可以通过shadow DOM 看到被隐藏的 DOM ,发现更多选项按钮其实是被点击了,但是弹出的菜单定位发生了问题,导致无法看到,如下图把bottom改为0,更多选项的菜单就会出现,但是我没有找到修改样式的方法,只能去掉视频的下载和画中画功能,让更多选项按钮消失
下面是其他按钮的样式操作以及shadow DOM
shadow DOM就是浏览器创建的在DOM子树。简单来说,它是一系列的DOM元素,跟熟悉的div span一样,只不过shadow DOM是浏览器添加的文档片段(document fragment)并且能够像DOM树一样在页面中得到渲染。下面引用James Edwards的话简要概括一下影子DOM的作用: 影子DOM通过创建文档片段的形式高效地封装内容,影子DOM的内容是特殊的文档,会通过合并到主文档的方式来创建所有被渲染的内容。 实际上一些浏览器已经通过影子DOM的方式来渲染浏览器的插件
1.查看shadow DOM 打开控制台只有video DOM,没有播放 暂停等元素的信息,其实video标签的控制栏就是浏览器创建的shadow DOM
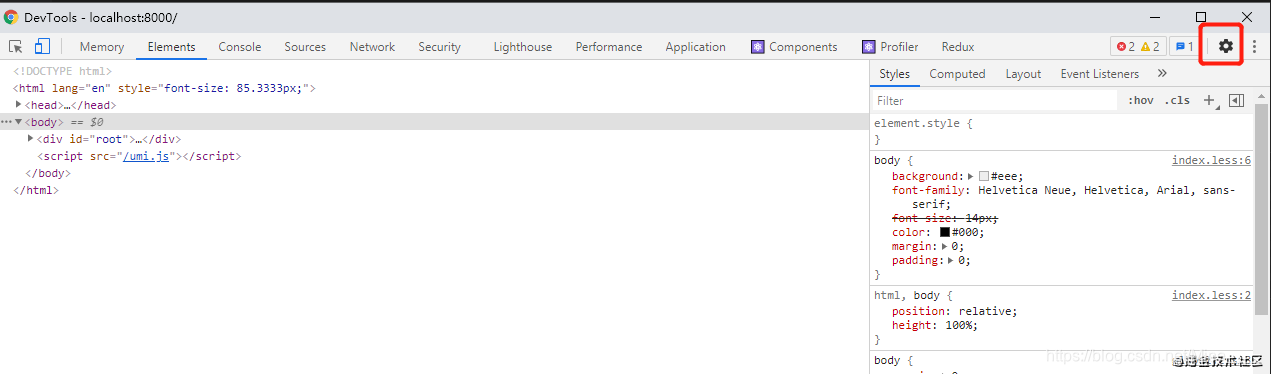
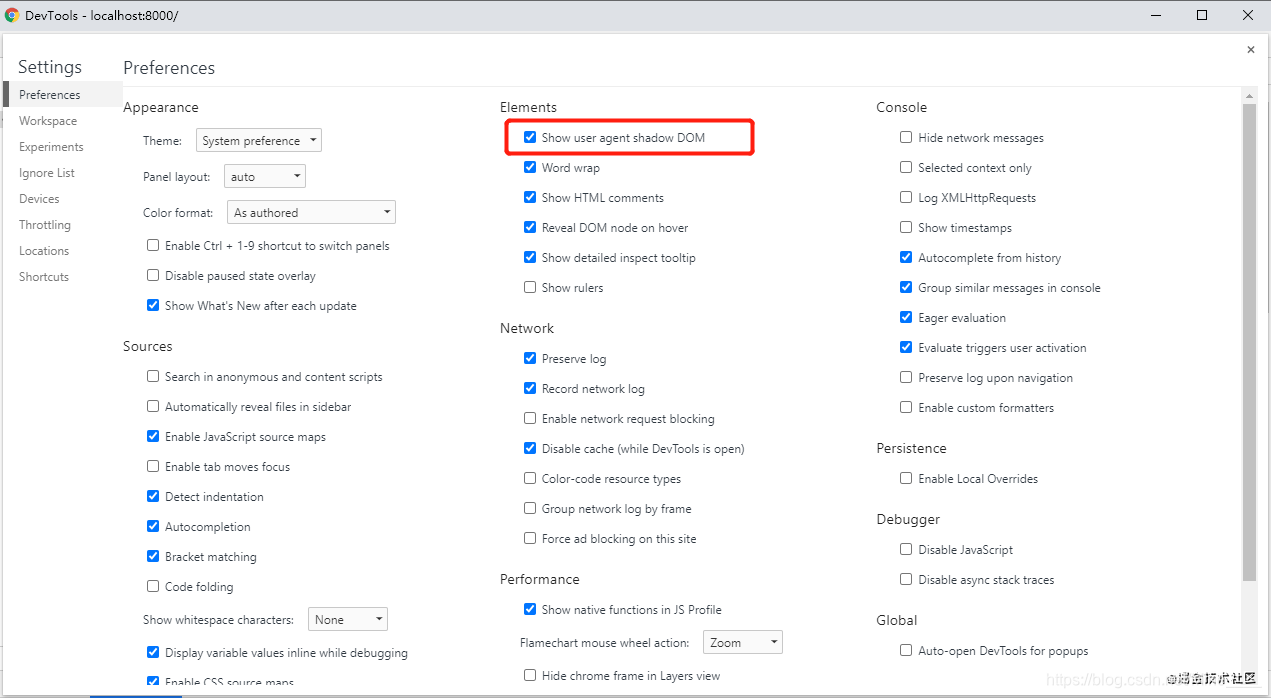
2.查看shadow DOM (1)在控制设定如下(Chrome)
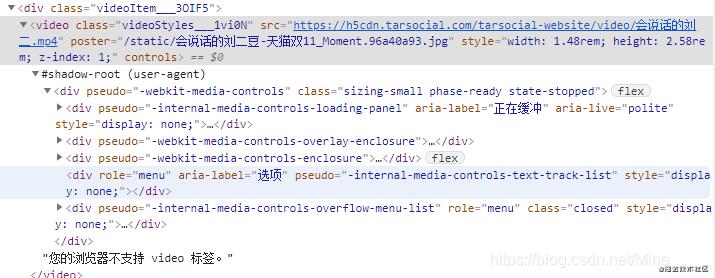
(2)shadow DOM信息如下
伪元素为::-webkit-media-controls,通过名字我们就已经知道这是和视频控制栏相关联的标签。然后我们可以通过设置display:none !important覆盖样式来将它隐藏就是这么简单;
// // 播放按钮
video::-webkit-media-controls-play-button {
display: none !important;
}
// 当前播放时间
video::-webkit-media-controls-current-time-display {
display: none !important;
}
// 剩余时间
video::-webkit-media-controls-time-remaining-display {
display: none !important;
}
// 音量按钮
video::-webkit-media-controls-volume-control-container {
display: none !important;
}
// 全屏
video::-webkit-media-controls-fullscreen-button {
display: none !important;
}
// 时间轴
video::-webkit-media-controls-timeline {
display: none !important;
}
// 更多选项 --然而并不生效
video::-internal-media-controls-overflow-button {
display: none !important;
}
// 设定disablePictureInPicture属性,隐藏画中画; controlsList="nodownload" 隐藏下载按钮,
隐藏画中画和下载按钮之后 *更多选项按钮* 会自动消失
各位小伙伴有更好的解决方法 欢迎评论讨论