需要素材联系我或私信、评论
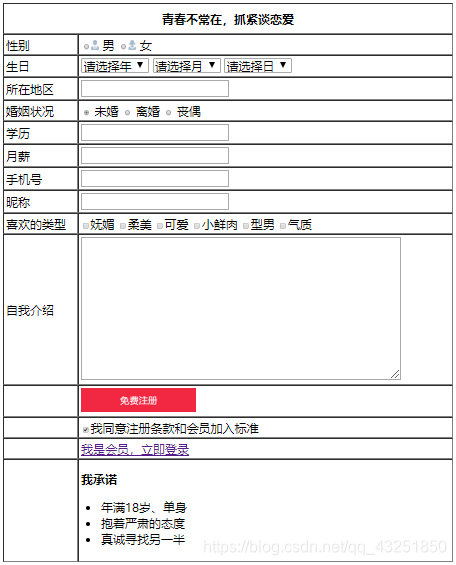
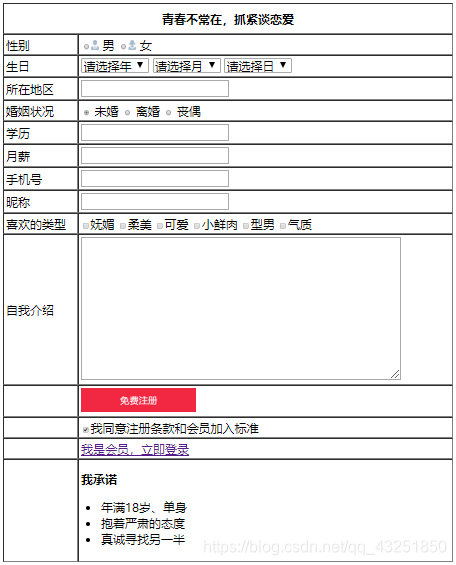
效果图

HTML源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>调查问卷</title>
</head>
<body>
<table border="1px" cellspacing="0" width="900" height="1000" cellpadding="5">
<thead>
<tr>
<th colspan="2" height="50" >青春不常在,抓紧谈恋爱</th>
</tr>
</thead>
<tbody>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" checked="checked" ><img src="img/man.jpg" alt=""> 男
<input type="radio" name="sex"><img src="img/women.jpg" alt=""> 女
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select name="">
<option value="请选择年" selected="selected">请选择年</option>
<option value="1995年">1995</option>
<option value="1996年">1996</option>
<option value="1997年">1997</option>
<option value="1998年">1998</option>
<option value="1999年">1999</option>
<option value="2000年">2000</option>
<option value="2001年">2001</option>
<option value="2002年">2002</option>
<option value="2003年">2003</option>
<option value="2004年">2004</option>
<option value="2005年">2005</option>
</select>
<select name="">
<option value="请选择月" selected="selected">请选择月</option>
<option value="1月">1</option>
<option value="2月">2</option>
<option value="3月">3</option>
<option value="4月">4</option>
<option value="5月">5</option>
<option value="6月">6</option>
<option value="7月">7</option>
<option value="8月">8</option>
<option value="9月">9</option>
<option value="10月">10</option>
<option value="11月">11</option>
<option value="12月">12</option>
</select>
<select name="">
<option value="请选择日" selected="selected">请选择日</option>
<option value="1日">1</option>
<option value="2日">2</option>
<option value="3日">3</option>
<option value="4日">4</option>
<option value="5日">5</option>
<option value="6日">6</option>
<option value="7日">7</option>
<option value="8日">8</option>
<option value="9日">9</option>
<option value="10日">10</option>
<option value="11日">11</option>
<option value="12日">12</option>
<option value="13日">13</option>
<option value="14日">14</option>
<option value="15日">15</option>
<option value="16日">16</option>
<option value="17日">17</option>
<option value="18日">18</option>
<option value="19日">19</option>
<option value="20日">20</option>
<option value="21日">21</option>
<option value="22日">22</option>
<option value="23日">23</option>
<option value="24日">24</option>
<option value="25日">25</option>
<option value="26日">26</option>
<option value="27日">27</option>
<option value="28日">28</option>
<option value="29日">29</option>
<option value="30日">30</option>
<option value="31日">31</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<input type="text" placeholder="">
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="sex" checked="checked" > 未婚
<input type="radio" name="sex"> 离婚
<input type="radio" name="sex"> 丧偶
</td>
</tr>
<tr>
<td>学历</td>
<td>
<input type="text" placeholder="">
</td>
</tr>
<tr>
<td>月薪</td>
<td>
<input type="text" placeholder="">
</td>
</tr>
<tr>
<td>手机号</td>
<td>
<input type="text" placeholder="">
</td>
</tr>
<tr>
<td>昵称</td>
<td>
<input type="text" placeholder="">
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox">妩媚
<input type="checkbox">柔美
<input type="checkbox">可爱
<input type="checkbox">小鲜肉
<input type="checkbox">型男
<input type="checkbox">气质
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea name="" id="" cols="50" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<img src="img/btn.png" alt="">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h2>我承诺</h2>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>
</html>