目录
接下来的日子会顺顺利利,万事胜意,生活明朗-----------林辞忧
Qt窗口简介:
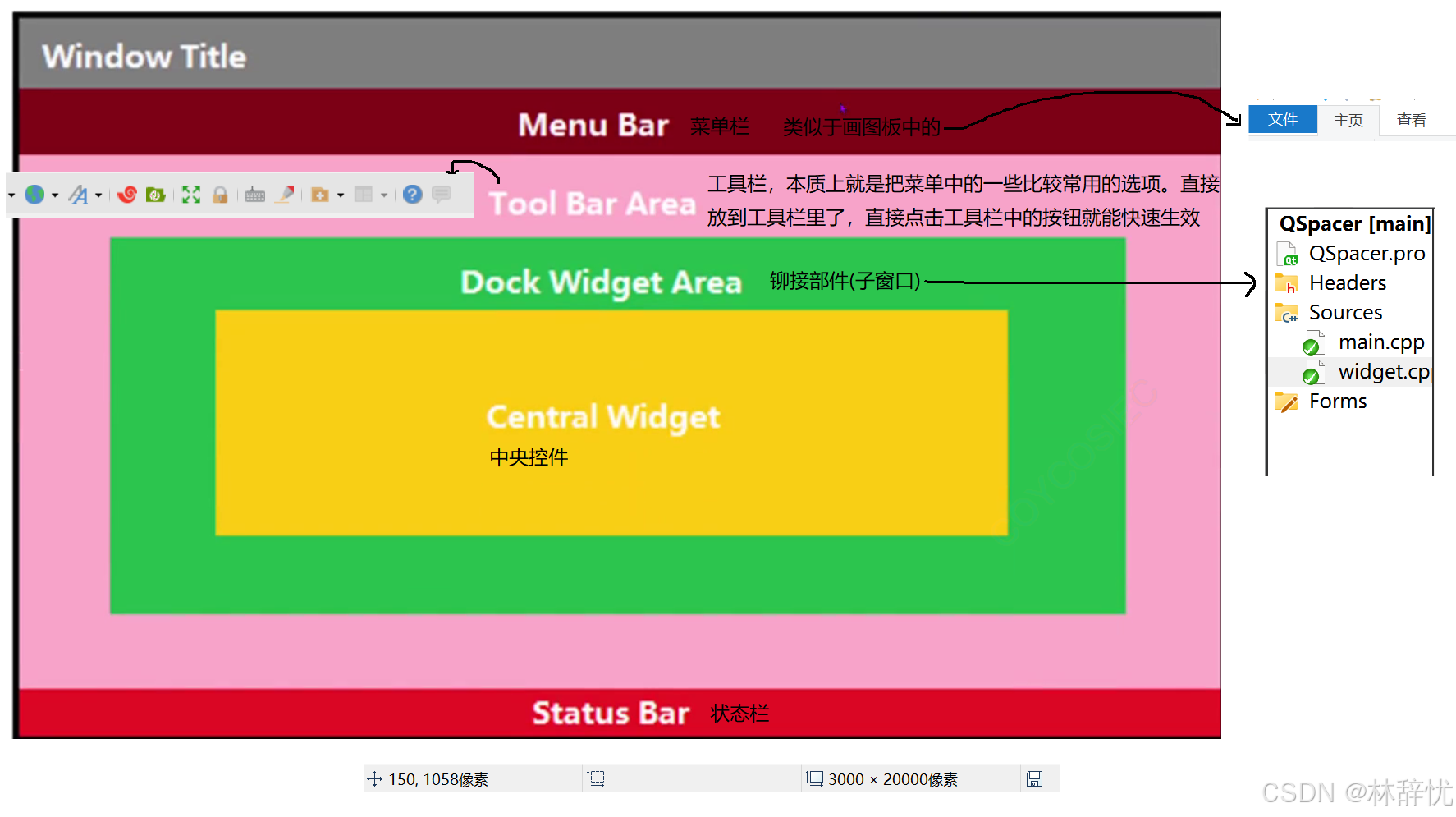
Qt窗⼝是通过QMainWindow类来实现的。 QMainWindow是⼀个为⽤⼾提供主窗⼝程序的类,继承⾃QWidget类,并且提供了⼀个预定义的 布局。QMainWindow包含⼀个菜单栏(menubar)、多个⼯具栏(toolbars)、多个浮动窗⼝(铆 接部件)(dockwidgets)、⼀个状态栏(statusbar)和⼀个中⼼部件(centralwidget)
菜单栏
Qt 中的菜单栏是通过QMenuBar这个类来实现的。⼀个主窗⼝最多只有⼀个菜单栏。位于主窗⼝顶 部、主窗⼝标题栏下⾯。
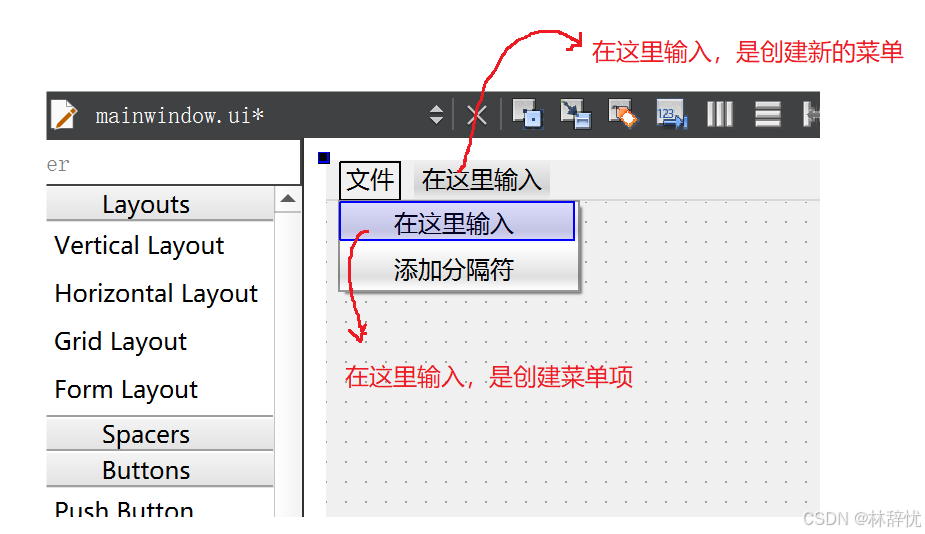
菜单栏中包含菜单.菜单中包含菜单项.
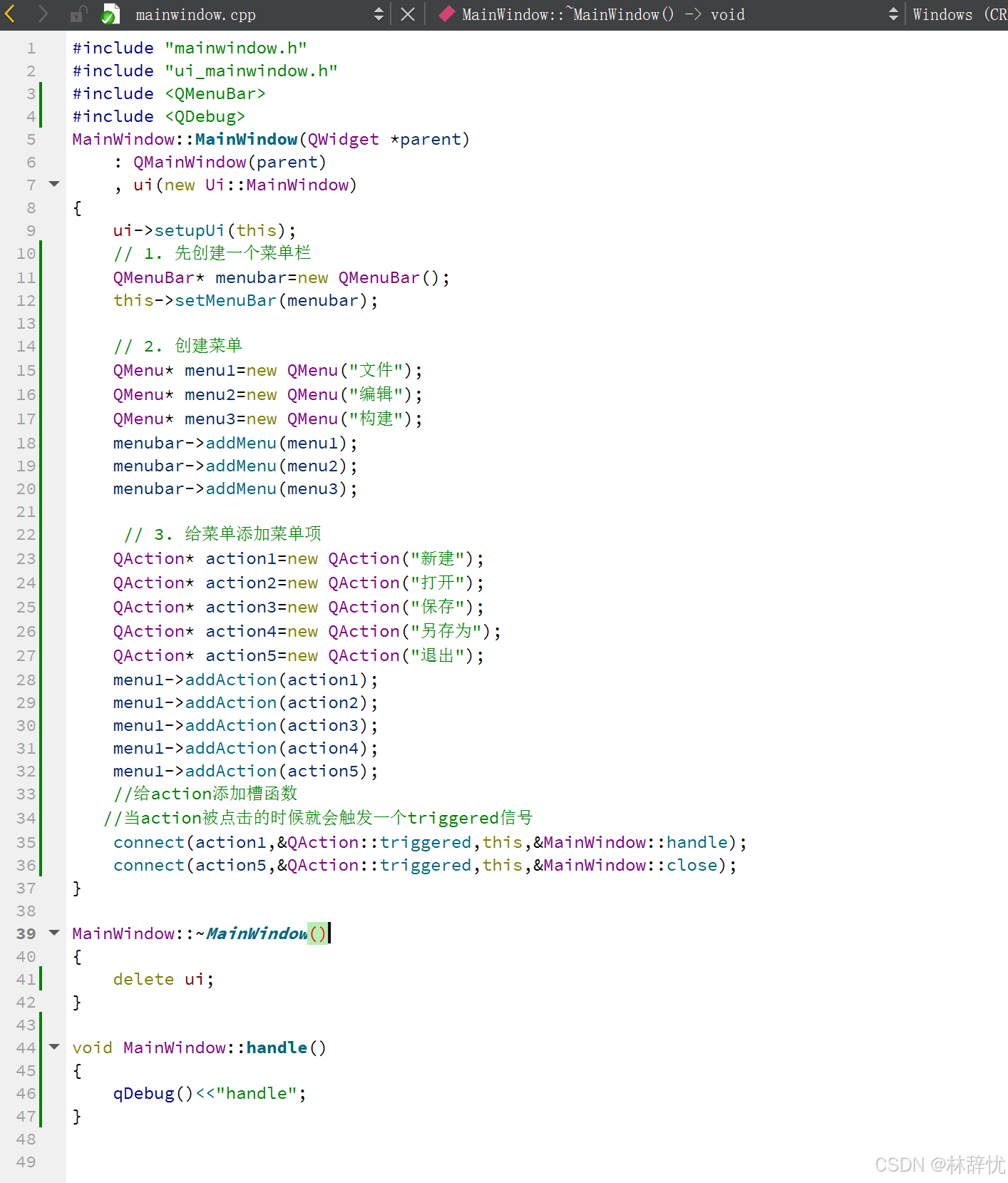
代码实例:在窗⼝上创建⼀个菜单栏,在菜单栏中添加⼀些菜单,在某⼀个菜单中添加⼀些菜单项。
注意:此时新建项⽬时选择的基类 QMainwindow
通过图形化界面的方式
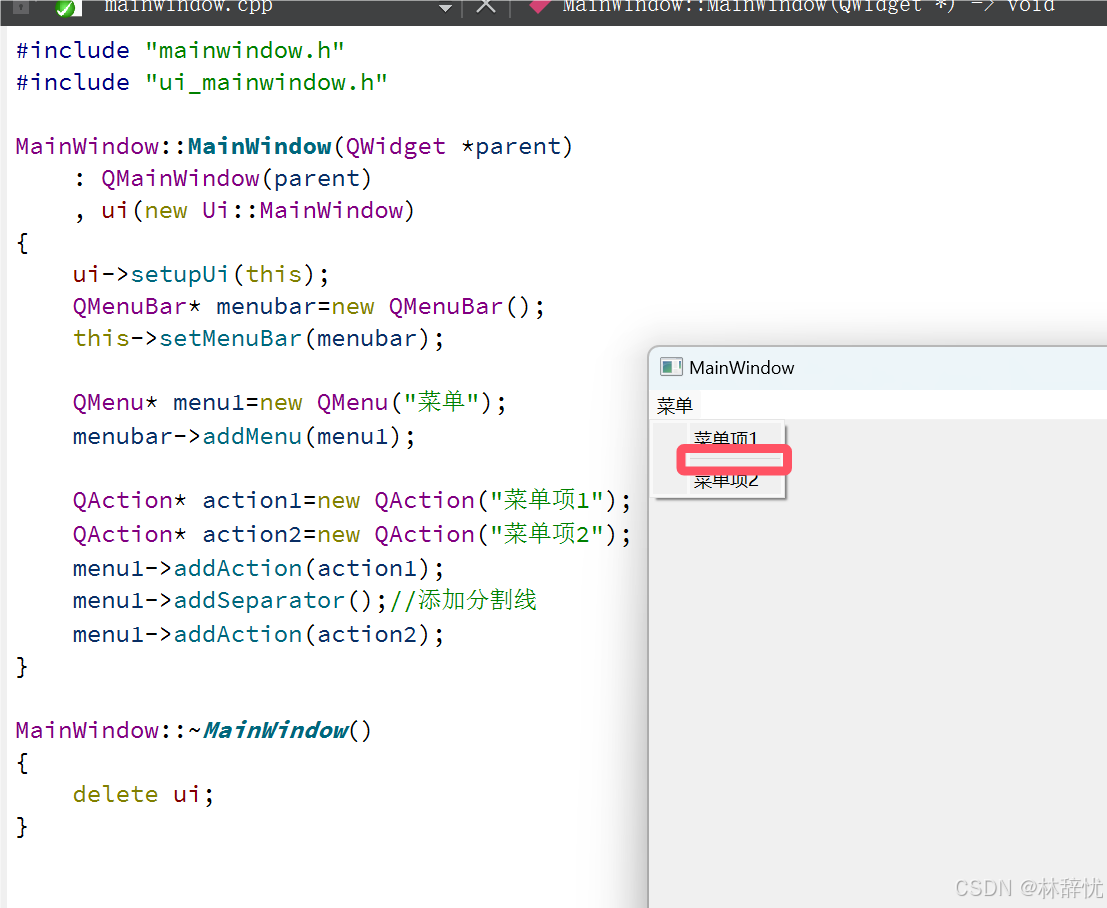
通过代码的方式:
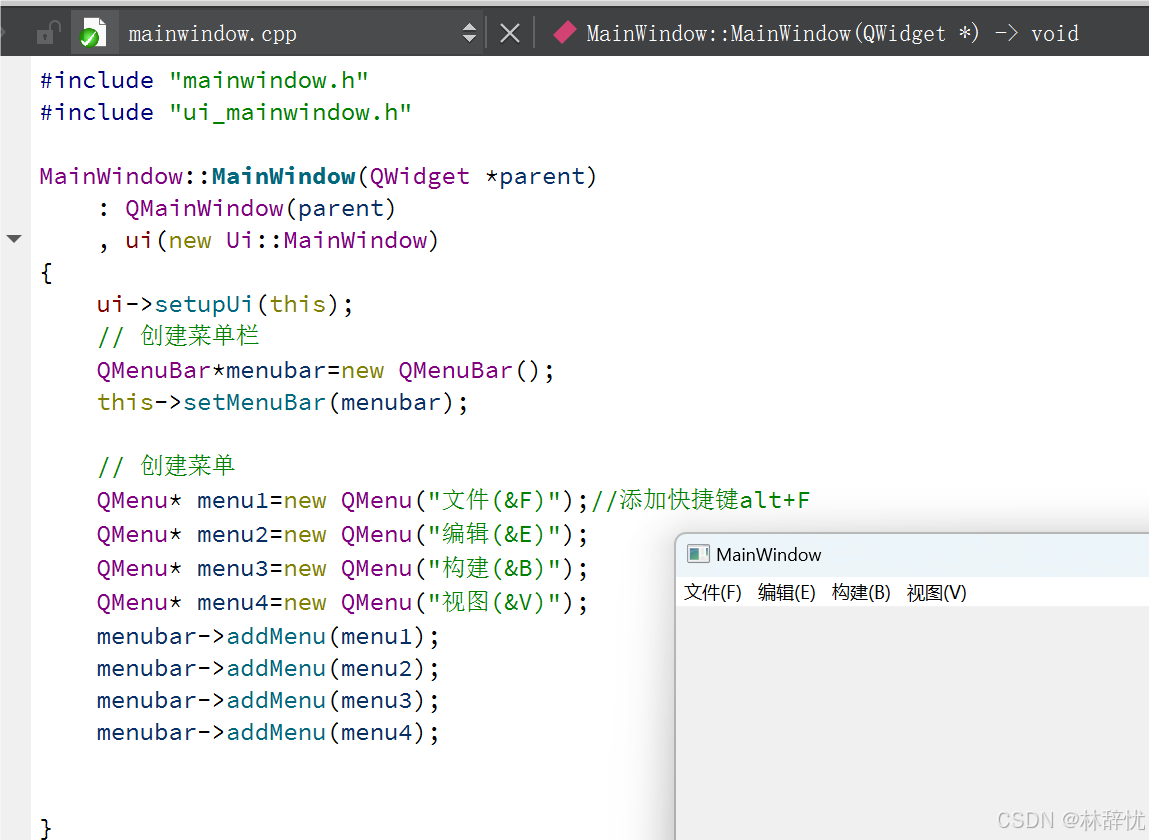
(1)给菜单设置快捷键
设置好的快捷键需要搭配alt来进行使用
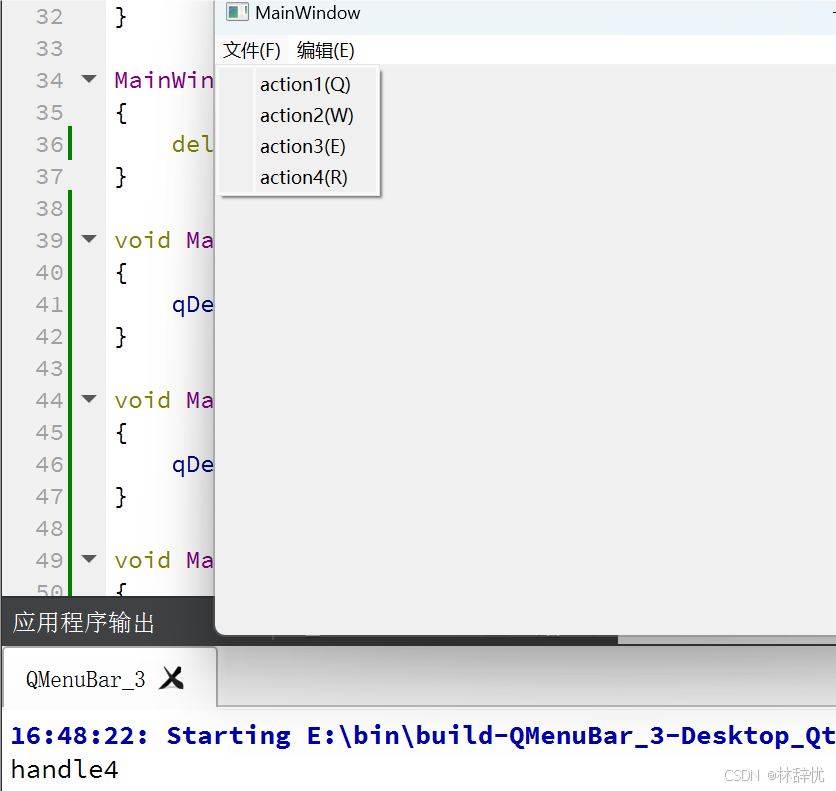
(2) 给菜单项设置快捷键
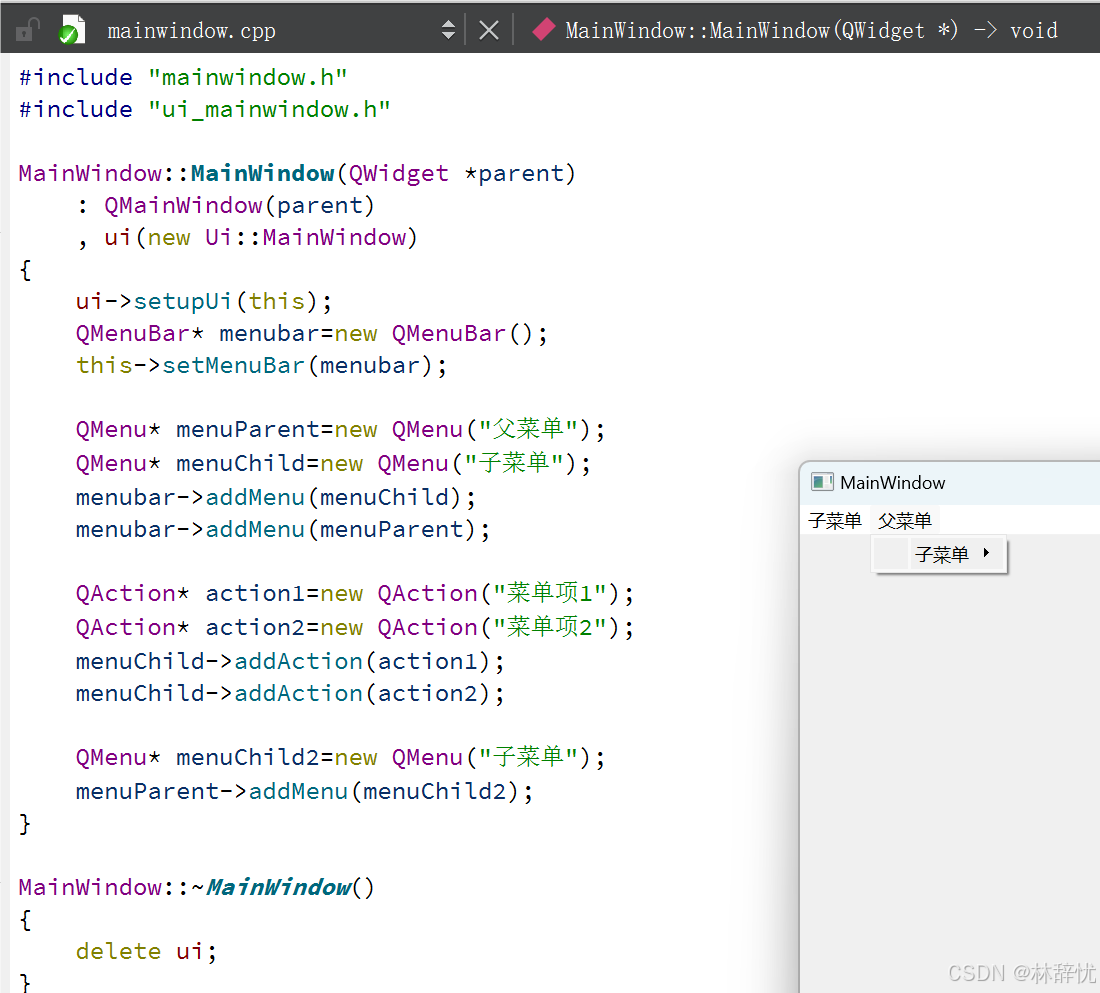
(3) 添加子菜单
QMenuBar可以通过addMenu添加菜单的
QMenu也提供了addMenu,通过这个操作给某个菜单项添加子菜单
(4) 添加分割线
菜单里菜单项特别多时,就可以通过分割线进行分组
QMenu中提供了addSeparator这样的函数
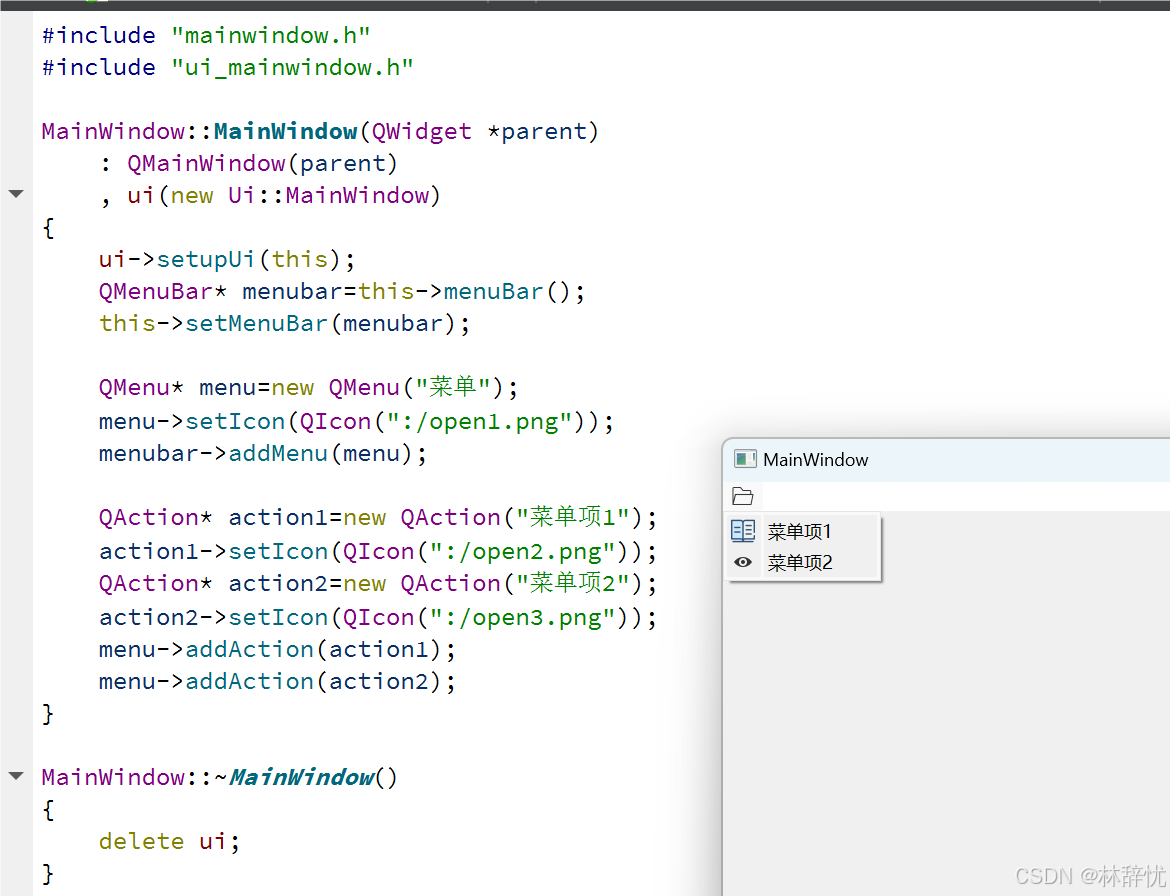
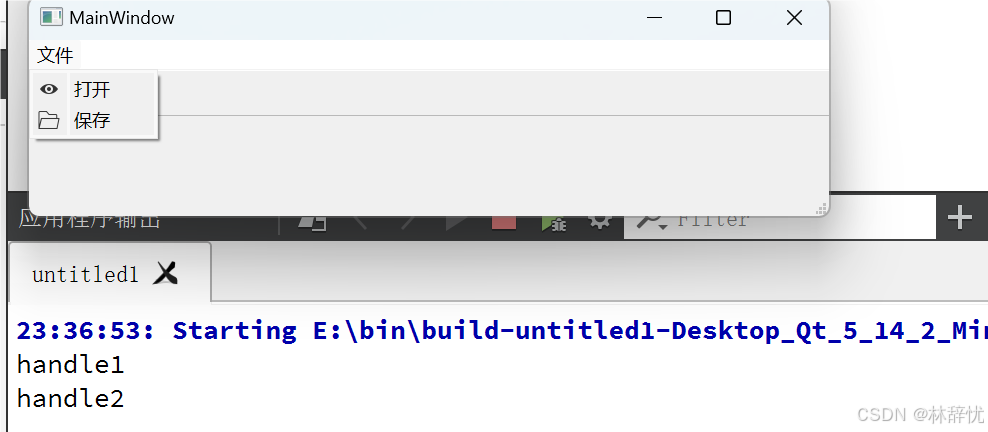
(5) 添加图标
如果给QMenu设置图标,当前QMenu是长在QMenuBar上的,此时文本就不显示,图标覆盖了文本
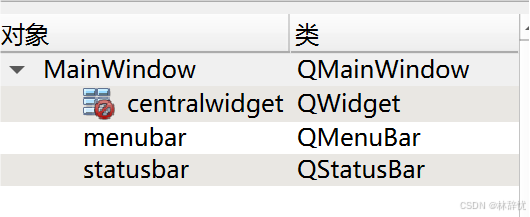
(6) 关于QMenuBar创建方式的讨论
如果我们创建的项目,没有勾选自动生成ui文件时,此时上述代码是没有问题的
如果勾选了自动生成ui文件,上述代码就会引起内存泄露
在自动生成的ui文件中,Qt已经生成了一个QMenuBar了
这是当设置新的QMenuBar进来的时候,就会导致旧的QMenuBar脱离Qt的对象树了,意味着后续就无法对这个对象进行释放了
上述程序如果窗口关闭,对象树释放,此时进程就结束了,自然所有内存都回收给系统,上述内存泄露就不会造成影响
但是如果这样的代码 是出现在一个多窗口的程序中,如果涉及到窗口频繁跳转切换,就会导致内存泄露更严重一些
这是采用这样的写法,当QMenuBar已经存在,直接获取并返回;当QMenuBar不存在,就会创建一个新的再返回
如果是获取到已经存在的QMenuBar,这里的设置就是自己替换自己,即还是自己,仍然在对象树上
⼯具栏
⼯具栏是应⽤程序中集成各种功能实现快捷键使⽤的⼀个区域。可以有多个,也可以没有,工具栏可以手动移动位置
添加菜单栏,使用的是setMenuBar,菜单栏只能有一个,重复设置,新的替换旧的(set就包含"替换"的意思)
添加工具栏,使用的是addToolBar,工具栏可以有多个,重复设置,就会出现多个工具栏,不包含替换
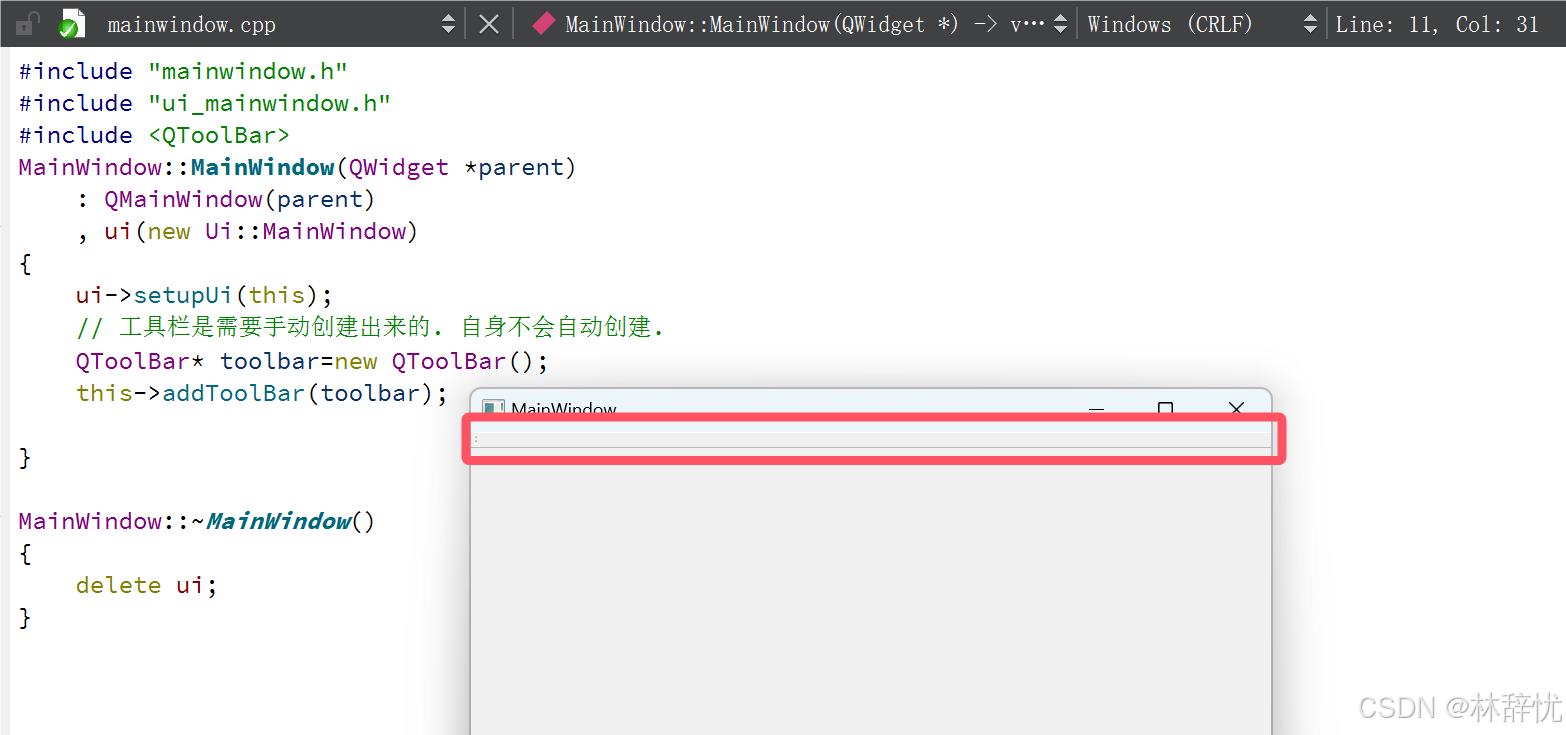
(1)创建⼯具栏
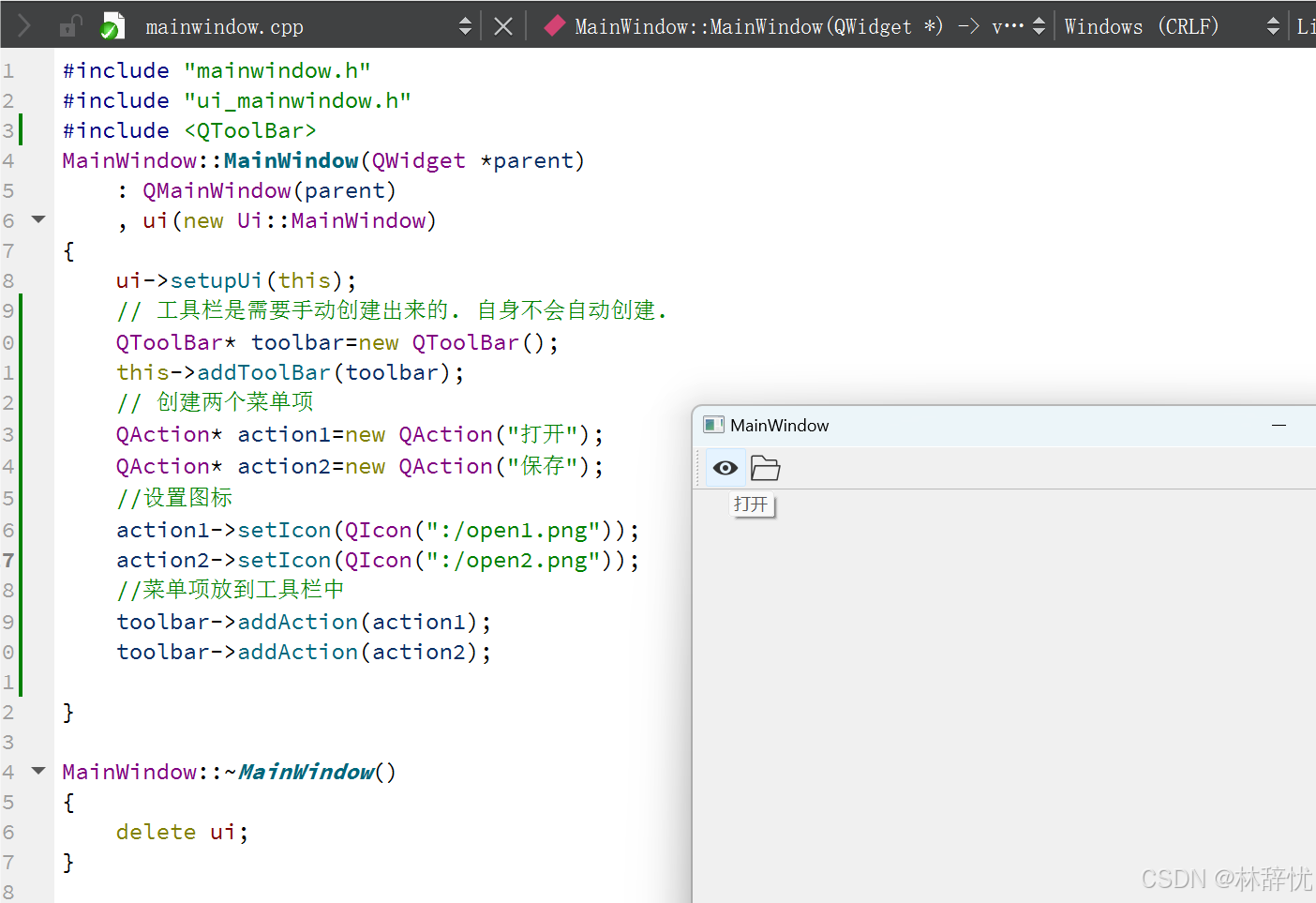
这里一条条的就是工具栏,需要给工具栏添加菜单项QAction
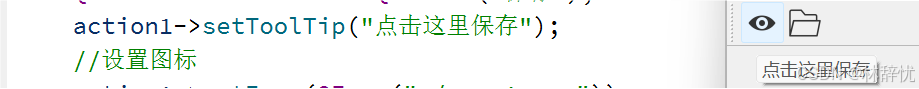
QAction如果出现在工具栏上,就会出现图标覆盖文本这样的情况。而文本会以toolTip的方式存在,但鼠标悬停上去的时候,就会显示一段提示信息(toolTip),这里可以手动修改toolTip
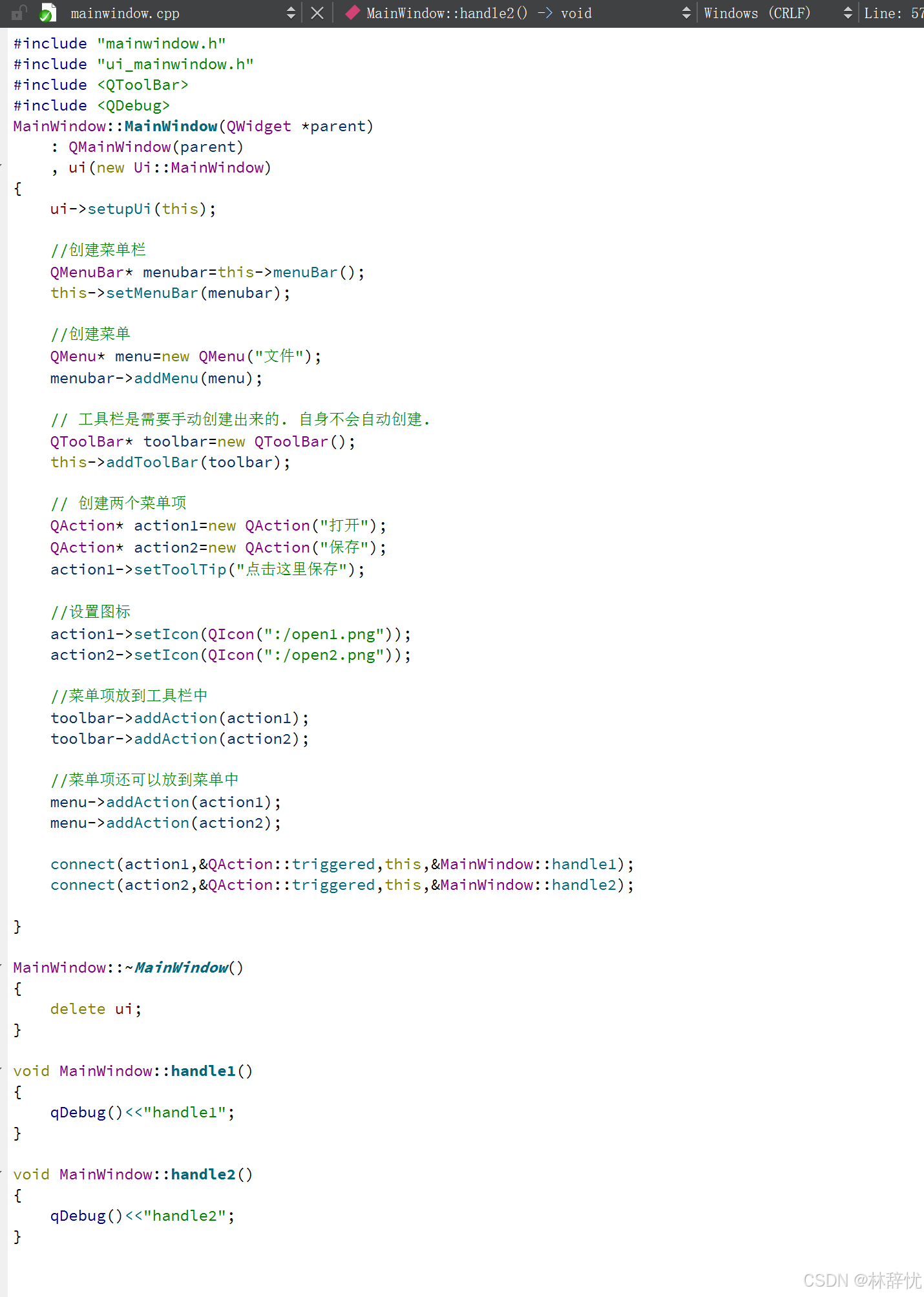
工具栏往往也是和菜单栏搭配使用的,工具栏当中的QAction也可以出现在菜单当中
这里的QAction既是QMenu的子元素,又是QToolBar的子元素,释放的时候也只会释放一次
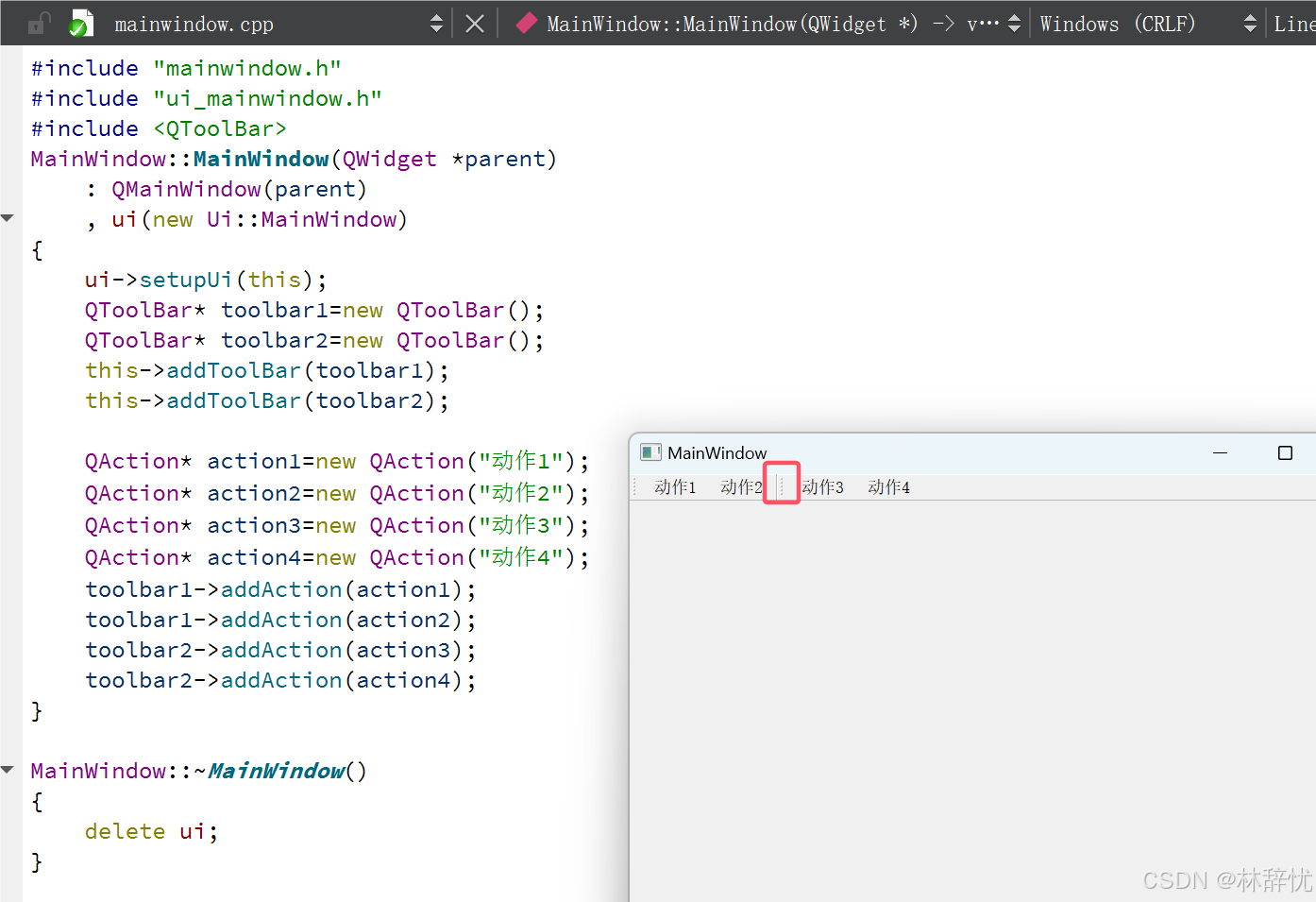
(2)创建多个工具栏
(3) 设置停靠位置
⼯具栏停靠位置的设置有两种⽅式。⼀种是在创建⼯具栏的同时指定停靠的位置,另⼀种是通过 QToolBar类提供的setAllowedAreas()函数来设置。
⽅式⼀:创建⼯具栏的同时指定其停靠的位置
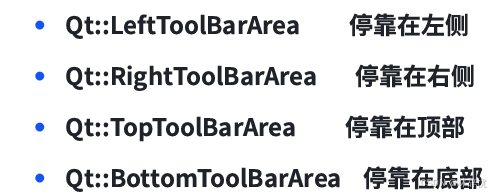
在创建⼯具栏的同时,也可以设置⼯具栏的位置,其默认位置是在窗⼝的最上⾯;如上述代码,默认 在最上⾯显⽰。⼯具栏允许停靠的区域由QToolBar类提供的allowAreas()函数决定,其中可以设置 的位置包括:
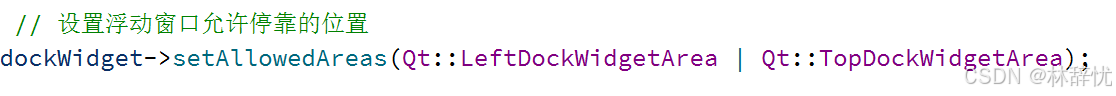
⽅式⼆:使⽤QToolBar类提供的setAllowedAreas()函数设置停靠位置

如果把工具栏拖出来放到窗口的任意位置,称之为浮动状态
⼯具栏的浮动属性可以通过QToolBar类提供的setFloatable()函数来设置。setFloatable()函数原 型为: void setFloatable (bool floatable)
(5) 设置移动属性
设置⼯具栏的移动属性可以通过QToolBar类提供的setMovable()函数来设置。setMovable()函数 原型为: void setMovable(bool movable)
状态栏
状态栏是应⽤程序中输出简要信息的区域。⼀般位于主窗⼝的最底部,⼀个窗⼝中最多只能有⼀个状 态栏。在Qt中,状态栏是通过QStatusBar类来实现的
(1)状态栏的创建
(2)显示临时消息
通过showMessage可以在状态栏中显示一个文本,此时这个文本存在的时间可以自定义,timeout参数是一个 单位为ms的时间,如果timeout为0(即不写),消息就会持久存在
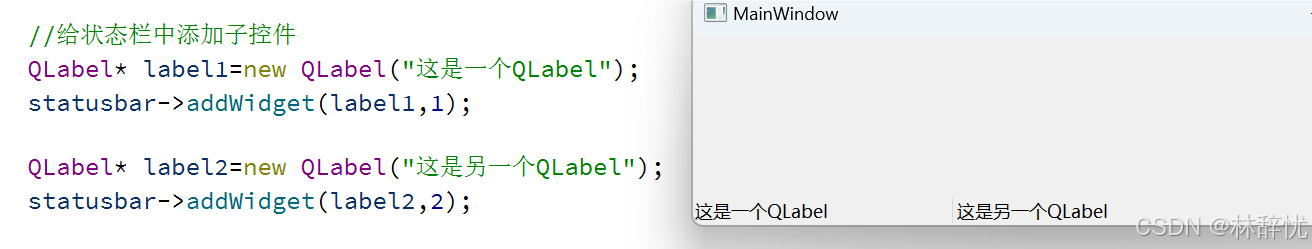
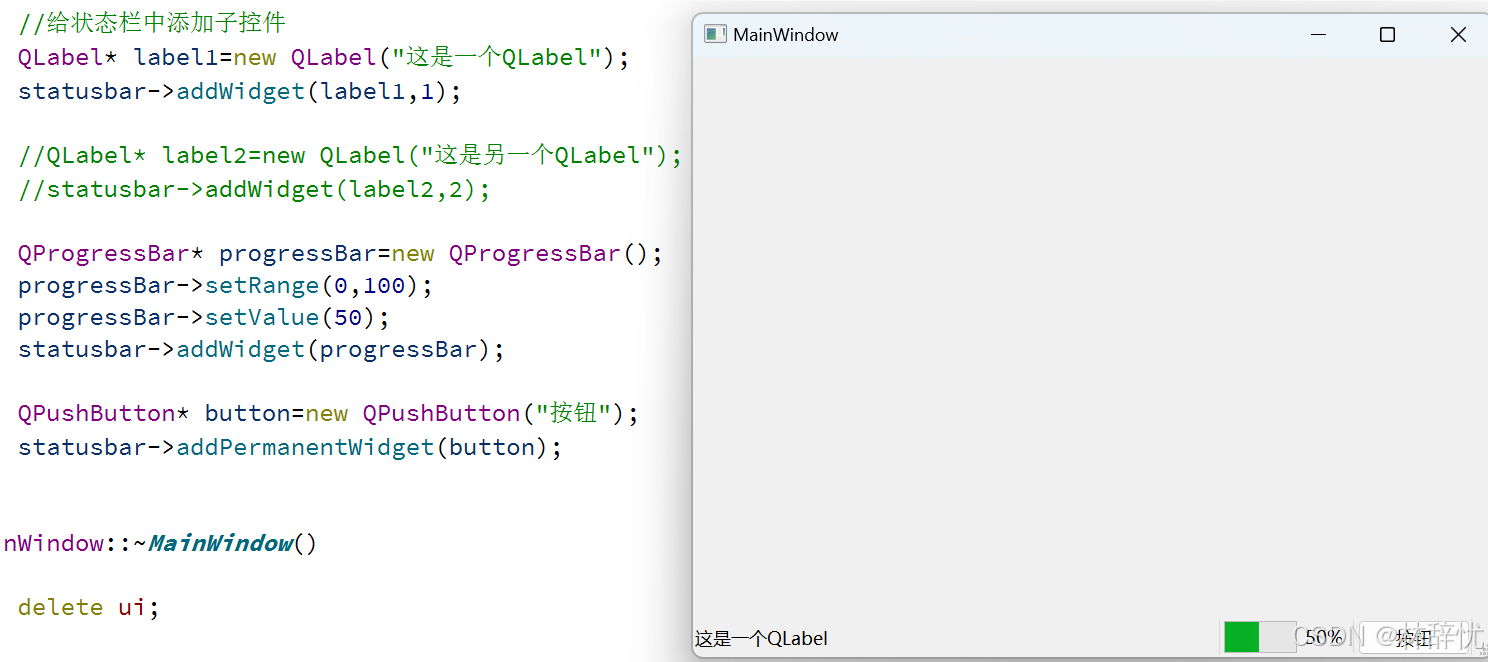
(3)状态栏中添加其他控件
这两个Label按照1:2的比例分布
addWidget函数是从左往右添加
addPermanentWidget函数是从右往左添加
浮动窗⼝
在Qt中,浮动窗⼝也称之为铆接部件,子窗口。浮动窗⼝是通过QDockWidget类来实现浮动的功能。浮动窗 ⼝⼀般是位于核⼼部件的周围,可以有多个
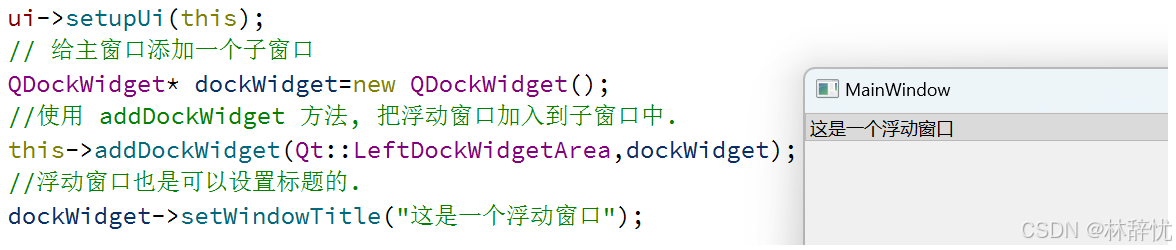
(1)浮动窗⼝的创建
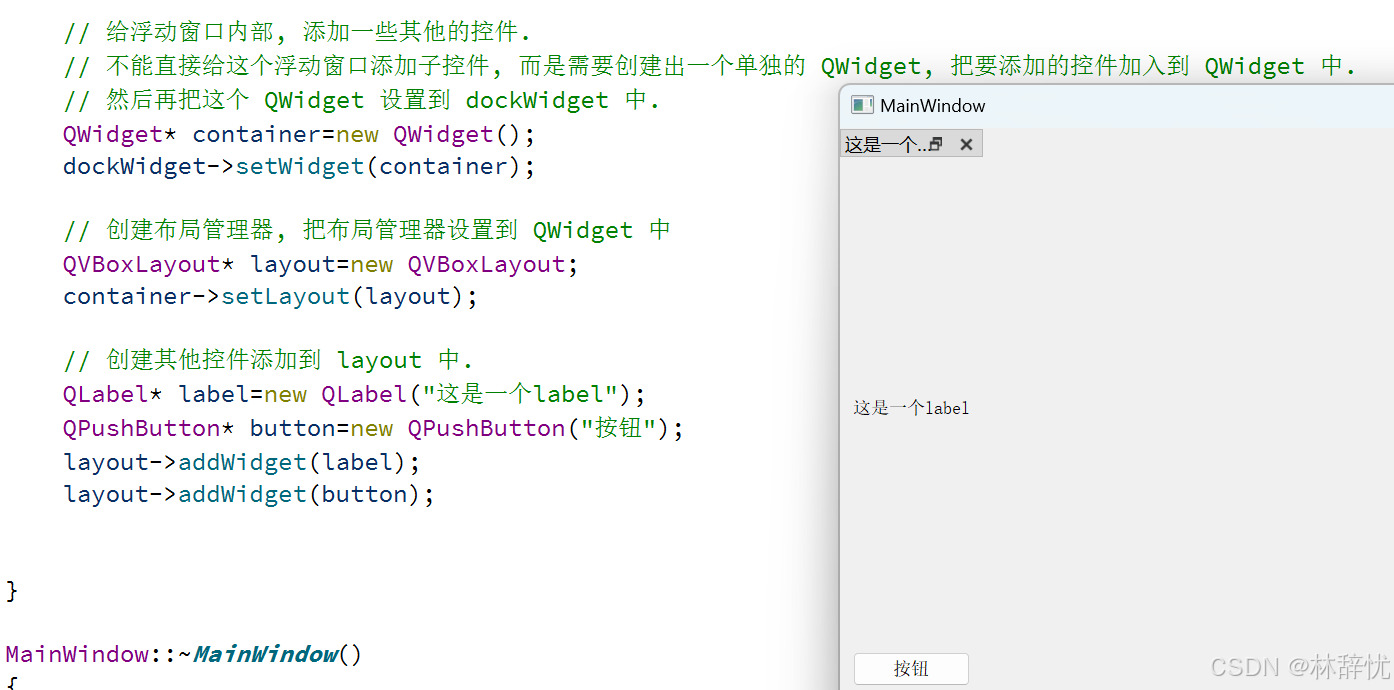
(2) 添加其它控件
由于dockWidget中只能包含一个Qwidget,要想添加更多的控件就只能往QWidget中进行添加了
(3)设置停靠的位置
浮动窗⼝是位于中⼼部件的周围。可以通过QDockWidget类中提供setAllowedAreas()函数设置其 允许停靠的位置。其中可以设置允许停靠的位置有:
• Qt::LeftDockWidgetArea 停靠在左侧
• Qt::RightDockWidgetArea 停靠在右侧
• Qt::TopDockWidgetArea 停靠在顶部
• Qt::BottomDockWidgetArea 停靠在底部
• Qt::AllDockWidgetAreas 以上四个位置都可停靠
对话框
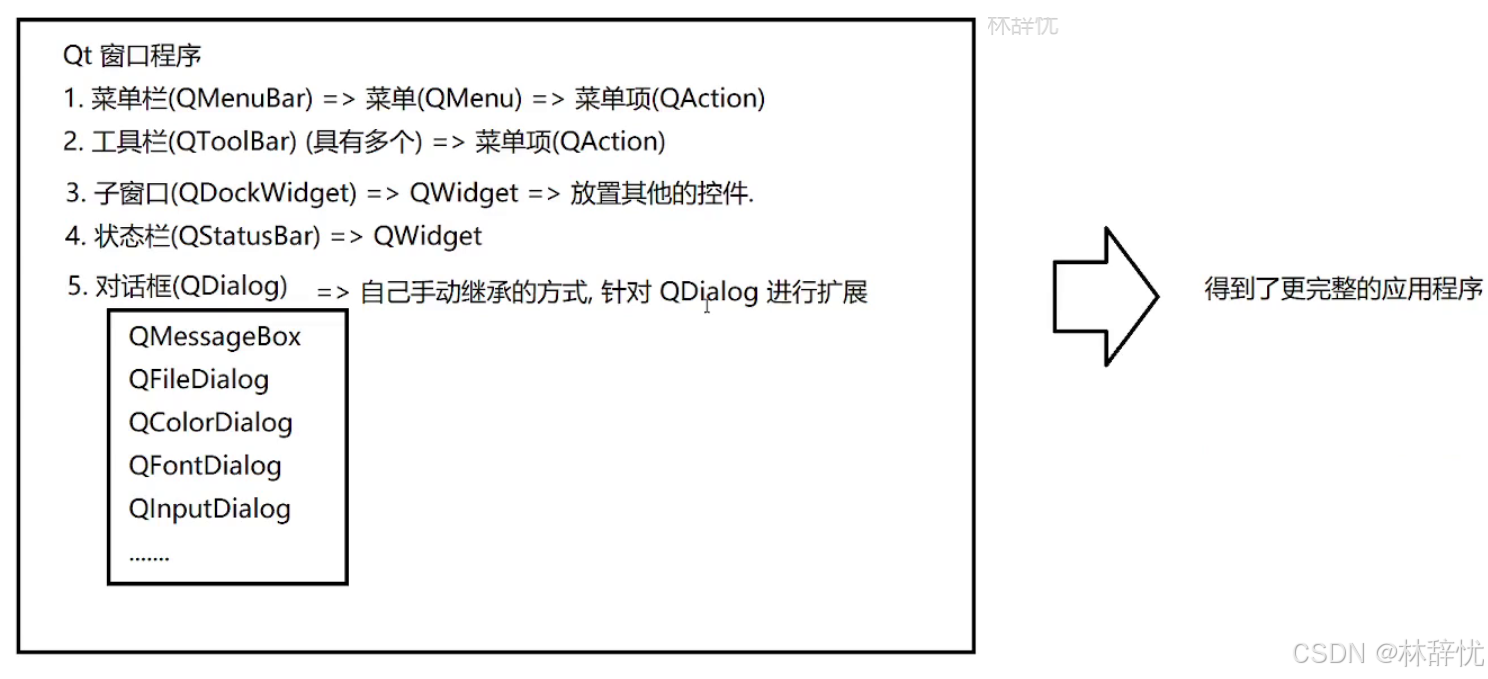
对话框通常是⼀个顶层窗⼝,出现在程序最上层,⽤于实现短期任务或者简洁的⽤⼾交互。Qt常 ⽤的内置对话框有:QFiledialog(⽂件对话框)、QColorDialog(颜⾊对话框)、QFontDialog (字体对话框)、QInputDialog(输⼊对话框)和QMessageBox(消息框)
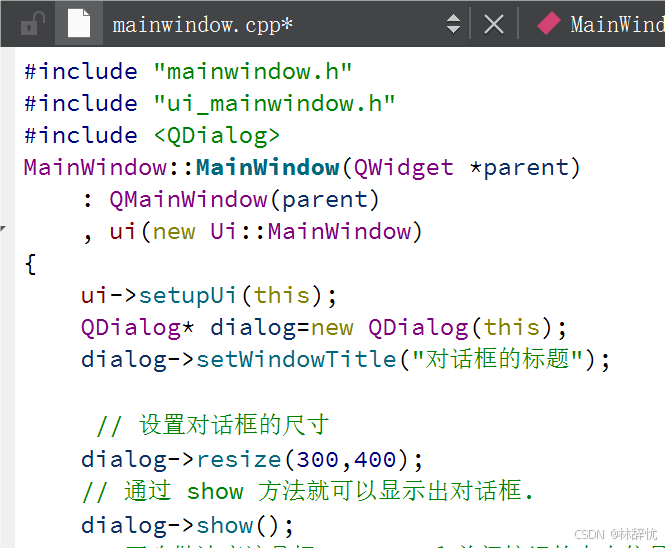
(1)创建对话框
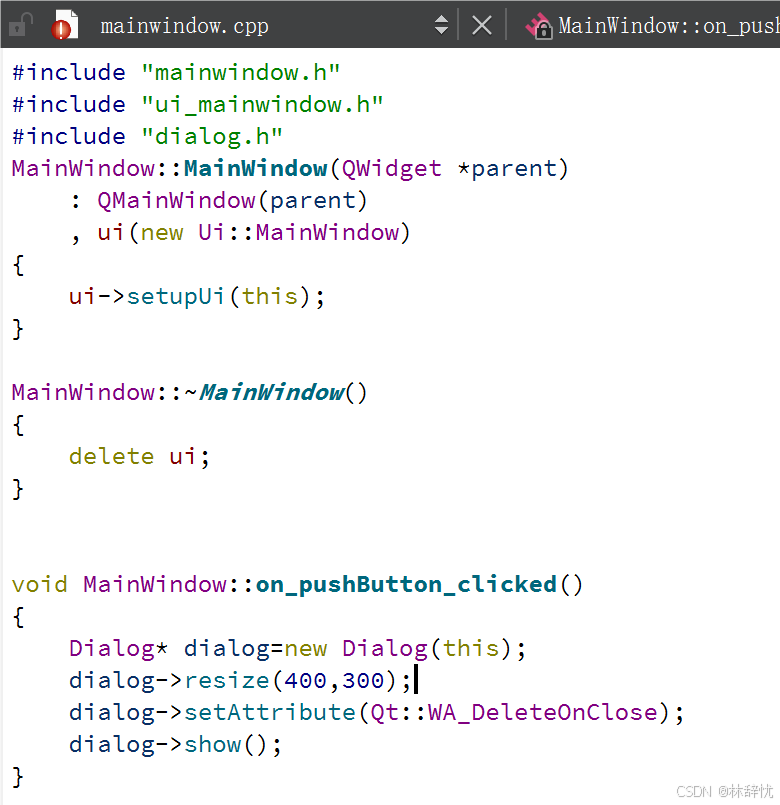
(2)在主窗口中,通过点击按钮,弹出一个新的对话框
QDialog其实也是QWidget的子类,QWidget的各种属性方法,QDialog也能使用
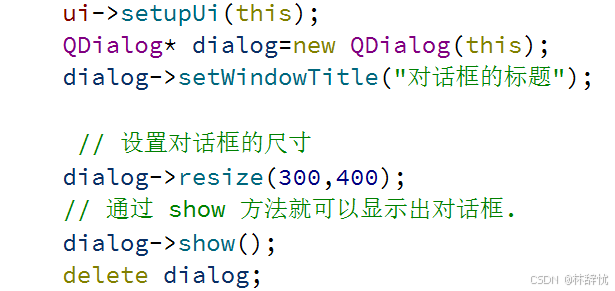
不同于界面上的其他控件,此处QDialog每次按下按钮,都会创建一个新的QDialog对象,并进行显示,即每次点击都会创建新的对话框对象
在一个程序运行过程中,可以无数次点击这个按钮,进一步的就产生出无数个这样的对象了,这就会导致内存泄露的问题
确实这里指定父元素为this,QMainWindow被销毁的时候,此时QDialog也会随之销毁,但是有时QDialog会在QMainWindow之前就存在很多个
如果把delete放到这里,很明显,对话框就会一闪而过
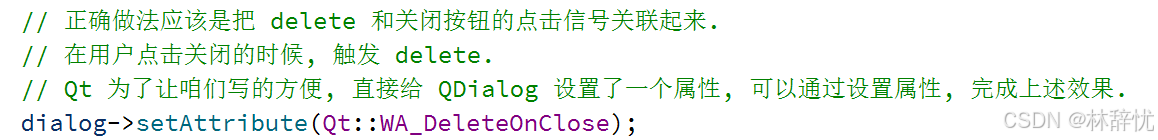
正确做法应该是让用户点击对话框关闭按钮的时候,再来触发这里的delete操作
(3)自定义对话框
要想自定义对话框,就需要继承自QDiaog创建类
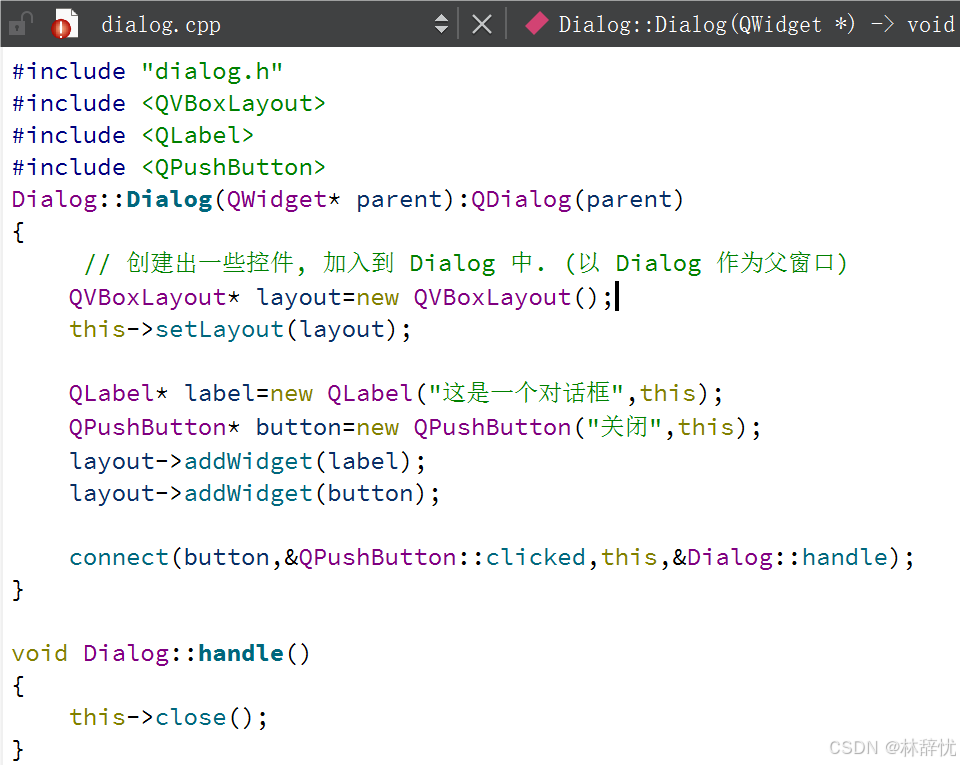
1.通过代码的方式来自定义QDialog界面
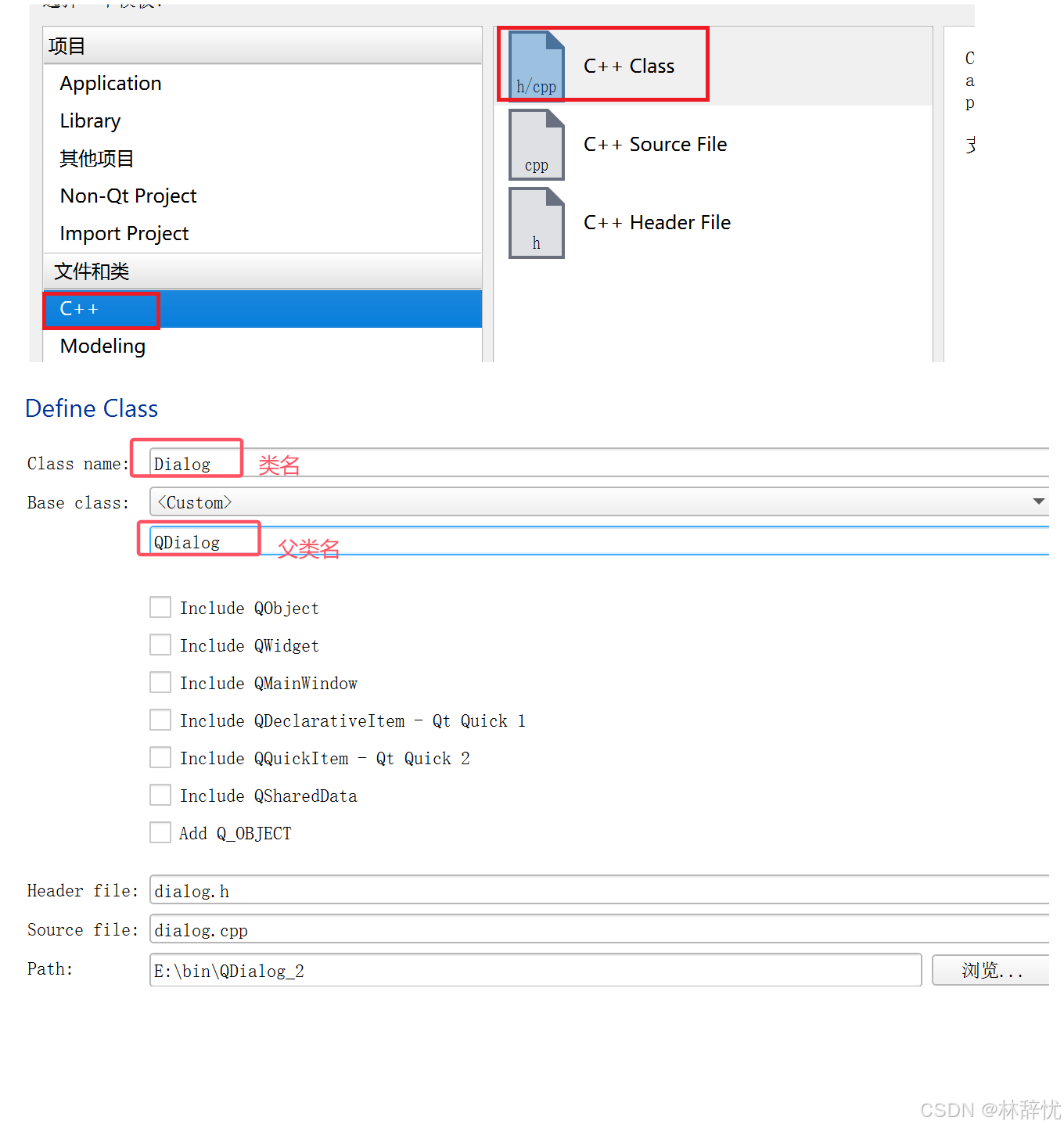
这里需要创建一个继承自QDialog的Dialog类



2.通过图形化的方式
这里的关键操作就是要创建一个新的ui文件出来,会创建出一个ui文件以及对应的类

在dialog.ui文件中创建一个label和一个pushbutton

在mainwindow.ui中创建一个pushbutton按钮
(4)模态与非模态
模态:弹出对话框的时候,此时用户无法操作父窗口,必须得完成对话框内部的操作,关闭对话框之后才能操作父窗口。用于特别关键的场合,此时用户必须要做出决策
非模态:弹出对话框的时候,用户可以操作父窗口
当使用dialog->show()时产生的是非模态对话框
当使用dialog->exec()时产生的是模态对话框
Qt内置对话框
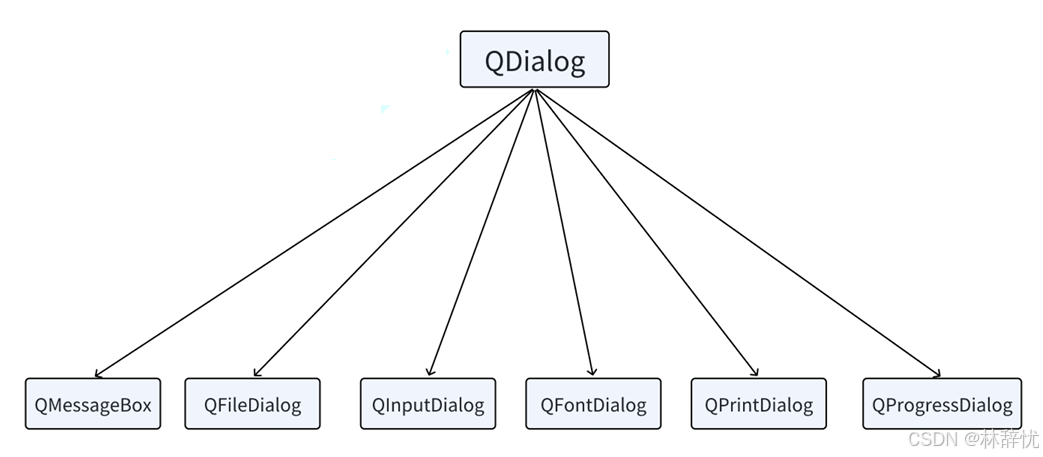
Qt提供了多种可复⽤的对话框类型,即Qt标准对话框。Qt标准对话框全部继承于QDialog类
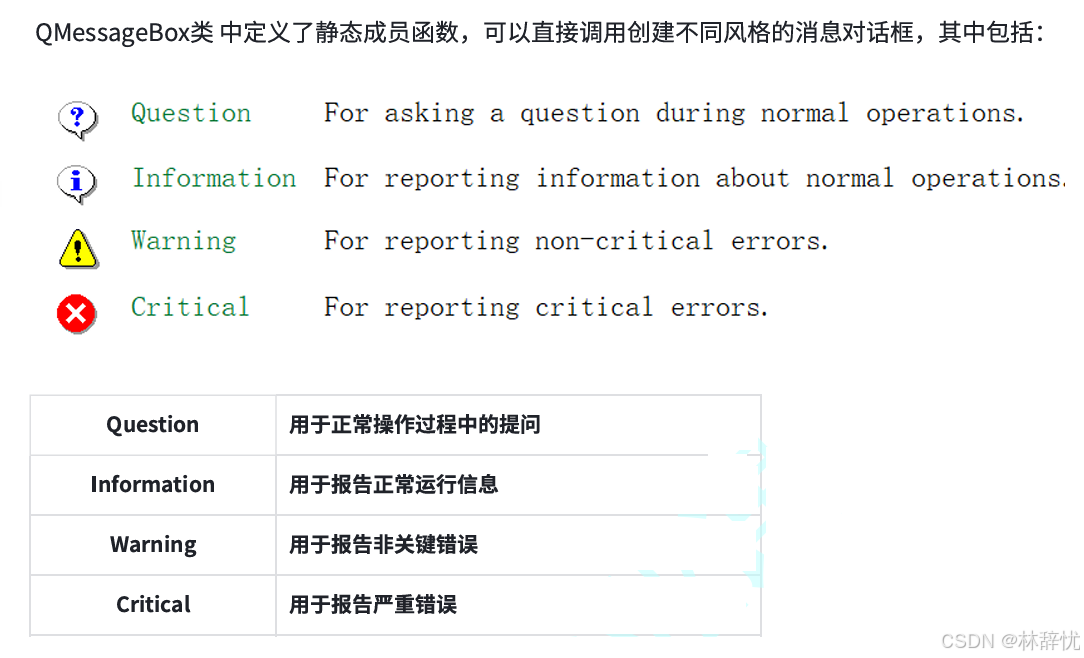
1.消息对话框QMessageBox
消息对话框主要⽤于为⽤⼾提⽰重要信息,强制⽤⼾进 ⾏选择操作
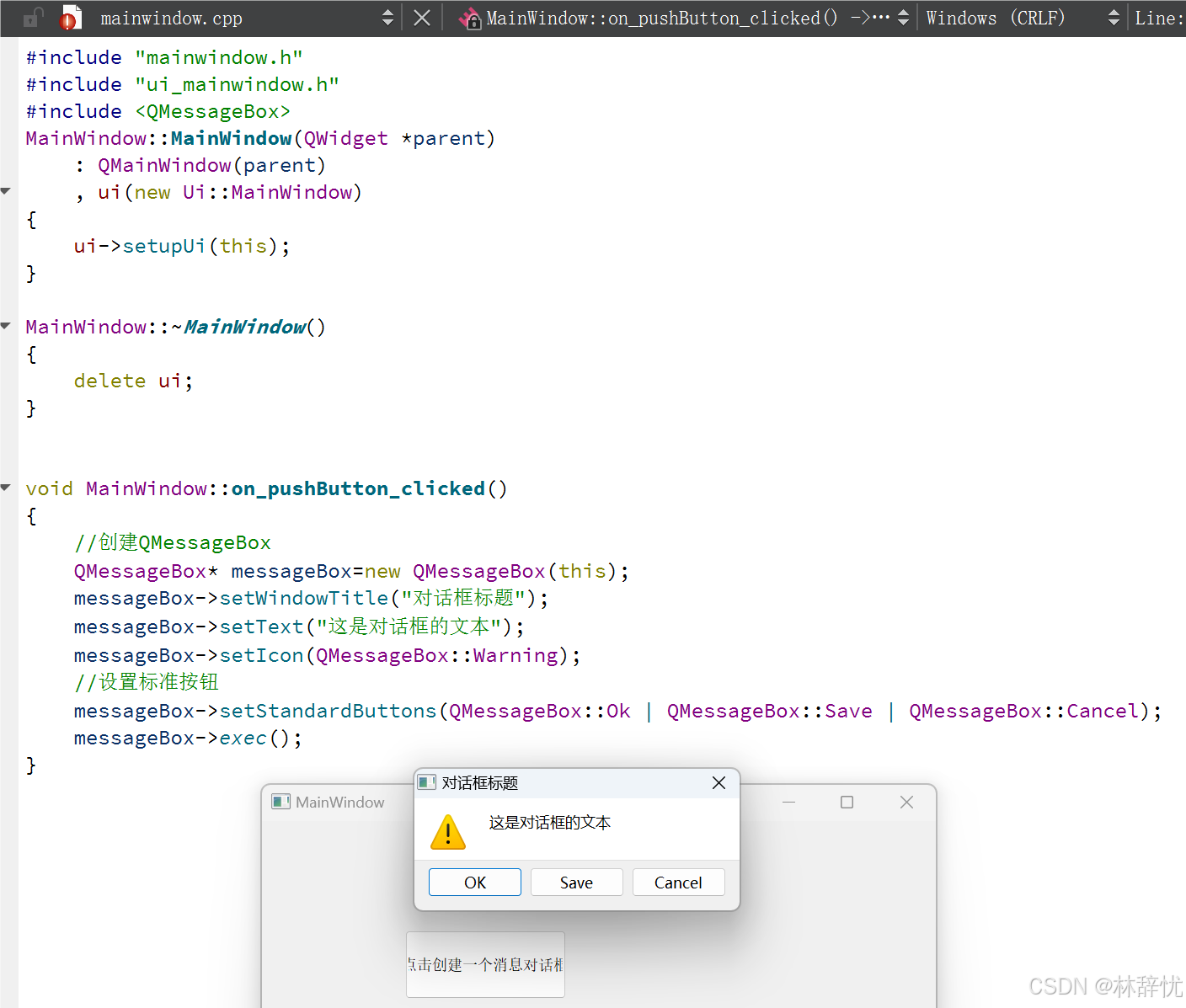
代码实例:创建一个简单的消息对话框
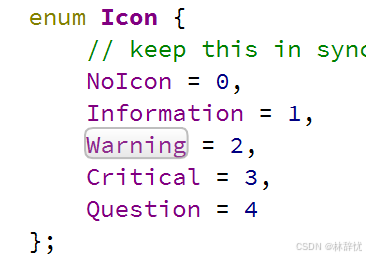
对于这里设置的图标,ctrl+鼠标左键点击Warning时就会显示出QMessageBox内置的图标

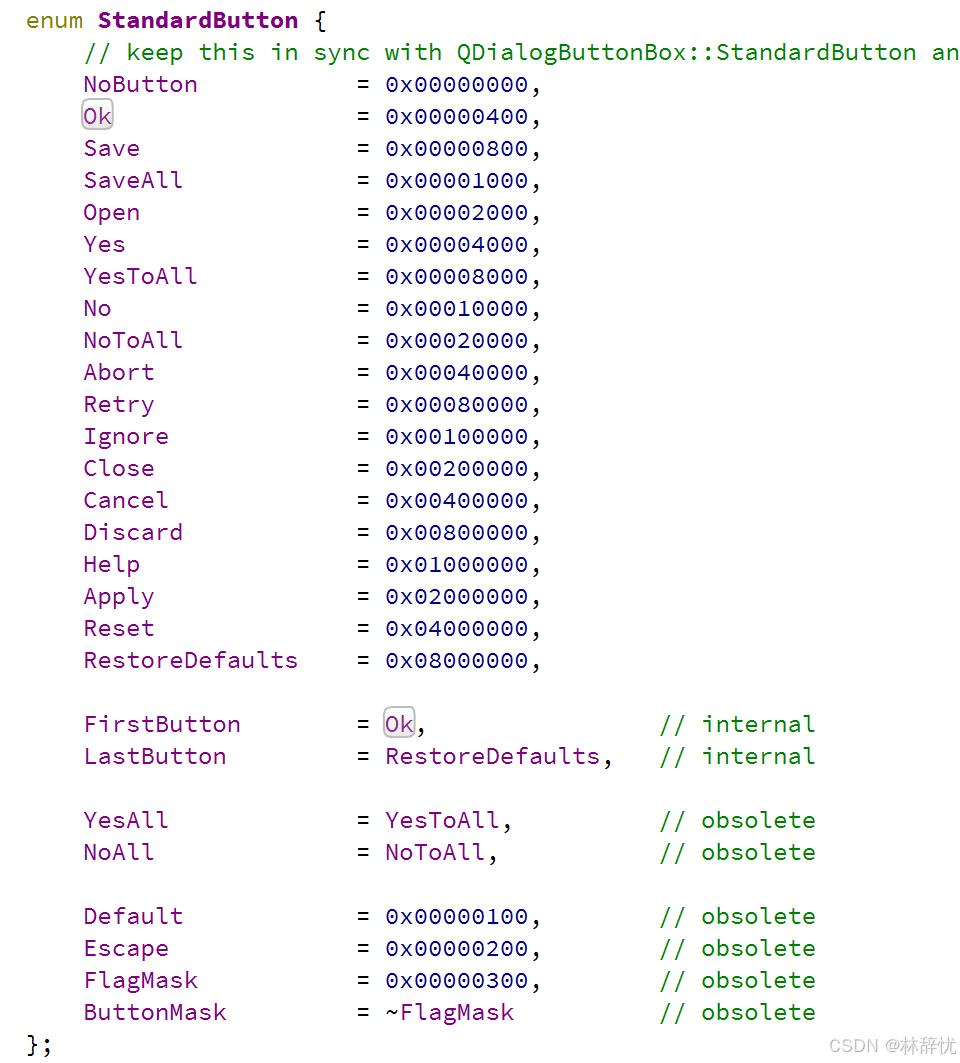
对于这里的标准按钮,ctrl+鼠标左键点击OK时就会显示出QMessageBox内置的标准按钮

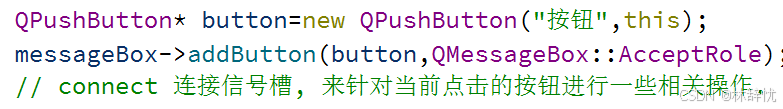
代码实例:添加自定义按钮
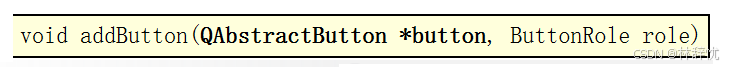
对于addButton这个函数的函数参数为

对于第一个参数是QAbstractButton类型的指针

对于第二个参数可以按住ctrl+鼠标左键点击addButton函数去查看的
也可以点击F1和addButton函数查看对应的介绍文档
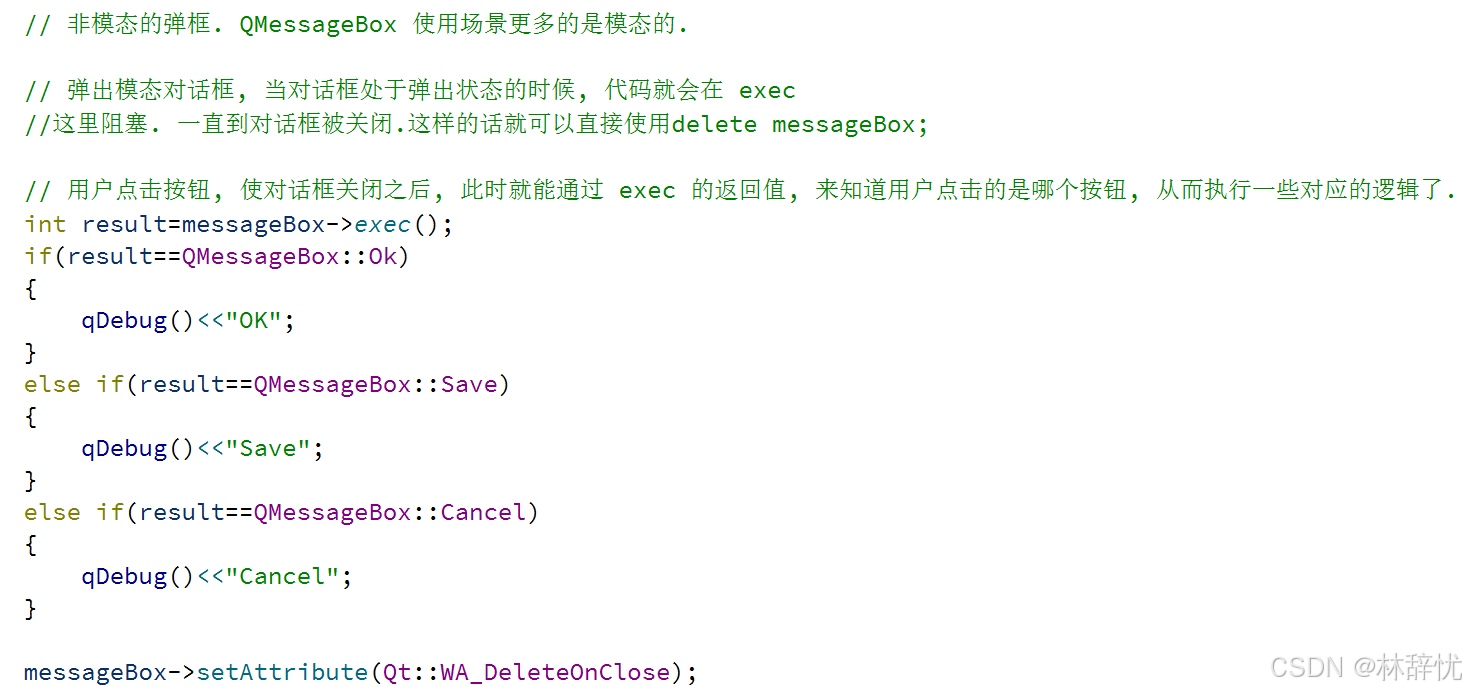
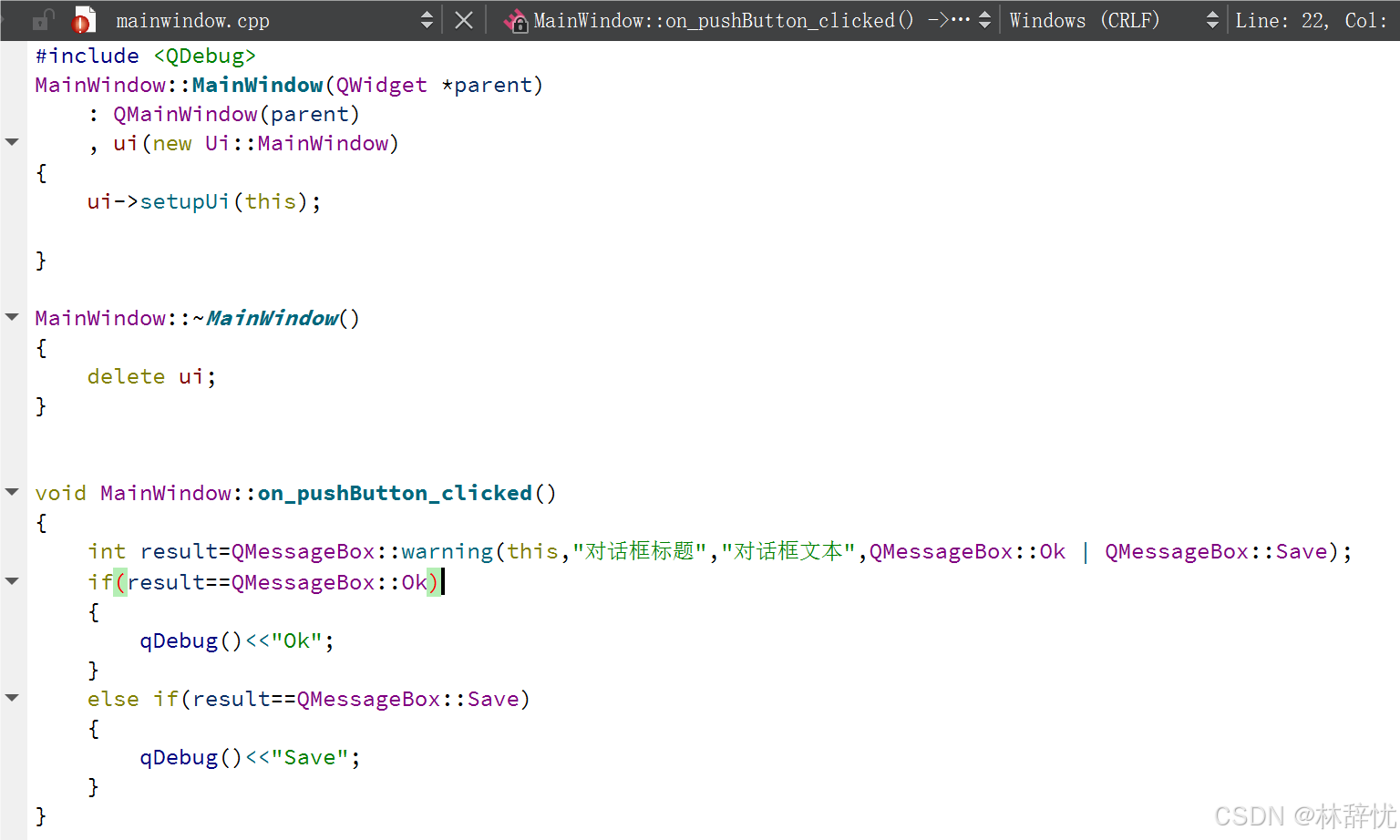
这里还可以通过获取messageBox->exec()函数的返回值来判断用户点击的是哪个内置按钮,再执行对应的操作,对于自定义按钮采用connect关联槽函数的方式来执行对应的操作
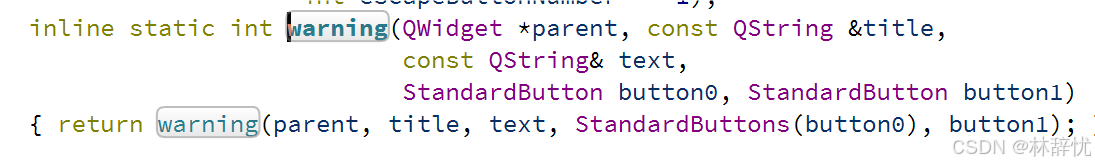
代码实例:通过内置静态函数快速构建QMessageBox



2.颜⾊对话框QColorDialog
QColorDialog的功能就是内置了调色板,允许⽤⼾选择颜⾊,效果和画图板的调色板非常类似
常⽤⽅法介绍:
1、QColorDialog(QWidget*parent=nullptr) //创建对象的同时设置⽗对象
2、QColorDialog(const QColor &initial, QWidget *parent = nullptr) //创建对象的同时通过QColor 对象设置默认颜⾊和⽗对象
3、voidsetCurrentColor(const QColor &color) //设置当前颜⾊对话框
4、QColorcurrentColor() const //获取当前颜⾊对话框
5、QColorDialog::getColor(const QColor &initial = Qt::white, QWidget *parent = nullptr, const QString &title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions()) //打开颜⾊ 选择对话框,并返回⼀个QColor对象
参数说明: initial:设置默认颜⾊ parent:设置⽗对象 title:设置对话框标题 options:设置选项 6、 voidopen(QObject*receiver,constchar*member) //打开颜⾊对话框
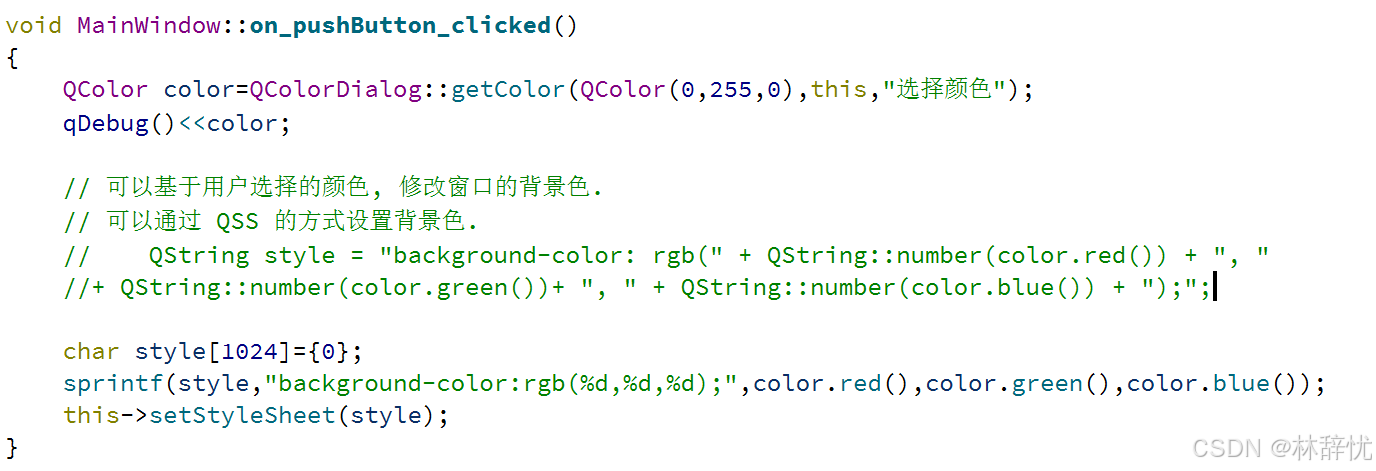
代码实例:通过QColorDialog选择颜色修改背景色
这里就不再采用以往的在堆上创建对象的方法,而是采用上述getColor的方法,这个函数就能够弹出一个模态对话框,用户在选择颜色之后,点击确定,对话框就会关闭,其返回值就是用户选择的颜色
3.⽂件对话框QFileDialog
⽂件对话框⽤于应⽤程序中需要打开⼀个外部⽂件或需要将当前内容存储到指定的外部⽂件
通过QFileDialog可以选择一个文件,能够获取到文件的路径
常⽤⽅法介绍:
1、打开⽂件(⼀次只能打开⼀个⽂件) QString getOpenFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
2、打开多个⽂件(⼀次可以打开多个⽂件) QStringList getOpenFileNames(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
3、保存⽂件 QString getSaveFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
参数说明: 参数1:parent ⽗亲 参数2:caption 对话框标题 参数3:dir 默认打开的路径 参数4:filter ⽂件过滤器
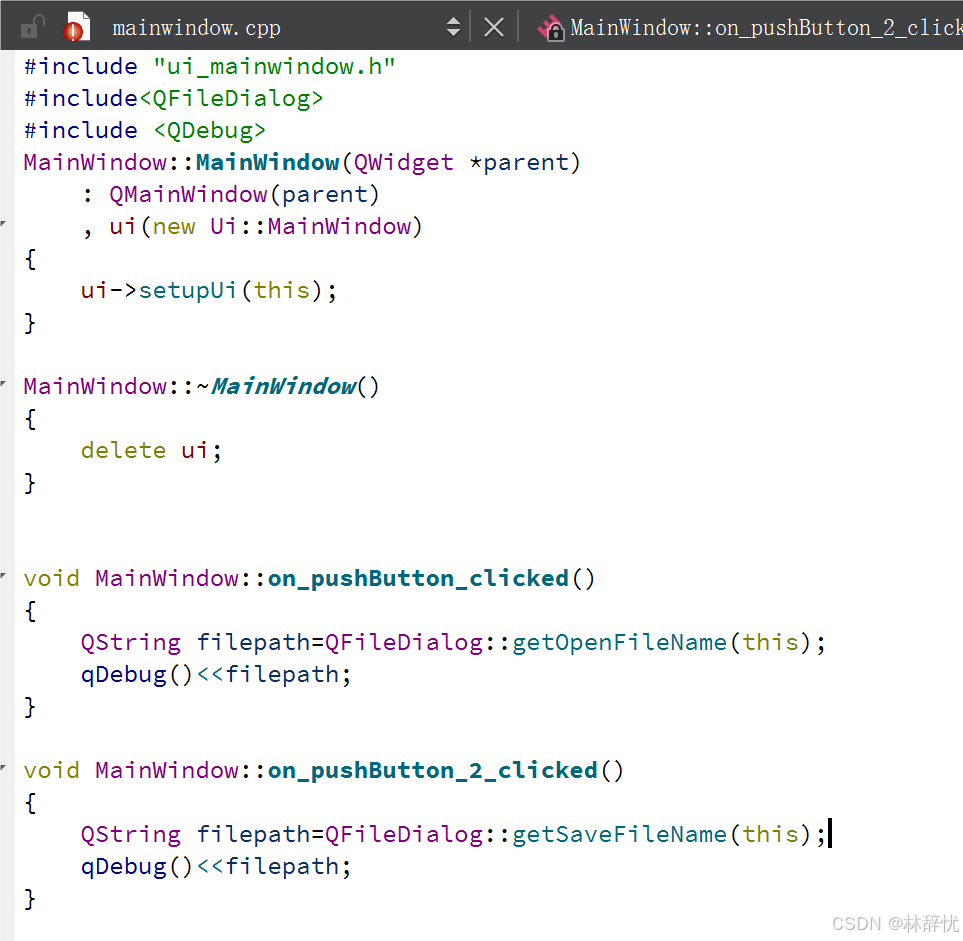
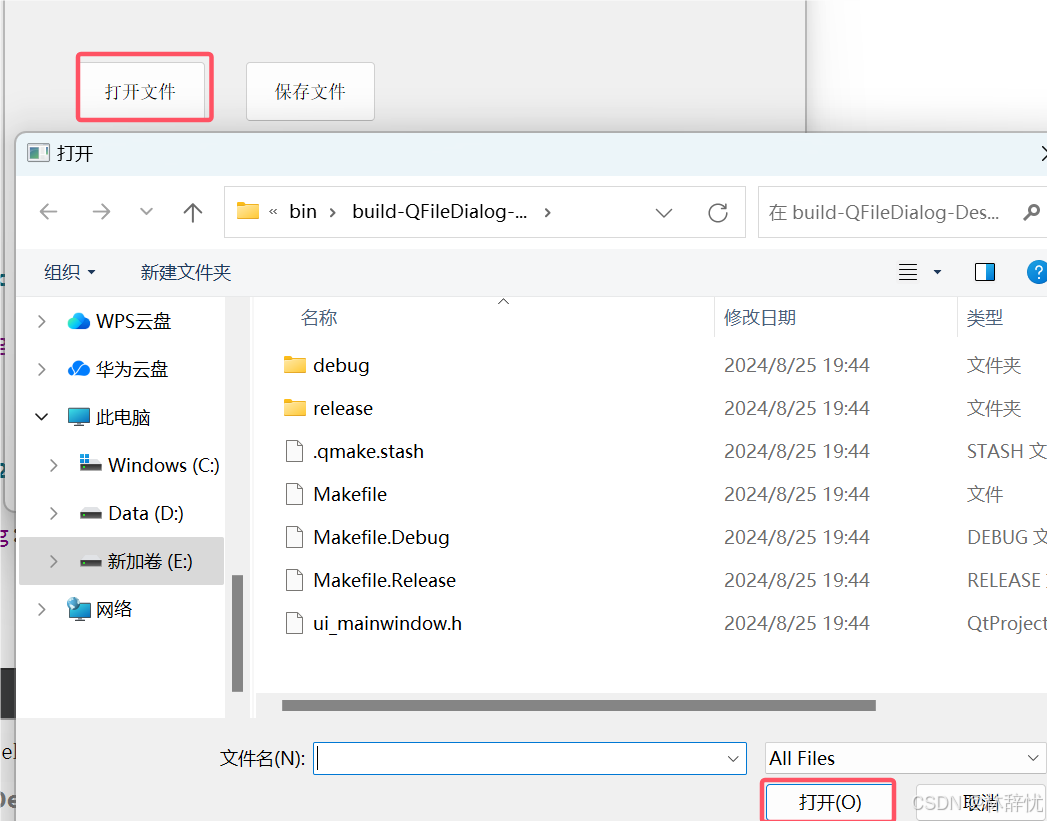
代码实例:打开/保存文件


4.字体对话框QFontDialog
Qt 中提供了预定义的字体对话框类QFontDialog,⽤于提供选择字体的对话框部件。
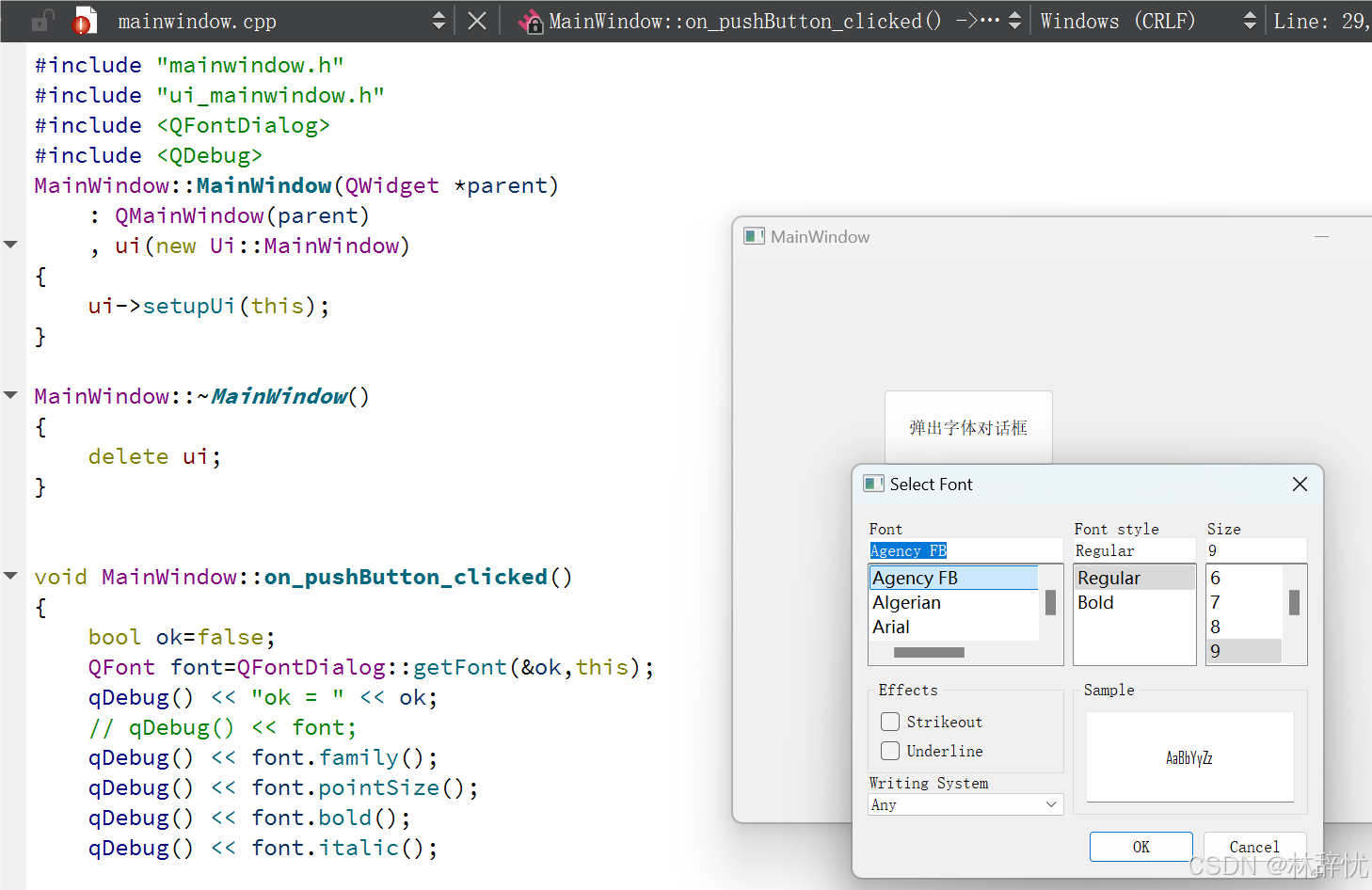
代码实例:给按钮设置用户选择字体的相关属性
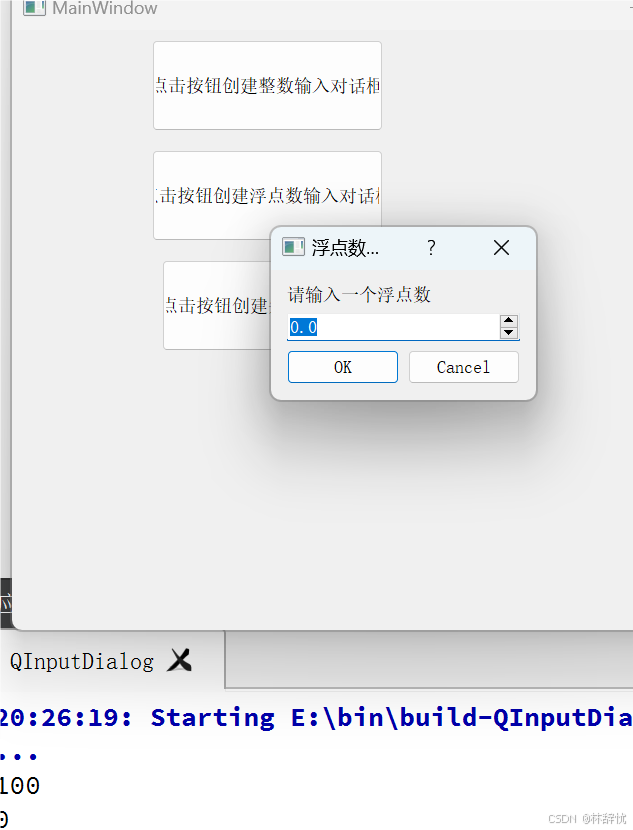
5.输⼊对话框QInputDialog
让用户输入一个具体的数据,可以是整数,浮点数,字符串
常⽤⽅法介绍:
1、双精度浮点型输⼊数据对话框 double getDouble(QWidget*parent,constQString&title, const QString&label, double value =0,doublemin=-2147483647,doublemax=2147483647,intdecimals=1,bool*ok =nullptr, Qt::WindowFlags flags = Qt::WindowFlags());
2、整型输⼊数据对话框 int getInt (QWidget *parent, const QString &title, const QString &label, int value = 0, int min=-2147483647,intmax=2147483647,intstep=1,bool*ok=nullptr,Qt::WindowFlags flags = Qt::WindowFlags());
3、选择条⽬型输⼊数据框 QString getItem (QWidget*parent, const QString&title, const QString &label, const QStringList &items, int current = 0, bool editable = true, bool *ok =nullptr, Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints = Qt::ImhNone) ;
参数说明: parent:⽗亲 title:对话框标题 label:对话框标签 items:可供选择的条⽬
代码实例:数据输入对话框