微擎部署全流程
微擎简介
微擎是一款免费开源的微信公众号管理系统
从后端来说,就是可以把项目部署在微擎上,然后通过微擎可以将项目部署为微信小程序
背景
学校交给我一个项目,说是只需要部署一下
我原本还以为是java项目,结果拿到手一看,是php的,并且还需要使用微擎部署
本文就记录一下我在使用过程中遇到的问题和部署微擎的全流程
注:本人主学java,php是现学的,本文偏重于部署而不是开发
我在部署过程中看过的博客,可以参考参考,人家在一些方面写的比我全
我写这篇主要是,其他的博客不完整,之说了一部分,另一个是一些奇奇怪怪的bug,我在网上没搜到,是自己摸索出来的
(图文)最详细的XAMPP的安装及使用教程_xampp下载-CSDN博客
PHP7.3.1开启GD库_php7.3开启gd2-CSDN博客
xampp安装和使用:windows和linux使用安装微擎小程序 - 金龟子大战猕猴桃 - 博客园 (cnblogs.com)
PHP8中使用 P O S T 或者 _POST或者 POST或者_GET出现Undefined array key “xx“-CSDN博客
微擎 data目录无法写入 本地目录写入权限问题 去分号还是没有GD库-CSDN博客
安装微擎
安装微擎有两种方式
一种是本地安装:需要本地下载完整代码,管理系统运行在本地的服务器上
一种是线上部署:只需要一个install.php文件即可安装,管理系统在微擎的公司的服务器上
因为给我的代码中,有完整的微擎代码和项目代码,所以本文都是本地部署
windows
如果是windows的话,需要安装php的环境+服务器+mysql。
使用xmapp就可以一键安装所需的全部软件。
xmapp的版本号就是php的版本号,建议使用7.3之前的版本(后边会解释,我用的7.3.30),并且使用安装版本。
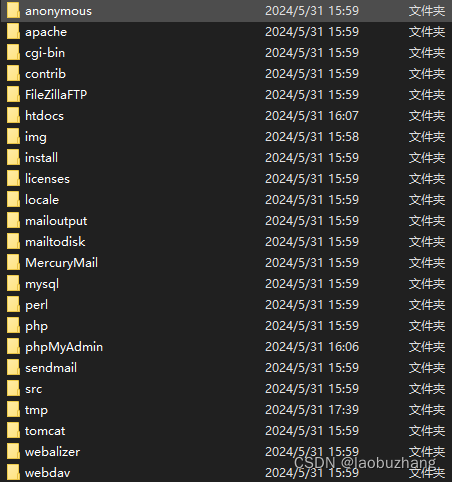
安装后的xmapp的文件夹包含这些目录,从目录中可以看出,xmapp包含了php,mysql,apache等等。
可以把php文件夹的路径放到path中,这样相当于你的电脑也安装好了php运行环境
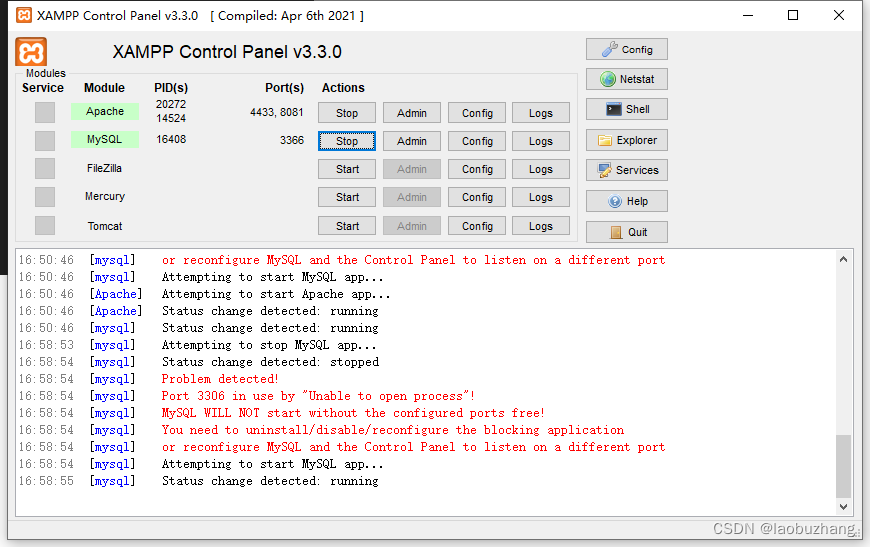
开启xmapp
运行文件夹内的xampp-control.exe即可开启xmapp服务
修改配置文件
在xmapp-control中点击后边的config按钮即可修改对应组件的配置文件
一般需要修改这些:
- apache的httpd.conf中把所有80替换为8081(或者其他的,这个就是服务器端口,尽量不要使用80)
- apache的httpd-ssl.conf中把所有443替换为4433(同样,443是https的默认端口,尽量不要占用)
- apache的php.ini中把类似于extension=gd2样式(不同版本的可能不一样)的前边的分号去掉(分号是注释)(全文检索gd然后修改就行,这一步主要是开启php的gd服务)
- mysql的my.ini把所有的3306改为3366(为了不和你本地可能之前正在使用的mysql冲突)
- apache的config.inc.php中加一行
$cfg['Servers'][$i]['port'] = '3366';(不加默认使用3306端口),$cfg['Servers'][$i]['controluser'] = 'pma';改为$cfg['Servers'][$i]['controluser'] = 'root';
修改mysql密码
如果不修改mysql密码(初始密码为空),后边使用微擎选择数据库的时候会报错(微擎的数据库密码字段不能填空)
- 访问localhost:8081
- 点击上边的phpMyAdmin,会进入到mysql的管理界面
- 点击账户,找到用户名root,主机名localhost的一条,点击修改权限
- 点击上边的change password(不同版本可能会中文)
- 输入新密码,点击执行
- 此时需要修改配置文件,xmapp-control中先stop掉apache和mysql
- 然后apache的config.inc.php中
$cfg['Servers'][$i]['password'] = '';引号内改为密码,$cfg['Servers'][$i]['controlpass'] = '';引号内改为密码 - 重新start apache和mysql即可
部署微擎
- 将微擎的代码放入到apache服务器中
-
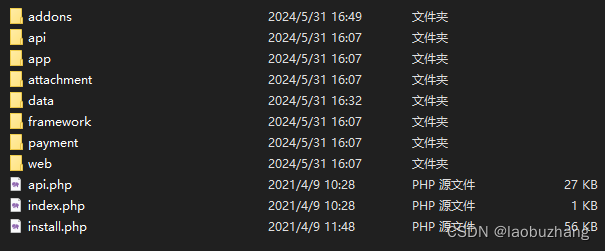
正常来说,微擎的源代码应该包括这些东西
-
-
将他们放在一个叫做we7的文件夹中(名字随意)
-
将we7文件夹放入到C:\xampp\htdocs中(这里是xmapp的安装路径下的htdocs文件夹,你如果安装在了别处,就放在你安装的地方)
-
- 重启apache和mysql服务
- 浏览器访问localhost:8081/we7/index.php
- 然后点击install,在本地安装微擎服务
- 一步一步走下去就行
这里可能出现几个bug
-
出现一堆warning,类似下边这样
-
warning,Warning: Undefined array key "res" in C:\xampp\htdocs\we7\install.php on line 17 -
首先要知道warning不会影响php正常运行,只是可能出问题而已(没出的话就会正常运行下去)
-
出现这个的原因是php7.4版本之后加强了语法检查,微擎的源代码会报warning
-
所以我前边选用的是7.3.30版本
-
-
选择完数据库会报错,无法进行下一步
- 选择数据库的时候,最上边要填地址,这个时候要加端口号,不加的话默认是3306,咱们上边已经改成3366了
- 需要提前把数据库建好(大概,因为给我提供的代码中有sql文件,我很提前就把数据库建好了,虽然官方文档好像说会自动建出来)
-
无法进行下一步,提示某几个环境没有
- 我遇到的是没有gd,所以上文要操作配置文件打开gd
- 如果是其他的大概也同理
-
无法进行下一步,提示无文件夹权限
-
把他所说的几个文件夹的权限都改为777就行了
-
chmod -R 777 [目录]
-
linux
linux也有类似的,直接使用带有宝塔的系统会更加方便
参考线上部署微擎教程p1
我就不细说了,各种bug之类的,看看上边的windows流程,差不多
我是先在本地windows上安装的,坑都踩完了,所以在linux上安装时比较顺利
部署项目
拷贝代码
之前已经把微擎的文件夹放到了服务器上
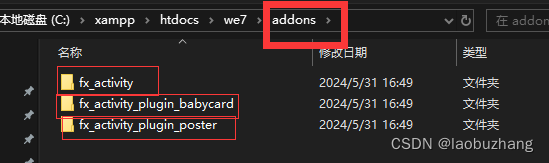
我们的项目,放在微擎的文件夹的addons文件夹内,一个文件夹表示一个应用
例如:
我的addons文件夹内有三个文件夹,表示有三个项目
安装服务
访问http://localhost:8081/we7/web/index.php进入到微擎的管理界面
右上角点击控制台
左侧应用管理
未安装列表
把能安装的都安装上
这样之后,项目(应用)就都部署在微擎上了
应用和公众号/小程序关联
访问http://localhost:8081/we7/web/index.php进入到微擎的管理界面
左侧所有平台
右上角点击添加平台,根据你在微信公众平台注册的账号,填写相关信息
在添加平台的过程中,可以把应用和公众号/小程序关联上
详细的操作可以参考线上部署微擎教程p3
后续待更新
因为给我的代码需要一个认证的公众号
甲方周末放假还没有给我
等到我进行完后边的流程后在继续补充