【实验目的】
学习布局和动画。
【实验工具】
浏览器和编辑器。三种可选编辑方式:
(1)本地调试:记事本
(2)在线调试:http://172.18.187.11:8080/lab/html6/
(3)采用Visual Studio或Dreamweaver等具有网页编辑功能的软件。
【屏幕录像】
Camtasia:在上传实验报告的网站目录“软件下载/屏幕录制”中。
【实验内容】
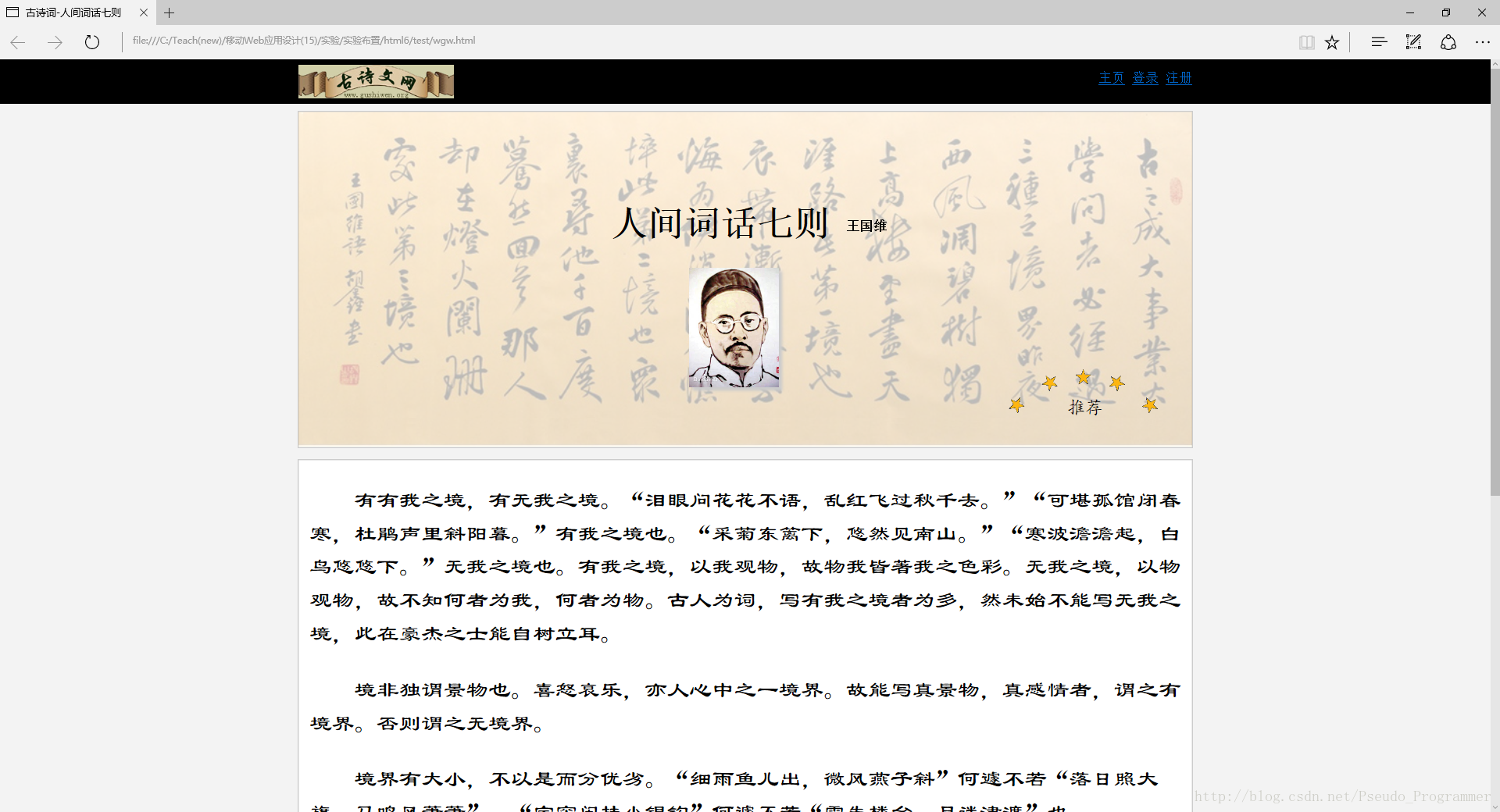
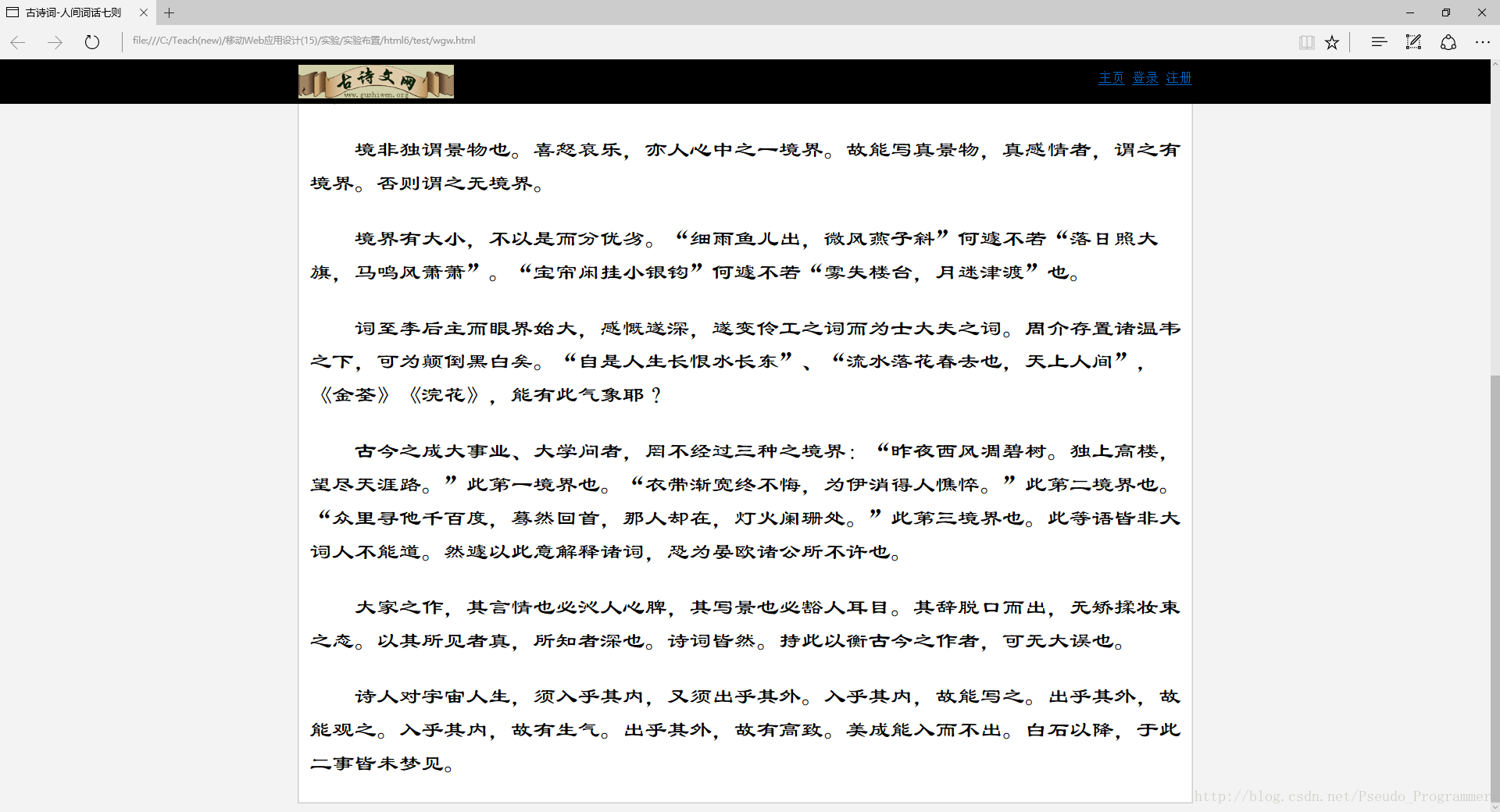
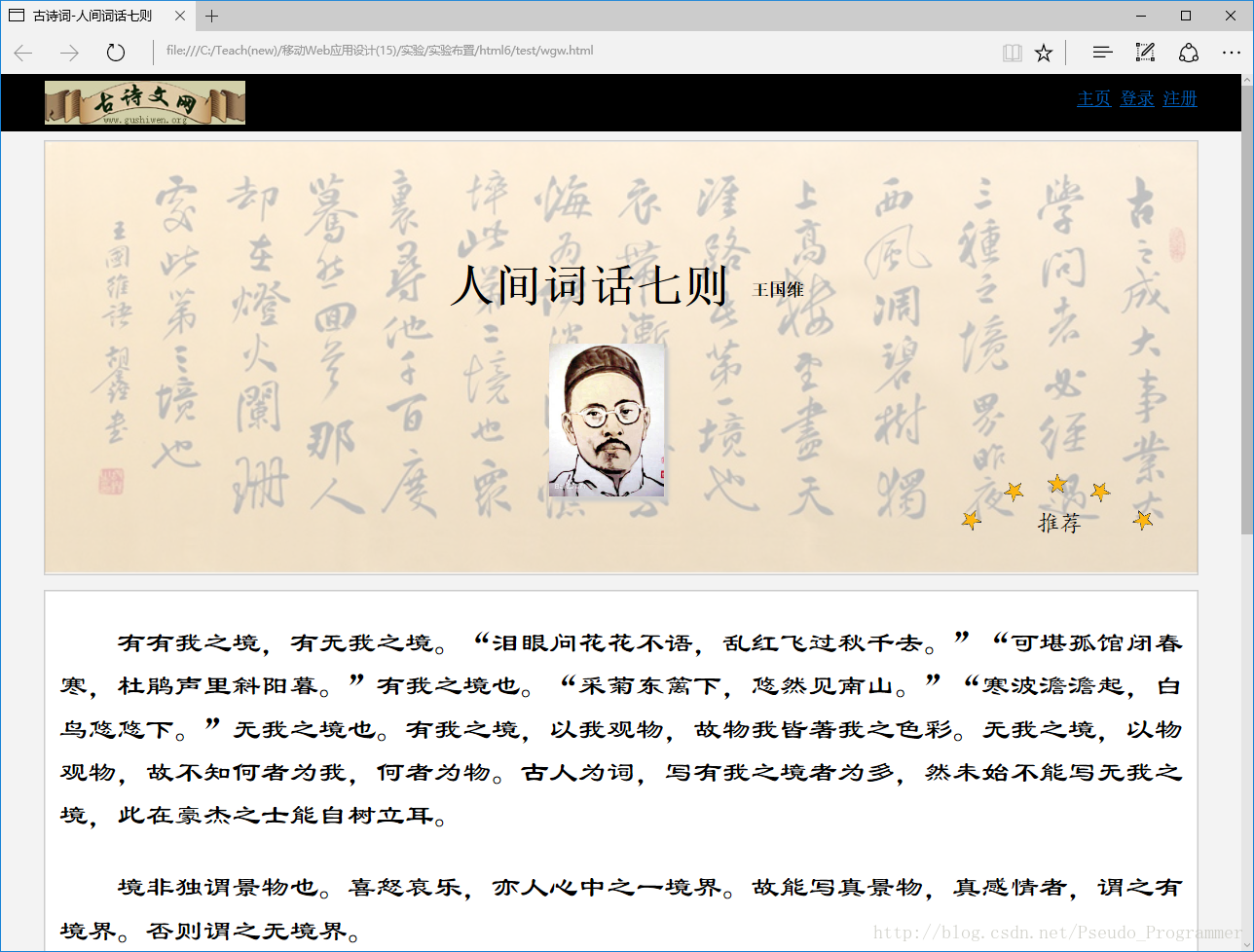
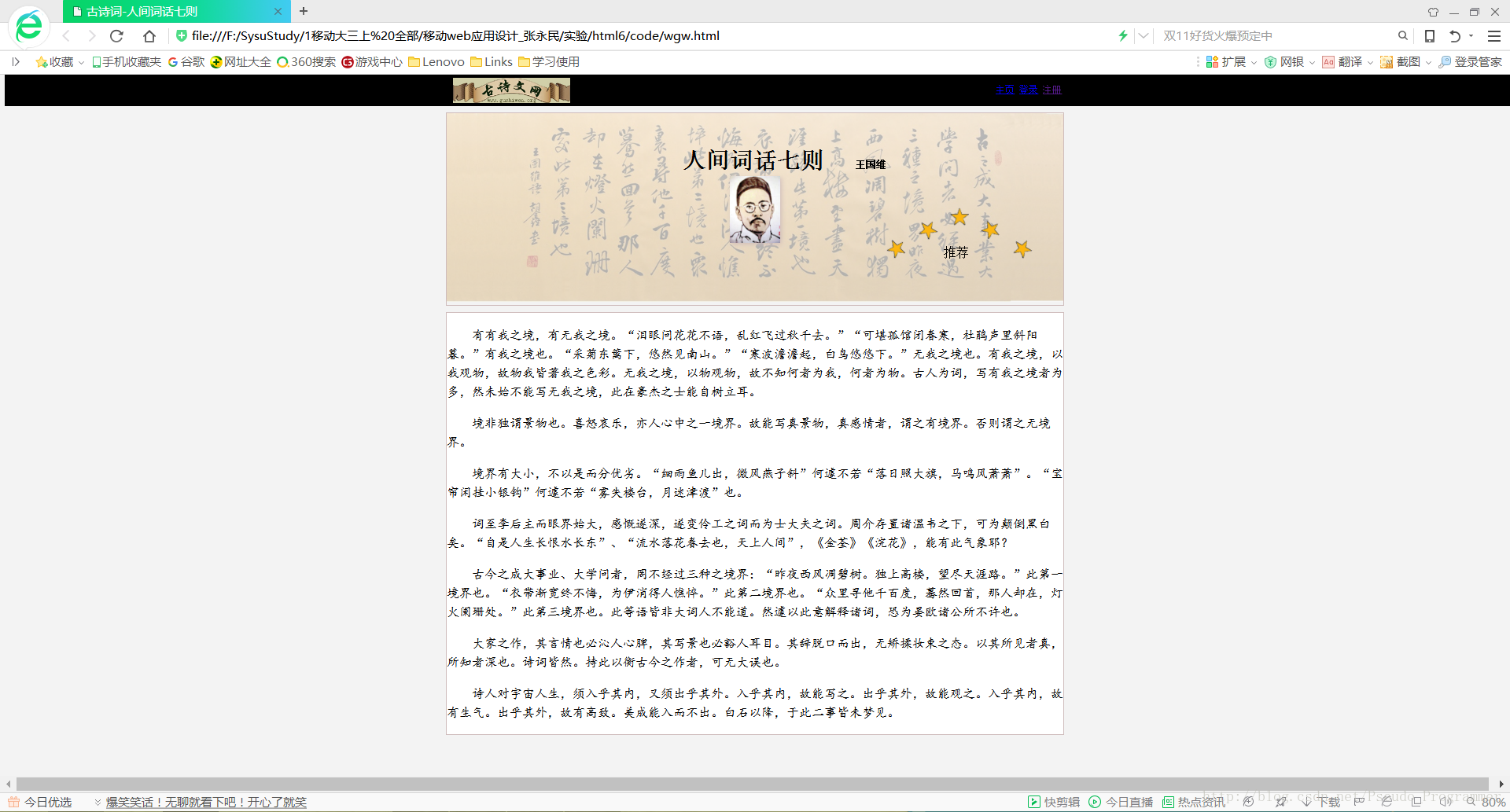
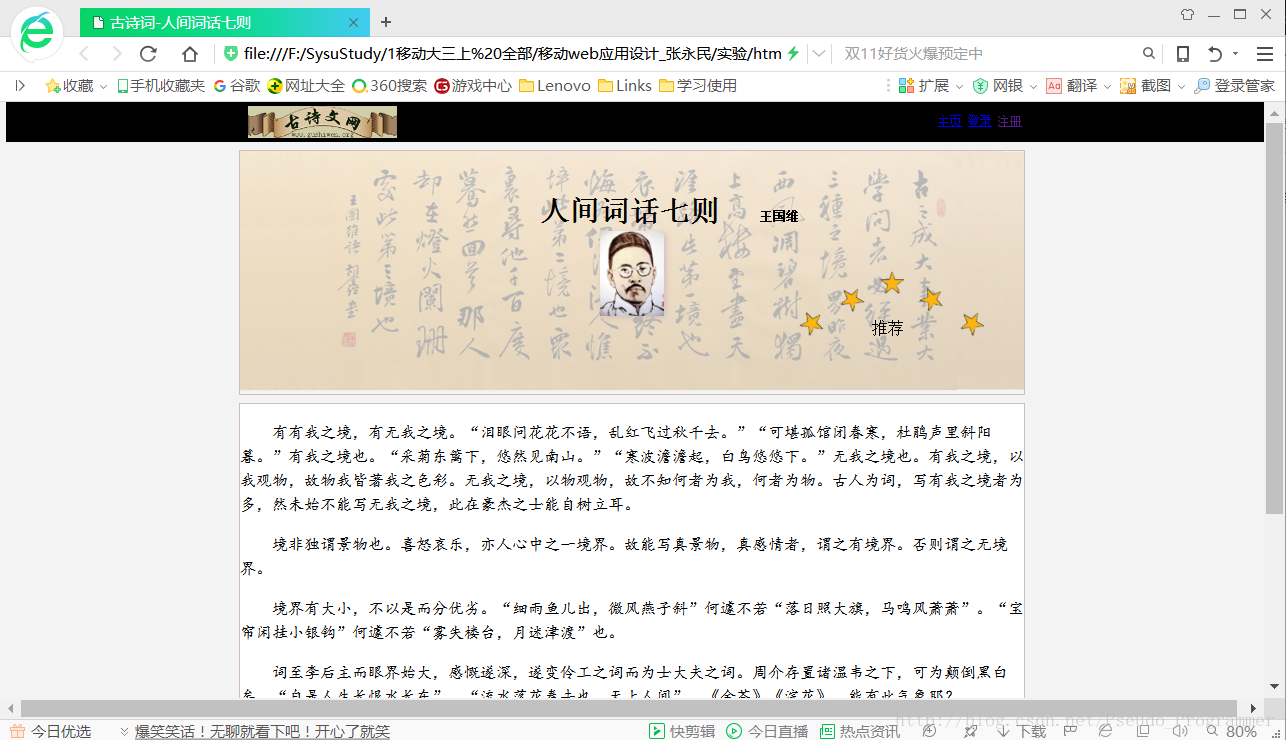
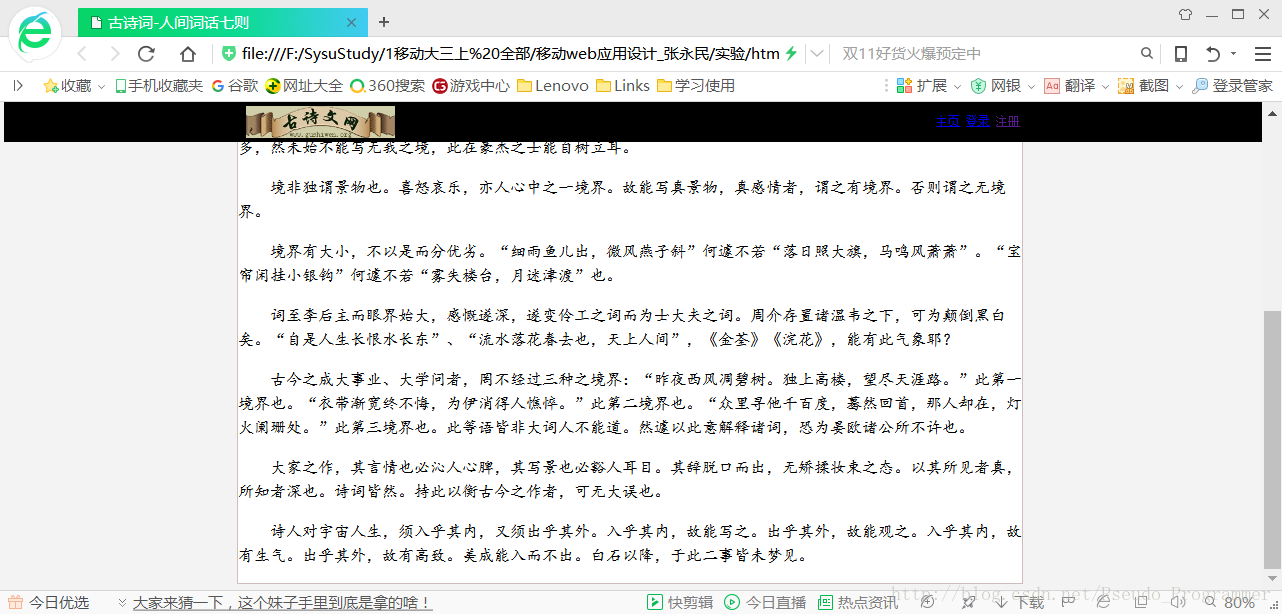
1、(wgw.html)设计一个类似下图(四幅)的页面,涉及的字体:宋体、隶书、楷体。标题栏采用position:relative,其中内容采用position:absolute。中间部分的宽度固定。
(整个网页)

(上)

(下)网页滚动时header不动

(缩窄)中间部分对中

* 用opacity(取值0~1)模糊化div元素。星星采用transform:rotate()进行旋转。
要求只修改样式(给出的部分内容仅供参考),不要修改body的内容。
完成后截屏
整个网页:

上:

下:

缩窄:

样式表如下:
<style>
html {
font-family:宋体;
font-size:20px;
}
h1 {
font-size:36px;
}
body {
background: rgb(243, 243, 243);
}
#header {
background-color: black;
height: 50px;
width: 100%;
top: 0px;
position: fixed;
z-index: 2;
}
#header_inner {
width:980px;
margin: 0 auto;
position: relative;
}
#header_inner img {
margin-top: 5px;
height: 40px;
left: 2px;
position: absolute;
vertical-align: bottom;
}
#header_inner .nav {
float: right;
margin-top: 15px;
font-size: 15px;
right:10px;
position: absolute;
vertical-align: bottom;
}
#title_inner {
width: 980px;
margin: 0 auto;
margin-top: 60px;
border: 1px solid #cfbcbc;
padding: 0 0 0.2% 0;
position: relative;
}
#title_inner .bk {
background: url(images/wgw_main.jpg);
max-width: 980px;
min-width: 300px;
height: 300px;
opacity: 0.3; /* 透明度 */
background-size: cover;
overflow: hidden;
}
#title_inner h1 {
position: absolute;
top: 30px;
left: 375px;
}
#title_inner h2 {
position: absolute;
top: 60px;
left: 650px;
font-size: 15px;
}
#title_inner .author {
position: absolute;
top: 100px;
left: 450px;
width: 80px;
z-index: 3;
box-shadow: 2px 2px 10px #cfbcbc;
}
#title_inner #star1{
transform:rotate(30deg);
position: absolute;
top: 200px;
right: 50px;
width: 30px;
}
#title_inner #star2{
transform:rotate(50deg);
position: absolute;
top: 170px;
right: 100px;
width: 30px;
}
#title_inner #star3{
transform:rotate(0deg);
position: absolute;
top: 150px;
right: 150px;
width: 30px;
}
#title_inner #star4{
transform:rotate(30deg);
position: absolute;
top: 170px;
right: 200px;