一、快速入门
- 概念:JavaServer Pages Tag Library JSP标准标签库
是由Apache组织提供的开源的免费的jsp标签 <标签> - 作用:用于简化和替换jsp页面上的java代码
- 使用步骤:
-
导入jstl相关jar包
-
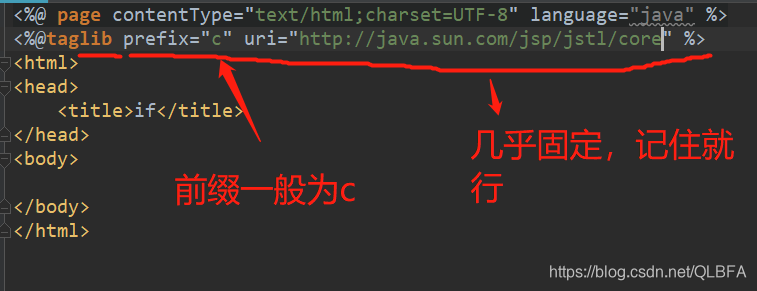
引入标签库:taglib指令: <%@ taglib %>
-
使用标签
-
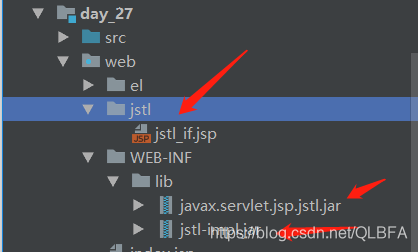
首先在web目录下新建一个WEB-INF目录下lib目录(一定时这个名),把需要的包添加到lib 并add as library:,再在web目录传个jstl目录(也可以直接放在web目录下,创个包方便管理而已,就是在浏览器输入路径的时候,除了虚拟目录还得加上这个包名):
二、if
- if:相当于java代码的if语句
- 属性:
- test 必须属性(一定要写,不然报错),接受boolean表达式
- 如果表达式为true,则显示if标签体内容,如果为false,则不显示标签体内容
- 一般情况下,test属性值会结合el表达式一起使用
- 注意:
- c:if标签没有else情况,想要else情况,则可以在定义一个c:if标签
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>if标签</title>
</head>
<body>
<%--
c:if标签
1. 属性:
* test 必须属性,接受boolean表达式
* 如果表达式为true,则显示if标签体内容,如果为false,则不显示标签体内容
* 一般情况下,test属性值会结合el表达式一起使用
2. 注意:c:if标签没有else情况,想要else情况,则可以在定义一个c:if标签
--%>
<%--这里先直接用true或者false演示,一般是配合el表达式判断真假的--%>
<c:if test="true">
<h1>我是真...</h1>
</c:if>
<br>
<c:if test="false">
<h1>我是假的不会输出</h1>
</c:if>
<br>
<%
//判断request域中的一个list集合是否为空,如果不为null则显示遍历集合
List list = new ArrayList();
list.add("aaaa");
request.setAttribute("list",list);
request.setAttribute("number",4);
%>
<%--
这里list是上面的对象不是键
--%>
<c:if test="${not empty list}">
遍历集合...
</c:if>
<br>
<c:if test="${number % 2 != 0}">
${number}为奇数
</c:if>
<c:if test="${number % 2 == 0}">
${number}为偶数
</c:if>
</body>
</html>
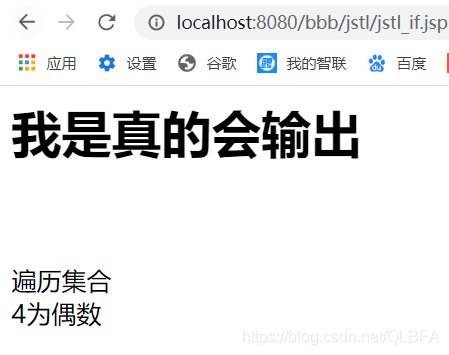
浏览器访问:
一般都是在jsp的boby中用<%%>定义一些键值,再使用el(${})或者jstl来获取和使用它
三、choose:
choose:相当于java代码的switch语句
- 使用choose标签声明 相当于switch声明
- 使用when标签做判断 相当于case
- 使用otherwise标签做其他情况的声明 相当于default
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>choose标签</title>
</head>
<body>
<%--
完成数字编号对应星期几案例
1.域中存储一数字
2.使用choose标签取出数字 相当于switch声明
3.使用when标签做数字判断 相当于case
4.otherwise标签做其他情况的声明 相当于default
--%>
<%
request.setAttribute("number",51);
%>
<c:choose>
<c:when test="${number == 1}">星期一</c:when>
<c:when test="${number == 2}">星期二</c:when>
<c:when test="${number == 3}">星期三</c:when>
<c:when test="${number == 4}">星期四</c:when>
<c:when test="${number == 5}">星期五</c:when>
<c:when test="${number == 6}">星期六</c:when>
<c:when test="${number == 7}">星期天</c:when>
<c:otherwise>数字输入有误</c:otherwise>
</c:choose>
</body>
</html>
四、forEach(重点)
forEach相当于java代码的for语句(一般是结合从数据库查到一个list集合展示到jsp页面要用到)
详情见代码:
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>foreach标签</title>
</head>
<body>
<%--
foreach:相当于java代码的for语句
1. 完成重复的操作
for(int i = 0; i < 10; i ++){
}
* 属性:
begin:开始值
end:结束值
var:临时变量
step:步长
varStatus:循环状态对象,一般是下面编译集合用
index:容器中元素的索引,从0开始
count:循环次数,从1开始
2. 遍历容器
List<User> list;
for(User user : list){
}
* 属性:
items:容器对象,相当于上面的list
var:容器中元素的临时变量,相当于上面的user
varStatus:循环状态对象
index:容器中元素的索引,从0开始
count:循环次数,从1开始
--%>
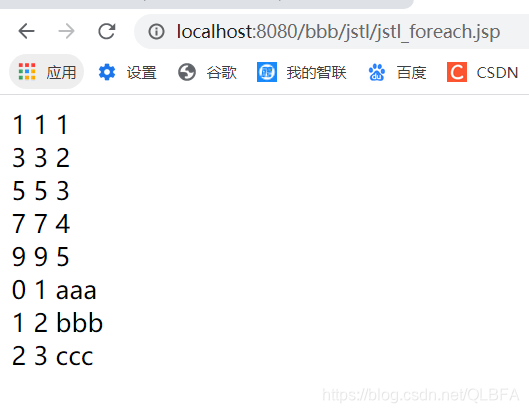
<c:forEach begin="1" end="10" var="i" step="2" varStatus="s">
${i} <h3>${s.index}<h3> <h4> ${s.count} </h4><br>
</c:forEach>
<hr>
<%--用jsp定义域对象,才能被jstl和el接收,因为el表达式只能从域对象中获取值--%>
<%
List list = new ArrayList();
list.add("aaa");
list.add("bbb");
list.add("ccc");
request.setAttribute("list",list);
%>
<%--$list是el表达式根据键获取域对象,忘了看之前el获取值那篇博客--%>
<c:forEach items="${list}" var="str" varStatus="s">
${s.index} ${s.count} ${str}<br>
</c:forEach>
</body>
</html>
五、展示list里面对象到jsp案例
需求:在request域中有一个存有User对象的List集合。需要使用jstl(forEach+if)+el将list集合数据展示到jsp页面的表格table中
定义一个对象User类(是上一篇博客那个):
package it.cast;
import java.text.SimpleDateFormat;
import java.util.Date;
/**
* @author QLBF
* @version 1.0
* @date 2020/11/27 12:38
*/
public class User {
private String name;
private int age;
private Date birthday;
public String getBirStr(){
/**
* 逻辑视图
* @description:因为el获取的日期是美国的,我们要转为年月日的
* @param: * @param:
* @return: java.lang.String
* @author QLBF
* @date: 2020/11/27 12:40
*/
if (birthday!=null){
//1.格式化日期对象
SimpleDateFormat sdf=new SimpleDateFormat("yyyy年MM月dd日 HH:mm:ss");
//2.返回字符串即可
return sdf.format(birthday);
}else {
return "";
}
}
public User() {
}
public User(String name, int age, Date birthday) {
this.name = name;
this.age = age;
this.birthday = birthday;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
}
test.jsp:
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="it.cast.User" %>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>演示小案例</title>
</head>
<body>
<%
List list=new ArrayList();
/*把user对象加入到list中*/
list.add(new User("张三",23,new Date()));
list.add(new User("李四",15,new Date()));
list.add(new User("小赵",96,new Date()));
request.setAttribute("list",list);
%>
<table border="1" width="500" align="center">
<%--先定义表头行--%>
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
<td>生日</td>
</tr>
<%--数据行,动态的不能写死,所以得使用el+jstl--%>
<c:forEach items="${list}" var="user_tmp" varStatus="s">
<%--根据奇偶数变颜色,用jstl的if--%>
<c:if test="${s.count % 2!=0}">
<tr bgcolor="#ffc0cb">
<td>${s.count}</td>
<td>${user_tmp.name}</td>
<td>${user_tmp.age}</td>
<%--用到user里面的逻辑视图,不懂看之前el博客--%>
<td>${user_tmp.birStr}</td>
</tr>
</c:if>
<c:if test="${s.count % 2==0}">
<tr bgcolor="green">
<td>${s.count}</td>
<td>${user_tmp.name}</td>
<td>${user_tmp.age}</td>
<%--用到user里面的逻辑视图,不懂看之前el博客--%>
<td>${user_tmp.birStr}</td>
</tr>
</c:if>
</c:forEach>
</table>
</body>
</html>
整体结构:
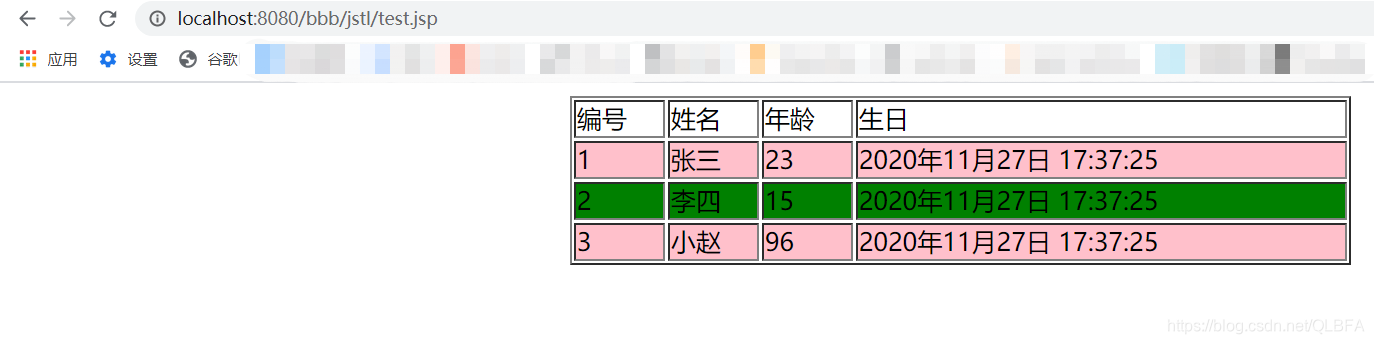
效果: