1. 基本概念:标准模型和IE模型
2.两者区别?
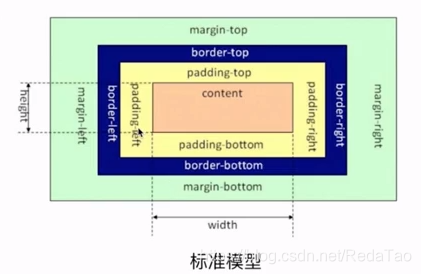
- 标准模型的 宽和高,就是content的宽和高,
- 低版本IE模型的宽和高,包括了padding和border的宽和高
3.css如何设置这两种模型?
- box-sizing: content-boxl; 标准模型
- box-sizing:border-box; 低版本IE
4.js如何获取设置和模型的宽和高?
- 4.1 dom.style.width/height 只能获取行内样式(style设置的);
- 4.2 dom.currentStyle.width/height css三种设置方式(行内,内部style,外联link)都能获取到,但是只在IE环境下支持;
- 4.3 window.getComputedStyle(dom).width/height 均能获取,各浏览器都兼容
- 4.4 dom.getBoundingClientRect().width/height
5.盒模型边距重叠
- 两个dom元素间的margin会重叠,以两者大的值为准
- 可通过 overflow: heidden; 消除
BFC概念:块级格式化上下文
BFC原理:
- 1.BFC元素垂直方向边距margin会发生重叠
- 2.BFC区域不会与浮动元素的box重叠(清除浮动)
- 3.BFC在页面中是个独立的元素,外边的元素不会影响里边的元素,里边的元素不会影响外边的元素
- 4.计算BFC高度时,也不参与计算
如何创建BFC
- 1.overflow不为visible;
- 2.float不为none的;
- 3.position不为static或者position的;
- 4.display 为table相关的
BFC使用场景:
可用来清除浮动(BFC子元素即使是float,也会参与宽高计算)