如何在Vue项目中使用Mock模拟数据?
前言:
在项目开发流程中,在开发工作开始之前,一般会有一个接口文档产出的过程:也就是依据设计文档给出响应的接口细节,方便前端mock数据;那如何更好的使用Mock来模拟数据,是一个优秀的前端必须要掌握的技能(PS:避免成为背锅侠)!
1.什么是联调?
首先,你要了解什么是联调?在开发中起什么作用?
现在的开发基本都是前后端分离的,当后端还没有提供接口的时候,前端需要的数据从哪里来呢,就只能自己造假数据写死了。当后端接口做好后,前端所需要的数据就需要替换成后端提供的数据了。这个时候就需要进行一个前后端的调试,我们会把这个过程叫做前后端接口联调。
场景:
在一般的开发场景中,后端负责写接口,前端负责调用接口。然而通常情况下,前端开发页面时,后端还未写好接口,前端可以先自己”模拟“接口,等到后端写好接口时,前端才能真正的去调用后端的接口。这时候需要验证调试内容,例如:接口中URL是否正确,以及前端传的参数和后端返回的数据是否正确等,这个验证数据和功能有没有误的过程就是联调。
作用:
前端界面的展示,需要服务端从数据库查找数据并通过接口返回给前端,联调的目的是测试前后端的数据格式 / 数据流 /参数值是否正确,保证接口能正常获取和返回正确的数据,支持对应产品功能的实现。
- 联调是前后端一起见证靠谱的测试结果
- 给需求方提供一个正确的需求验证环境
- 尽早暴露前后端实现的问题
2.什么是Mock?
通常意义的mock指的就是mock server,模拟服务端返回的接口数据,用于前端开发,第三方接口联调。
简单来说就是使用mockjs用来模拟产生一些虚拟的数据,可以让前端在后端接口还没有开发出来时独立开发。我们可以使用真实的url,mockjs可以拦截ajax请求,返回设定好的数据。
场景:
- 前后端开发进度不一致,前端开发速度快于后端,需要一个假的接口用于模拟后端返回。
- 项目需要用到第三方接口,如果第三方接口未开发好,或者第三方接口没有测试环境,为了保证进度,所以需要模拟接口用于调试。
4.怎么使用Mock?
官网地址:http://mockjs.com/
3.1 使用方式
1)在vue-cli/vite项目搭建后,安装axios和mockjs
npm install -S axios
npm install -D mockjs
- 在util文件(通常情况下)配置axios和mock
- axios配置,并在main.js中引入
//http.js文件内容
import axios from 'axios'
axios.interceptors.response.use(res=>res.data)
export default axios
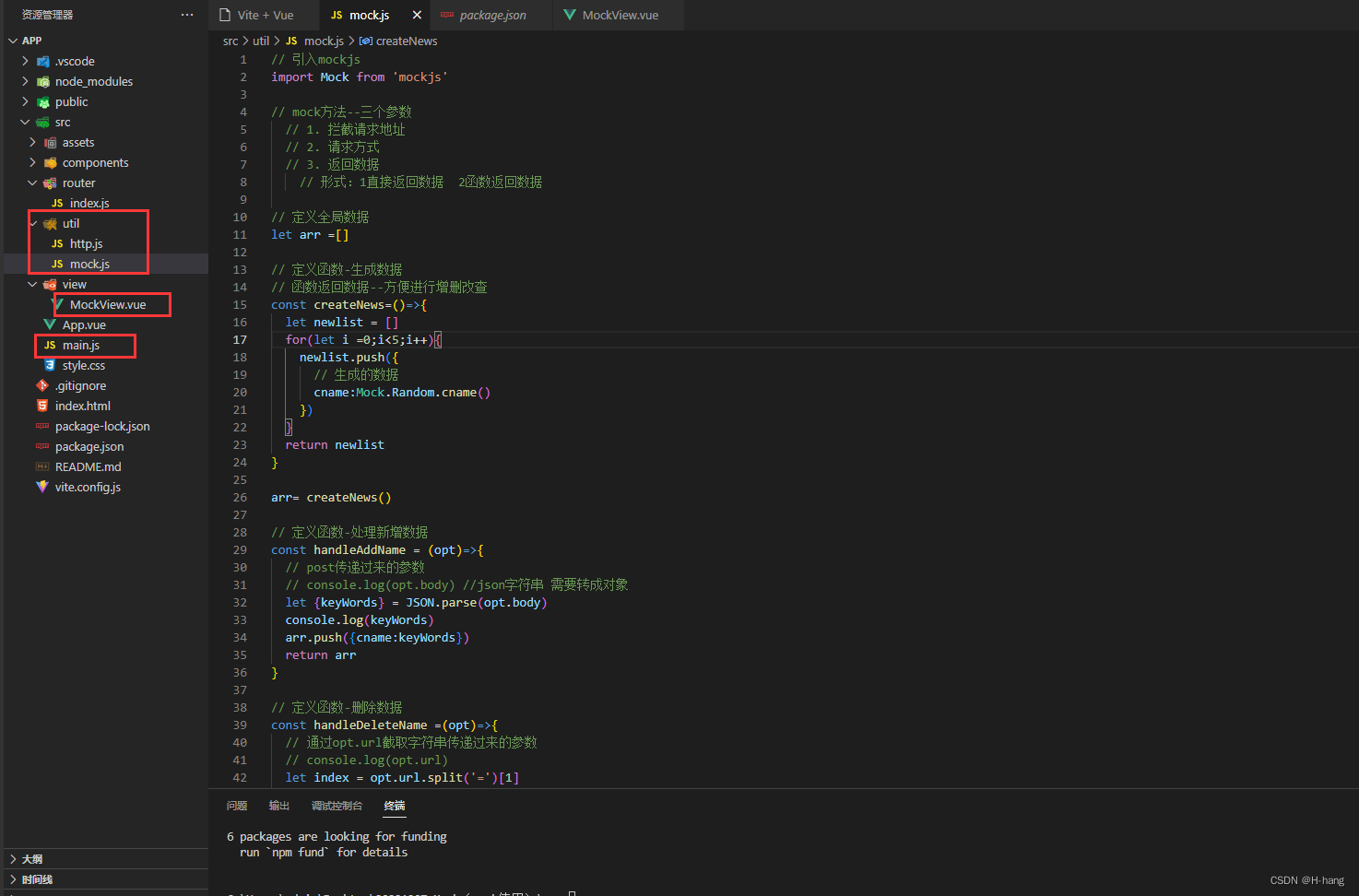
- mock配置,并在main.js中执行
//可以在mock.js文件中模拟数据
//如果引入出现... 执行npm i --save-dev @types/mockjs
// 引入mockjs
import Mock from 'mockjs'
// mock方法--三个参数
// 1. 拦截请求地址
// 2. 请求方式
// 3. 返回数据
// 形式:1直接返回数据 2函数返回数据
// 定义全局数据
let arr =[]
// 定义函数-生成数据
// 函数返回数据--方便进行增删改查
const createNews=()=>{
let newlist = []
for(let i =0;i<5;i++){
newlist.push({
// 生成的数据
cname:Mock.Random.cname()
})
}
return newlist
}
arr= createNews()
// 定义函数-处理新增数据
const handleAddName = (opt)=>{
// post传递过来的参数
// console.log(opt.body) //json字符串 需要转成对象
let {keyWords} = JSON.parse(opt.body)
console.log(keyWords)
arr.push({cname:keyWords})
return arr
}
// 定义函数-删除数据
const handleDeleteName =(opt)=>{
// 通过opt.url截取字符串传递过来的参数
// console.log(opt.url)
let index = opt.url.split('=')[1]
// console.log(index)
arr.splice(index,1)
// console.log(arr)
return arr
}
// 查询接口--get
Mock.mock('/mock/news','get',arr)
// 新增接口--post
Mock.mock('/mock/addNews','post',handleAddName)
// 删除接口--delete(请求的查询参数拼接在请求路径中的,需要对路径进行处理,使用正则,只要是符合校验的进来进行操作)
Mock.mock(/^\/mock\/deleteNews/,'delete',handleDeleteName)
// 直接返回数据
// Mock.mock('/mock/news','put',{
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
// "list|10":[
// {
// "fname":"@cfirst()",
// "lname":"@clast()",
// "avatar":"@image('100x100','pink','#fff','png','Hello')",
// "info":"@cparagraph()",
// "age":"@integer(0,100)",
// "address":"@county(true)",
// "yzm":"@string('number',6)"
// }
// ]
// })
- main.js文件
//main.js文件内容
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index.js'
//引入axios
import axios from './util/http.js'
const app = createApp(App)
// 执行mockjs文件
import './util/mock.js'
//全局提供
app.provide('$axios',axios)
app
.use(router)
.mount('#app')
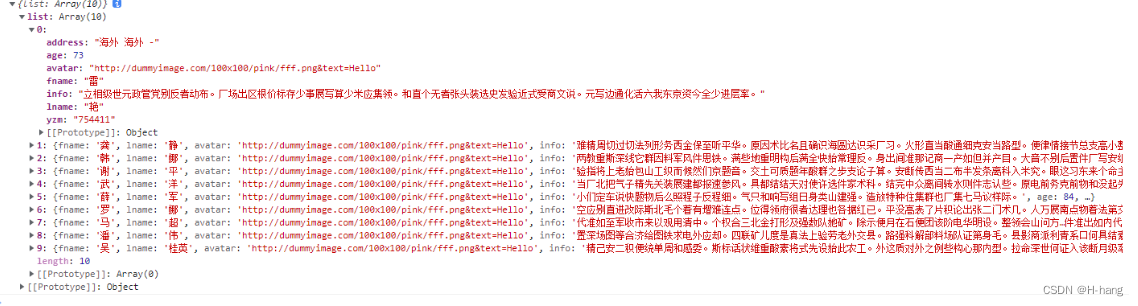
- 模拟获取到的数据如下图(具体可根据官网提供的示例,按需使用):
3) 调用接口请求数据,渲染数据
<template>
<h3>Mock模拟数据</h3>
<ul>
<li v-for="item,index in list" :key="item">
<h4>{{item.fname}}</h4>
<h4>{{item.cname}}</h4>
<input type="button" value="删除Name" @click="deleteName(index)">
</li>
<input type="text" v-model="addNameInp">
<input type="button" value="新增Name" @click="addNameBtn">
</ul>
</template>
<script setup>
// 引入
import {ref,reactive,toRefs,inject,onMounted} from 'vue'
// 使用axios
const $axios = inject('$axios')
// 数据
const data = reactive({
list:[]
})
// 解构list --使用toRefs变成响应式
const {list} = toRefs(data)
// 新增的名字的value
const addNameInp = ref('')
// 新增按钮
const addNameBtn = async()=>{
// 请求数据
let res = await $axios.post('/mock/addNews',{
keyWords:addNameInp.value
})
// 清空输入框
addNameInp.value=''
data.list = res
}
// 删除按钮
const deleteName =async(index)=>{
let res = await $axios.delete('/mock/deleteNews',{
params:{
index:index
}
})
data.list=res
}
onMounted(async()=>{
// 请求数据
let res = await $axios.get('/mock/news')
console.log(res)
// data.list = res.list
data.list= res
})
</script>