一、前言
记录时间 [2024-05-30]
疑问导航
- GUI 是什么?
- GUI 如何使用?
- GUI 有哪些应用?
学习目的
- 写一些自己心中的小工具;
- Swing 界面的维护;
- 了解 MVC 架构,以及监听事件。
本文对图形用户界面(GUI)编程进行概述,并对 GUI 的其中一个技术领域 AWT(Abstract Window Toolkit)进行讲述。文章使用 AWT 编写了 Frame 窗口,并为窗口添加了 Panel 面板,同时设置了关闭窗口的监听事件。
二、GUI 概述
GUI,全称为 Graphical User Interface,中文译为图形用户界面,是一种采用图形方式显示的计算机操作环境界面。
与传统的命令行界面(Command Line Interface, CLI)相比,GUI 提供了更为直观和用户友好的交互方式。在 GUI 环境下,用户可以通过鼠标、触摸屏等输入设备操作屏幕上的图标、菜单、按钮、对话框等图形元素,来完成文件管理、程序启动、设置调整等操作,而无需记忆和输入复杂的命令。
GUI 设计综合了计算机科学、视觉设计、人机交互等多个领域的知识,旨在提高软件的可用性和用户体验。它通过视觉指示和直接操作,减少了用户的学习成本,使计算机操作对非专业用户更加简便。
GUI 广泛应用于操作系统、软件应用、智能手机、平板电脑及各种其他数字设备中。
1. 关键组成
GUI 中包含一些关键组成,主要有如下这些:
- 窗口:屏幕上可以包含单独文档、应用程序或控件的矩形区域。
- 菜单:用户可以选择的动作或设置更改选项列表。
- 图标:代表文件、应用程序或动作的小符号。
- 按钮:用于启动动作或命令的可点击元素。
- 滚动条:允许用户查看超出窗口可视区域的内容。
- 复选框和单选按钮:用于选择选项,其中复选框允许多项选择,而单选按钮限制每组中只能选择一个。
- 文本框和文本区域:用户可以输入文本的区域。
- 下拉列表:为用户提供可从中选择一项的选项列表。
- …
2. 核心技术
图形用户界面 GUI 的核心技术涉及多种编程库和框架,它们为开发者提供了构建和设计用户界面的工具和组件。这些技术各有所长,适用于不同场景和需求。
以下是几个关键的技术领域和相关技术栈:
- AWT (Abstract Window Toolkit):这是 Java 语言最初提供的用于创建 GUI 的基本工具包。AWT 提供了一套跨平台的 GUI 组件,如窗口
Frame、按钮Button、文本框TextField等,以及布局管理器来安排这些组件。尽管 AWT 组件被视为“重量级”(因为它们直接映射到宿主系统的 GUI 元素),但在某些场景下仍会被使用。 - Swing:Swing 是构建在 AWT 之上的一个图形用户界面工具包,它提供了一套更丰富、更灵活的组件集,并且允许高度定制界面外观。Swing 组件是“轻量级”的,意味着它们在 Java 中完全由 Java 代码绘制,从而提供了更好的跨平台一致性。Swing 包含了如
JButton、JTextField、JFrame等组件,并支持主题和皮肤定制。 - Qt:Qt 是一个跨平台的应用程序开发框架,广泛用于 C++ 编程,但也支持 Python、JavaScript 等其他语言。Qt 提供了一个完整的GUI 库,包括 QWidgets(传统的 GUI 组件)、QML(用于声明式用户界面设计)以及丰富的图形和多媒体功能。Qt 强调高性能和一致的用户体验。
- GTK+/GTKmm:GTK+ 是一个开源的 GUI 工具包,主要用于 GNOME 桌面环境,支持 C 语言编写界面。GTKmm 则是其 C++ 封装版本。它们提供了构建 Linux 和 Unix 系统上图形界面应用所需的一切。
- wxWidgets:这是一个 C++ 库,允许开发者编写一次代码,然后在多种平台上编译运行,包括 Windows、Mac OS X、Linux/Unix等。wxWidgets 提供了一套类似 MFC(微软基础类库)的 API,适合需要高度原生外观的应用程序。
- PyQt/PySide:这是 Python 语言绑定的 Qt 库,允许 Python 开发者利用 Qt 的强大功能来创建 GUI 应用。PySide 是由 Qt Company 官方支持的绑定,而 PyQt 则是一个长期存在的社区项目。
- Electron:Electron 允许使用 Web 技术(HTML,CSS,JavaScript)来构建跨平台的桌面应用程序。它结合了
Chromium和Node.js,使得 Web 开发者能够快速构建具有原生感受的应用。 - Flutter:虽然最初是为了移动应用开发设计的,Flutter 也支持构建具有原生性能的桌面 GUI 应用。它使用 Dart 语言,提供了一套现代的组件库和强大的工具来实现高效的界面开发。
三、AWT
AWT(Abstract Window Toolkit)是 Java 的原始图形用户界面 GUI 工具包,它是 JFC( Java Foundation Classes)的一部分,旨在为 Java 应用程序提供基本的图形和用户界面元素。
AWT 的设计目的是实现跨平台的兼容性,即,使用 AWT 编写的程序应该能够在任何支持 Java 的平台上运行,而不需要修改。
在 Java 中使用 AWT 需要导入相关依赖:
import java.awt.*;
1. 核心特性
AWT 的核心特性主要如下:
- 组件(Component):AWT 提供了一系列基本的 GUI 组件,例如
Button,Label,TextField,TextArea,Checkbox,Choice,List和Scrollbar等,这些都是构成用户界面的基本元素。 - 容器(Container):容器是用来容纳和组织其他组件的地方,如
Frame,Panel和Window。开发者可以向容器中添加组件,并通过布局管理器(Layout Manager)来安排这些组件的位置和大小,以适应不同的屏幕尺寸和分辨率。 - 事件处理(Event Handling):AWT 持事件驱动编程模型,通过监听器(Listeners)和事件(Event)来响应用户的操作,如鼠标点击、键盘输入等。开发者需要实现特定的接口或者使用匿名内部类来注册事件处理器。
- 图形和图像(Graphics & Image):AWT 还包括基本的图形绘制功能,如画线、矩形、椭圆、文本等,以及加载和显示图像的能力。
- 布局管理器(Layout Managers):为了实现组件在容器中的自动布局,AWT 提供了一些布局管理器,如
FlowLayout,BorderLayout,GridLayout,CardLayout等,它们负责计算并设置每个组件的位置和大小。
四、Frame
在 GUI 编程中,Frame 作为顶层容器,用于承载和组织其他 GUI 组件,如按钮、文本框和标签,实质上构成了 Java 应用程序的主窗口。
1. 基本概念
关于 Frame 的一些基本概念包括:
- 顶层容器:Frame 是组件层级结构中的最高级别容器,意味着它是直接包含在操作系统桌面之下的窗口单元。
- 窗口属性:Frame 可以设置标题
setTitle、大小setSize或setPreferredSize、位置setLocation,以及是否可调整大小setResizable等属性。 - 关闭操作:可以通过设定默认关闭操作
setDefaultCloseOperation来控制用户点击窗口关闭按钮时的行为,比如退出应用程序或仅仅隐藏窗口。 - 内容面板:Frame 包含一个内容面板
ContentPane,其他组件通常添加到这个面板上而不是直接加到 Frame 上,以便于布局管理和装饰(如边框)。 - 菜单栏:Frame 可以添加菜单栏
JMenuBar,为用户提供访问各种菜单项和命令的途径。 - 对话框:Frame 常用于启动模态或非模态对话框,以完成特定任务或获取用户输入。
2. 案例分析
在 IDEA 中创建 Java 项目,在项目中新建 TestFrame 类,编写第一个 Frame 窗口。
- 通过
new关键字实例化Frame对象,通过构造方法为窗口命名; setVisible(true):设置窗口可见;setSize(width, height):设置窗口的宽度和高度;setBackground():设置窗口的背景颜色;setLocation(x, y):设置窗口弹出的初始位置;setResizable(false):设置窗口的大小固定,不可更改。
运行单个窗口
编写代码
例如,运行单个 Frame 窗口,编写代码如下:
public class TestFrame {
public static void main(String[] args) {
// Frame JDK 看源码
Frame frame = new Frame("我的第一个 Java 图像界面窗口");
// 设置可见性
frame.setVisible(true);
// 设置窗口大小 width height
frame.setSize(400, 400);
// 设置背景颜色 Color
frame.setBackground(new Color(220, 183, 225, 255));
// 弹出的初始位置
frame.setLocation(200, 200);
// 设置大小固定
frame.setResizable(false);
}
}
运行效果
查看窗口,运行效果如下:
运行多个窗口
接下来尝试一次性运行多个 Frame 窗口。
封装
先通过封装的思想,创建 MyFrame 类用于快速构造 Frame 窗口, MyFrame 类继承自 Frame 类。
// 封装
class MyFrame extends Frame {
// 可能存在多个窗口,需要一个计数器
static int id = 0;
public MyFrame(int x, int y, int w, int h, Color color) {
// super("MyFrame+" + (++id));
super("" + (++id));
// 设置背景颜色 Color
setBackground(color);
// 弹出的初始位置 x y
// 设置窗口大小 width height
setBounds(x, y, w, h);
// 设置可见性
setVisible(true);
}
}
调用构造方法
调用构造方法,传参,快速创建四个 Frame 窗口,设置它们的初始位置。
// 展示多个窗口
public static void main(String[] args) {
MyFrame myFrame1 = new MyFrame(100, 100, 200, 200, Color.blue);
MyFrame myFrame2 = new MyFrame(300, 100, 200, 200, Color.yellow);
MyFrame myFrame3 = new MyFrame(100, 300, 200, 200, Color.red);
MyFrame myFrame4 = new MyFrame(300, 300, 200, 200, Color.green);
}
运行效果
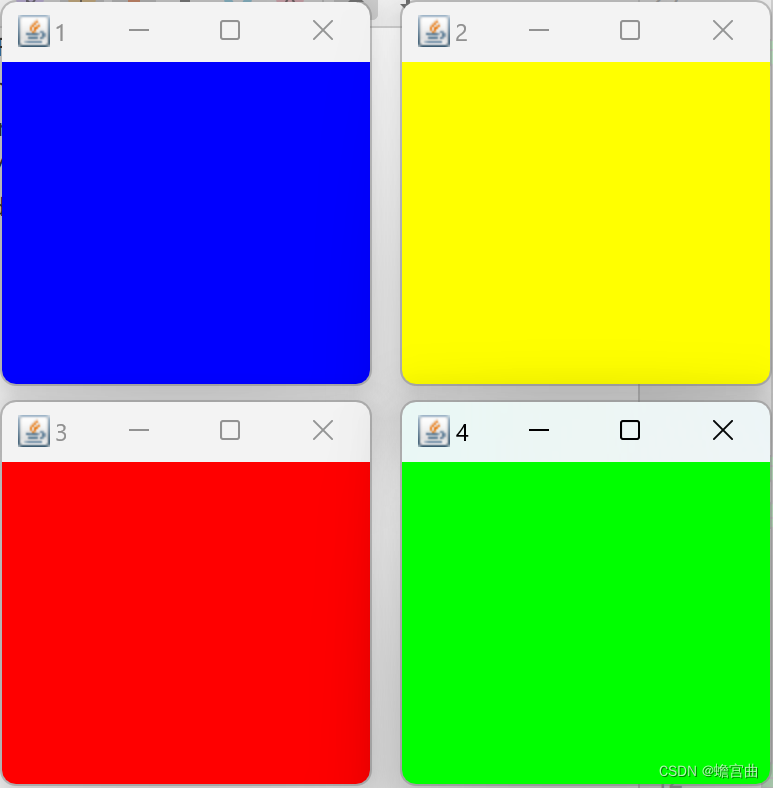
运行程序,四个窗口会一次性出现在屏幕上。
运行效果如图所示:
五、Panel
Panel 是一种中间容器,用于在 GUI 布局中组织和分组其他组件,如按钮 Button、标签 Label、文本框 TextField 等。它充当一个可控制的区域,开发者可以在其中放置和管理界面元素,以便更好地组织和设计用户界面。
面板 Panel 可以看成是一个空间,但是不能单独存在。
1. 基本用途
以下是关于 Panel 的一些基本用途和特点:
- 布局管理:Panel 本身没有布局,但可以为其指定一个布局管理器(Layout Manager),如
FlowLayout、BorderLayout、GridLayout等,来决定如何排列其中的组件。 - 嵌套容器:Panel 可以嵌套在其他容器中,如
Frame、Dialog或另一个 Panel 内,这样可以创建复杂的界面布局和分组逻辑。 - 背景和边框:Panel 允许设置背景颜色或图像,以及添加边框
Border,以增强视觉效果和区分不同的功能区域。 - 自定义绘图:通过重写
paintComponent(Graphics g)方法,可以在 Panel 上进行自定义绘图,这对于绘制图形、图表或者实现特殊视觉效果非常有用。 - 事件处理:Panel 可以注册监听器 Listener 来响应用户的各种事件,如鼠标点击、键盘输入等,从而实现与用户的交互逻辑。
2. 案例分析
使用面板 Panel
接下来尝试在 Frame 窗口中使用面板 Panel。
- 首先设置窗口布局为空,否则会有默认的布局样式;
setBounds(x, y, w, h):快速设置 Frame 窗口的初始位置和宽高;- 设置 Panel 的初始位置和宽高,其初始位置是相对的,相对于 Frame 设置;
- 把面板添加到窗口中,并设置窗口可见。
编写代码
例如,编写代码如下:
// 面板 Panel 可以看成是一个空间,但是不能单独存在
public class TestPanel {
public static void main(String[] args) {
Frame frame = new Frame("面板 Panel 测试");
Panel panel = new Panel();
// 设置布局为空,否则会有默认的
frame.setLayout(null);
// 坐标 背景颜色
frame.setBounds(300, 300, 400, 400);
frame.setBackground(new Color(204, 192, 131));
// Panel 设置坐标,坐标相对于 frame
panel.setBounds(50, 50, 300, 300);
panel.setBackground(new Color(220, 183, 225));
// 把面板 panle 添加到窗口 frame 中
frame.add(panel);
// 设置窗口可见
frame.setVisible(true);
}
}
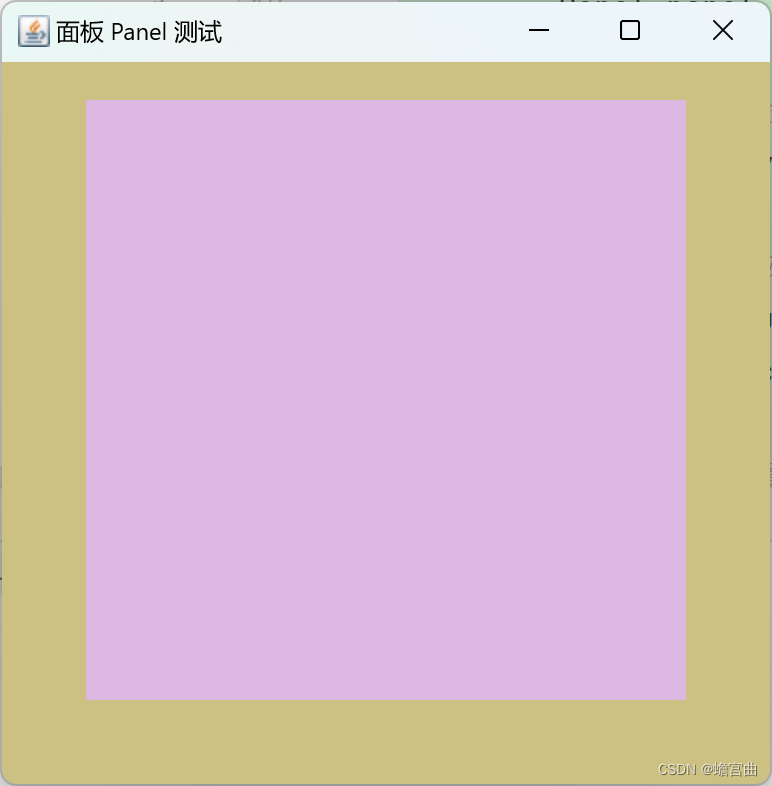
运行效果
查看窗口,运行效果如下。中间紫色的部分是 Panel 面板。
添加监听事件
监听事件(Event Listening)是一种编程机制,用于捕获和响应用户操作或系统发生的特定情况,比如按钮点击、窗口关闭、鼠标移动等。这一机制使得程序能够动态地做出反应,提高交互性。
接下来在上述 Panel 案例中,为窗口的关闭按钮设置监听事件——当鼠标点击关闭按钮时,窗口关闭。
编写代码
// 监听事件,监听窗口关闭事件 System.exit(0)
// 适配器模式
frame.addWindowListener(new WindowAdapter() {
// 窗口点击关闭的时候需要做的事情
@Override
public void windowClosing(WindowEvent e) {
// 结束程序
System.exit(0);
}
});
六、总结
本文对图形用户界面(GUI)编程进行概述,并对 GUI 的其中一个技术领域 AWT(Abstract Window Toolkit)进行讲述。文章使用 AWT 编写了 Frame 窗口,并为窗口添加了 Panel 面板,同时设置了关闭窗口的监听事件。
一些参考资料:
狂神说 GUI 编程:https://www.bilibili.com/video/BV1DJ411B75F
IDEA 官网:https://www.jetbrains.com.cn/idea/
Java 开发手册:https://developer.aliyun.com/ebook/394
Java 8 帮助文档:https://docs.oracle.com/javase/8/docs/api/