小程序上传图片
wx.chooseImage({ })从本地相册选择图片或使用相机拍照
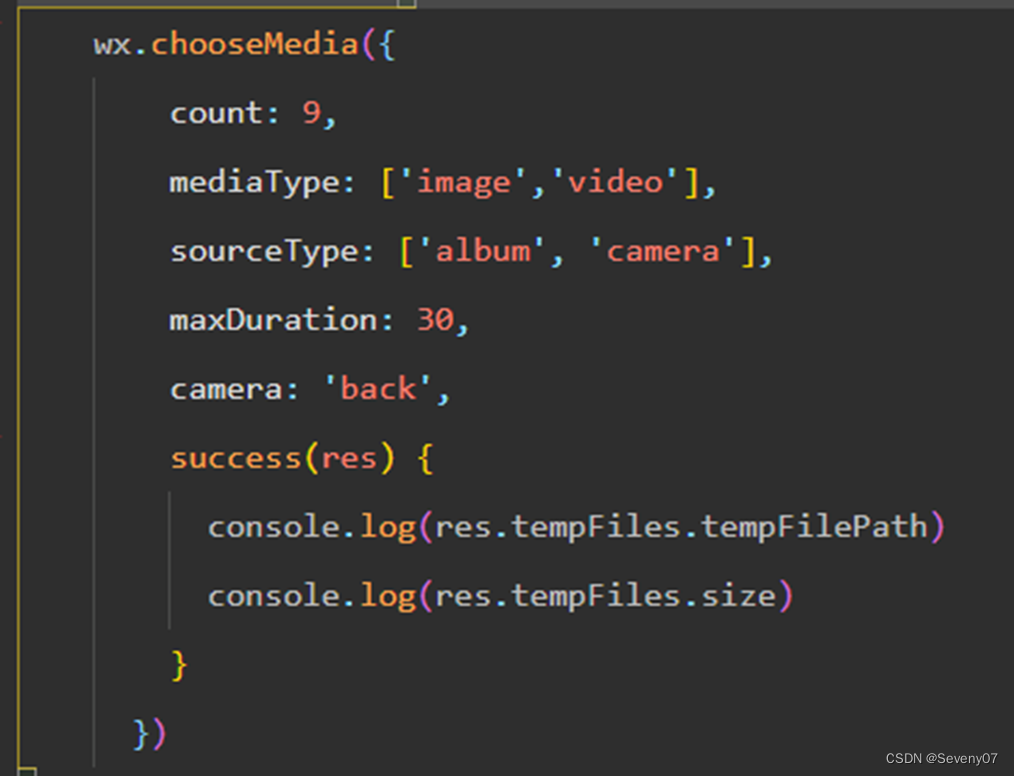
wx.chooseMedia(Object object)拍摄或从手机相册中选择图片或视频。
小程序上传word/pdf等文件
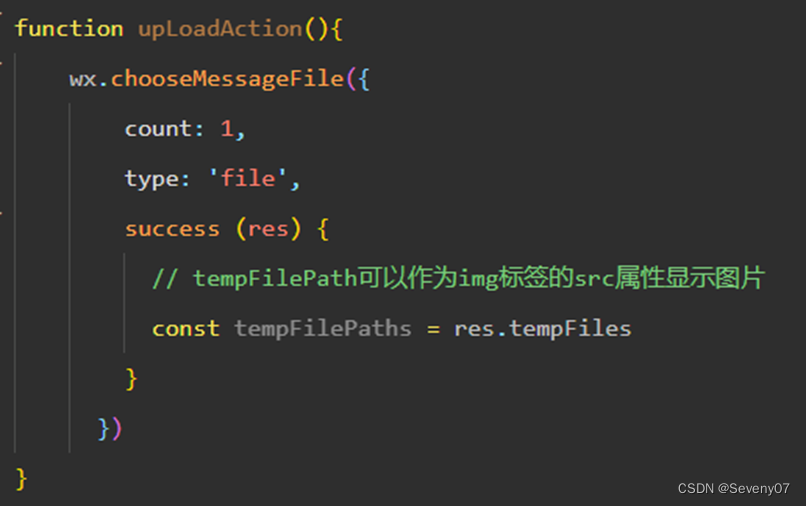
wx.chooseMessageFile(Object object)从客户端会话选择文件。
用vant weapp组件
//pdf上传--vant weapp组件
<view class="content">
<van-uploader
file-list="{{ fileList }}"
bind:after-read="afterReadFile"
accept="file"
upload-icon="plus"
preview-size="30px"
max-count="1"
deletable="{{deletableFile}}"
>
</van-uploader>
</view>
page({
data:{
fileList:[],//pdf上传
}
})
afterReadFile: function (e) {
let that = this;
const { file } = e.detail;
let myId = that.data.myId; //
console.log(file,1000);
wx.uploadFile({
url: api.hhh+'?file='+file.url+'&schedulingId='+myId,//服务器上的pdf地址
filePath: file.url,
name: 'file',
// formData: {
// file: file.url,
// schedulingId:myId
// },
success(res) {
// 上传完成需要更新 fileList
const { fileList = [] } = that.data;
fileList.push({ ...file });
that.setData({ fileList });
},
});
},