前言
当我们在使用 element-ui 框架中的 el-dialog 弹框组件时,发现默认情况下弹出的窗口是固定在页面的顶部,如果需要让弹框垂直居中显示,可能需要进行一些额外的操作。本文将介绍如何使用 element-ui 的属性和 css 样式,快速简单地实现 el-dialog 弹框组件的垂直居中。
你只需要把下面的代码复制到你的项目中, 这个问题就解决啦
::v-deep .el-dialog{
display: flex;
flex-direction: column;
margin:0 !important;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
max-height:calc(100% - 30px);
max-width:calc(100% - 30px);
}
::v-deep .el-dialog .el-dialog__body{
flex:1;
overflow: auto;
}
注意
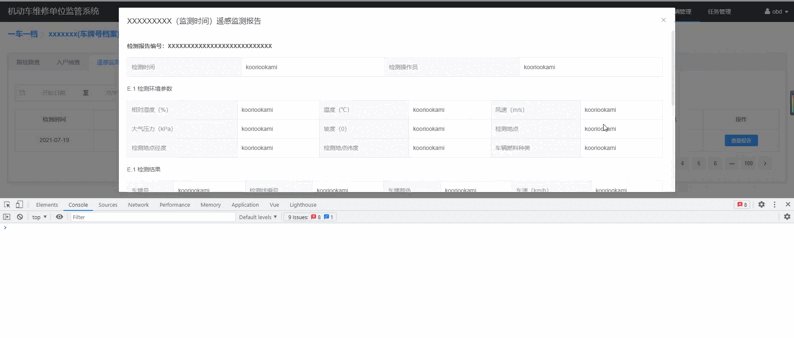
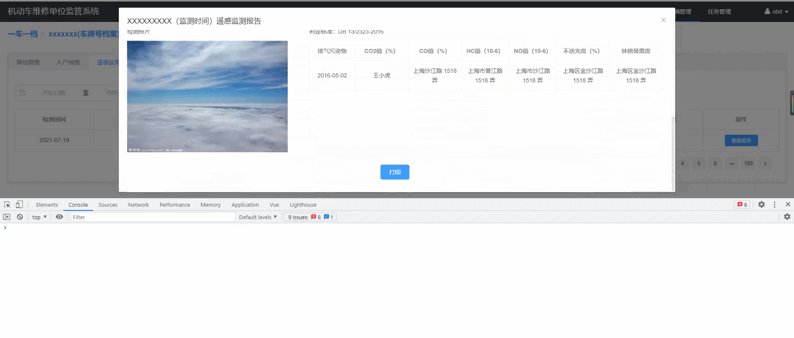
flex:1;overflow: auto;需要注意的是这两行代码虽然不写也可以生效,但是当你的窗口缩小或者放大的时候,你会发现,你的页面是这样子的(下图),所以一定要记得加上这两行属性,这样当窗口缩小或者放大的时候它会出现滚动条把你的内容死死的框住啦。
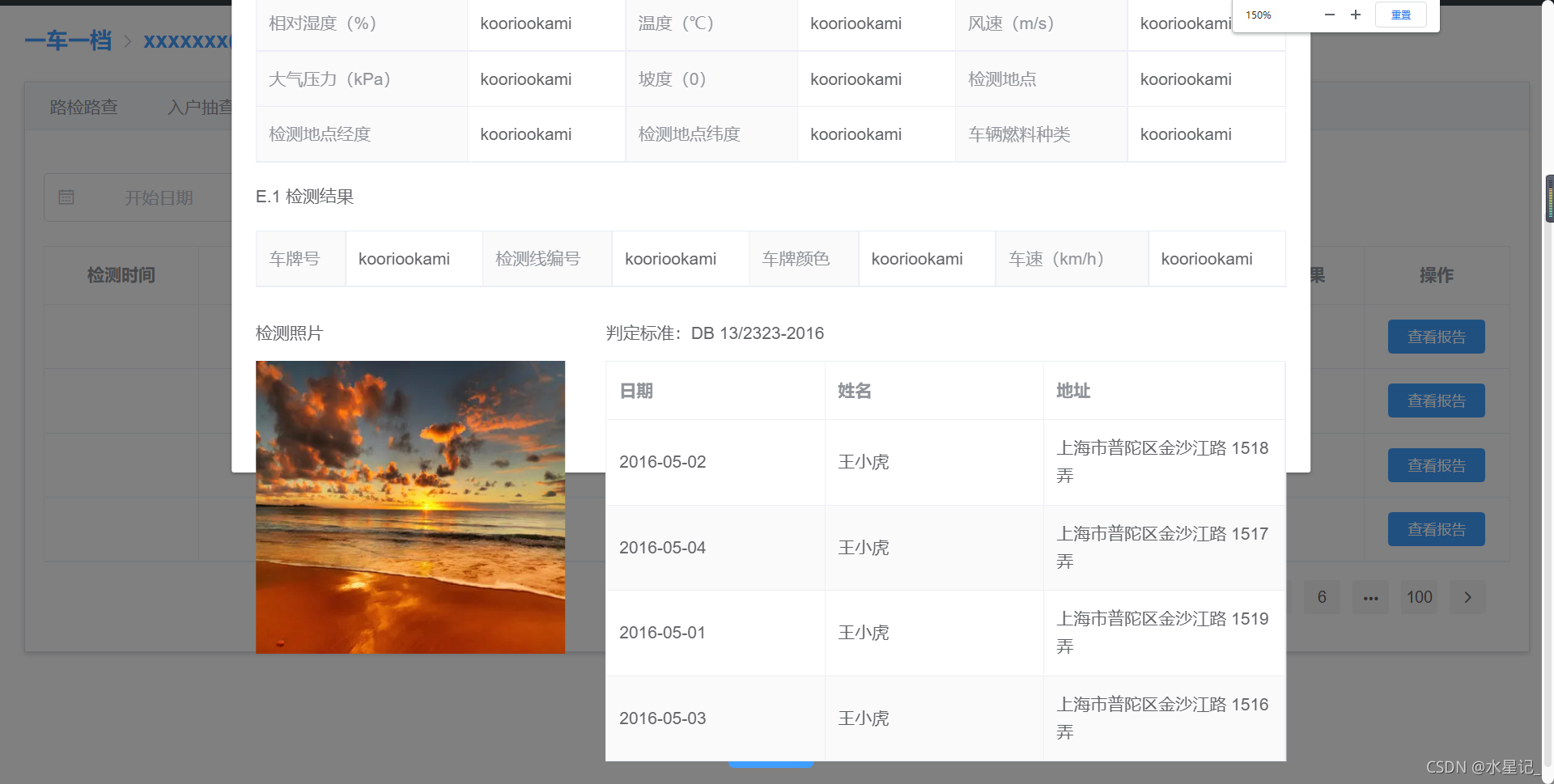
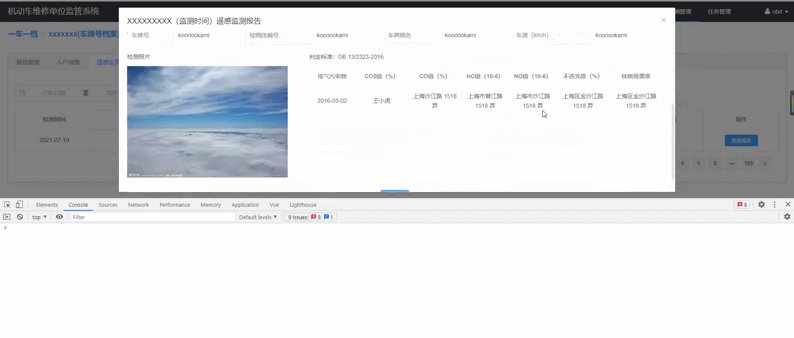
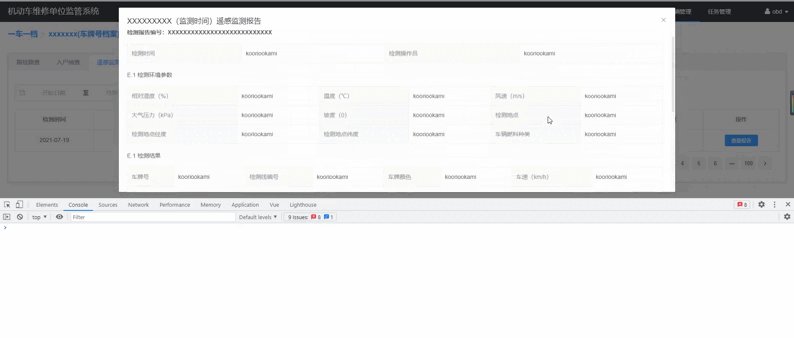
加上代码之后