✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。
我是Srlua小谢,在这里我会分享我的知识和经验。🎥
希望在这里,我们能一起探索IT世界的奥妙,提升我们的技能。🔮
记得先点赞👍后阅读哦~ 👏👏
📘📚 所属专栏:小程序
欢迎访问我的主页:Srlua小谢 获取更多信息和资源。✨✨🌙🌙

目录
前言:
在进行微信小程序开发之前,熟悉和掌握微信开发者工具是至关重要的。微信开发者工具为开发者提供了一个便捷的平台,可以在其中创建、调试和预览小程序的各个部分。通过这个工具,开发者可以实时查看小程序的效果,并进行必要的调整和优化。
微信小程序作为一种轻量化的应用形式,在移动应用生态中占据了重要位置。它不仅能够提供近乎原生应用的用户体验,还能通过微信社交平台的强大生态,快速获取用户并实现推广。
在开发微信小程序时,理解小程序的基本架构、页面生命周期、数据绑定、事件处理等知识点是至关重要的。此外,熟悉微信开发者文档和社区资源,能够帮助开发者快速解决问题并获取灵感。
在该文章系列中,我们将深入探讨微信小程序开发的关键知识点,包括但不限于页面布局、组件使用、API调用、数据存储与管理等内容。希望通过这些内容,能够为您提供实用且全面的小程序开发指南。
微信开发者工具下载
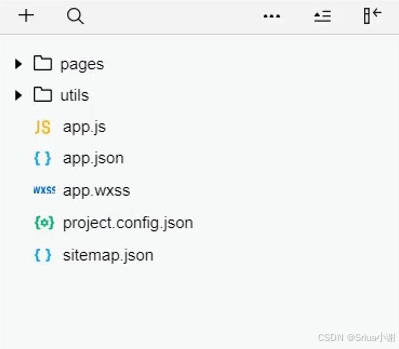
项目基本组成结构
-
pages 用来存放所有小程序的页面
-
utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
-
app.js 小程序项目的入口文件
-
app.json 小程序项目的全局配置文件
-
app.wxss 小程序项目的全局样式文件
-
project.config.json 项目的配置文
-
sitemap.json 用来配置小程序及其页面是否允许被微信索引
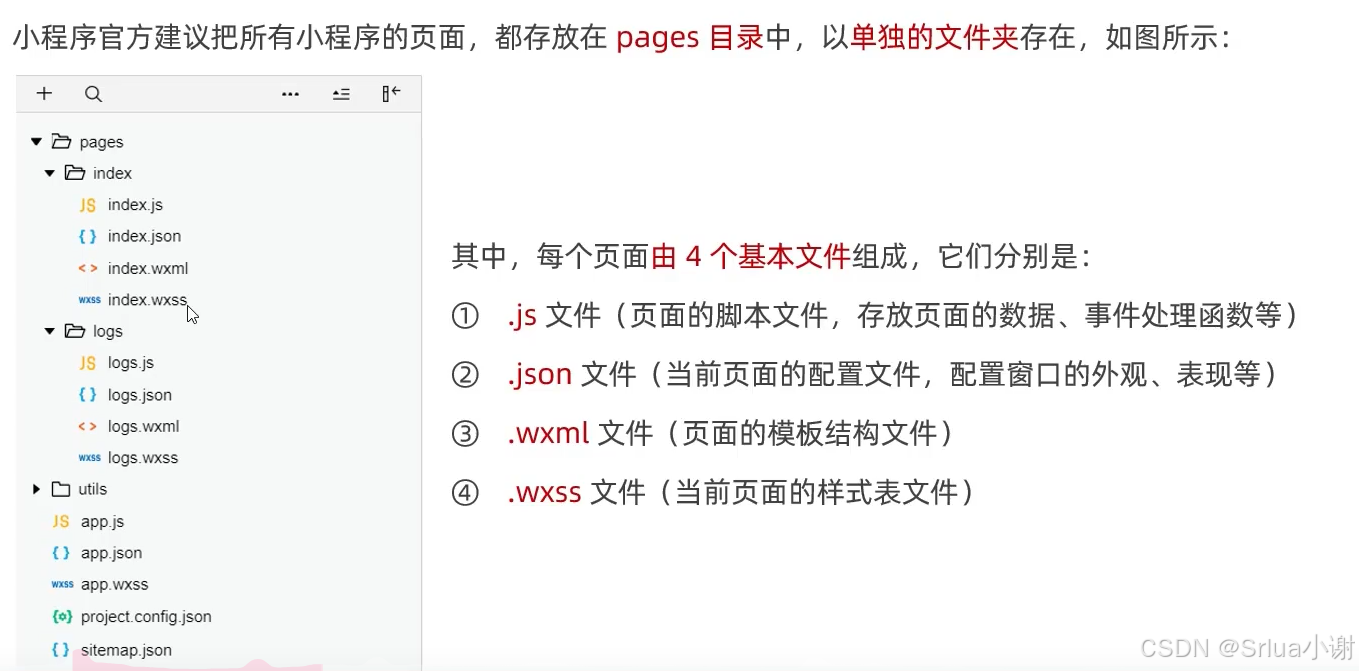
页面基本组成结构
如:一个人的头,身体,腿,胳膊
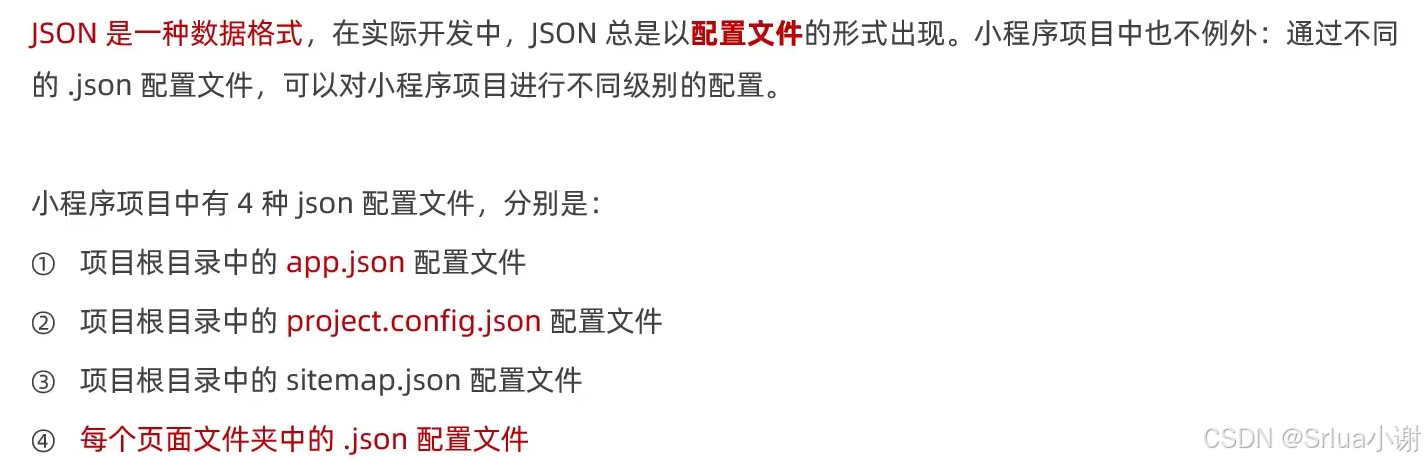
小程序代码的构成-JSON 配置文件
1.JSON 配置文件的作用
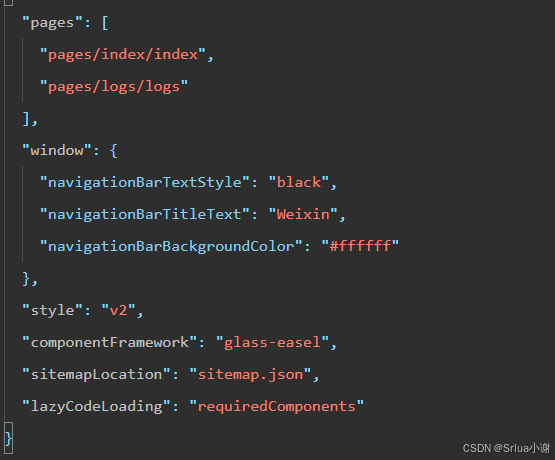
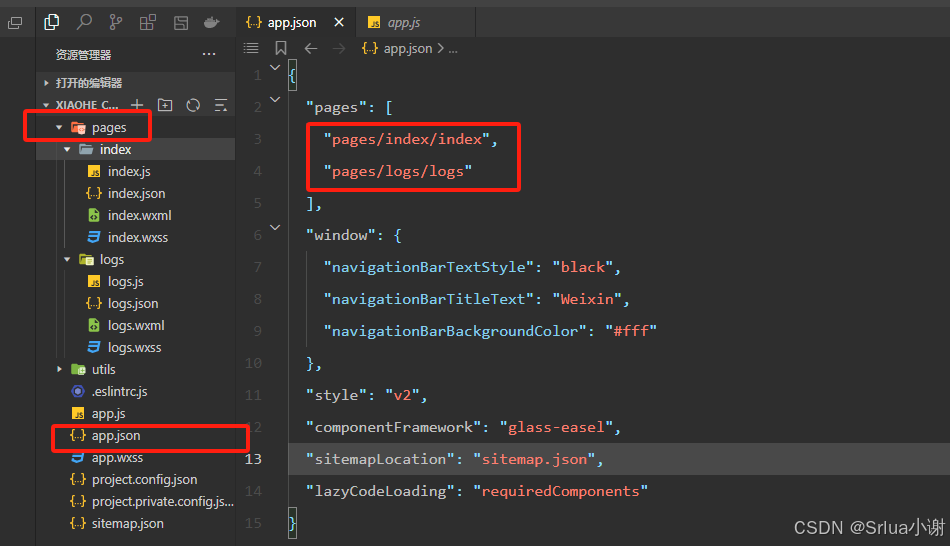
2.app.json 文件
如果想要使用旧的版本的话,把style这一句话删掉就行了
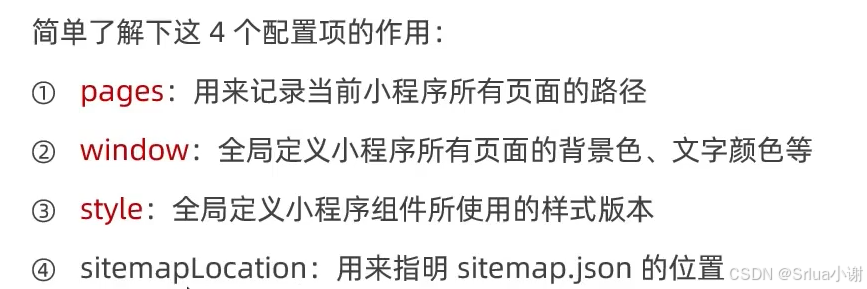
默认情况下,只包含以下四个配置项
3.project.config.json 文件
4.sitemap.json 文件
不允许微信索引时,可讲"allow"改为"disallow"
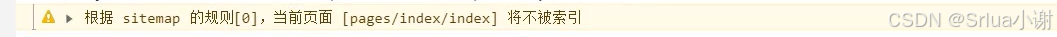
如果不想看到console中的黄色警告
如果在project.config.json中的setting的节点中没有找到checksitemap这一项,可手动补全,然后保存
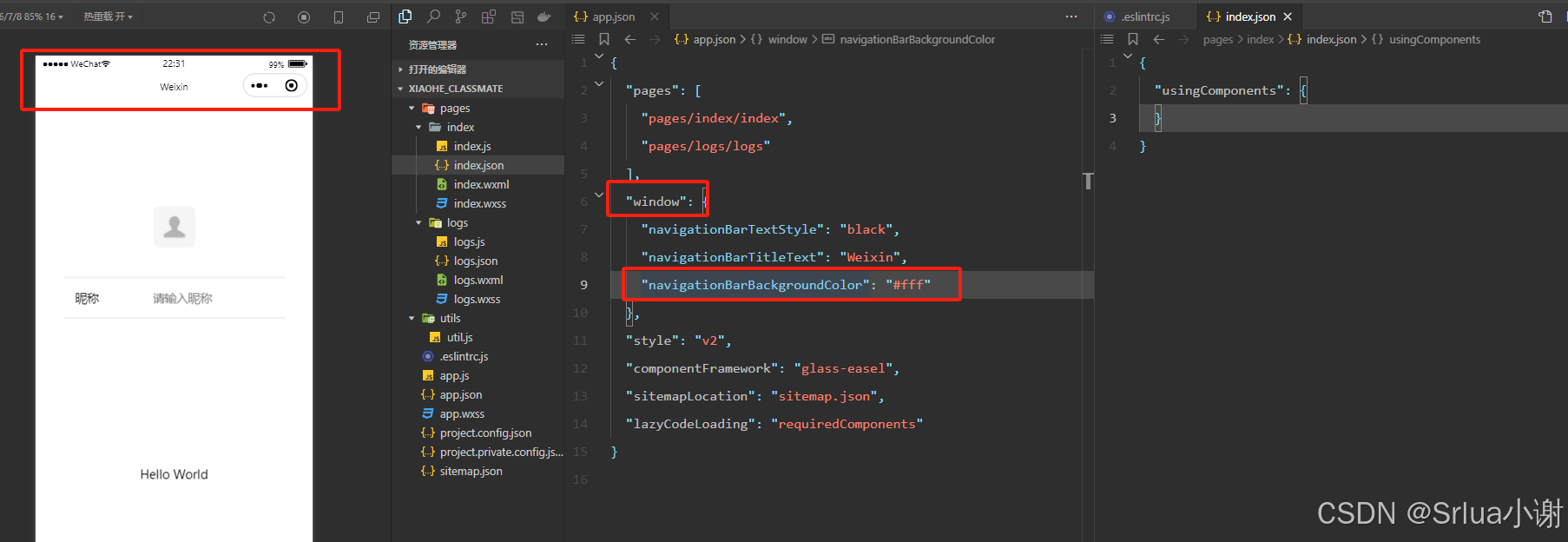
5.页面的 .json 配置文件
页面级别的配置会覆盖全局级别的配置,如果两者发生冲突,那么会以页面的配置为准
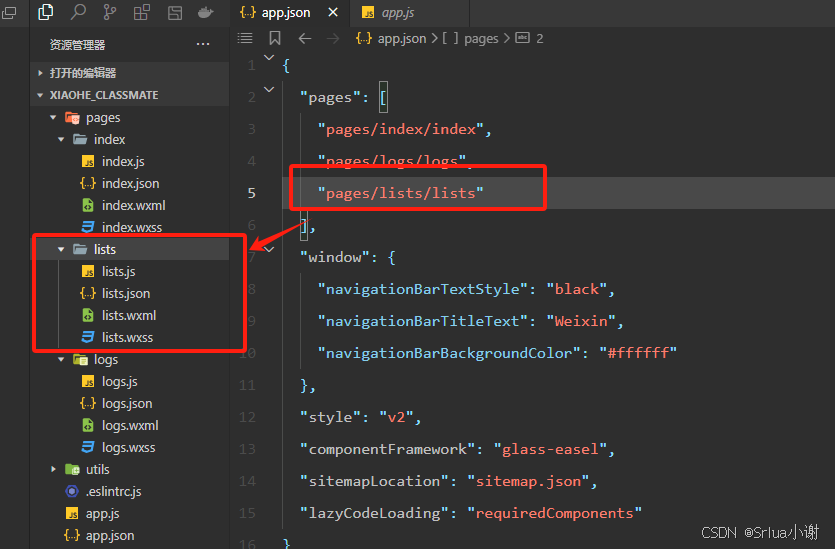
6.新建小程序页面
7.修改项目首页
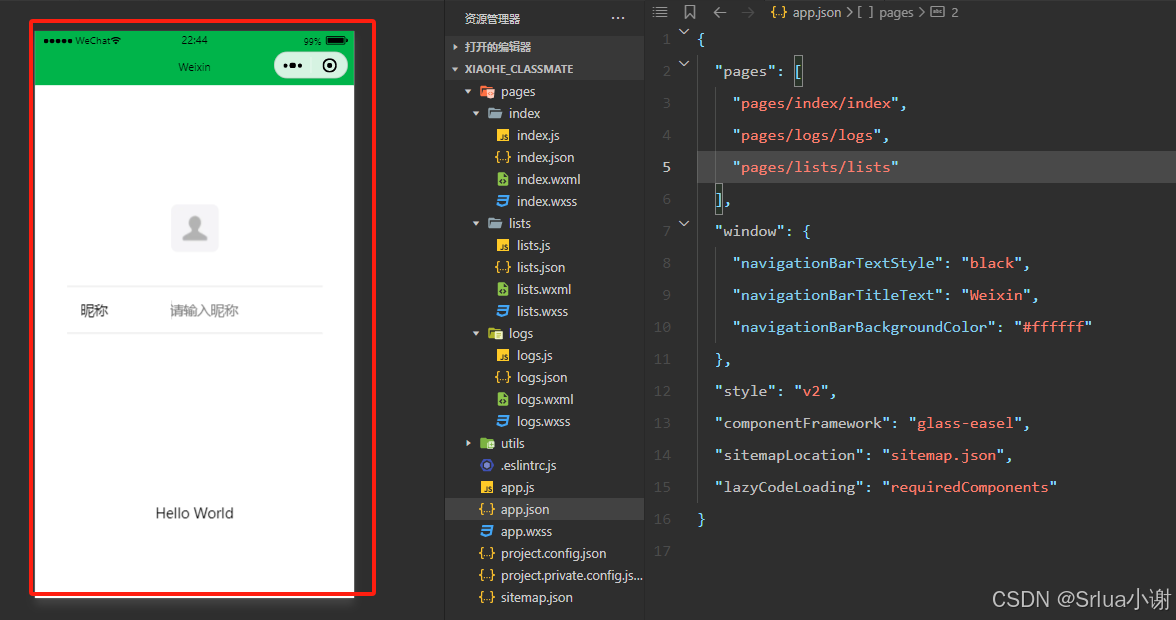
项目初始首页:
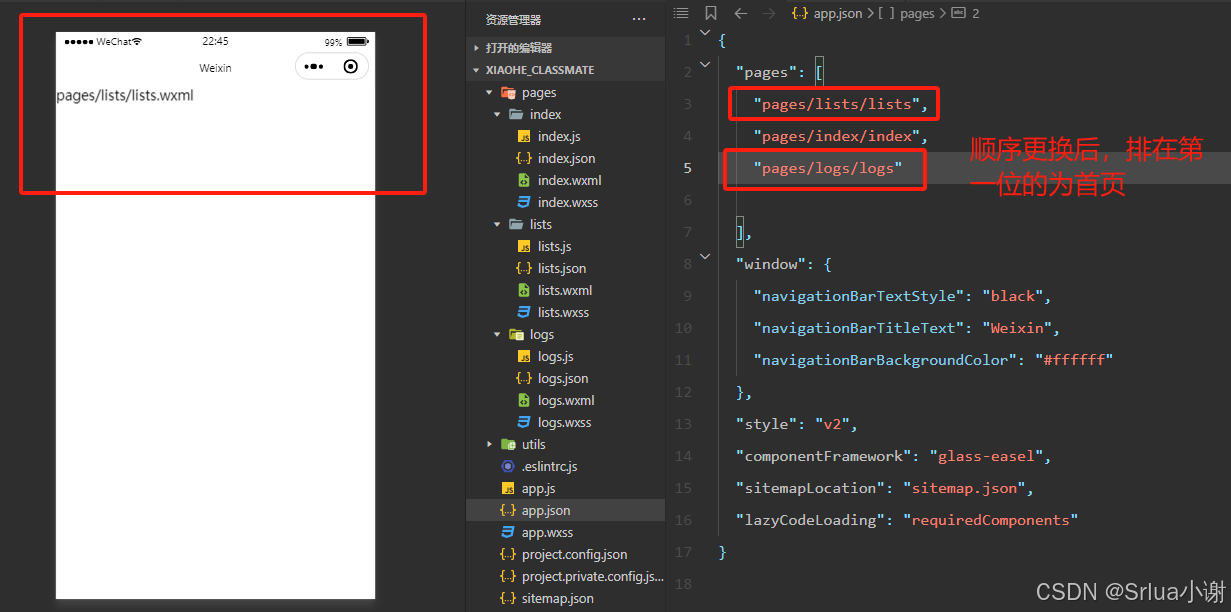
更换后的首页:

希望对你有帮助!加油!
若您认为本文内容有益,请不吝赐予赞同并订阅,以便持续接收有价值的信息。衷心感谢您的关注和支持!