Unity作为游戏开发平台之一,还是有很多实用的小技巧的,今天来学习一下怎样用两种方式来显示切水果游戏中的刀痕:
1.正常显示下的刀痕:
什么叫正常显示下的呢?我们所接触过的切水果游戏一般都是2D游戏,那我们知道,2D游戏可以用Unity直接来做,还可以使用NGUI、UGUI或者其他方法通过UI来实现。
所以我们第一种方法就是不借助UI来做。
首先来看看我们刀痕的素材:(需要的同学可以右键另存。^_^)

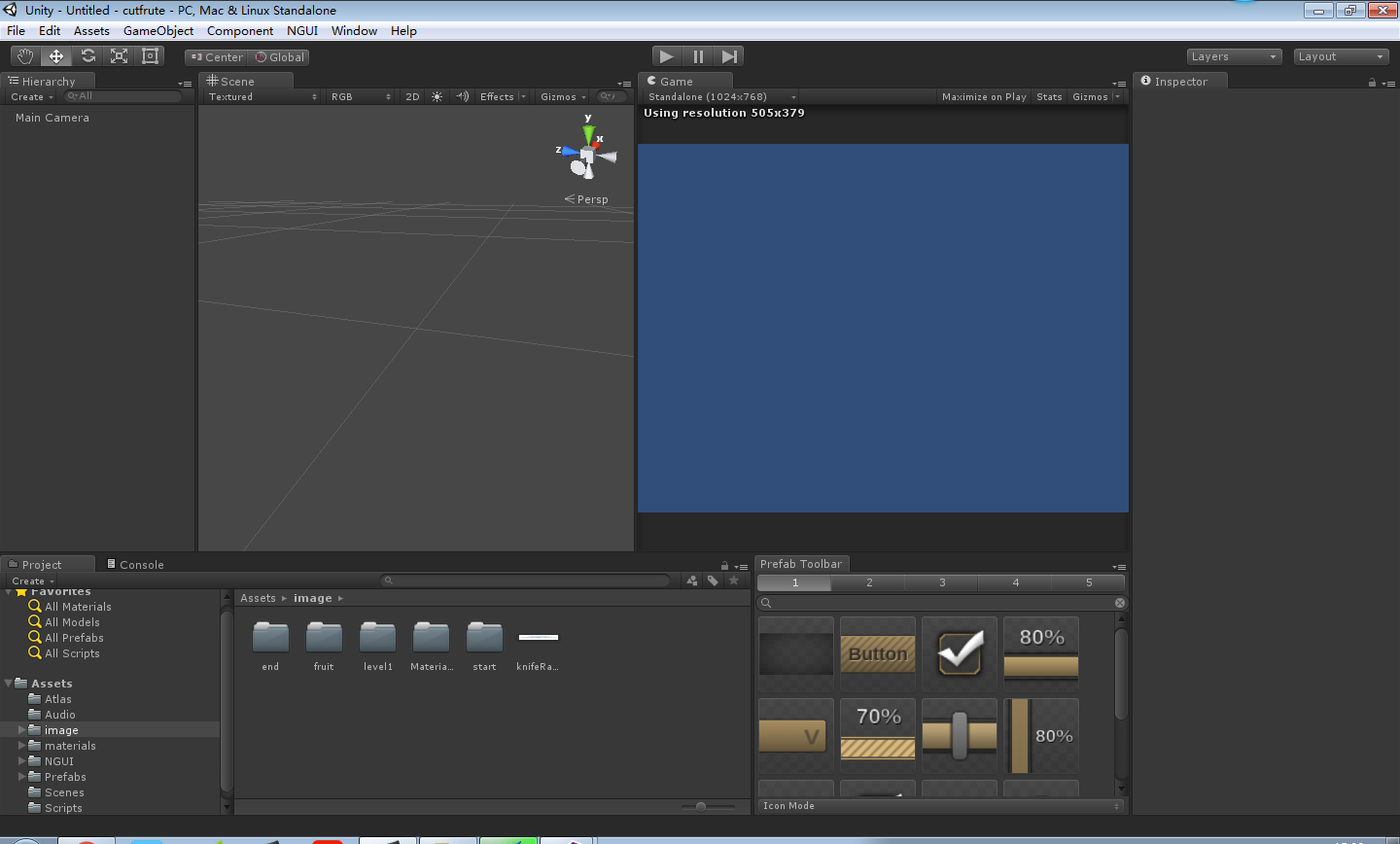
打开Unity:

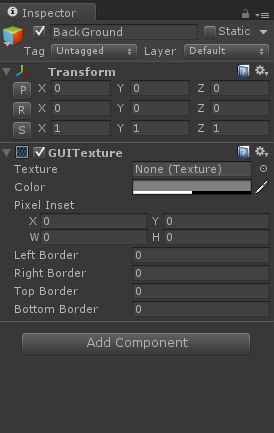
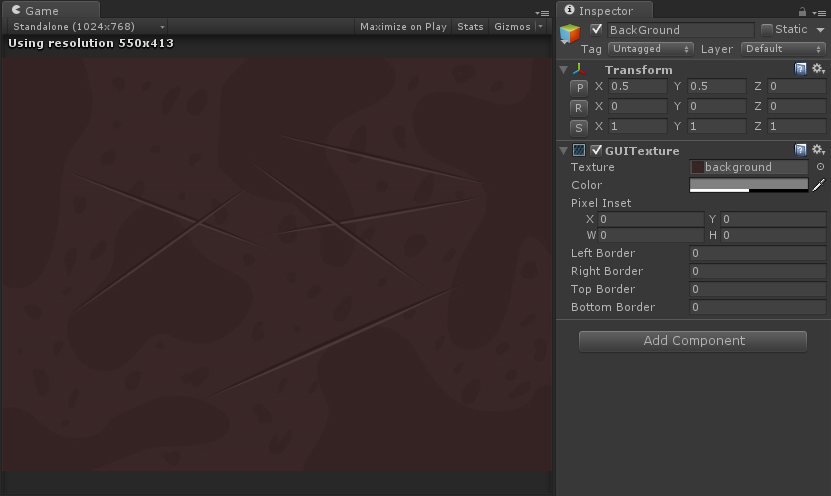
新建一个空游戏体,命名为“BackGround”,然后在组件面板中添加组件GUI Texture:(创建出来的物体不要忘记reset一下哦~)

找到Texture属性,点击后面的圆圈,为它选择一个背景图片:

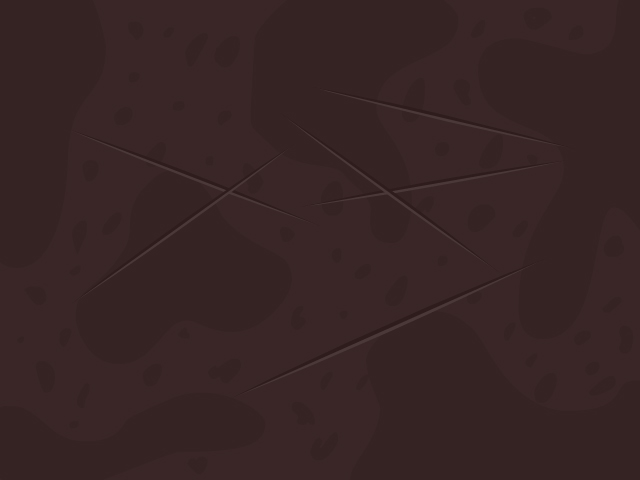
背景素材:

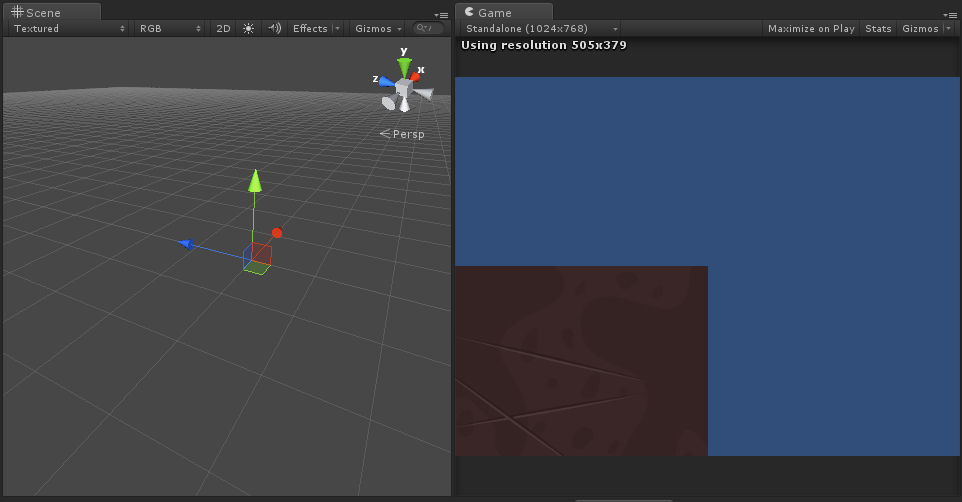
添加好背景图片之后,我们看Scenes面板和Game面板,发现了两个问题:

1.在Scenes面板中,添加上去的图片看不到;
2.Game面板中图片的位置有点不对。
Scenes中看不到的情况,由于我也是小白,搞不懂原理,但是我猜是因为GUITexture是UI的一部分,所以在Scenes面板中有时候显示效果不好,至于怎么设置去让它显示出来,我暂时还不知道,我现在是以Game面板上的显示情况做参考的。
Game面板下显示不对,我们把它Transform下的Position设置为(0.5,0.5,0):

这样就可以了。
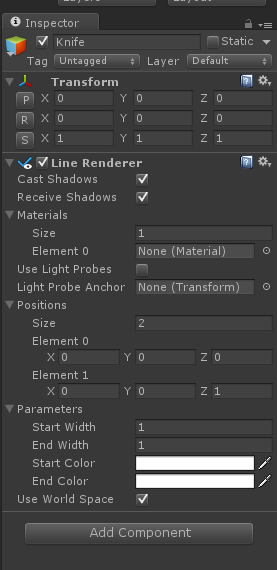
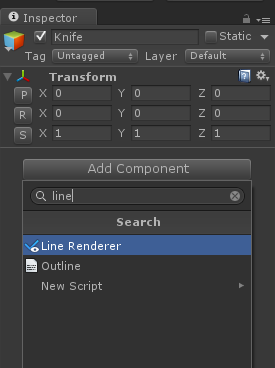
接下来我们再新建一个空游戏体,将其命名为Knife,并为其添加LineRenderer组件:

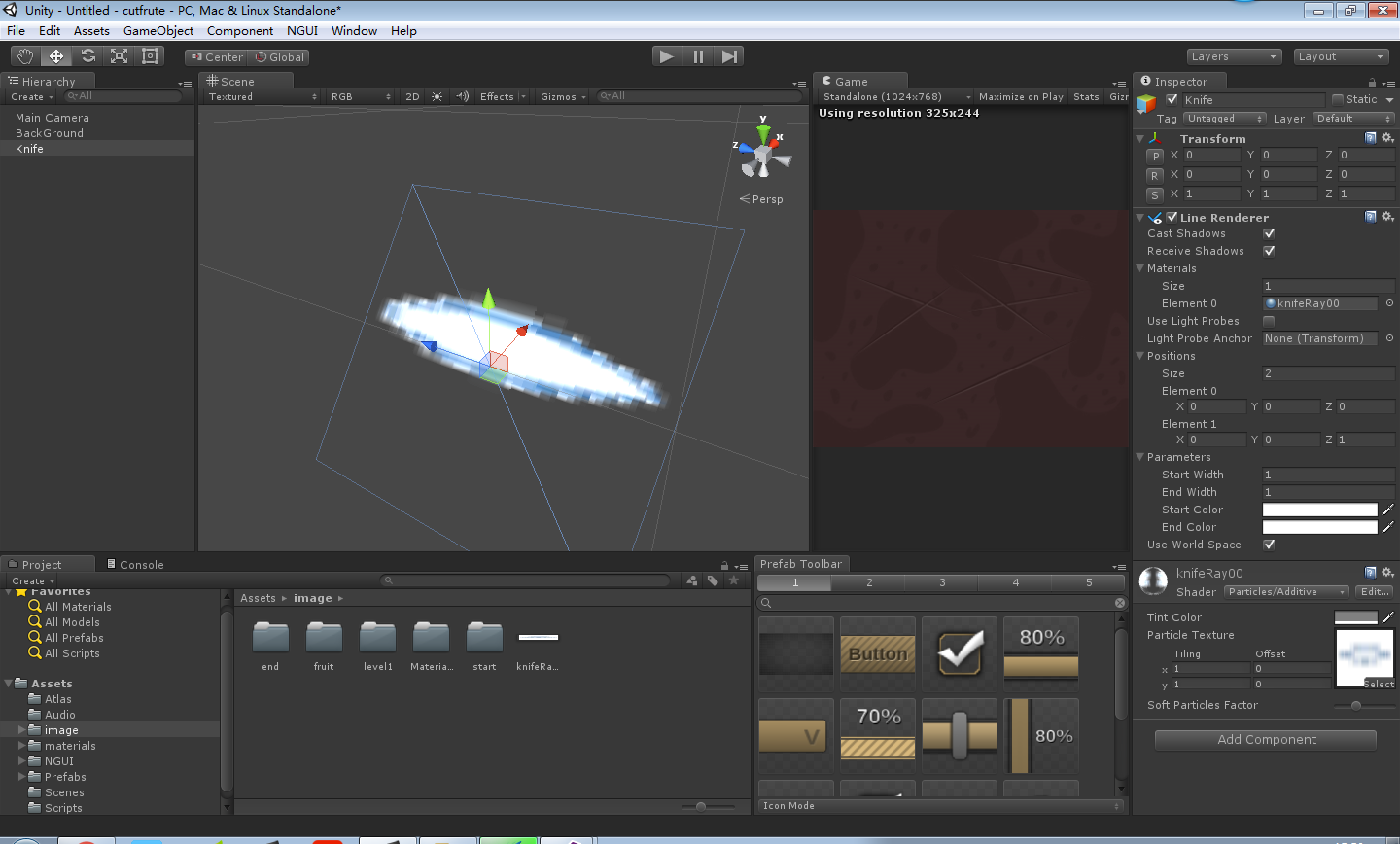
我们在上面右图中可以找到Materials属性,下面有Size和Element 0.
因为Materials是一个Materials类型的数组,Size是数组的长度,Element是数组元素的值,此时Size为1,那么它就只有一个元素,索引值为0,Element 0因此而来。
我们刚刚创建的游戏体是用来显示刀痕的,那么我们就要把上面我们的刀片素材给它。
大家会发现,直接把图片拖给Element 0不成功,因为Element 0是Material类型的,而图片还不是材质,它现在只是一张图片,对应的材质还没有生成。
我们直接把图片拖给Knife游戏体,Unity会自动为这张图片创建一个材质Material,并把这个材质赋给Element 0;

大家可以在Scenes面板中看到它。
接下来,我们找到Line Renderer下的position属性,发现它也是一个数组,这个数组是干什么用的呢?他就是用来画出Line Renderer的关键属性。
实际上Line Renderer是这样的:你给我几个坐标,我把相应的材质在几个坐标之间渲染出来。现在:Element 0为(0,0,0)Element 1为(0,0,1),那就是说,把图片在坐标(0,0,0)和(0,0,1)之间显示出来,因为两点确定一条直线嘛~对不对?
既然我们了解了Line Renderer的原理,那么我们就知道了,我想用鼠标画出一条线,我只要获取到鼠标左键按下时的坐标和鼠标左键抬起时的坐标,然后把它们分别给Element 0和Element 1,那这条线不就是画出来了吗?
那我们就开始写脚本咯:
using UnityEngine;
using System.Collections;
public class tes : MonoBehaviour {
Vector3 pos1; //定义起点坐标
Vector3 pos2; //定义终点坐标
LineRenderer myLinRenderer; //定义一个LineRenderer对象
// Use this for initialization
void Start () {
myLinRenderer = GetComponent<LineRenderer>(); //给LineRenderer对象初始化
}
// Update is called once per fra