最近在看WebKit技术内幕这本书,写博客的目的还是对所学的知识点做个总结吧,希望自己能坚持下去,Ok, Let’s go
游览器特性
- 网络: 游览器通过网络模块来下载各种各样的资源,包括HTML文本,JaveScript代码,样式表,图片,音视频文件等
- 资源管理: 从网络模块下载资源,并对资源进行管理,包括避免重复下载资源,缓存资源等
- 网页游览: 通过网络下载资源并从资源管理器获取资源转换为可视话的结果
- 多页面管理: 游览器支持多页面游览,需要支持多个页面同时加载,这需要解决多个页面的相互影响和安全等问题
- 插件和扩展: 插件用于显示网页特定内容,扩展增加游览器新功能的软件或压缩包,目前常用插件有NPAPI,PPAPI,ActiveX(一直不推荐采用,漏洞比较多)等,扩展跟游览器有关
- 账户和同步: 将游览器相关信息包括历史记录,书签等同步到服务器
- 安全机制: 提供一个安全的游览器环境,避免用户信息被各种非法窃取和破坏
- 开发者工具: 面向网页开发者
HTML
超文本标记语言,HTML5于2012年由WHATWG&W3C推荐为候选规范,H5包含10大类别:离线,存储,连接,文件访问,语义,音视频,3D和图形,展示,性能和其他,具体见下表
| 类别 | 具体规范 |
|---|---|
| 离线 | Application cache,Local storage,Indexed DB,在线/离线事件 |
| 存储 | Application cache,Local storage,Indexed DB etc |
| 连接 | Web Sockets, Server-sent事件 |
| 文件访问 | File API,File System,FileWriter,ProcessEvents |
| 语义 | 新元素,包括Media,structural,国际化,Link relation,属性,form类型,microdata等方面 |
| 音视频 | HTML5 Video,Web Audio,WebRTC,Video track等 |
| 3D和图形 | Canvas2D,3D CSS变换,WebGL,SVG等 |
| 展示 | CSS3 2D/3D变换,转换(transition),WebFonts等 |
| 性能 | Web Worker,HTTP caching等 |
| 其他 | 触控和鼠标, Shadow DOM,CSS masking等 |
内核和主流内核
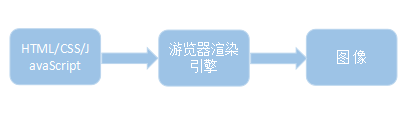
内核是指将页面转变为可视化的图像结果,如下图,也被称为渲染引擎。
游览器和web平台及其渲染引擎
| 备注 | Trident(IE) | Gecko(火狐) | Webkit(chrome) |
|---|---|---|---|
| 基于渲染引擎的游览器或者web平台 | IE | Firefox | Safari,chromium/Chrome,Android游览器,ChromeOS,WebOS等 |
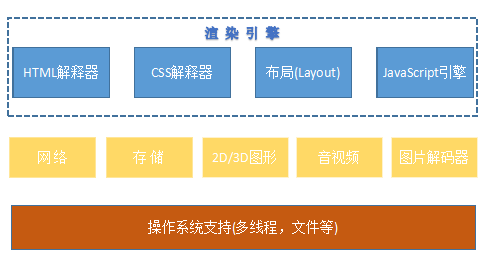
渲染引擎模块及其依赖的模块
- HTML解释器: 将HTML文本解释成DOM树,DOM一种文档的表示方法
- CSS解释器:级联样式表的解释器,为DOM中各个元素对象计算样式信息
- 布局:DOM创建后,将元素对象同样式结合起来,计算大小位置等布局信息,最终形成一个内部表示模型
- JavaScript引擎:解释JavaScript代码并通过DOM接口和CSSOM接口来修改网页内容和样式信息,最终改变渲染结果
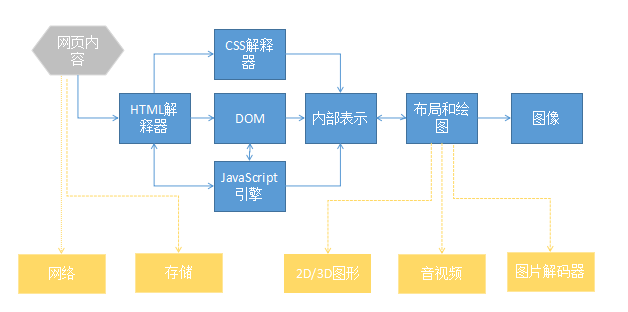
渲染过程及依赖的模块
Webkit介绍
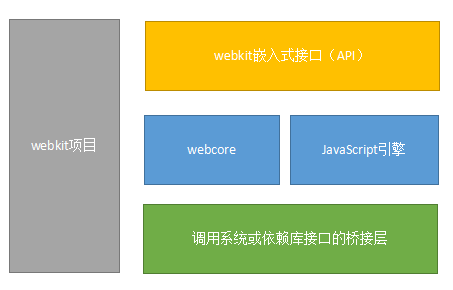
广义webkit是指Webkit项目,狭义是指在WebCore(包含之前提到的HTML解释器,CSS解释器和布局等模块)和JavaScript引擎之上的一层绑定和嵌入式编程接口,可以被各种游览器调用。
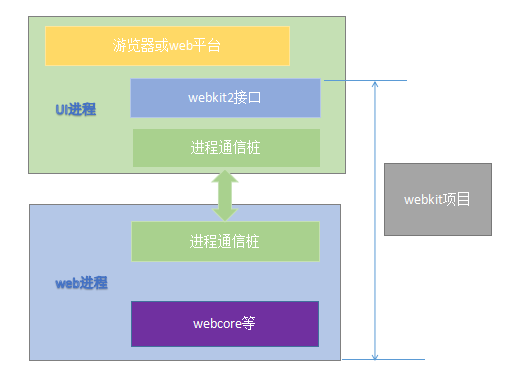
webkit2与webkit的区别:webkit2不是webkit绑定和接口层的简单修改版,而是一组支持新架构的全新绑定和接口层,苹果公司于2010年4月正式宣布webkit2,该接口和调用者代码不在同一个进程,有了chromium多进程的优点,与此同时,webkit2的使用者不需要理解和接触背后的多进程和进程间通信等复杂机制,结构如下图: