一、什么是Bootstrap
Bootstrap 是美国 Twitter 公司的设计师 Mark Otto 和 Jacob Thornton 合作基于 HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap 提供了优雅的 HTML 和 CSS 规范,它即是由动态 CSS 语言 Less 写成。
以下主要为 Bootstrap3 的开发版本
二、Bootstrap的使用
(1)基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构部分详细讲解。
(2)CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在Bootstrap CSS部分详细讲解。
(3)组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详细讲解。
(4)JavaScript 插件:Bootstrap包含了十几个自定义的jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在Bootstrap插件部分详细讲解。
(5)定制:您可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到您自己的版本。
三、引入方式
① Bootstrap CDN
② 通过 npm 进行安装
$ npm install bootstrap
③ 通下载下载文件,直接引入
<script type="text/javascript" src="dist/css/bootstrap.css"></script>
<script type="text/javascript" src="dist/js/bootstrap.js"></script>
四、常用内容、api
① container:固定宽度的容器
② container-fluid: 全屏幕宽度的容器
③ row:行(row)必须包含在 .container(固定宽度)或 .container-fluid(全屏宽度)中,以便自身调整或填充
④ offser-num:偏移量,num为偏移的列数
⑤ no-gutters:清除间隙沟槽(row自带15px内边距,col自带15px外边距)
⑥ d-flex:弹性盒子
⑦ align-items-center:弹性盒子 垂直居中
⑧ justify-content-center:弹性盒子 水平居中
⑨ order-num:排序,num为0以上数字,越小越靠前(必须设置排序类才会有排序效果,未设置排序类则优先)
⑩ col-size-num: size位为xs sm md lg分别响应其媒体查询,num为列数row中每行最多显示12列,例如:
<div class="container">
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-2"></div>
<div class="col-sm-6"></div>
</div>
<div class="row">
<div class="col-sm-6"></div>
<div class="col-sm-6"></div> // row 中当元素列数超过12列 则自动内部换行
<div class="col-sm-3"></div>
<div class="col-sm-4"></div>
<div class="col-sm-5"></div>
</div>
</div>
五、项目实例
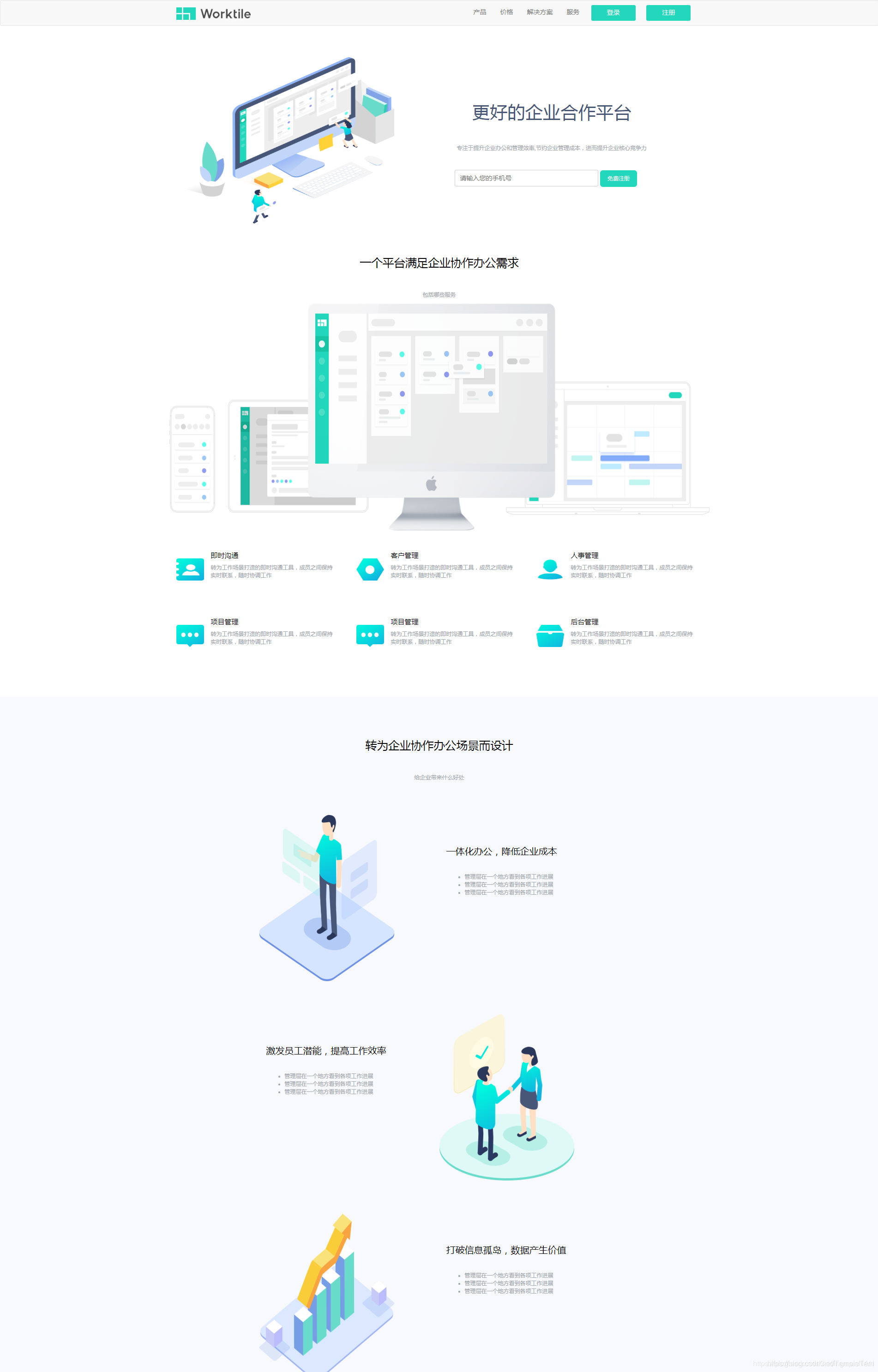
(一)大屏效果
(二)窄屏幕(如:移动端)
附录:除去bootsrapt部分:
(一):css样式源码
.loading{
color:#FFF;
width: 8rem;
height: 2.8rem;
line-height: 2.8rem;
display: inline-block;
border-radius: 3px;
margin: 10px;
text-align: center;
background-color: #22D7BB;
}
.bt_inp{
width: 35rem;
/*width: 60%;*/
}
input{
width: 74%;
height: 36px;
padding-left: 10px;
border-radius: 3px ;
border: 1px solid #CCCCCC;
}
.inpBtn{
width: 25%;
padding-left: 30px;
}
h1{
color: #485778;
font-size: 3.83rem;
}
h2{
color: #000;
font-size: 2.46rem;
margin-bottom: 4rem;
}
h3{
color: #000;
font-size: 2rem;
}
h6{
font-size: 1.5rem !important;
color: #000;
text-align: left;
}
small{
display: block;
text-align: left;
font-size: 1rem !important;
color: #A0A4AD !important;
}
button{
border: hidden;
}
.logo{
width: 13.43rem;
height: 2.25rem;
display: block;
background-image: url(img/logo.png);
background-size: 100% 100%;
}
.bg{
font-size: 12px;
background-color: #22D7BB;
}
.bg_maintop{
padding-bottom: 6rem;
padding-top: 4rem;
}
.bg_main{
background-color: #F8F9FD;
padding-bottom: 6rem;
}
.bgMian_h2{
padding-top: 4rem;
}
.bg_main .row{
margin-top: 6rem;
}
.ph_01{
height: 30rem;
background-image: url(img/index-banner-img.png);
background-size: 100% 100%;
}
.ph_01_txt{
height: 20rem;
margin-top: 5rem;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.ph_02{
height: 41rem;
background-image: url(img/index-platform-img.png);
background-size: 100% 100%;
}
.info>div{
margin: 3rem 0;
}
.ph_03_1,.ph_03_2,.ph_03_3,.ph_03_4,.ph_03_5,.ph_03_6{
height: 4rem;
background-size: 100% 100%;
margin-top: 2rem;
}
.ph_03_1{
background-image: url(img/index-platform-item-customer.png);
}
.ph_03_2{
background-image: url(img/index-platform-item-dashboard.png);
}
.ph_03_3{
background-image: url(img/index-platform-item-hr.png);
}
.ph_03_4{
background-image: url(img/index-platform-item-msg.png);
}
.ph_03_5{
background-image: url(img/index-platform-item-oa.png);
}
.ph_03_6{
background-image: url(img/index-platform-item-project.png);
}
.ph_04_01,.ph_04_02,.ph_04_03{
height: 30rem;
background-size: 100% 100%;
}
.ph_04_01{
background-image: url(img/index-oa-img1.png);
}
.ph_04_02{
background-image: url(img/index-oa-img2.png);
}
.ph_04_03{
background-image: url(img/index-oa-img3.png);
}
.txtli{
text-align: left;
margin-top: 4rem;
height: 15rem;
}
.ulli{
margin-top: 3rem;
}
.bg_maintop>div:nth-child(1){
margin-bottom: 6rem;
}
.ph_05-01,.ph_05-02,.ph_05-03{
border-radius: 5px 5px 0 0;
display: block;
height: 18rem;
background-size: 100% 100%;
}
.ph_05-01{
background-image: url(img/index-enterprise-img1.png);
}
.ph_05-02{
background-image: url(img/index-enterprise-img2.png);
}
.ph_05-03{
background-image: url(img/index-enterprise-img3.png);
}
.ph_05_div>div{
margin-bottom: 1rem;
}
.ph_05{
padding-bottom: 5rem;
border-radius: 5px;
background-color: #F2F5FB;
}
.ph_05 p{
color: #000;
font-size: 1.8rem;
margin: 2rem 3rem;
text-align: left;
}
.ph_05 small{
margin:0 3rem;
text-align: left;
}
@media (max-width: 767px) {
.ph_02{
height: 13rem;
}
}
.footer{
padding-top: 10rem;
height: 45rem;
}
.footer>div>p{
text-align: left;
color: #000;
font-size: 1.5rem;
}
.footer div a{
display: block;
margin: 2rem 0;
}
(二)html部分源码
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="dist/css/bootstrap.css"/>
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.15.0/umd/popper.min.js"></script>
<script type="text/javascript" src="dist/js/bootstrap.js"></script>
</head>
<body>
/* 导航条 */
<div class="navbar navbar-default">
<div class="container">
<div class="nav-header">
<a href="#" class="navbar-brand"><i class="logo"></i></a>
<a href="#menu" class="navbar-toggle" data-toggle="collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
</div>
<div class="collapse navbar-collapse navbar-right" id="menu">
<ul class="nav navbar-nav">
<li><a href="#">产品</a></li>
<li><a href="#">价格</a></li>
<li><a href="#">解决方案</a></li>
<li><a href="#">服务</a></li>
<a href="#" class="loading">登录</a>
<a href="#" class="loading">注册</a>
</ul>
</div>
</div>
</div>
<div class="container bg_maintop">
<div class="row">
<div class="ph_01 col-md-5"></div>
<div class="ph_01_txt col-md-7">
<h1>更好的企业合作平台</h1>
<small class="text-muted">专注于提升企业办公和管理效率,节约企业管理成本,进而提升企业核心竞争力 </small>
<div class="bt_inp">
<input class="btn-md" type="tel" name="tel" id="tel" placeholder="请输入您的手机号"/>
<button class="bg btn-lg btn-info">免费注册</button>
</div>
</div>
</div>
<div>
<h2 class="text-center">一个平台满足企业协作办公需求</h2>
<small class="text-muted text-center">包括哪些服务 </p>
<div class="row">
<div class="col-xs-12 ph_02"></div>
</div>
</div>
<!-- 信息列表 -->
<div class="row info">
<div class="col-sm-6 col-md-4 col-xs-12">
<div class="col-xs-2 ph_03_1"></div>
<div class="col-xs-10 ">
<h6>即时沟通</h6>
<small>转为工作场景打造的即时沟通工具,成员之间保持实时联系,随时协调工作</small>
</div>
</div>
<div class="col-sm-6 col-md-4 col-xs-12">
// ......客户管理
</div>
<div class="col-sm-6 col-md-4 col-xs-12">
// ......人事管理
</div>
</div>
<div class="bg_main">
<div class="container">
<div class="row">
<h2>转为企业协作办公场景而设计</h2>
<small style="text-align: center;">给企业带来什么好处</small>
</div>
<div class="row">
<div class="col-sm-2"></div>
<div class="col-sm-3 offset-sm-4 ph_04_01"></div>
<div class="col-sm-1"></div>
<div class="col-sm-3 txtli">
<h3>一体化办公,降低企业成本</h3>
<ul class="ulli">
<li><small>管理层在一个地方看到各项工作进展</small></li>
<li><small>管理层在一个地方看到各项工作进展</small></li>
<li><small>管理层在一个地方看到各项工作进展</small></li>
</ul>
</div>
</div>
<div class="row">
</div>
</div>
</div>
<div>
</div>
</body>