最近想在个人博客播放我在B站上面的视频,花了三个下午,终于做好了。
有兴趣的可以先看看最终效果: https://www.xdx97.com/video
1、代码如下
<html>
<head>
<title>播放B站视频</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="关键字" />
<meta name="description" content="本页描述或关键字描述" />
</head>
<style>
body{
display: flex;
justify-content: center;
}
.video{
width: 1200px;
height: 800px;
border: 1px red solid;
}
</style>
<body>
<div class="video">
<iframe src="https://player.bilibili.com/player.html?aid=95712170&bvid=BV11E411V7p8&cid=163401832&page=1&high_quality=1"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="height: 100%;width: 100%;" > </iframe>
</div>
</body>
</html>
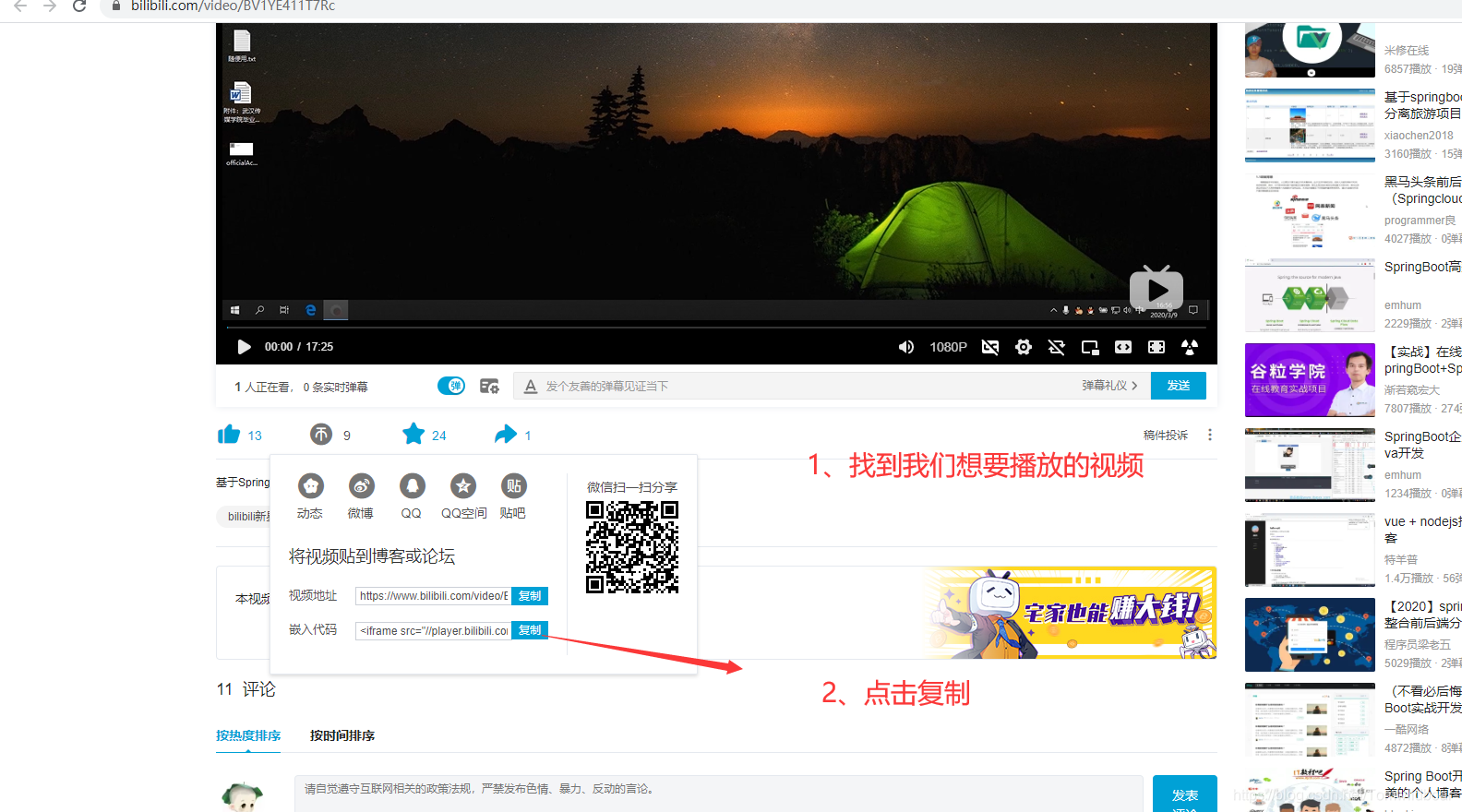
2、自定义视频播放
<iframe src="//player.bilibili.com/player.html?aid=94996320&bvid=BV1YE411T7Rc&cid=162171640&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
我们取出 src 里面的内容,然后加上前缀 https: 加上后缀 &high_quality=1
最后得出我们的 url ,替换到前面的代码里面去就好了。这个后缀就是为了达到 1080P
https://player.bilibili.com/player.html?aid=94996320&bvid=BV1YE411T7Rc&cid=162171640&page=1&high_quality=1