ESLint
在开发过程中,需要遵循一些规范,可以使用下面的工具来配置不同项目需要遵循的规范,来帮助我们检查错误、约束开发过程。
ESLint 配置
使用 Taro CLI 创建的项目,会自动生成 .eslintrc 文件。只需要在这个文件的 rules 配置项中配置相应的规则,在开发过程中,编译器会自动检查所写的代码是否符合规范,不规范的代码编译器会自动提示。
一些常见的 ESLint 规则如下:
{
// TODO:待补充
"rules": {
// 禁止出现未使用过的变量
"no-unused-vars": "off",
// 缩进风格
"indent": ["error", 2],
// 是否应该在行尾使用分号
"semi": ["error", "always", { "omitLastInOneLineBlock": true }],
// 强制使用一致的单引号
"quotes": ["error", "single"],
// 最后一行
"eol-last": 1,
// 强制在 JSX 属性中一致地使用双引号或单引号
"jsx-quotes": ["error", "prefer-single"],
// 未重新赋值的变量使用 const 而不是 let
"prefer-const": "warn"
}
}使用 TypeScript 的项目,如若配置完 ESLint,对于不规范的代码编译器没有正常给出提示。有可能是 ESLint 跳过了对 ts 文件的检查,可以对全局 settings.json 文件加上如下配置:
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"typescriptreact"
]此时,尝试编写一些不规范的代码,可以看到编译器是会正常给出提示信息的:
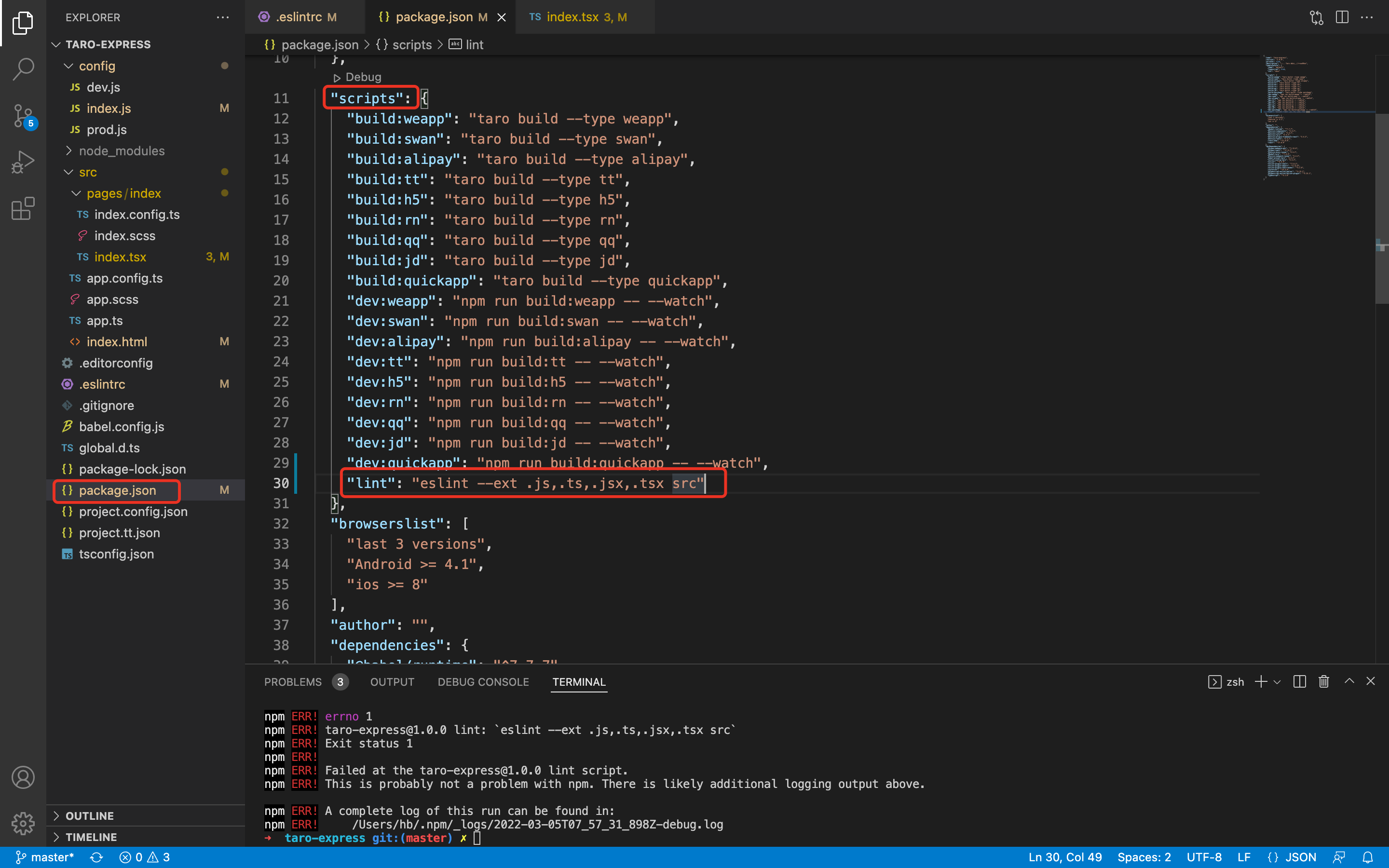
当然,我们也可以在 package.json 文件中的 scripts 配置项新增一条 lint 命令,用命令来检查所有不规范的代码:
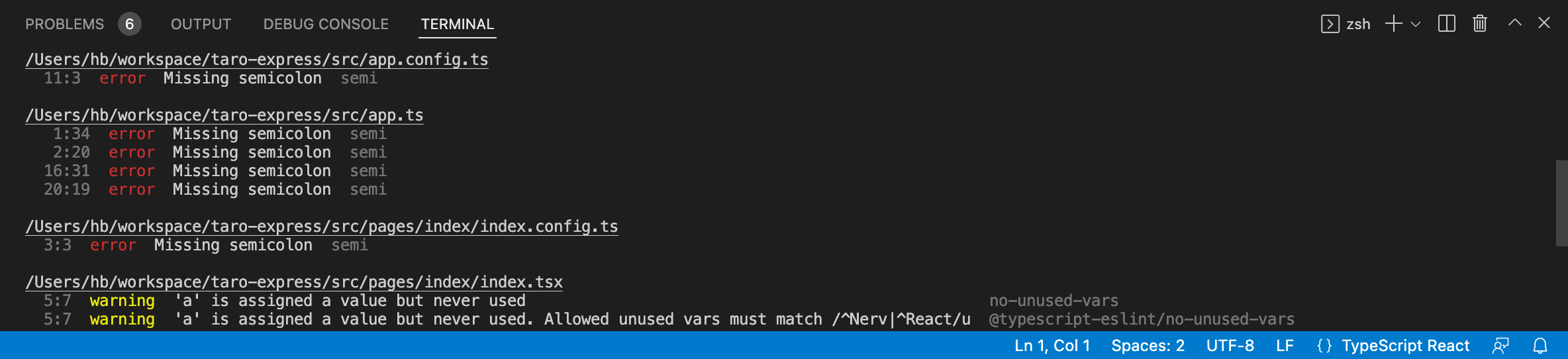
再在终端运行 npm run lint 命令,终端中也会给出相应的报错信息,以及报错信息所在的文件:
保存时自动修复 ESLint 错误
至此我们的编译器已经非常智能了。虽然编译器能自动识别不规范的代码,并给出提示。但是对于某些不规范的代码,仅仅只是因为多了或者少了一个分号、缩进不规范、单双引号使用不规范等等,编译器就要强制我们手动改正。这样还是对开发者不太友好。
能不能想个办法,让这些很明显的错误,可以一键自动修复呢?
答案是可以的。
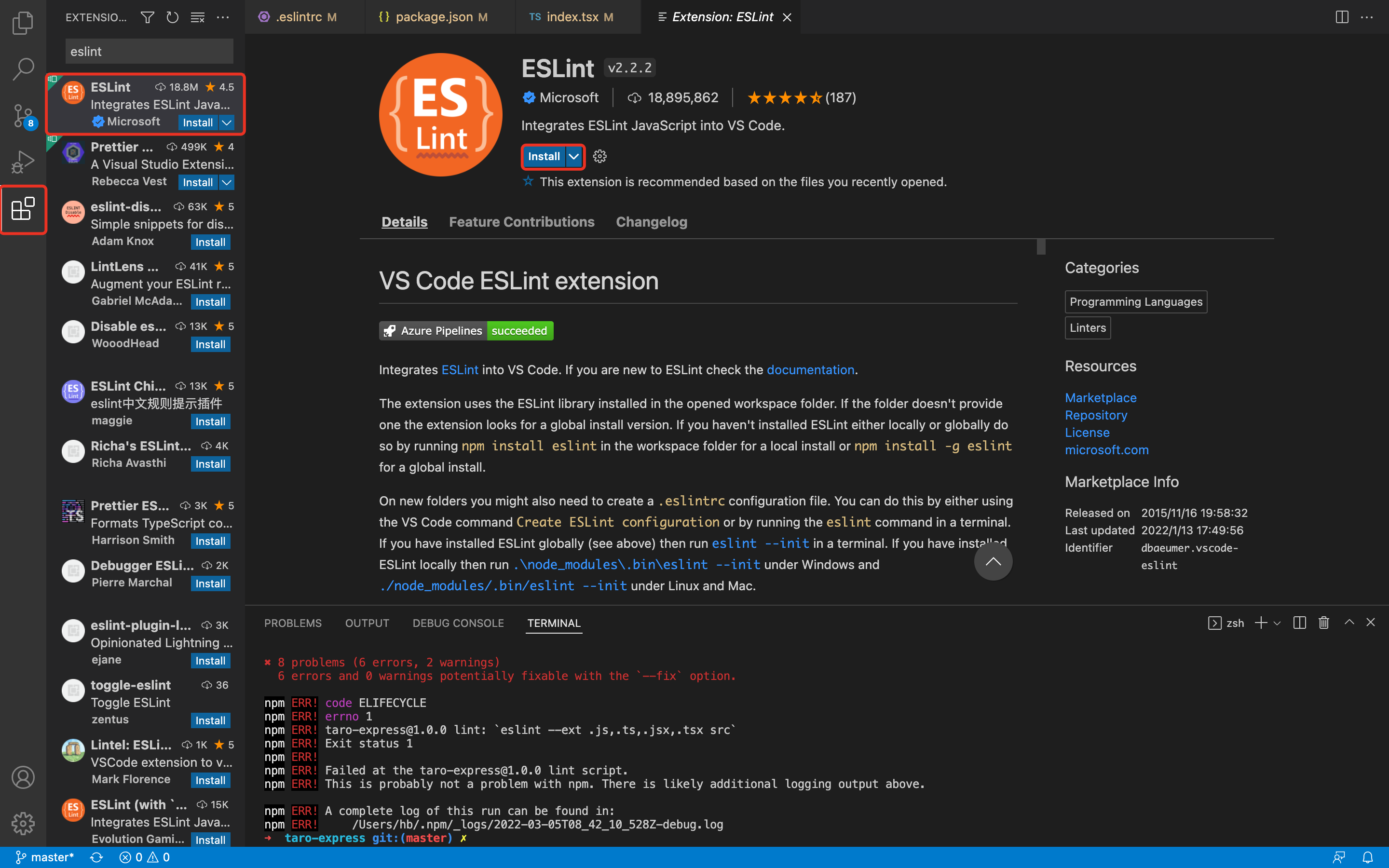
- 首先需要下载
ESLint插件。
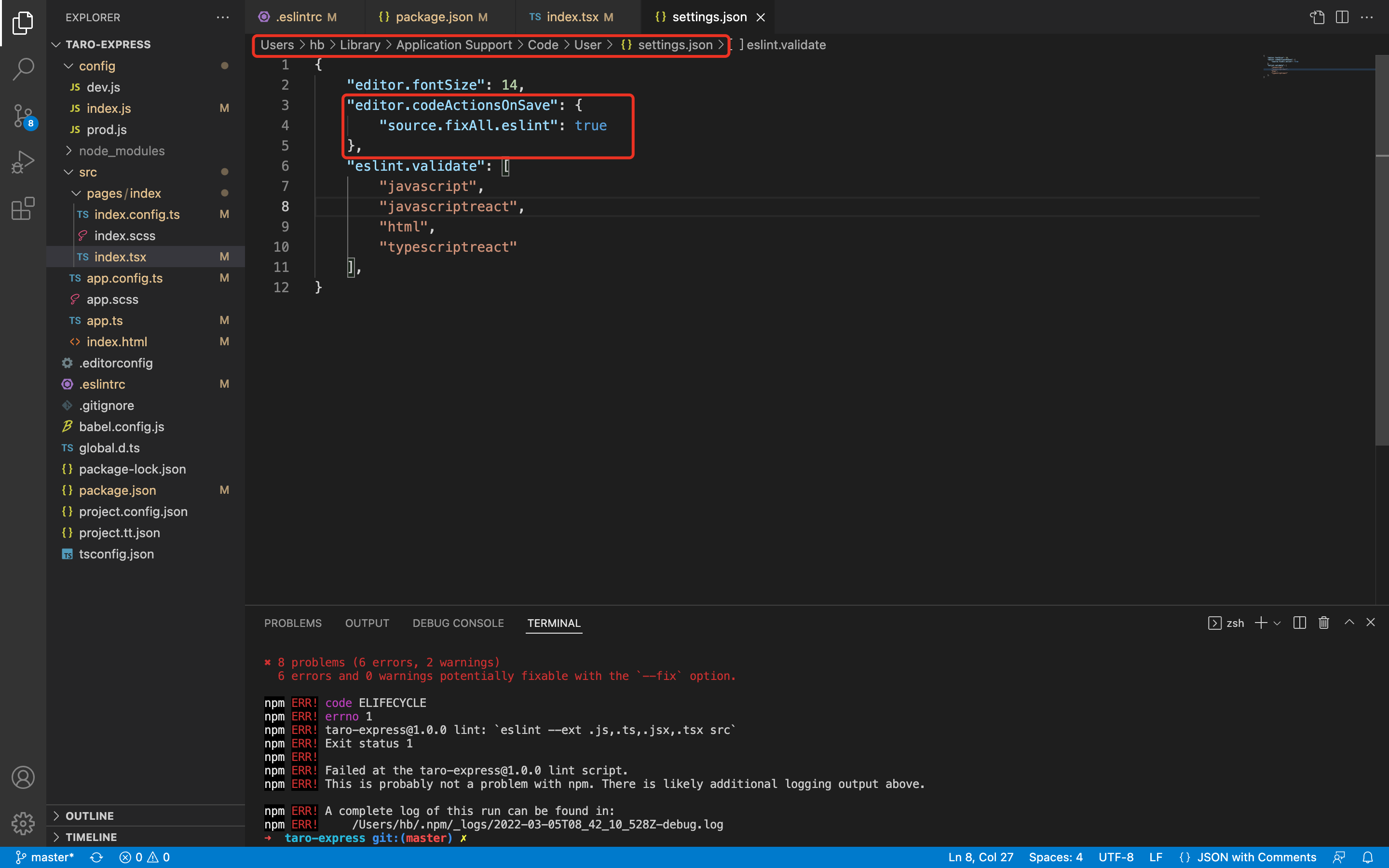
- 下载完成之后,再在全局的
settings.json文件中加入如下配置:
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},在刚刚不规范的文件中,按 Command+S 保存一下,发现一些格式错误确实被自动修复了。
至此,ESLint 一键修复错误就完成了。
提示:如果没有生效,可以重新打开窗口试试(>reload window)。
Git Hooks
提交时自动校验
因为提交代码是随意的,我们并没有给它设置校验,所以很有可能一不小心就会把不符合规范甚至有错误的代码提交至远程仓库。
为了让项目的代码符合规范,每次将代码提交至远程仓库前,都需要手动执行 npm run lint 来确保代码是符合规范的,这样还是不够智能。所以有了下面两种工具,在提交代码前,会自动执行一些命令,来帮我们校验代码。这就是 git hooks。
husky
husky 属于 git hooks 工具,可配置让其在 git 的不同生命周期,执行不同的命令,来约束我们的开发。
1.首先安装 husky:
$ npm i -D husky2.安装 git hooks:
$ npx husky install安装完成之后项目根目录下面会多出一个 .husky 文件,用来存放后续我们添加的 git hooks。
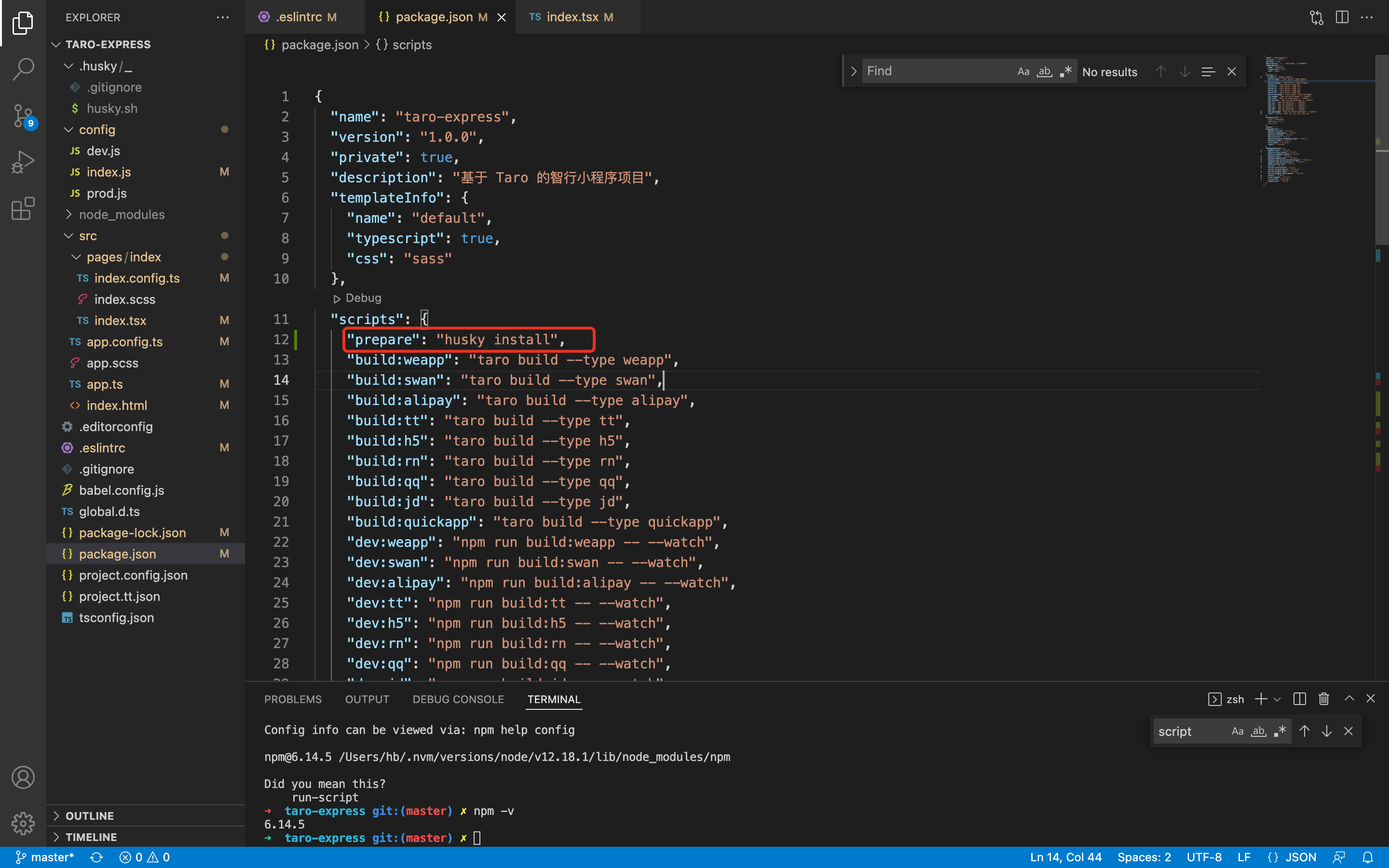
3.如果想让别人安装我们的项目依赖后,自动启用 git hooks,可以在 package.json 添加 prepare 命令:
prepare 是 npm 操作生命周期中的一环,在执行 install 的时候会按生命周期顺序执行相应钩子。
npm7 生命周期钩子: preinstall -> install -> postinstall -> prepublish -> preprepare -> prepare -> postprepare
4.添加 pre-commit 钩子。
$ npx husky add .husky/pre-commit "npx lint-staged"这里的 npx lint-staged 为校验文件的命令,会在提交代码之前自动执行,可自行修改命令。
5.添加 commit-msg 钩子。commit-msg 钩子用来规范提交代码时的提交信息,具体的 commit-msg 规范可以参考这里。
$ npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"' 6.添加完 commit-msg 钩子之后,还需要安装 commitlint 依赖。因为在执行 commit-msg 钩子时,使用到了 commitlint 来规范提交信息。
$ npm i @commitlint/cli @commitlint/config-conventional -D7.最后,配置 commitlint.config.js 文件。新建一个 commitlint.config.js 文件并加入以下内容:
module.exports = {
extends: ['@commitlint/config-conventional']
};如果新建的文件提示 import/no-commonjs 报错,禁用 CommonJS 语法。可以禁用该 ESLint 规则。
这个时候来提交一下代码吧,看看效果如何。这里没有遵循 commit message 规范,缺乏 git commit 的类别。
可以发现编译器提示提交信息缺乏类型,没有提交成功。
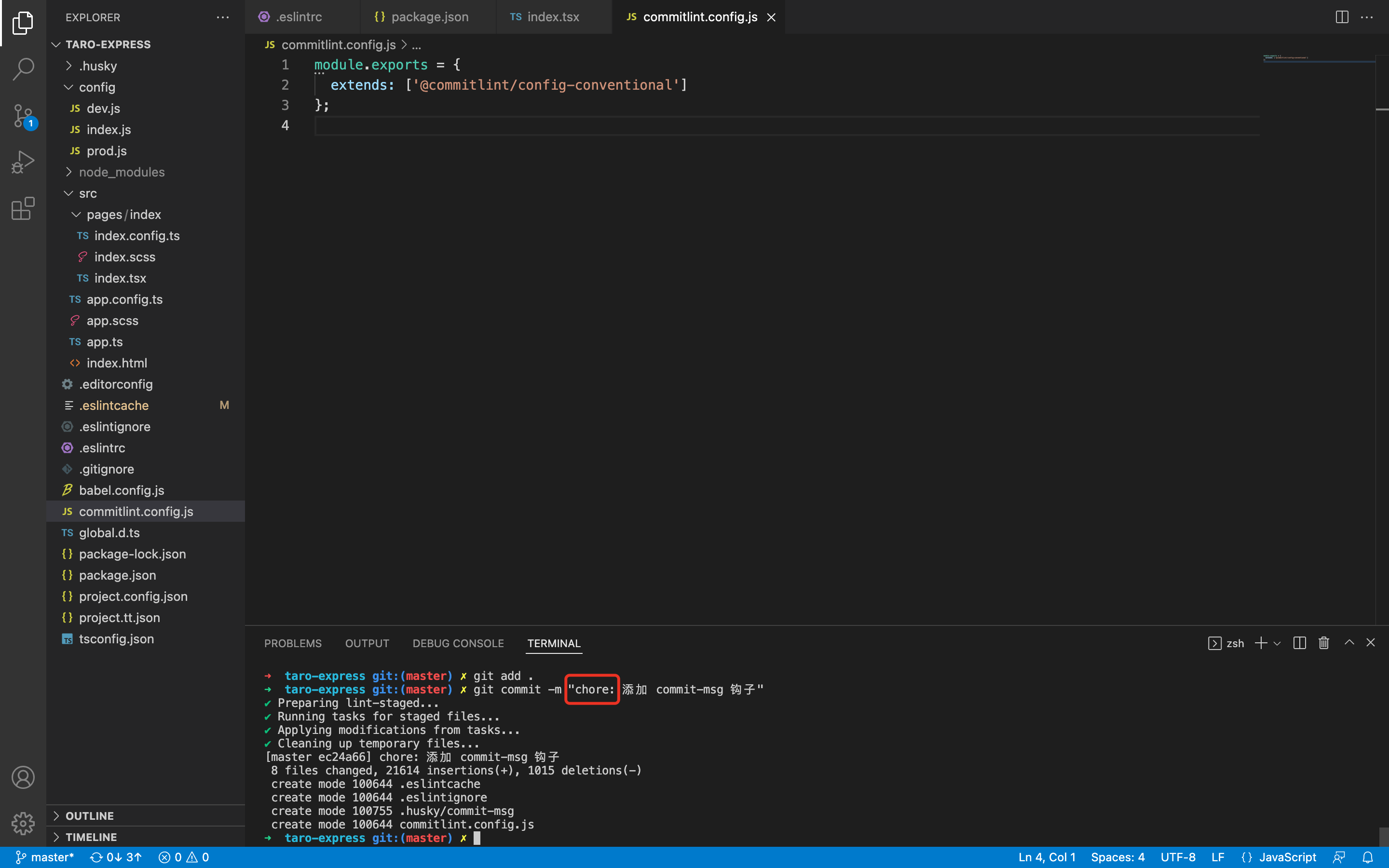
再用规范的 commit message 提交一次,可以提交成功了
lint-staged
能够检查本地代码的改动,只校验改动过的文件,大大提高校验的效率。
1.需要先安装 lint-staged:
$ npm i -D lint-staged2.在 package.json 文件中配置需要校验的文件及命令:
"lint-staged": {
"*.(js|ts|jsx|tsx)": "eslint --cache"
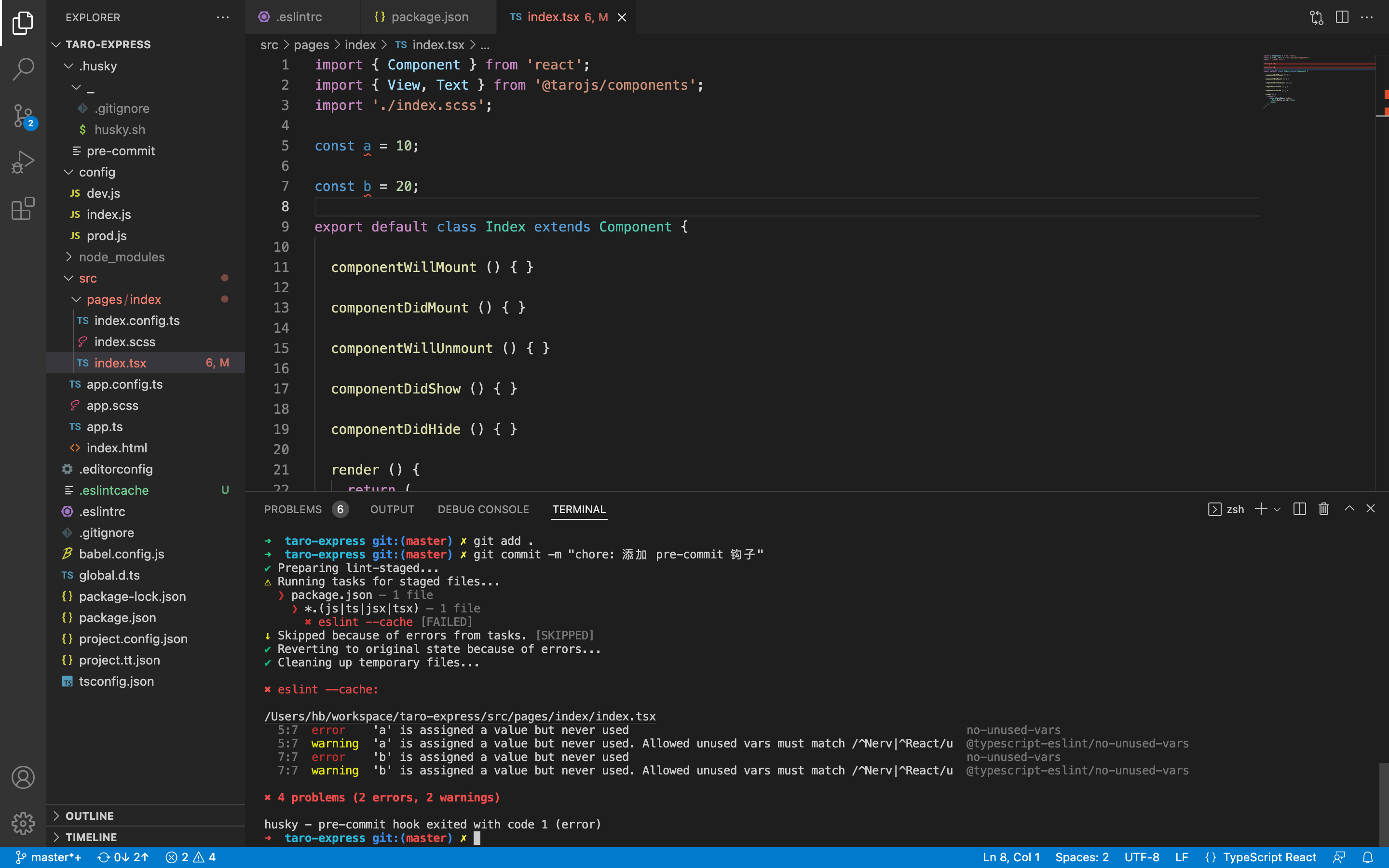
}配置完成之后,在我们提交代码之前,就会自动执行 pre-commit hook 中的 npx lint-staged 命令。如果我们我们的代码不符合 ESLint 规范,代码就不会提交成功。
注意:node 的版本不要太低,否则在运行 npx lint-staged 的时候会报错。
若有收获,就点个赞吧