目录
一个简单但功能强大的抽奖系统的示例,用于在网页上实现抽奖。
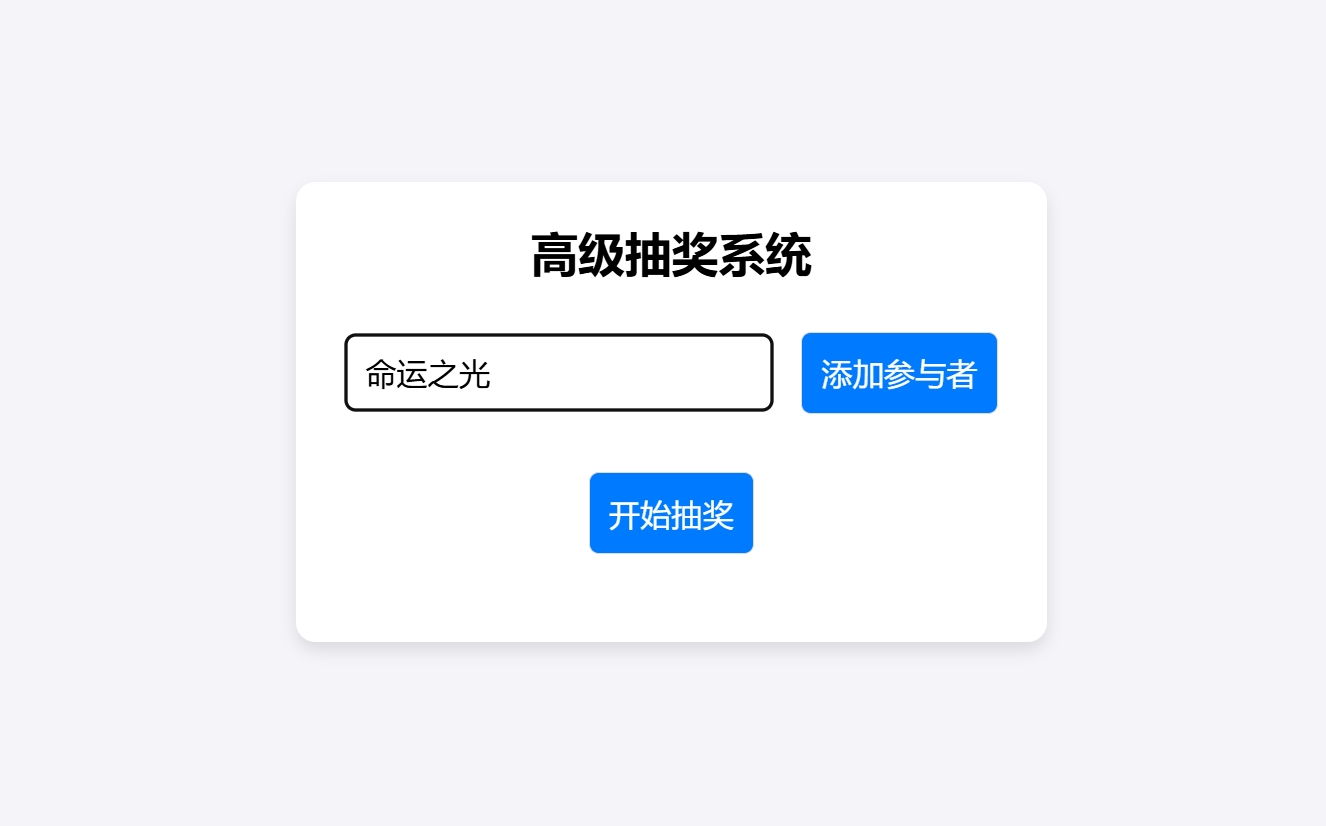
1、添加参与者
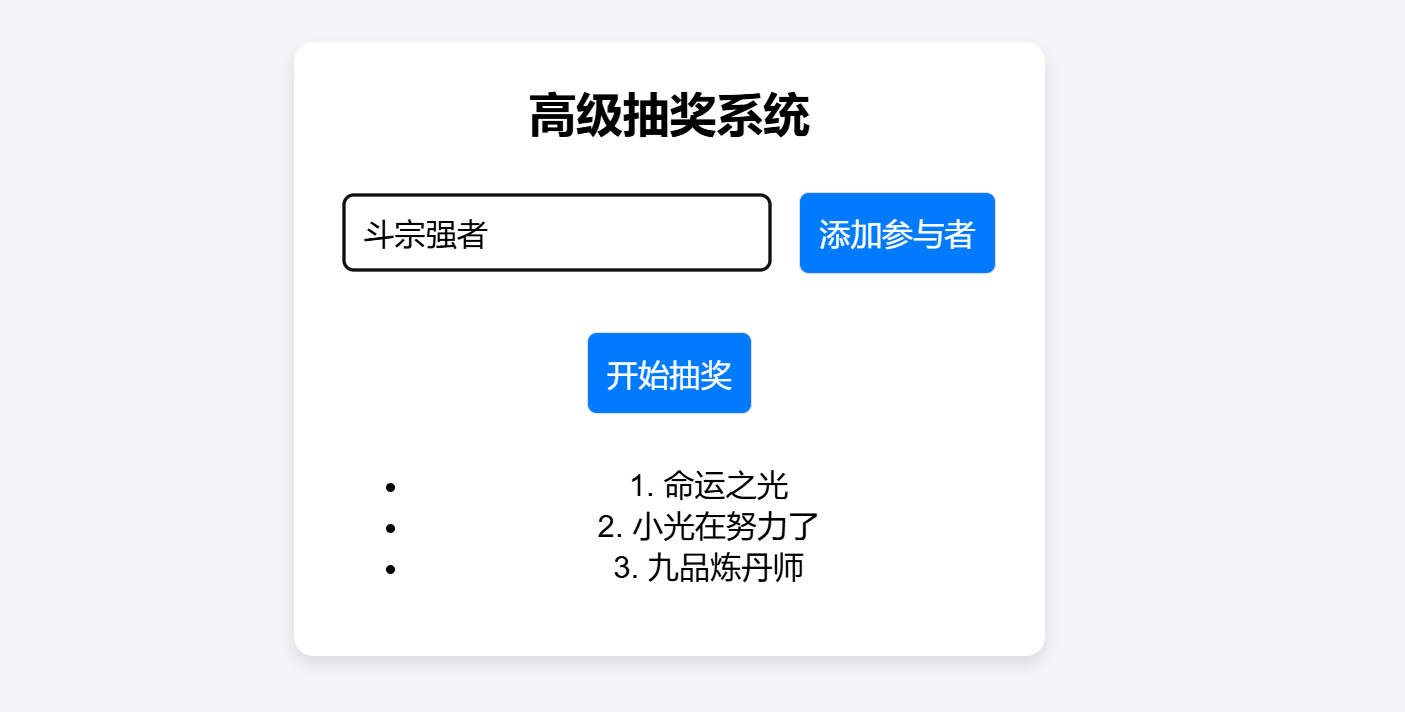
2、多次添加
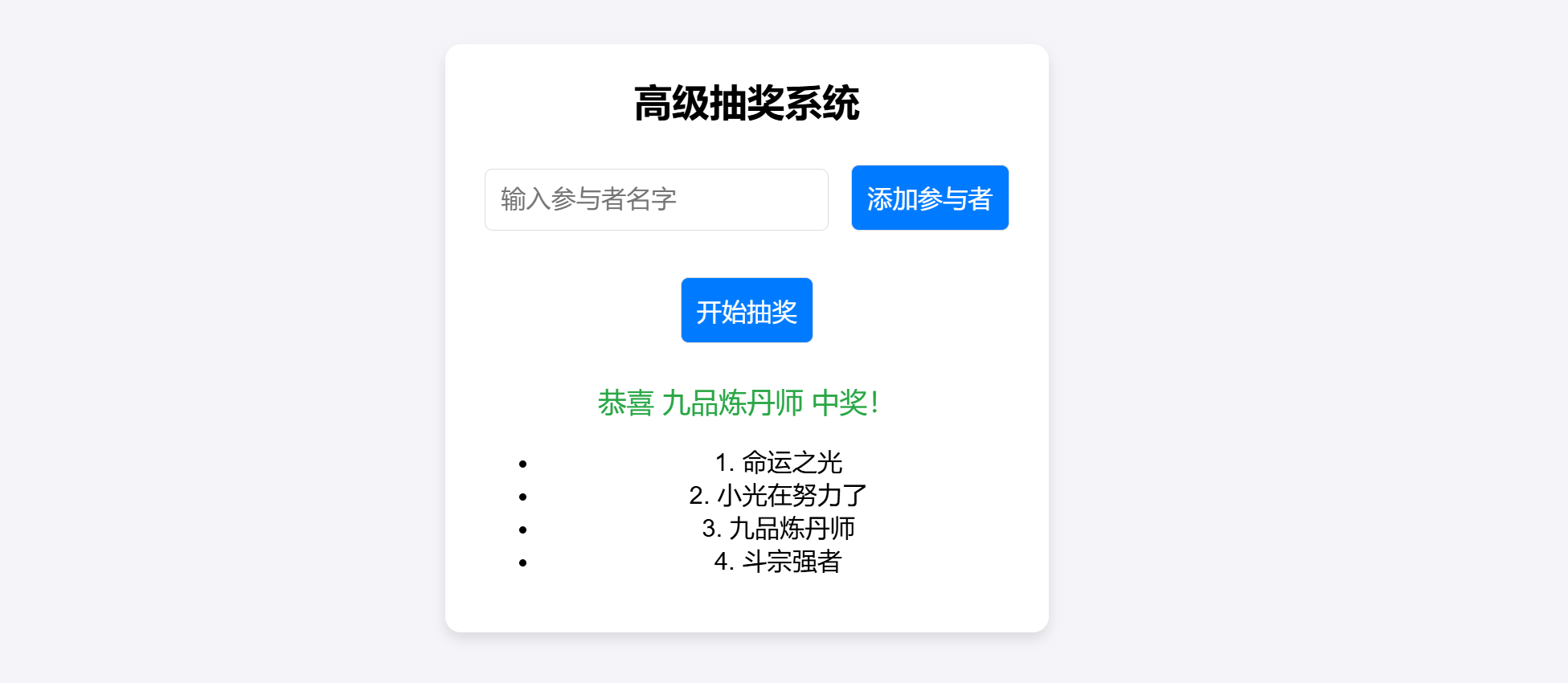
3、点击抽奖
功能介绍:
- 参与者添加:
- 用户可以输入参与者名字并点击“添加参与者”按钮将其加入列表。
- 添加的名字会显示在页面下方的列表中。
- 开始抽奖:
- 点击“开始抽奖”按钮,系统会随机从已添加的参与者中选出一个作为中奖者。
- 抽奖结果会显示在页面上。
- 动态更新:
- 参与者列表动态更新,显示所有参与者的序号和名字。
使用方法:
- 打开浏览器,保存并运行此HTML文件。
- 输入参与者名字并点击“添加参与者”。
- 点击“开始抽奖”,查看中奖结果。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>抽奖系统</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.container {
text-align: center;
padding: 20px;
background: white;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.title {
font-size: 24px;
font-weight: bold;
margin-bottom: 20px;
}
.input-area {
margin-bottom: 20px;
}
input, button {
padding: 10px;
margin: 5px;
border-radius: 5px;
border: 1px solid #ddd;
font-size: 16px;
}
button {
background: #007BFF;
color: white;
cursor: pointer;
}
button:hover {
background: #0056b3;
}
.result {
font-size: 18px;
color: #28a745;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="title">高级抽奖系统</div>
<div class="input-area">
<input type="text" id="participant" placeholder="输入参与者名字">
<button onclick="addParticipant()">添加参与者</button>
</div>
<div>
<button onclick="startLottery()">开始抽奖</button>
</div>
<div class="result" id="result"></div>
<ul id="participantsList"></ul>
</div>
<script>
const participants = [];
function addParticipant() {
const input = document.getElementById('participant');
const name = input.value.trim();
if (name) {
participants.push(name);
updateParticipantsList();
input.value = '';
} else {
alert('请输入有效的名字!');
}
}
function updateParticipantsList() {
const list = document.getElementById('participantsList');
list.innerHTML = '';
participants.forEach((name, index) => {
const li = document.createElement('li');
li.textContent = `${index + 1}. ${name}`;
list.appendChild(li);
});
}
function startLottery() {
if (participants.length === 0) {
alert('请先添加参与者!');
return;
}
const winnerIndex = Math.floor(Math.random() * participants.length);
const winner = participants[winnerIndex];
document.getElementById('result').textContent = `恭喜 ${winner} 中奖!`;
}
</script>
</body>
</html>
如果需要更多高级功能,例如奖品设置、多轮抽奖等,可以进一步扩展逻辑!
嗨,我是命运之光。如果你觉得我的分享有价值,不妨通过以下方式表达你的支持:👍 点赞来表达你的喜爱,📁 关注以获取我的最新消息,💬 评论与我交流你的见解。我会继续努力,为你带来更多精彩和实用的内容。
点击这里👉 ,获取最新动态,⚡️ 让信息传递更加迅速。