一、腾讯云对象存储
1.1.1配置腾讯云Cos
目标: 配置一个腾讯云cos
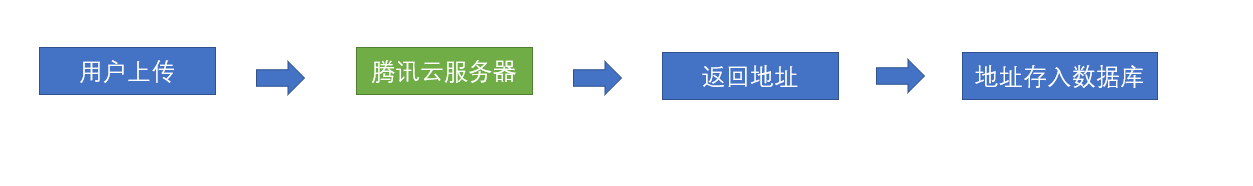
由于上课的开发的特殊性,我们不希望把所有的图片都上传到我们自己的官方服务器上,这里我们可以采用一个腾讯云的图片方案
上边图的意思就是说,我们找一个可以免费上传图片的服务器,帮我们**
代管图片,我们在自己的数据库里只保存一个地址就行, 这其实也是很多项目的处理方案,会有一个公共的文件服务器**
第一步,我们必须先拥有一个腾迅云的开发者账号(小心腾讯云的广告电话)
请按照腾讯云的注册方式,注册自己的账号
第二步,实名认证
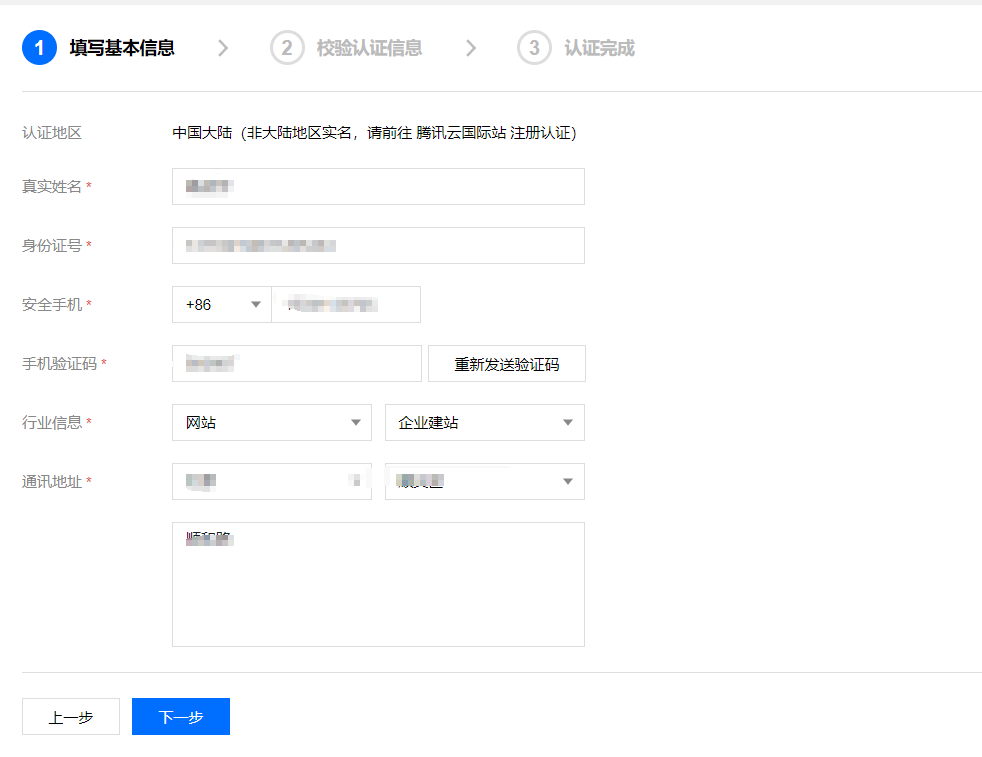
选择个人账户
填写个人身份信息
下一步,扫描二维码授权
手机端授权
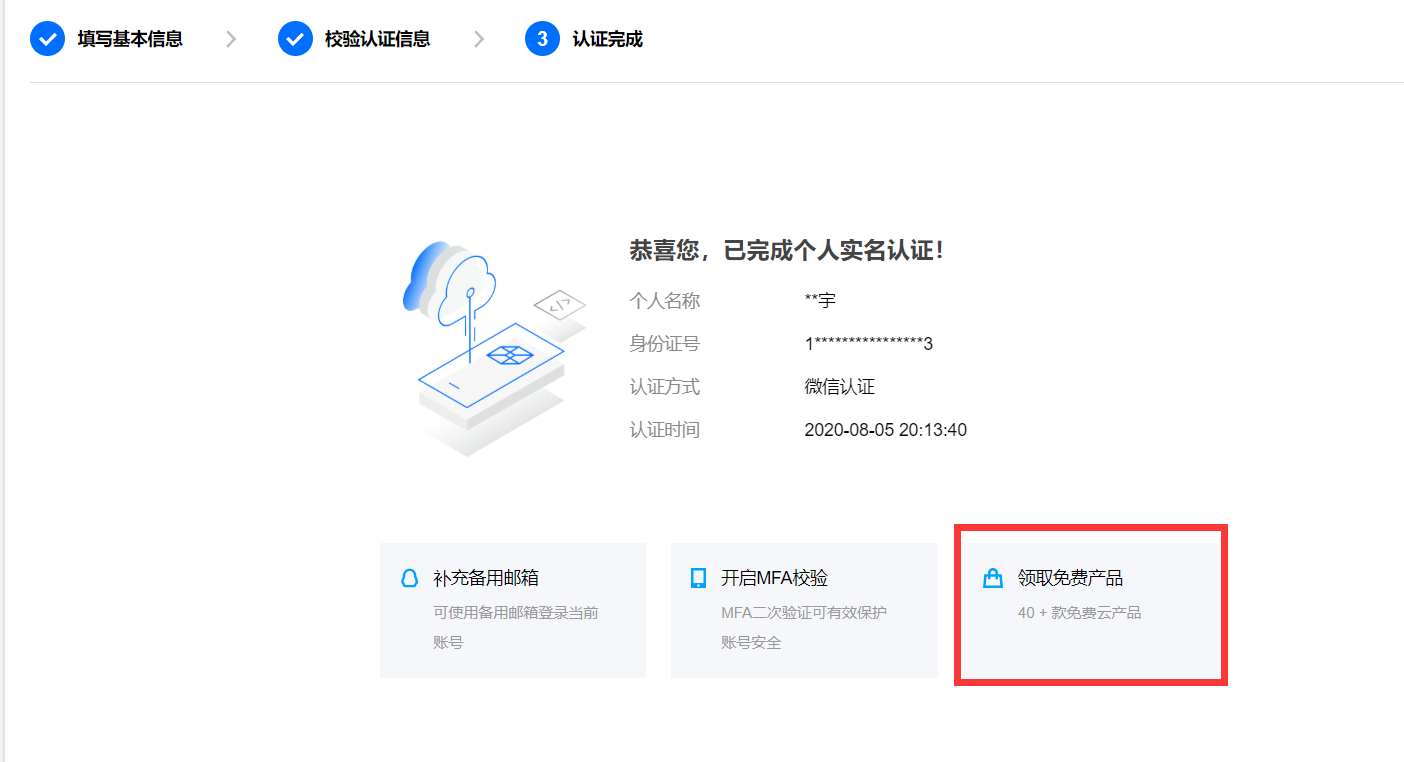
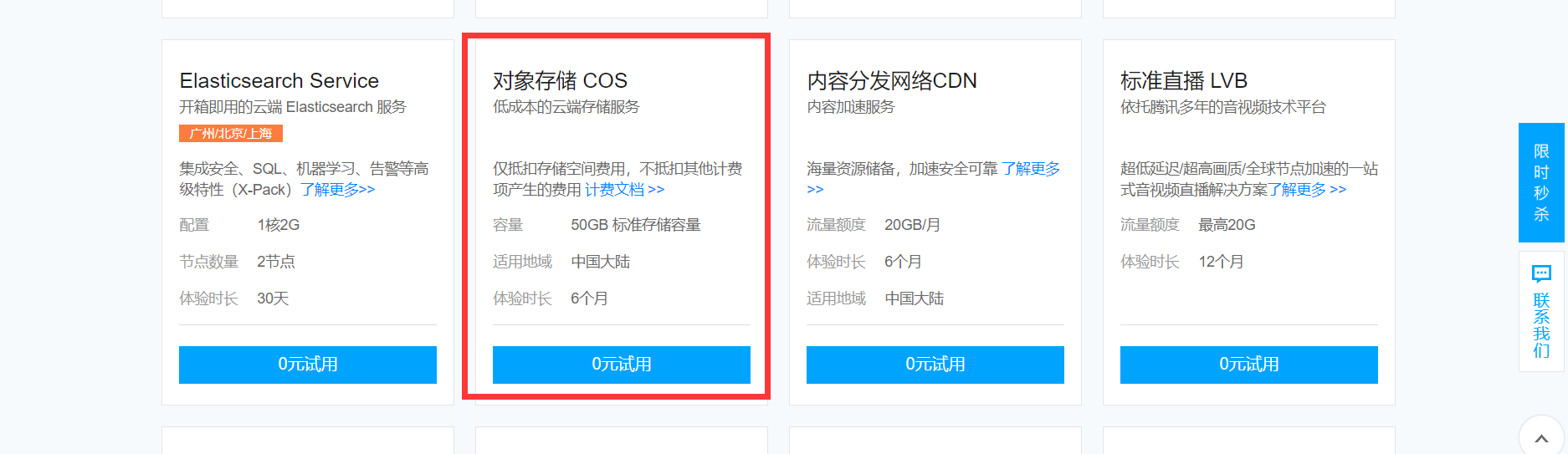
点击领取免费产品
选择对象存储COS
我们免费拥有**
6个月的50G流量**的对象存储空间使用权限,足够我们上传用户头像的使用了
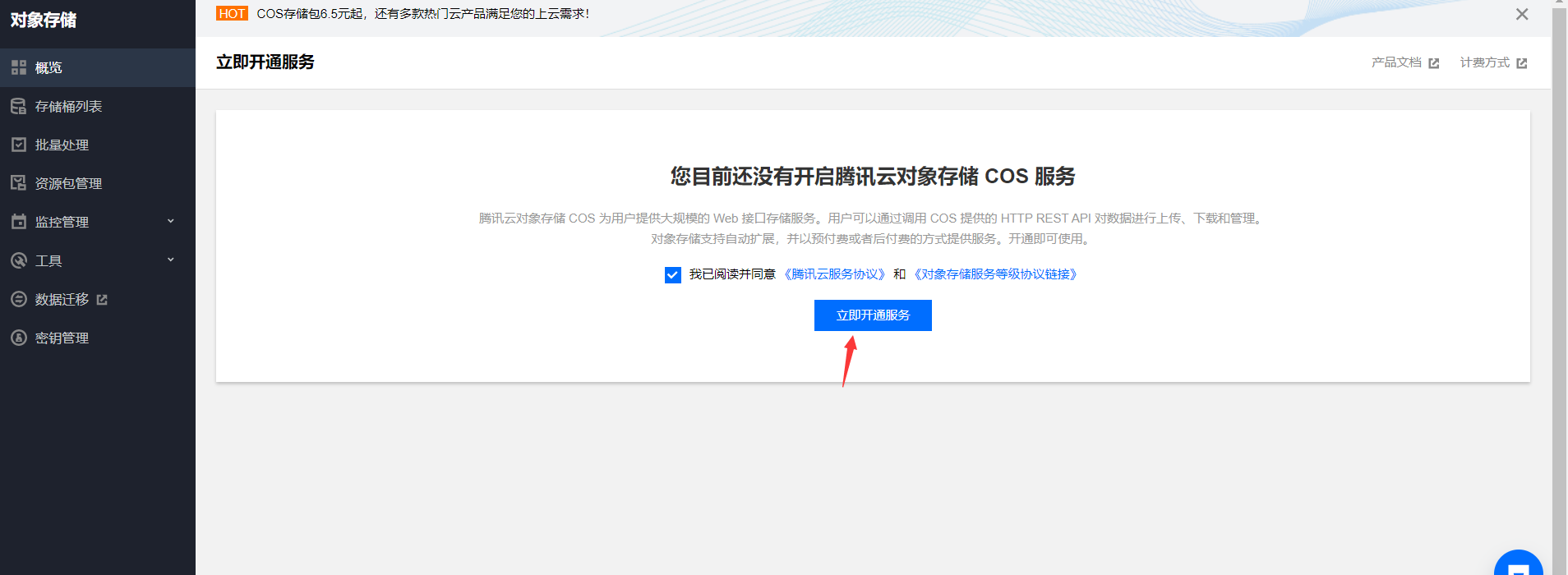
点击0元试用,开通服务
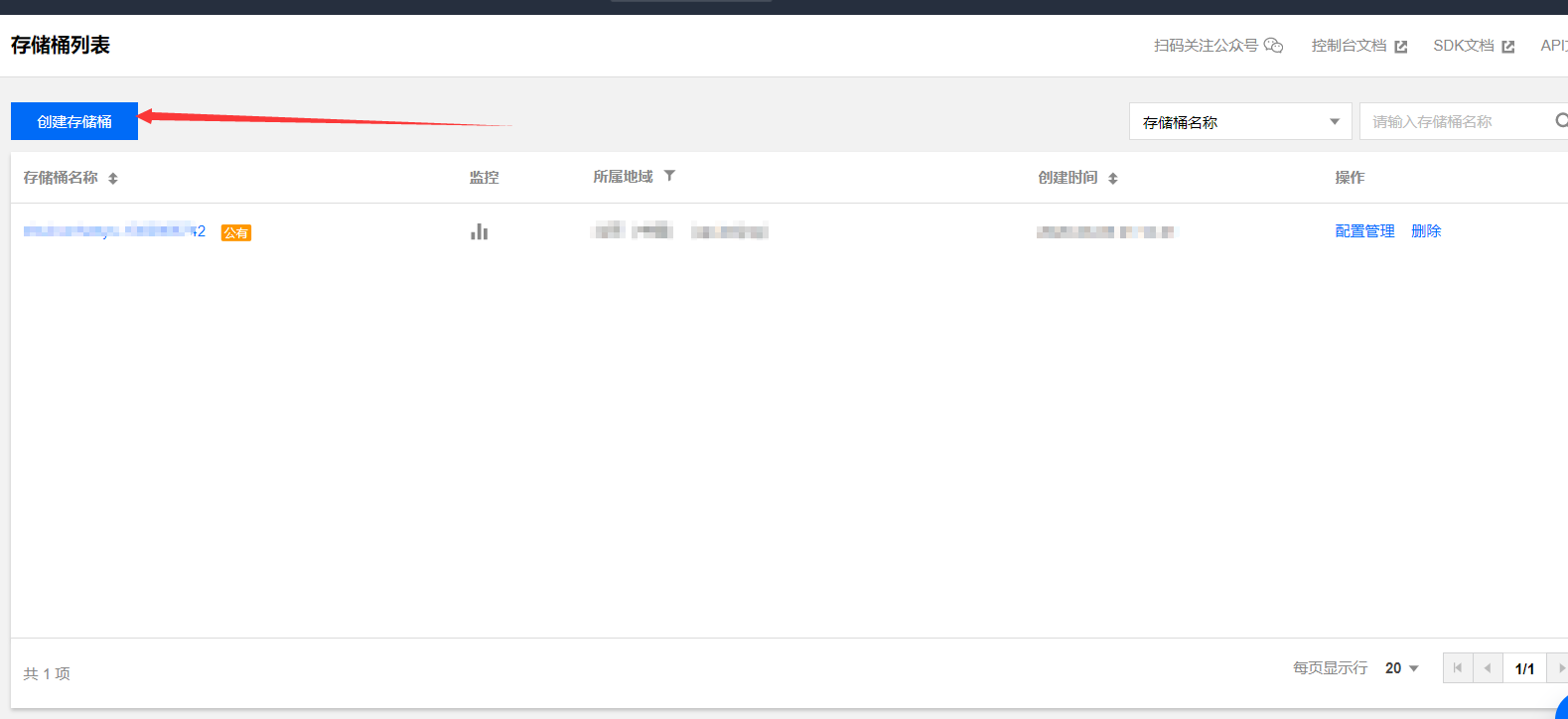
到这一步,账号的部分就操作完毕,接下来,我们需要来创建一个存储图片的存储桶
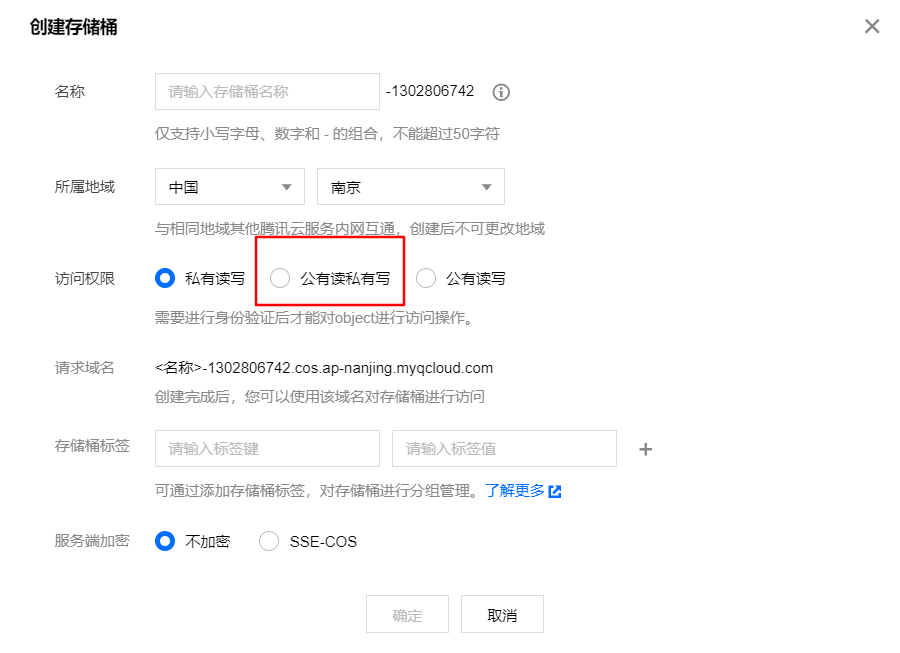
登录 对象存储控制台 ,创建存储桶。设置存储桶的权限为 公有读,私有写
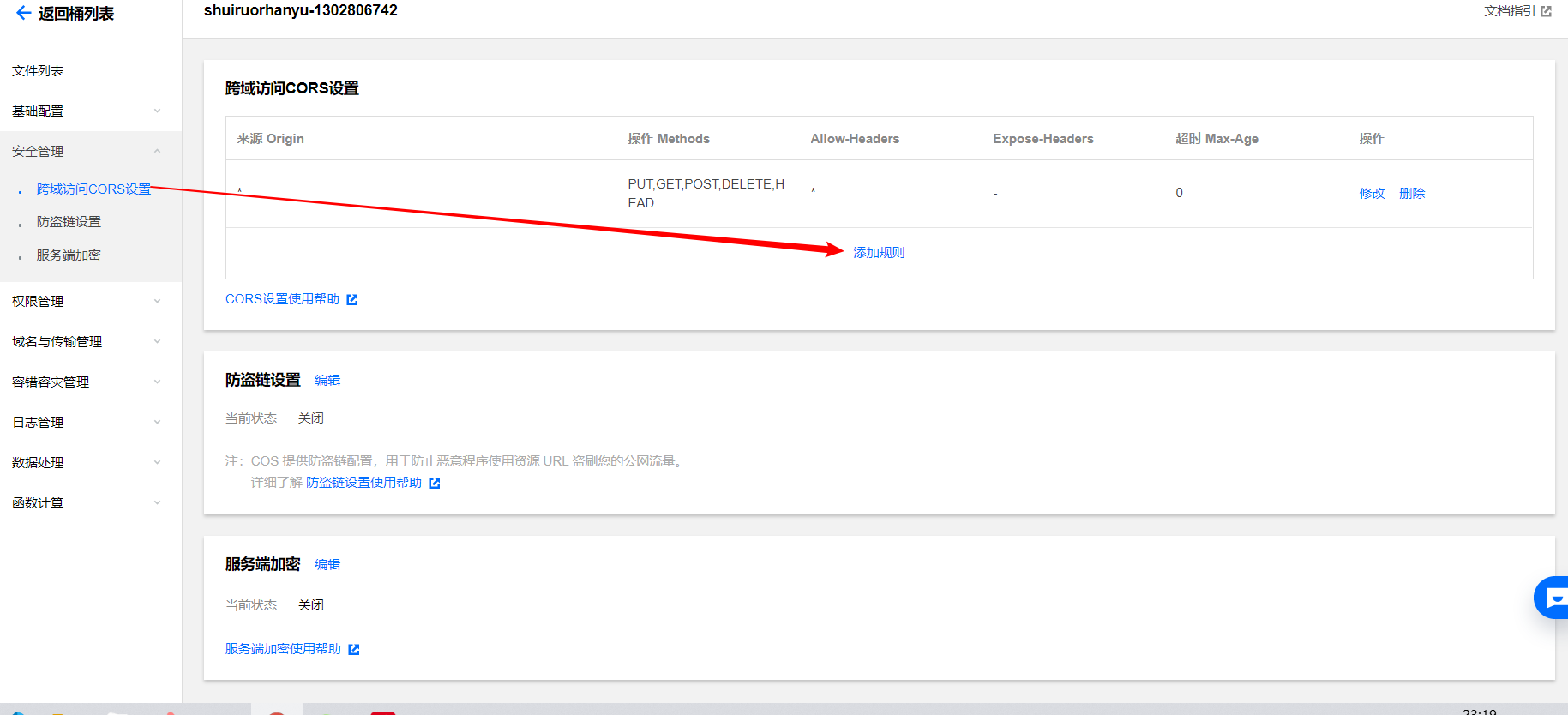
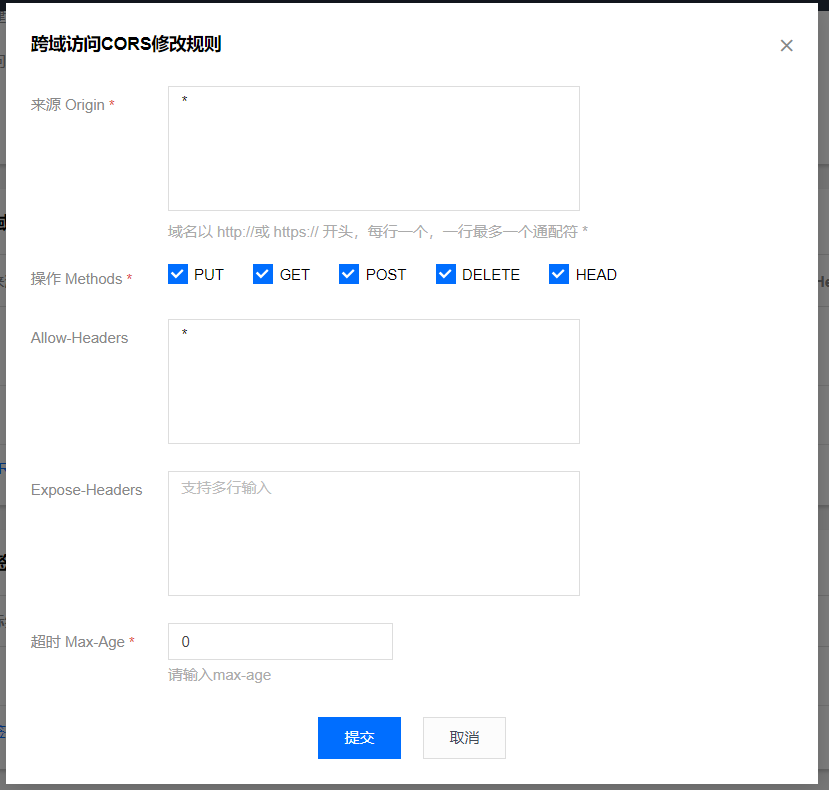
设置cors规则
AllowHeader 需配成*,如下图所示。
因为我们本身没有域名,所以这里设置成**
***,仅限于测试,正式环境的话,这里需要配置真实的域名地址
到这里,我们的腾讯云存储桶就设置好了。
1.2.1封装上传图片组件
1.2.2上传组件需求分析
初始化cos对象参数
| 名称 | 描述 |
|---|---|
| SecretId | 开发者拥有的项目身份识别 ID,用以身份认证,可在 API 密钥管理 页面获取 |
| SecretKey | 开发者拥有的项目身份密钥,可在 API 密钥管理 页面获取 |
注意,上述的参数我们在本次开发过程中,直接将参数放置在前端代码中存储,但是腾讯云本身是不建议这么做的,因为**
敏感信息**放在前端很容易被捕获,由于我们本次是测试研发,所以这个过程可以忽略正确的做法应该是,通过网站调用接口换取敏感信息
实例化 上传sdk
var cos = new COS({
SecretId: 'COS_SECRETID', // 身份识别 ID
SecretKey: 'COS_SECRETKEY', // 身份密钥
});
到目前为止,我们上传图片准备的内容就已经OK,接下来,我们在**
src/componets** 新建一个**ImageUpload** 组件
该组件需要满足什么要求呢?
- 可以显示传入的图片地址
- 可以删除传入的图片地址
- 可以上传图片到云服务器
- 上传到腾讯云之后,可以返回图片地址,显示
- 上传成功之后,可以回调成功函数
这个上传组件简单吗?
no ! ! !
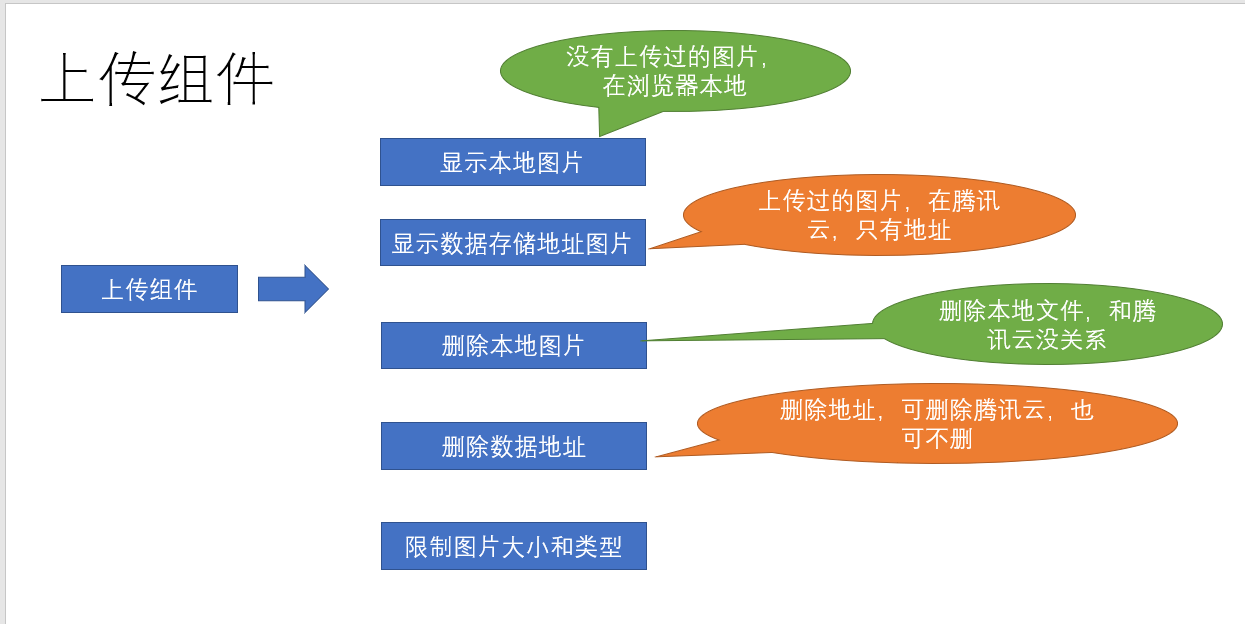
看似需求很明确,但是它真正的实现很复杂,我们通过一个图来看一下
从上图中,我们可以看到,实际上是有两种场景的,本地场景和已经上传的场景
下个章节,针对这个场景我们进行开发
1.2.3 封装上传组件-代码实现
**目标**实现上传组件的代码部分
JavaScript SDK 需浏览器支持基本的 HTML5 特性(支持 IE10 以上浏览器),以便支持 ajax 上传文件和计算文件 MD5 值。
1.2.4 新建文件上传组件
安装JavaScript SDK
$ npm i cos-js-sdk-v5 --save
新建上传图片组件 src/components/ImageUpload/index.vue
上传组件,我们可以沿用element的el-upload组件,并且采用照片墙的模式
list-type="picture-card"
放置el-upload组件
<template>
<el-upload list-type="picture-card">
<i class="el-icon-plus" />
</el-upload>
</template>
全局注册组件
import PageTools from './PageTools'
import UploadExcel from './UploadExcel'
import ImageUpload from './ImageUpload'
export default {
install(Vue) {
Vue.component('PageTools', PageTools) // 注册工具栏组件
Vue.component('UploadExcel', UploadExcel) // 注册导入excel组件
Vue.component('ImageUpload', ImageUpload) // 注册导入上传组件
}
}
1.2.5点击图片进行预览
限定上传的图片数量和action
<template>
<el-upload list-type="picture-card" :limit="1" action="#">
</el-upload>
</template>
action为什么给#, 因为前面我们讲过了,我们要上传到腾讯云,需要自定义的上传方式,action给个#防止报错
预览
data() {
return {
fileList: [], // 图片地址设置为数组
showDialog: false, // 控制显示弹层
imgUrl: ''
}
},
preview(file) {
// 这里应该弹出一个层 层里是点击的图片地址
this.imgUrl = file.url
this.showDialog = true
},
预览弹层
<el-dialog title="图片" :visible.sync="showDialog">
<img :src="imgUrl" style="width:100%" alt="">
</el-dialog>
1.2.6 根据上传数量控制上传按钮
控制上传显示
computed: {
// 设定一个计算属性 判断是否已经上传完了一张
fileComputed() {
return this.fileList.length === 1
}
},
<el-upload
:on-preview="preview"
:on-remove="handleRemove"
:on-change="changeFile"
:file-list="fileList"
list-type="picture-card"
action="#"
:limit="1"
:class="{disabled: fileComputed }"
>
<style>
.disabled .el-upload--picture-card {
display: none
}
</style>
1.2.7 删除图片和添加图片
删除文件
handleRemove(file) {
// file是点击删除的文件
// 将原来的文件给排除掉了 剩下的就是最新的数组了
this.fileList = this.fileList.filter(item => item.uid !== file.uid)
},
添加文件
// 修改文件时触发
// 此时可以用fileList 因为该方法会进来很多遍 不能每次都去push
// fileList因为fileList参数是当前传进来的最新参数 我们只需要将其转化成数组即可 需要转化成一个新的数组
// [] => [...fileList] [] => fileList.map()
// 上传成功之后 还会进来 需要实现上传代码的逻辑 这里才会成功
changeFile(file, fileList) {
this.fileList = fileList.map(item => item)
}
1.2.8上传之前检查
控制上传图片的类型和上传大小, 如果不满足条件 返回false上传就会停止
beforeUpload(file) {
// 要开始做文件上传的检查了
// 文件类型 文件大小
const types = ['image/jpeg', 'image/gif', 'image/bmp', 'image/png']
if (!types.includes(file.type)) {
this.$message.error('上传图片只能是 JPG、GIF、BMP、PNG 格式!')
return false
}
// 检查大小
const maxSize = 5 * 1024 * 1024
if (maxSize < file.size) {
this.$message.error('图片大小最大不能超过5M')
return false
}
return true
}
1.2.9上传动作调用上传腾讯云
上传动作为el-upload的http-request属性
:http-request="upload"
// 自定义上传动作 有个参数 有个file对象,是我们需要上传到腾讯云服务器的内容
upload(params) {
console.log(params.file)
}
我们需要在该方法中,调用腾讯云的上传方法
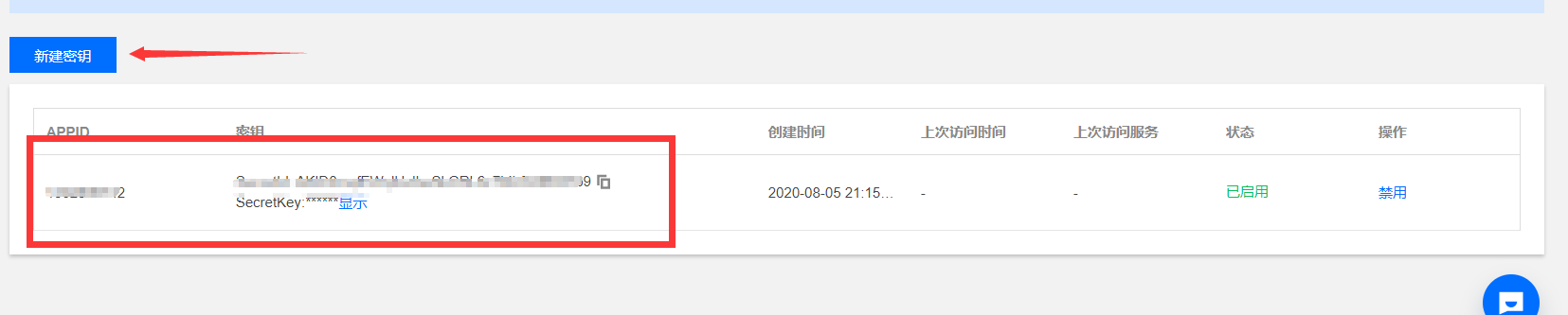
身份ID和密钥可以通过腾讯云平台获取
登录 访问管理控制台 ,获取您的项目 SecretId 和 SecretKey。
实现代码
// 进行上传操作
upload(params) {
// console.log(params.file)
if (params.file) {
// 执行上传操作
cos.putObject({
Bucket: 'shuiruohanyu-106-1302806742', // 存储桶
Region: 'ap-beijing', // 地域
Key: params.file.name, // 文件名
Body: params.file, // 要上传的文件对象
StorageClass: 'STANDARD' // 上传的模式类型 直接默认 标准模式即可
// 上传到腾讯云 =》 哪个存储桶 哪个地域的存储桶 文件 格式 名称 回调
}, function(err, data) {
// data返回数据之后 应该如何处理
console.log(err || data)
})
}
}
1.2.10上传成功之后处理返回数据
如何处理返回成功的返回数据
处理返回数据
// 进行上传操作
upload(params) {
// console.log(params.file)
if (params.file) {
// 执行上传操作
cos.putObject({
Bucket: 'shuiruohanyu-106-1302806742', // 存储桶
Region: 'ap-beijing', // 地域
Key: params.file.name, // 文件名
Body: params.file, // 要上传的文件对象
StorageClass: 'STANDARD' // 上传的模式类型 直接默认 标准模式即可
// 上传到腾讯云 =》 哪个存储桶 哪个地域的存储桶 文件 格式 名称 回调
}, (err, data) => {
// data返回数据之后 应该如何处理
console.log(err || data)
// data中有一个statusCode === 200 的时候说明上传成功
if (!err && data.statusCode === 200) {
// 此时说明文件上传成功 要获取成功的返回地址
// fileList才能显示到上传组件上 此时我们要将fileList中的数据的url地址变成 现在上传成功的地址
// 目前虽然是一张图片 但是请注意 我们的fileList是一个数组
// 需要知道当前上传成功的是哪一张图片
this.fileList = this.fileList.map(item => {
// 去找谁的uid等于刚刚记录下来的id
if (item.uid === this.currentFileUid) {
// 将成功的地址赋值给原来的url属性
return { url: 'http://' + data.Location, upload: true }
// upload 为true 表示这张图片已经上传完毕 这个属性要为我们后期应用的时候做标记
// 保存 => 图片有大有小 => 上传速度有快又慢 =>要根据有没有upload这个标记来决定是否去保存
}
return item
})
// 将上传成功的地址 回写到了fileList中 fileList变化 =》 upload组件 就会根据fileList的变化而去渲染视图
}
})
}
}
我们在fileList中设置了属性为upload为true的属性,表示该图片已经上传成功了,如果fileList还有upload不为true的数据,那就表示该图片还没有上传完毕
1.2.11上传的进度条显示
为了再上传图片过程中显示进度条,我们可以使用element-ui的进度条显示当前的上传进度
放置进度条
<el-progress v-if="showPercent" style="width: 180px" :percentage="percent" />
通过腾讯云sdk监听上传进度
cos.putObject({
// 配置
Bucket: 'laogao-1302806742', // 存储桶名称
Region: 'ap-guangzhou', // 存储桶地域
Key: params.file.name, // 文件名作为key
StorageClass: 'STANDARD', // 此类写死
Body: params.file, // 将本地的文件赋值给腾讯云配置
// 进度条
onProgress: (params) => {
this.percent = params.percent * 100
}
}
完整代码
<template>
<div>
<!-- 放置一个上传组件 -->
<!-- action这里不写上传地址 因为我们是调用腾讯云cos 不是一个地址可以搞定的 要用自定义的上传 -->
<el-upload
:on-preview="preview"
:on-remove="handleRemove"
:on-change="changeFile"
:before-upload="beforeUpload"
:file-list="fileList"
:http-request="upload"
list-type="picture-card"
action="#"
:limit="1"
:class="{disabled: fileComputed }"
>
<i class="el-icon-plus" />
</el-upload>
<!-- 进度条 -->
<el-progress v-if="showPercent" style="width: 180px" :percentage="percent" />
<!-- 放置一个弹层 -->
<!-- sync修饰符自动将弹层关闭了 -->
<el-dialog title="图片" :visible.sync="showDialog">
<img :src="imgUrl" style="width:100%" alt="">
</el-dialog>
</div>
</template>
<script>
import COS from 'cos-js-sdk-v5' // 引入腾讯云的包
// 需要实例化
const cos = new COS({
SecretId: 'AKID0mqfEWqlUzIbeSkGRL6c7ML6c0B93To9',
SecretKey: 'JFwNZdeRF2iOp03FFsGNDm44vWFitmNF'
}) // 实例化的包 已经具有了上传的能力 可以上传到该账号里面的存储桶了
export default {
data() {
return {
fileList: [],
showDialog: false, // 控制图片的显示或者隐藏
imgUrl: '', // 存储点击的图片地址
currentFileUid: '', // 用一个变量 记住当前上传的图片id
percent: 0,
showPercent: false // 默认不显示进度条
}
},
computed: {
// 设定一个计算属性 判断是否已经上传完了一张
fileComputed() {
return this.fileList.length === 1
}
},
methods: {
preview(file) {
// 这里应该弹出一个层 层里是点击的图片地址
this.imgUrl = file.url
this.showDialog = true
},
handleRemove(file) {
// file是点击删除的文件
// 将原来的文件给排除掉了 剩下的就是最新的数组了
this.fileList = this.fileList.filter(item => item.uid !== file.uid)
},
// 修改文件时触发
// 此时可以用fileList 因为该方法会进来很多遍 不能每次都去push
// fileList因为fileList参数是当前传进来的最新参数 我们只需要将其转化成数组即可 需要转化成一个新的数组
// [] => [...fileList] [] => fileList.map()
// 上传成功之后 还会进来 需要实现上传代码的逻辑 这里才会成功
changeFile(file, fileList) {
this.fileList = fileList.map(item => item)
},
beforeUpload(file) {
// 要开始做文件上传的检查了
// 文件类型 文件大小
const types = ['image/jpeg', 'image/gif', 'image/bmp', 'image/png']
if (!types.includes(file.type)) {
this.$message.error('上传图片只能是 JPG、GIF、BMP、PNG 格式!')
return false
}
// 检查大小
const maxSize = 5 * 1024 * 1024
if (maxSize < file.size) {
this.$message.error('图片大小最大不能超过5M')
return false
}
// file.uid
this.currentFileUid = file.uid // 记住当前的uid
this.showPercent = true
return true
},
// 自定义上传动作 有个参数 有个file对象,是我们需要上传到腾讯云服务器的内容
upload(params) {
if (params.file) {
// 上传文件到腾讯云
cos.putObject({
// 配置
Bucket: 'laogao-1302806742', // 存储桶名称
Region: 'ap-guangzhou', // 存储桶地域
Key: params.file.name, // 文件名作为key
StorageClass: 'STANDARD', // 此类写死
Body: params.file, // 将本地的文件赋值给腾讯云配置
// 进度条
onProgress: (params) => {
this.percent = params.percent * 100
}
}, (err, data) => {
// 需要判断错误与成功
if (!err && data.statusCode === 200) {
// 如果没有失败表示成功了
// 此时认为上传成功了
// this.currentFileUid
// 仍然有个小问题, 比如此时我们正在上传,但是调用了保存,保存在上传过程中进行,
// 此时上传还没有完成 此时可以这样做 : 给所有上传成功的图片 加一个属性 upload: true
this.fileList = this.fileList.map(item => {
if (item.uid === this.currentFileUid) {
// upload为true表示 该图片已经成功上传到服务器,地址已经是腾讯云的地址了 就不可以执行保存了
return { url: 'http://' + data.Location, upload: true } // 将本地的地址换成腾讯云地址
}
return item
})
setTimeout(() => {
this.showPercent = false // 隐藏进度条
this.percent = 0 // 进度归0
}, 2000)
// 将腾讯云地址写入到fileList上 ,保存的时候 就可以从fileList中直接获取图片地址
// 此时注意,我们应该记住 当前上传的是哪个图片 上传成功之后,将图片的地址赋值回去
}
})
}
}
}
}
</script>
<style>
.disabled .el-upload--picture-card {
display: none
}
</style>
上传动作中,用到了上个小节中,我们注册的腾讯云cos的**
存储桶名称和地域名称**
通过上面的代码,我们会发现,我们把上传之后的图片信息都给了**fileList数据,那么在应用时,就可以直接获取该实例的fileList数据即可**