树控件联选问题,要求为点击上级节点自动联选所有下级节点,而点击任意节点都可单独取消选中。
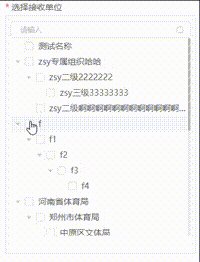
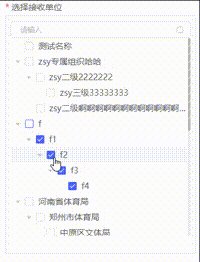
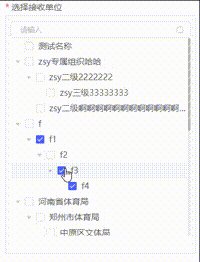
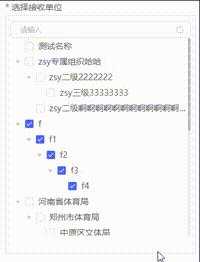
要求效果如下:
el-tree结构如下:
<el-tree
class="tree"
v-model="form.orgIdList"
:data="orgData"
:props="defaultProps"
default-expand-all
show-checkbox
node-key="orgId"
:check-strictly="true"
:filter-node-method="filterNode"
ref="tree_unit"
@check="checkChange"
>
</el-tree>使用 :check-strictly="true" 的效果为严格的遵循父子互相关联,无法单独取消某一节点的选中。
具体解决方法是在el-tree提供的@check事件(点击节点复选框后触发的事件)中绑定checkChange方法。
checkChange方法如下:
/**
* @function: 自定义联选
* @param {*}
*/
checkChange(data) {
const _this = this
// 获取当前节点是否被选中
const isChecked = this.$refs.tree_unit.getNode(data).checked
// 如果当前节点被选中,则遍历上级节点和下级子节点并选中
//如果当前节点取消选中,则遍历下级节点并取消选中
if (isChecked) {
// 判断是否有上级节点,如果有那么遍历设置上级节点选中
// data.parentValue &&
// data.parentValue !== '0' &&
// setParentChecked(data.parentValue)
// 判断该节点是否有下级节点,如果有那么遍历设置下级节点为选中
data.children && setChildreChecked(data.children, true)
}
// else {
// // 如果节点取消选中,则取消该节点下的子节点选中
// data.children && setChildreChecked(data.children, false)
// }
// function setParentChecked(parentValue) {
// // 获取该parentValue的父级node
// const parentNode = _this.$refs.tree_unit.getNode(parentValue)
// // 如果该parentValue的父级node存在父级id则继续遍历
// parentNode &&
// parentNode.data &&
// parentNode.data.parentValue &&
// setParentChecked(parentNode.data.parentValue)
// // 设置该parentValue的节点为选中状态
// _this.$refs.tree_unit.setChecked(parentValue, true)
// }
function setChildreChecked(node, isChecked) {
node.forEach(item => {
item.children && setChildreChecked(item.children, isChecked)
_this.$refs.tree_unit.setChecked(item.orgId, isChecked)
})
}
},该方法中包含了其他的联选方式,如取消选中父节点连带取消所有子节点等,可以根据自己需求进行修改。