在网页中加载并显示PDF文件是最常见的业务需求。例如以下应用场景:(1)在电商网站上购物之后,下载电子发票之前先预览发票。(2)电子政务管理系统中查看发布的公文,公文文件一般是PDF格式的文件。

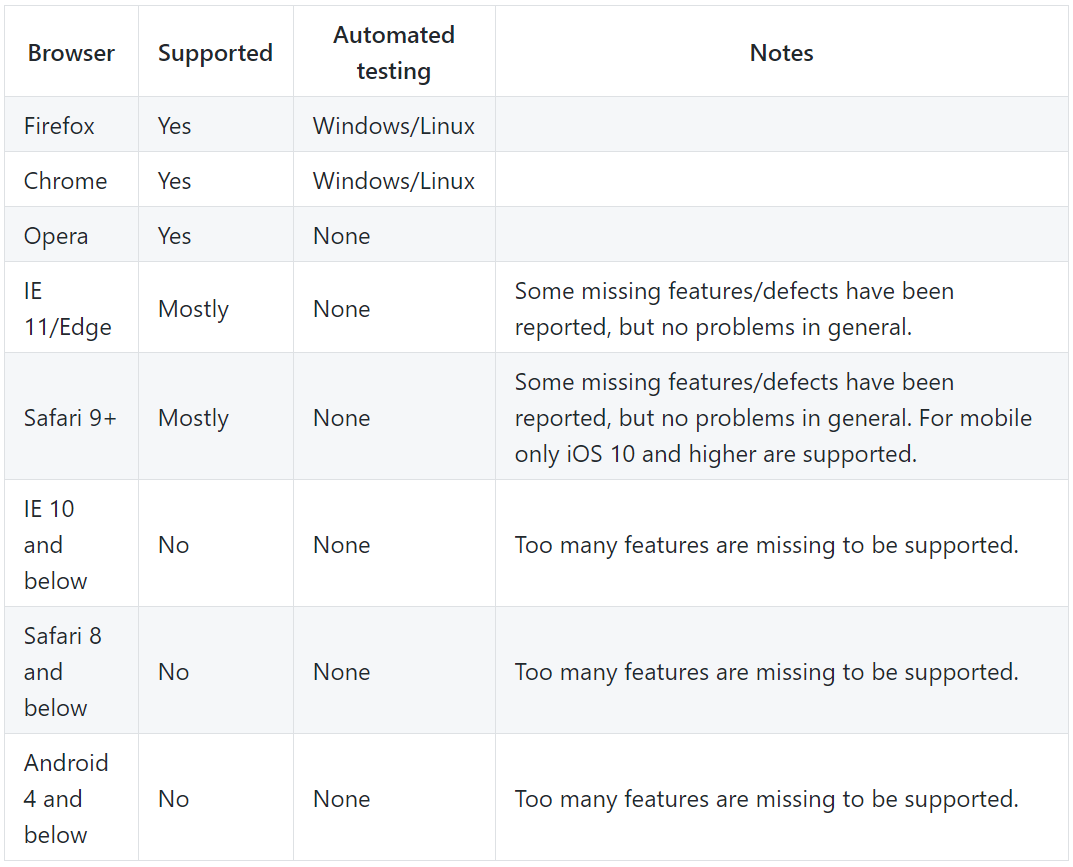
Mozilla开源了一个插件pdf.js,无需任何本地支持就可以在所有主流的浏览器上显示PDF文档,使用起来十分的方便。唯一的要求就是浏览器必须支持HTML5。
一、pdf.js 简介
官网地址:http://mozilla.github.io/pdf.js/,下载稳定版本,目前最新稳定版为v2.2.228
1、下载至本地:
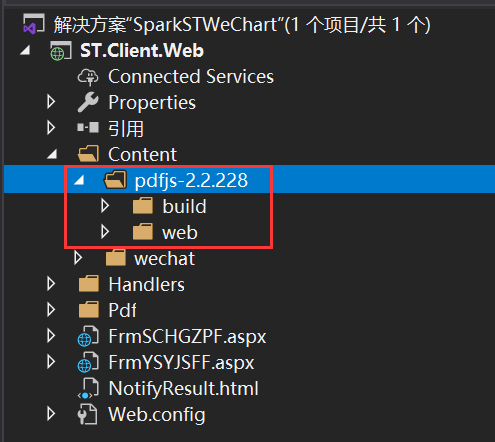
2、解压缩,里面包含2个目录
build目录包含以下内容,其中pdf.js是核心文件
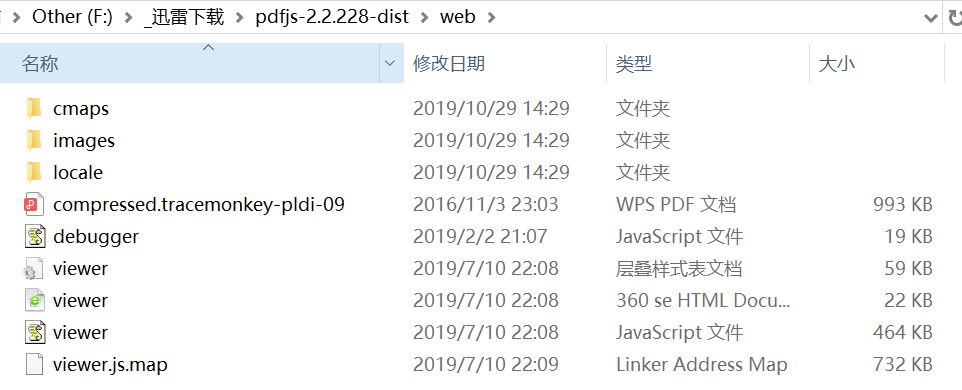
web目录包含以下内容,其中viewer.html是pdf查看器
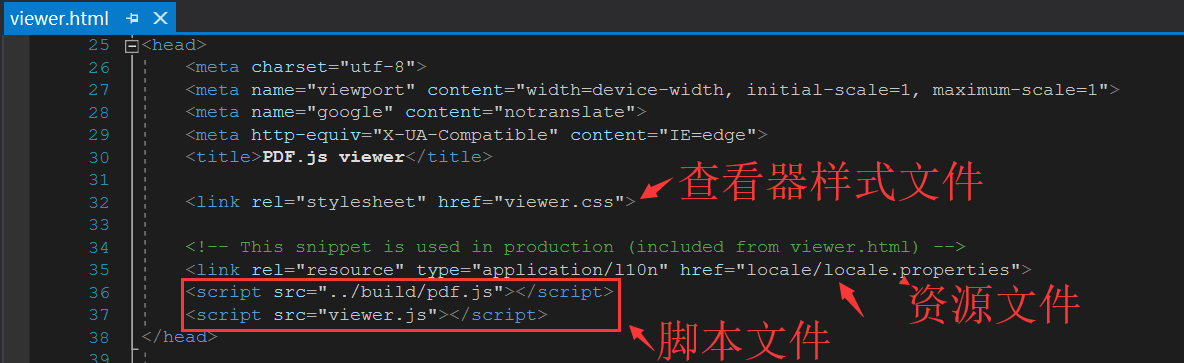
3、在VS中打开viewer.html,引用了查看其的样式文件viewer.css、pdf.js核心文件、查看器脚本文件viewer.js 、资源文件local.properties。

viewer.html,能正常的显示pdf查看器,但是无法显示pdf文件。
必须将 pdfjs-2.2.228-dist 包,部署在IIS上之后,通过http方式访问才能正常的加载显示pdf格式文件的内容
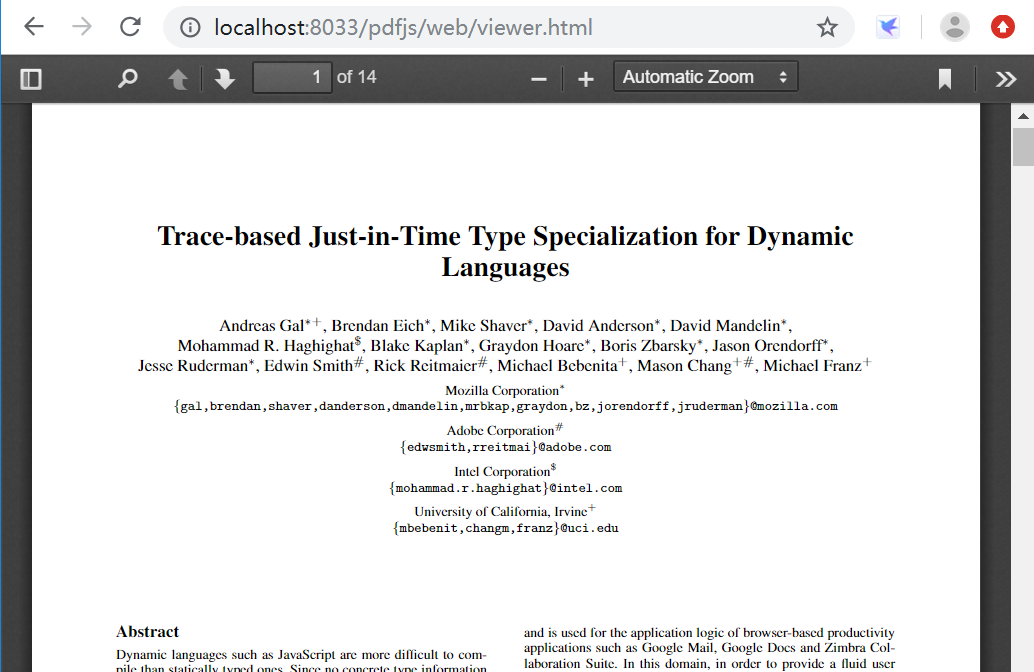
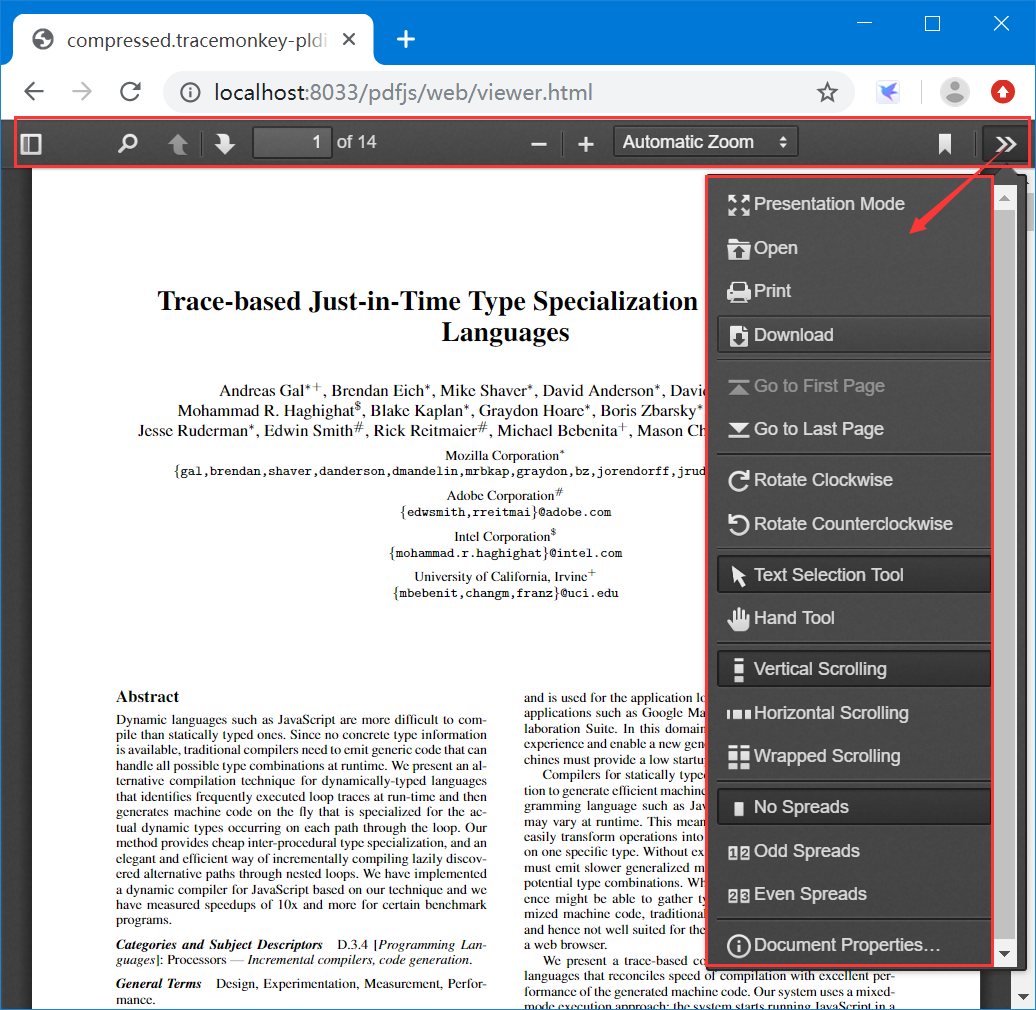
5、在IIS中部署之后,通过 http://localhost:8033/pdfjs/web/viewer.html 方式访问该查看器。该查看器中默认加载的是 pdf.js 的使用说明书内容。
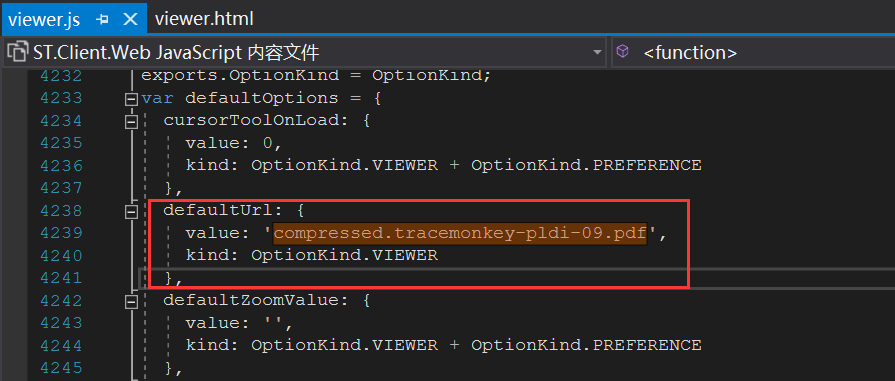
打开viewer.js, 可以看到默认文件指向了“compressed.tracemonkey-pldi-09.pdf”
二、将 pdf.js 集成到项目网页中
将解压缩的内容复制到项目中
有多种方式加载加载并查看pdf文件内容。
方式1:通过链接方式,在viewer.html页面中独立独立查看【通过文件路径】
实现方法:通过<a/> 标签链接到viewer.html页面,需要传递一个重要的参数【file】,设置为要显示的pdf文件的路径
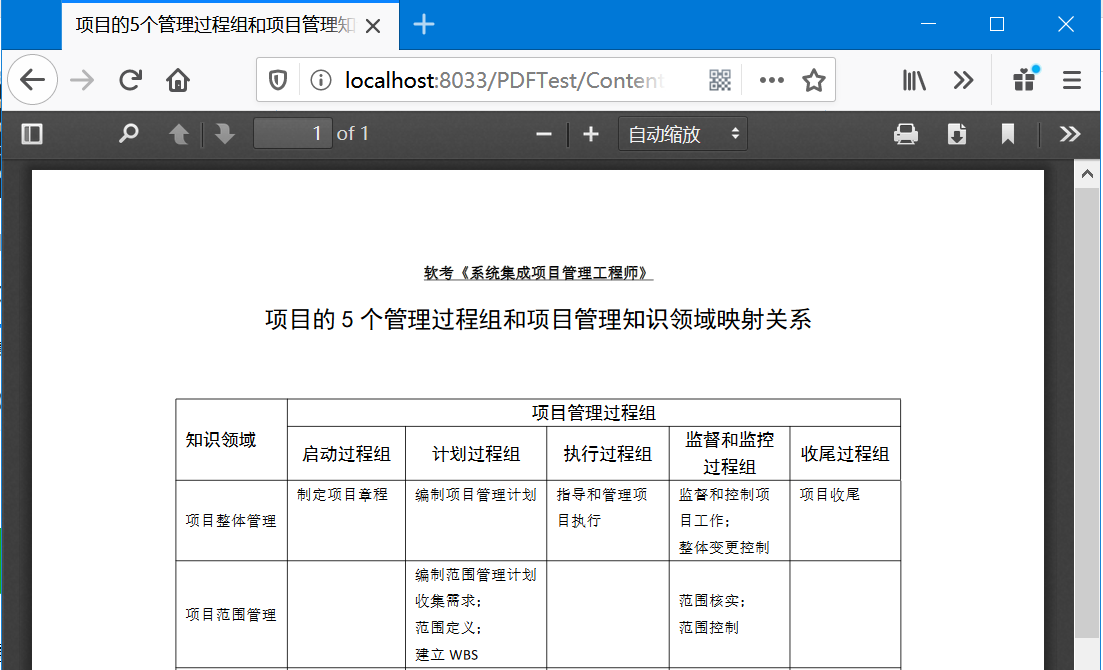
<a href="Content/pdfjs-2.2.228/web/viewer.html?file=http://localhost:8033/PDFTest/Pdf/项目的5个管理过程组和项目管理知识领域映射关系.pdf">
点击查看pdf内容</a>
点击a链接,打开独立的窗口
方式2:嵌入在网页中【通过文件路径】
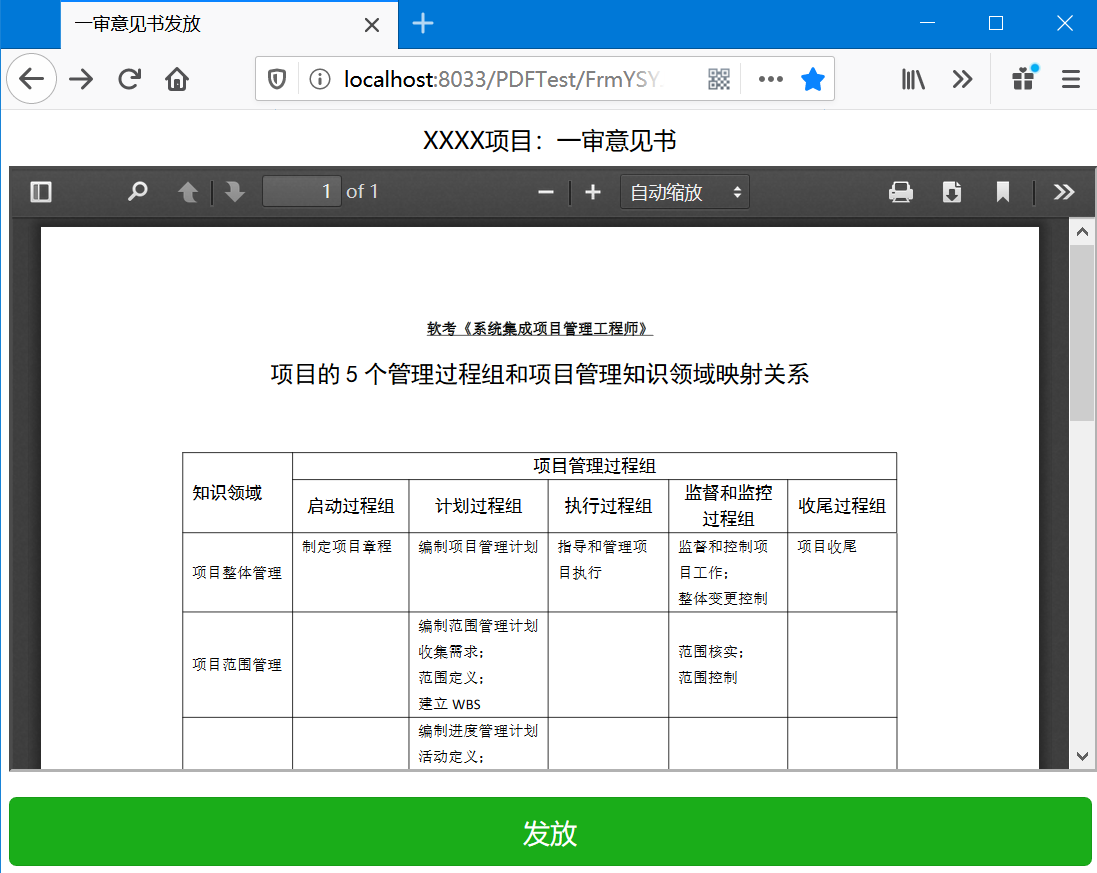
某些场景下需要将PDF查看器集成在业务网页中,便于业务流程的操作
实现方法:通过iframe实现。任然需要传递file参数,设置pdf文件的路径
<div id="divPdfViewPanel2" style="margin: 5px;">
<iframe src="Content/pdfjs-2.2.228/web/viewer.html?file=http://localhost:8033/PDFTest/Pdf/项目的5个管理过程组和项目管理知识领域映射关系.pdf" width="100%" height="400px;"></iframe>
</div>
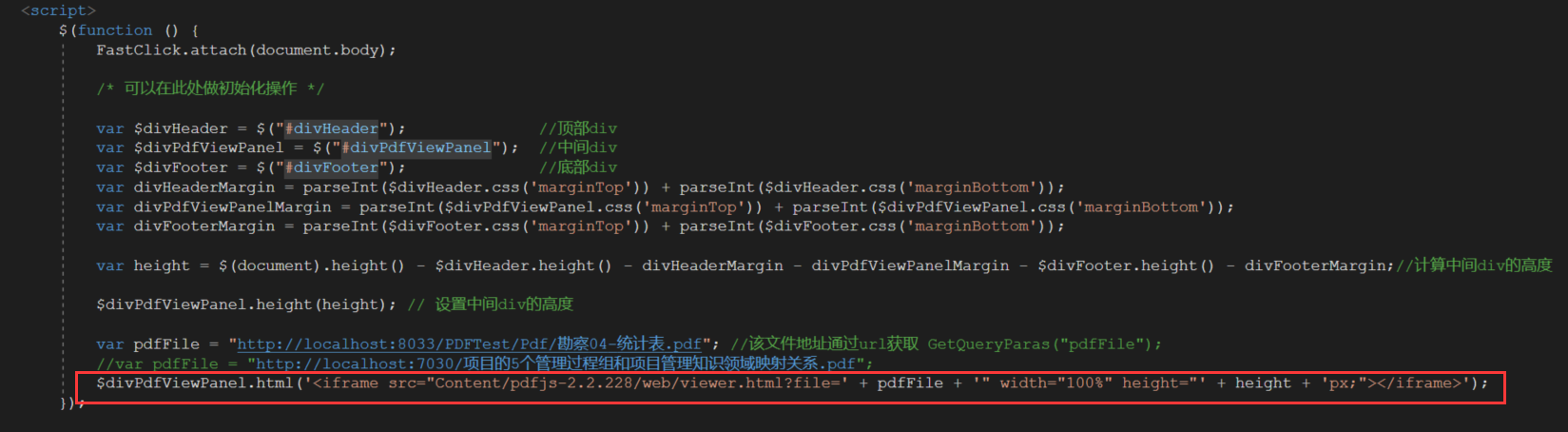
但是该方法把pdf文件写死了。正常情况下都是通过程序动态的设置pdf文件,这时就需要使用Ajax动态的读取数据库或者从其他地方传递过来并设置该file参数。下面的方法通过JQuery动态的获取并设置了需要加载显示的pdf文件。
该方式经测试,加载100M左右的PDF文件,速度非常快。
三、加载指定的pdf文件
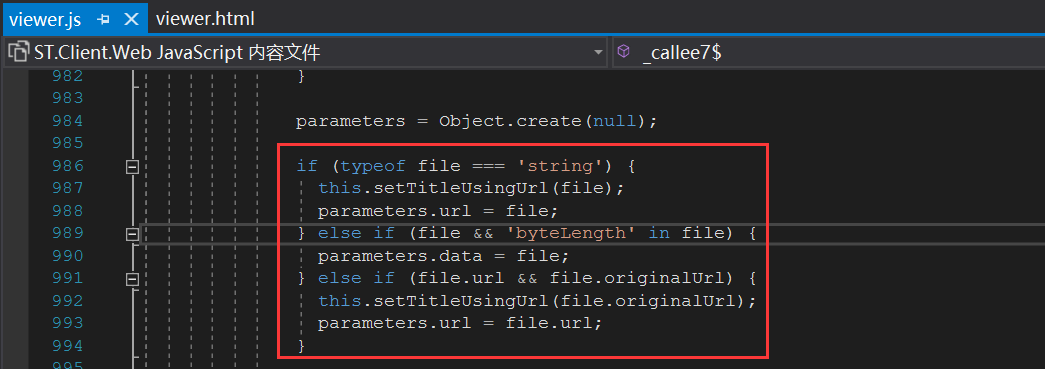
查看 viewer.js,如下图红色方框内的逻辑,可以知道 pdf.js 支持通过 PDF文件路径以及 PDF文件流的方式来加载显示。
网络上有很多的方法,通过读取PDF文件流来实现。如果有业务需求,大家可以尝试。
四、跨域设置
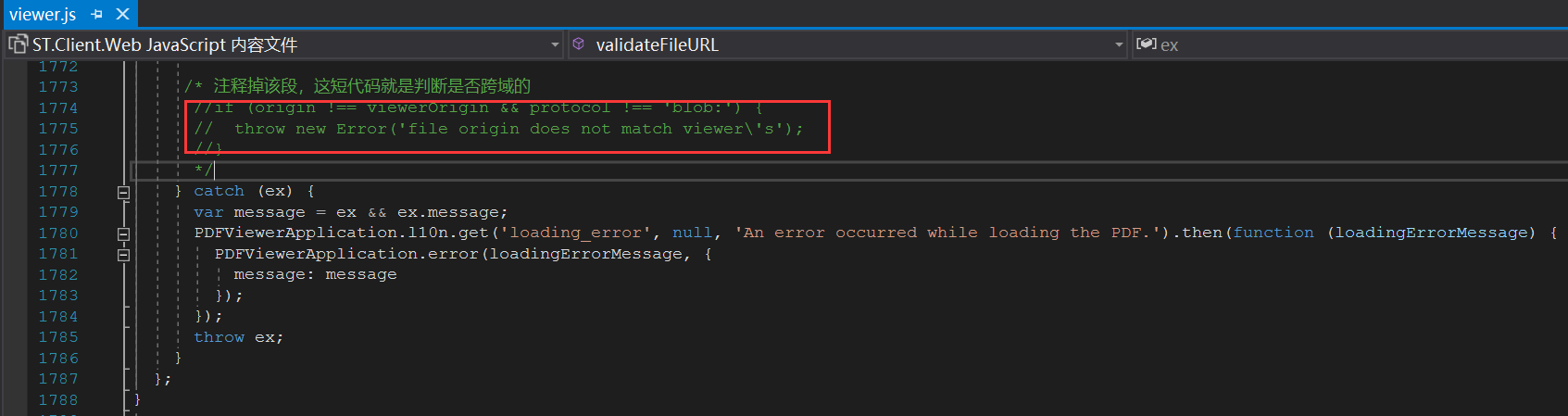
在第二大部分中介绍的2种方法,通过HTTP方式实现,这里涉及到跨域问题。如果PDF文件与网站部署在一起,则不存在跨域。如果PDF在网站之外,则涉及到跨域问题。打开viewer.js文件,注释掉以下内容。
关于跨域问题处理,请参考作者的《使用 pdf.js 跨域问题的处理方法1》
还有其他方式也可以实现跨域,网络上有很多优秀的解决方案。但是上述的方法最简单直接。
关于跨域的详细信息,可以参考 https://www.cnblogs.com/ranyonsue/p/11770769.html。
五、汉化
viewer.html 查看器的菜单功能按钮的显示都是英文的
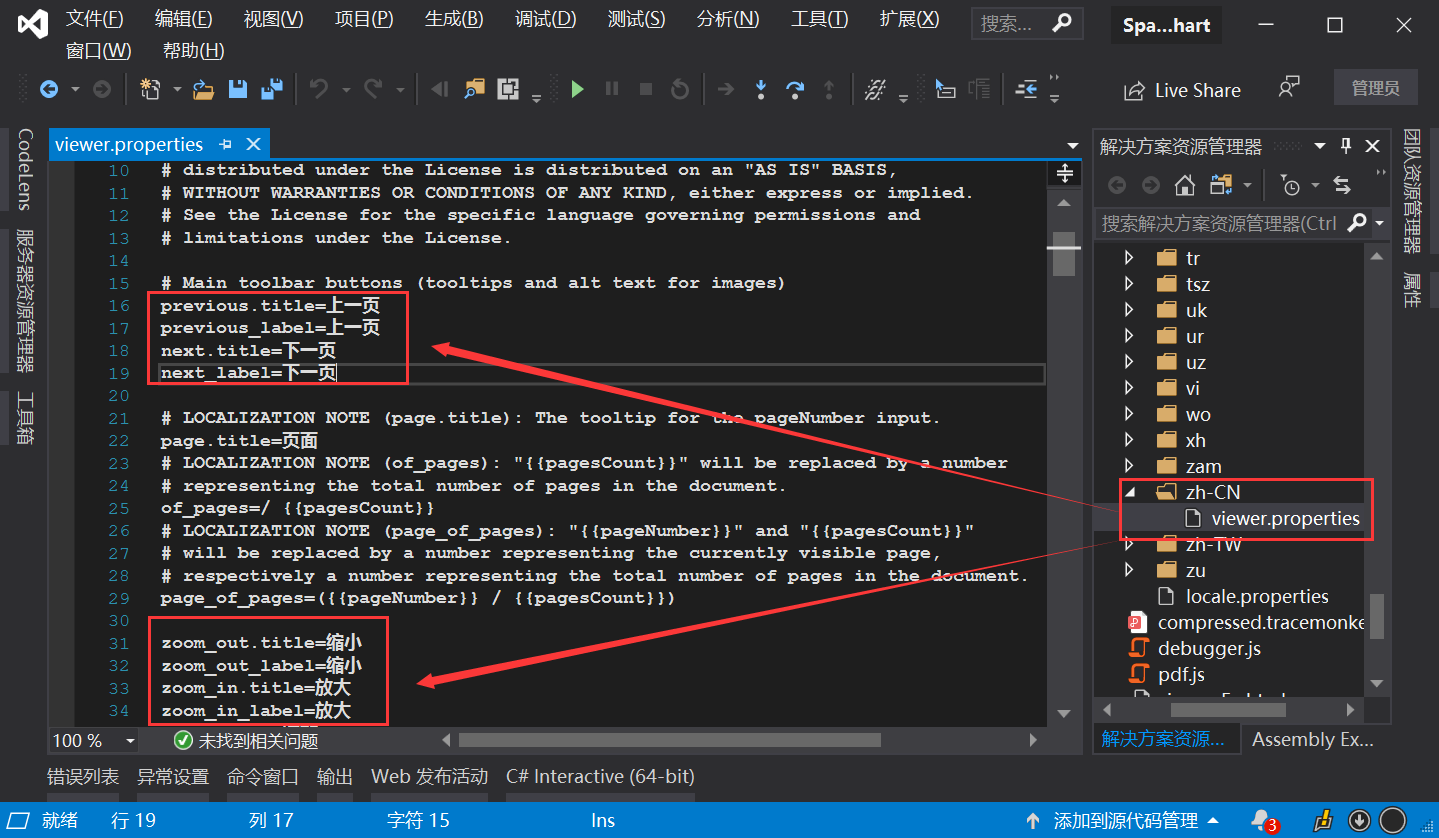
在 pdfjs-2.2.228\web\locale目录下列出了很多种语言的资源包,其中包含中文的zh-CN汉化资源包。里面包含了对应的汉化信息。
该如何加载该中文资源包呢?
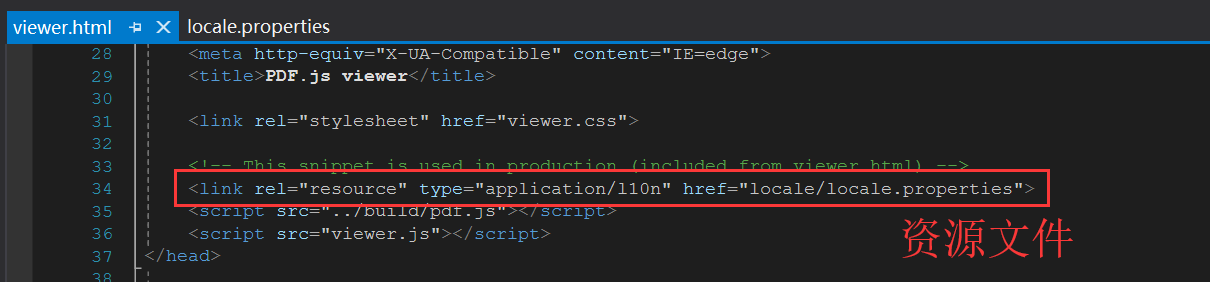
在viewer.html 页面中引用了locale/locale.properties 文件。仔细观察,该文件的后缀名为 .properties。
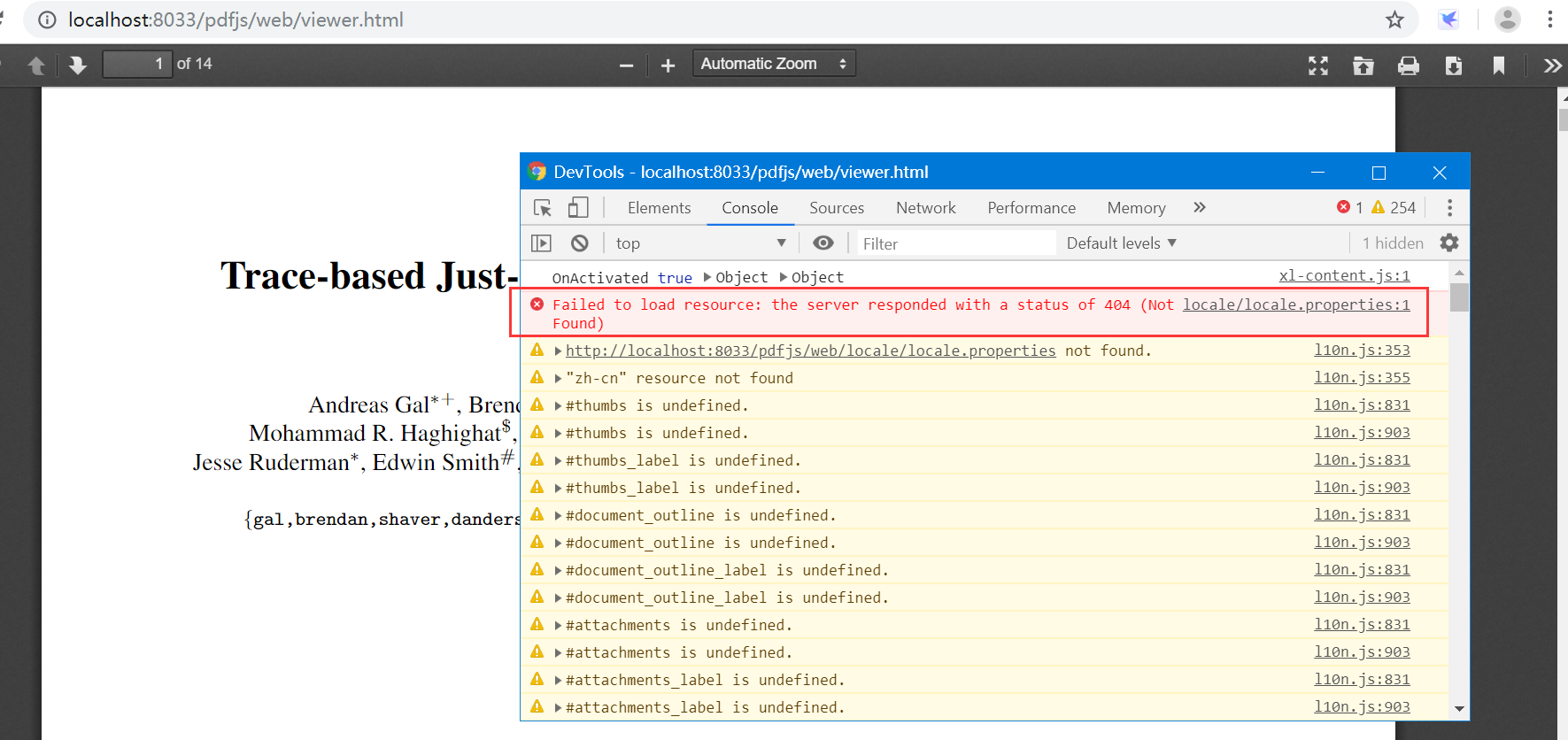
在浏览器中浏览 viewer.html 网页,显示正常。但是F12调试,【Console】窗口中显示了一个错误信息,提示:加载 locale.properties 资源文件失败。
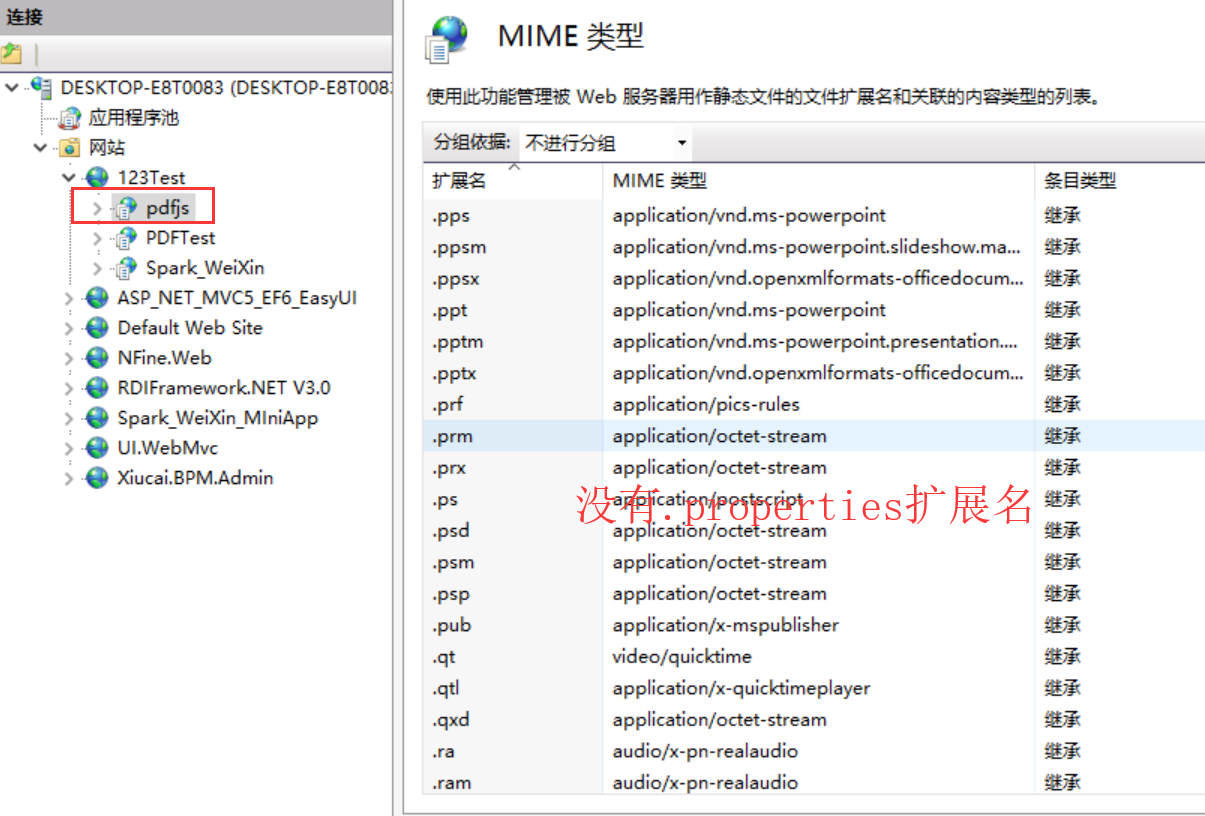
很奇怪啊,资源文件确实存在,为什么找不到呢?原来是 IIS 中 “MIME 类型” 中没有 .properties 类型,所以就无法解析该类型问题。
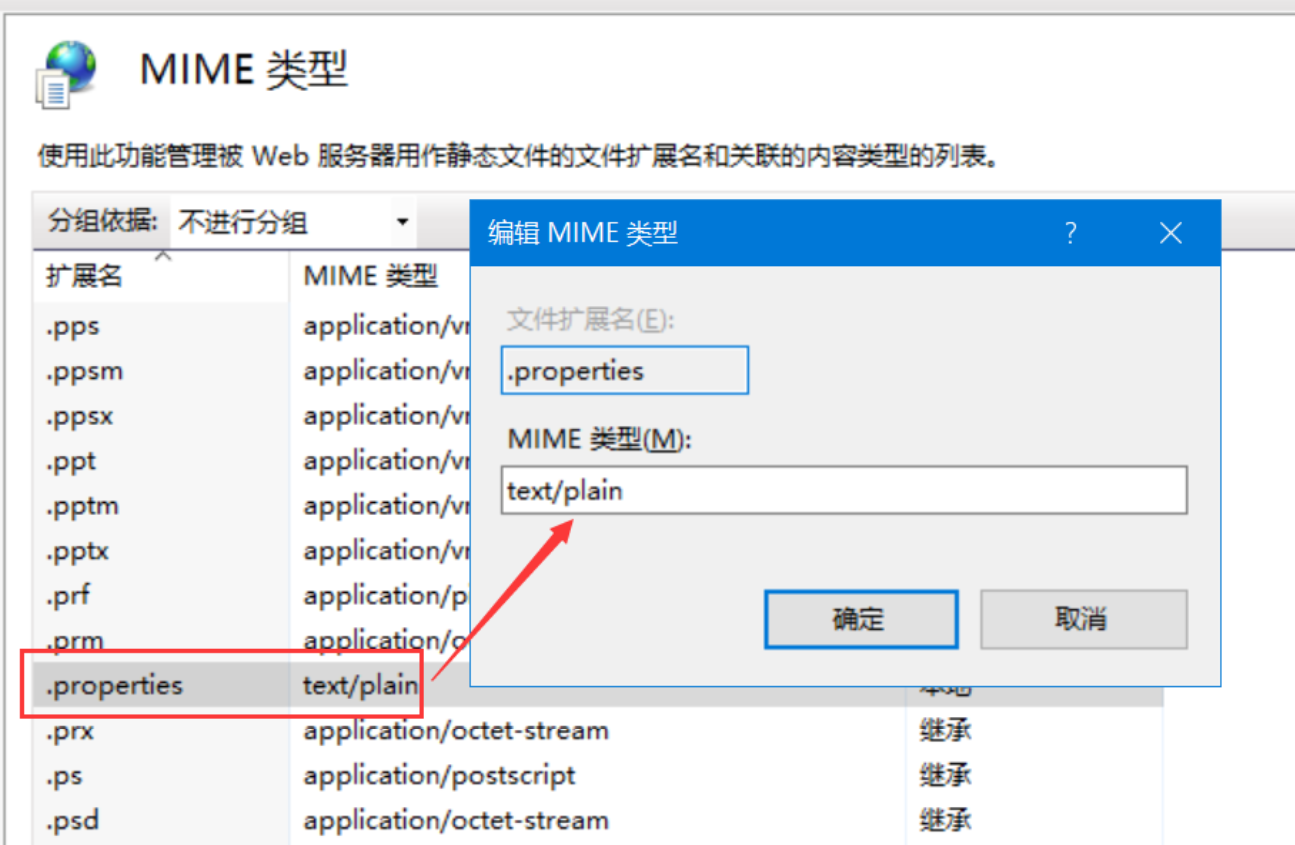
手动添加该类型
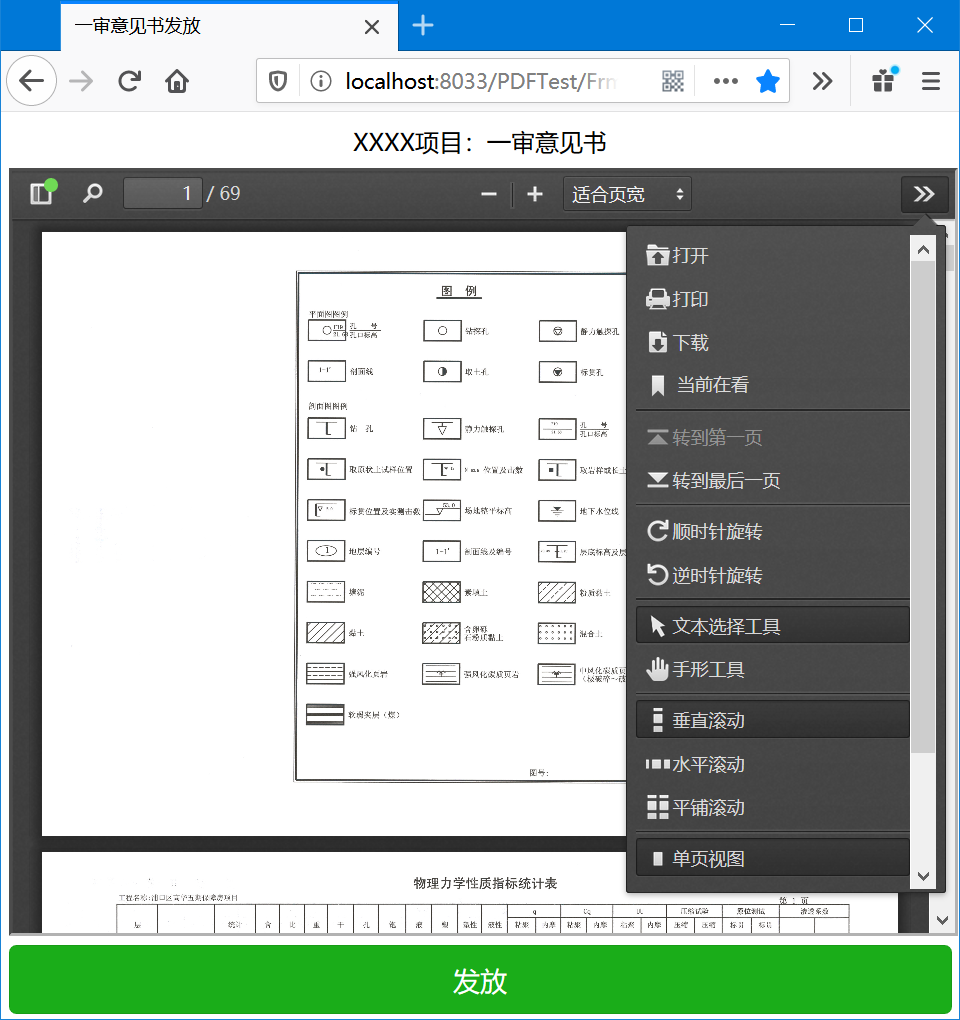
添加完成后,重新刷新网页,功能菜单全部显示中文了。完美!
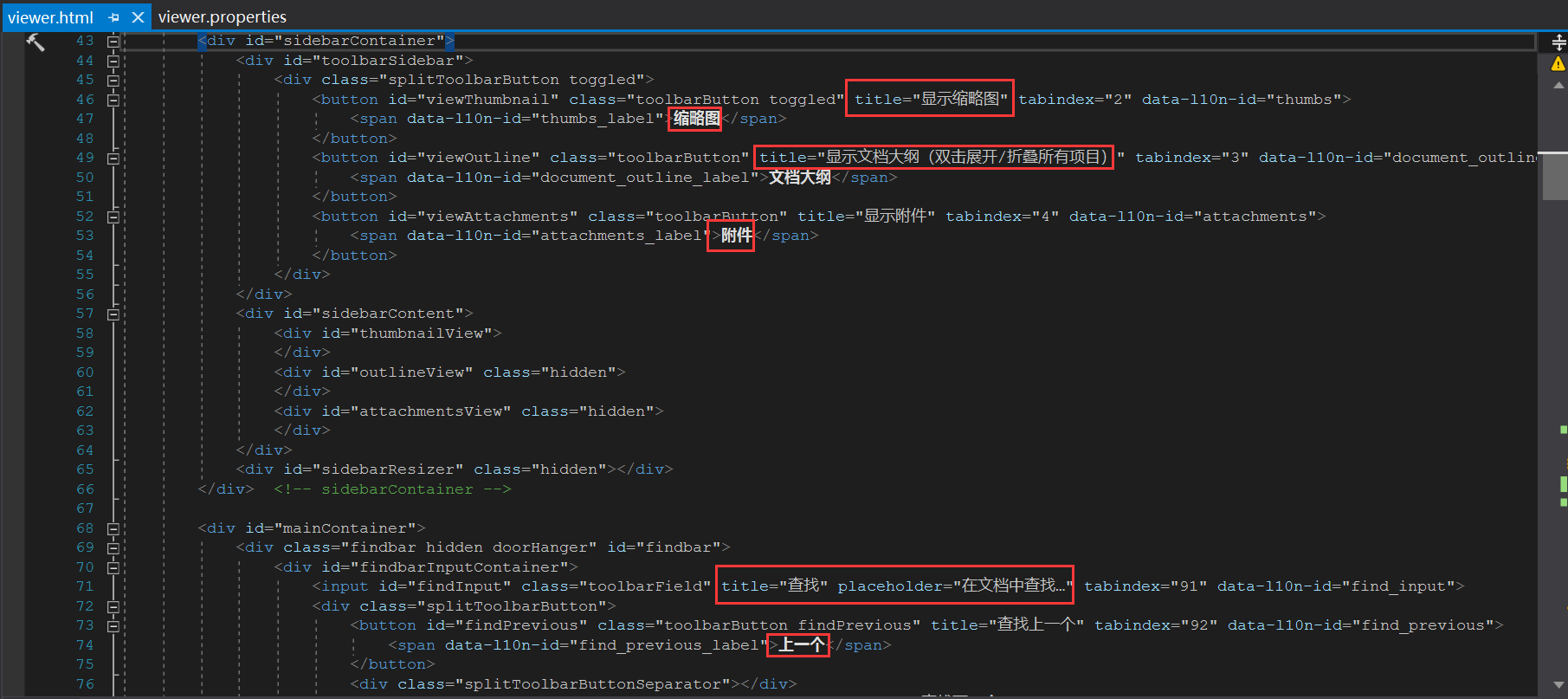
还有一种方法就是手动修改viewer.html 文件。打开viewer.html,修改其中所有菜单的 title 与 span 的内容
全部修改完成后,保存,再次在浏览器中查看,菜单也显示为中文。但是该方法比较麻烦而且有可能汉化不完整,建议使用第一种汉化包的方式。