制作网页页面
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 970px;
height: 3000px;
border: 1px solid red;
margin: auto;/*margin:auto 将box1自动居中*/
}
.box1{
width: 200px;
height: 260px;
border: 0px solid red;
box-shadow: 2px 2px 2px 2px #999;/*制作阴影部分*/
float: left;/* float: left 使标签向左聚集(浮动)*/
margin: 20px 20px 20px 20px;/*根据 上 右 下 左 的顺序*/
}
.box2{
width: 200px;
height: 200px;
border: 0px solid red;
}
.box1:hover .box3{ /*鼠标移动到box1区域时显示透明部分*/
display: block;
}
.box5{
border: 0px solid rgb(11, 11, 11);
position: relative;/* 相对定位*/
}
.box3{
width: 200px;
height: 40px;
border: 0px solid red;
position: absolute;/* 绝对定位*/
left: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);/* 透明色*/
color: #dad7d7;
line-height: 40px;
display: none;/* 将透明框隐藏*/
}
.clear_float{
clear: both;/* 清除浮动*/
}
</style><!--  相当于一个空格 -->
</head>
<body>
<div class="box">
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
<div class="box1">
<div class="box5">
<img class="box2" src="https://p3.music.126.net/DrRIg6CrgDfVLEph9SNh7w==/18696095720518497.jpg">
<div class="box3"> 播放量30000+</div>
</div>
<p class="box4">1234567</p>
</div>
</div>
</body>
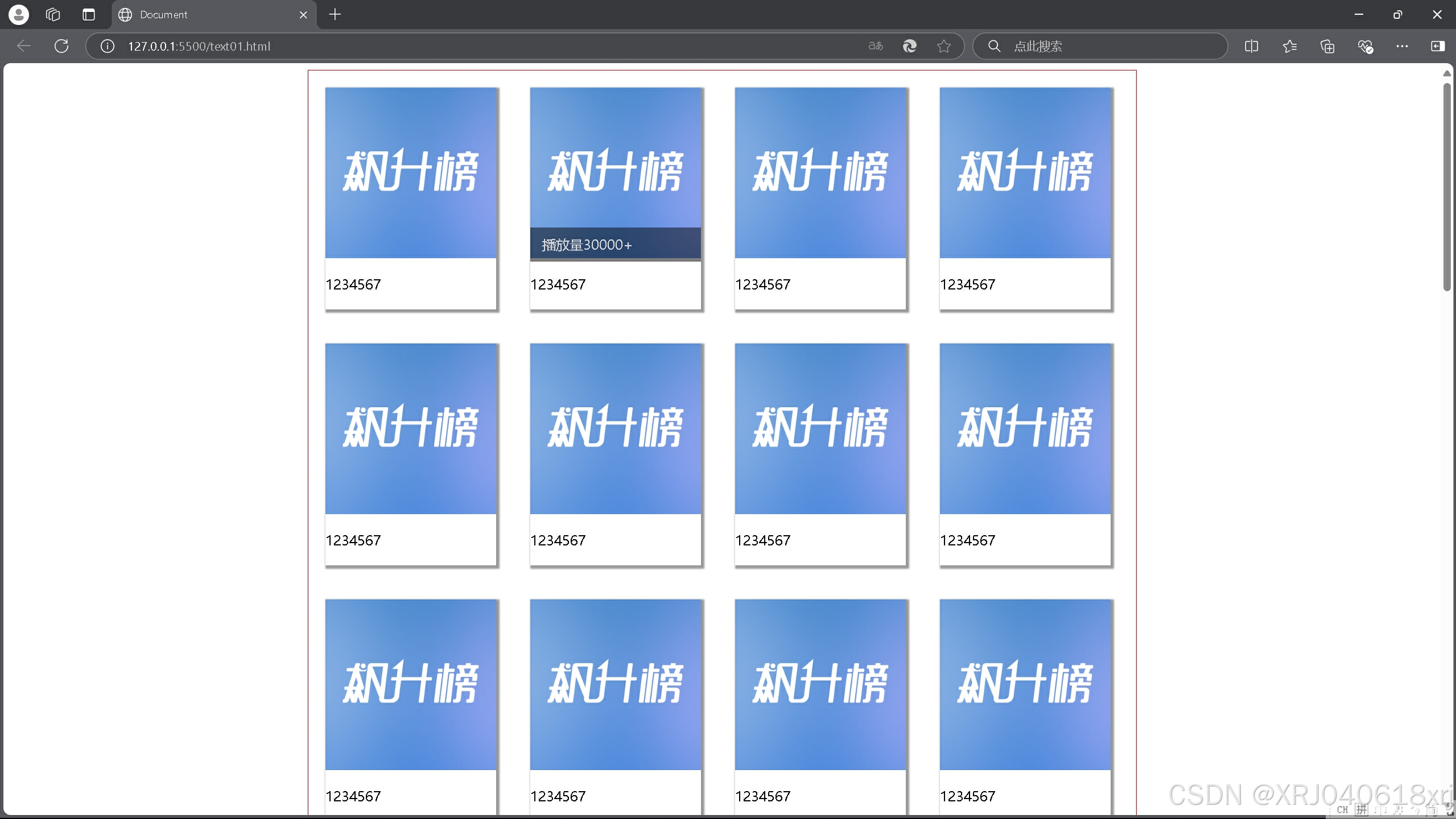
</html>运行结果: