目录
一、float塌陷
1、问题
当父元素没设置足够大小的时候,而子元素设置了浮动的属性,子元素就会跳出父元素的边界(脱离文档流),尤其是当父元素的高度为auto时,而父元素中又没有其它非浮动的可见元素时,父盒子的高度就会直接塌陷为零, 我们称这是CSS高度塌陷。
2、代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.d1{
background-color: chartreuse;
width: 700px;
height: auto;
}
.d2{
background-color: darkmagenta;
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<div class="d1">父盒子
<div class="d2">子盒子</div>
</div>
</body>
</html> .d2{
background-color: darkmagenta;
width: 300px;
height: 200px;
float: left;
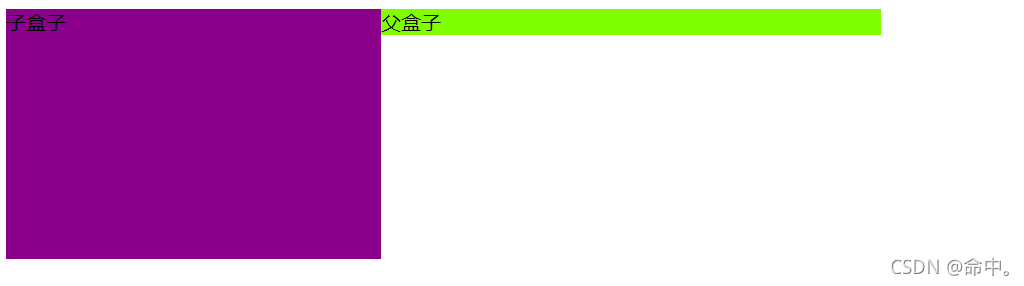
}我们可以清楚的看到给子盒子浮动后,子盒子脱离文档流,被子盒子高度撑起的父盒子高度塌陷。
3、解决方法
1、每个盒子设定固定的width和height
这是最简单直接的方式。