Node.js是一个Javascript运行环境,使Javascript在服务端运行
下面我们就来看一下Node.js如何安装:
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
第一步:下载自己适用的安装包(这里我下载的是64位的)
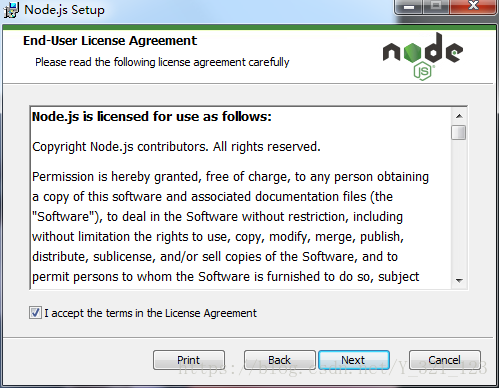
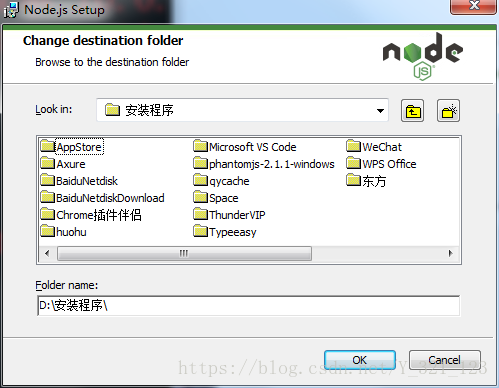
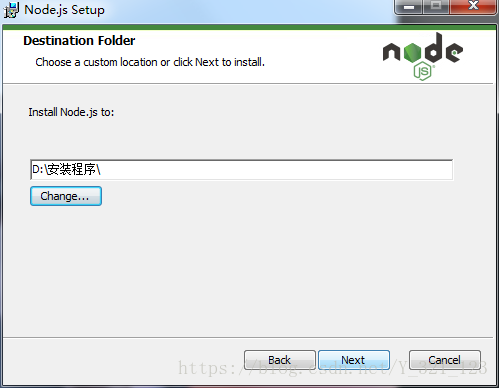
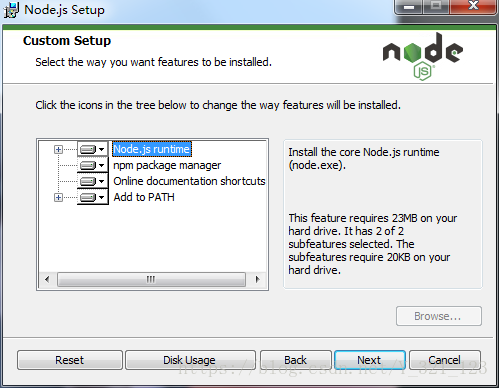
第二步:点击安装
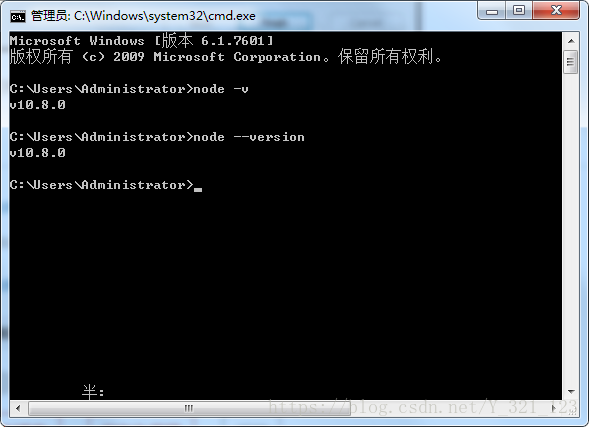
第三步:打开终端,输入node -v 或者 node --version(这两个命令输入一个就可以了,这里我输入了两个命令),若结果为版本号则证明安装成功。
第四步:关机重启或者注销都可以,否则跟随node一起安装的npm不会生效
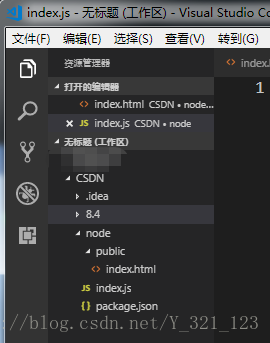
第五步:在开发工具(我用的是Visual Studio Code)中创建一个文件夹(注意:文件夹的名字不能有中文和大写字母)
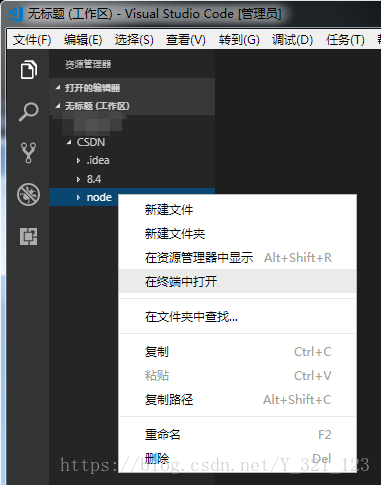
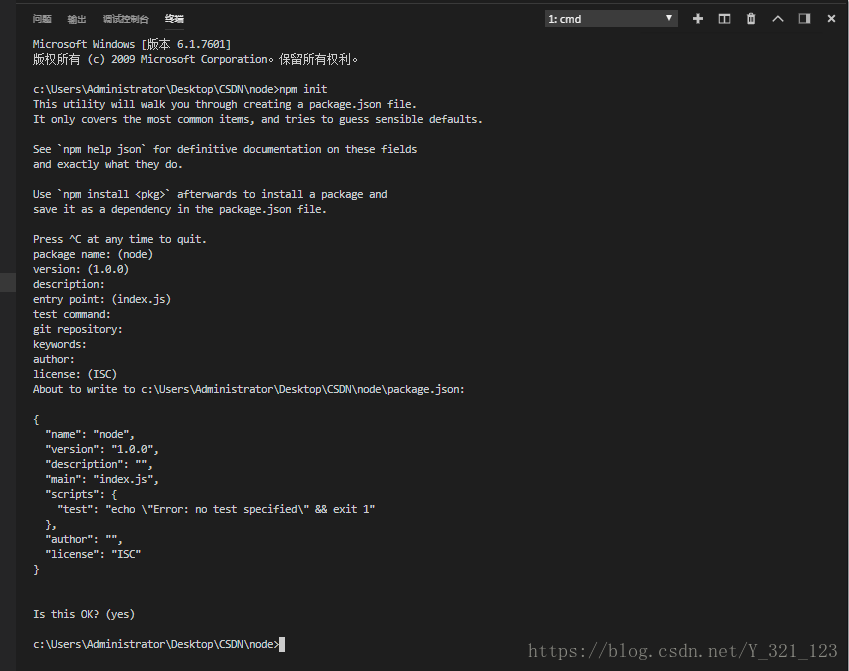
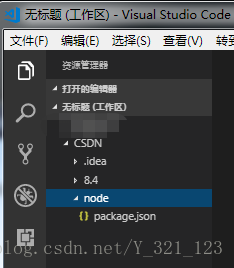
第六步:在终端中打开文件夹路径,输入命令npm init,即填写项目的配置信息(都可以直接回车不填),配置完成之后会出现一个package.json文件
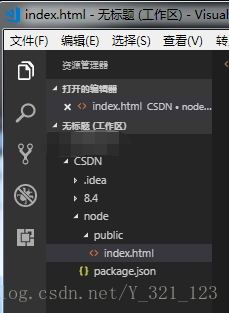
第七步:创建一个静态文件夹,例如public,在里面创建index.html文件
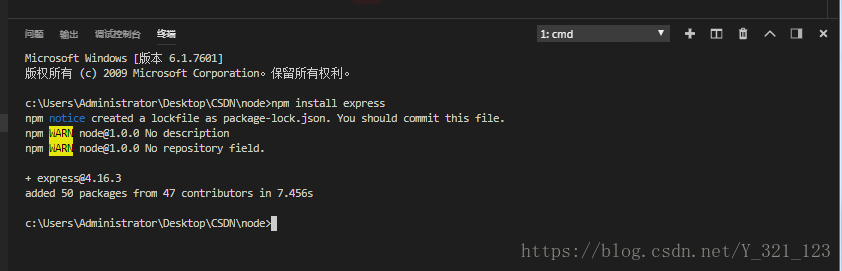
第八步:在项目文件下创建一个index.js,写服务端代码,并且下载所有依赖项(例如:npm install express)
第九步:写项目。这里我写一个简单的小项目:index.html中的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>node.js第一个项目</title>
</head>
<body>
<!-- action 提交到的接口 api -->
<form action="/book">
<input type="submit" value="提交书籍信息">
</form>
</body>
</html>index.js中的代码
// 引入express模块 express模块为数据请求基础模块
// 如果发生数据请求 那么一定需要使用这个模块
var express = require('express')
// 创建模块的一个实例化对象
var web = express()
// 让web对象使用工程中的静态资源 public文件夹
web.use(express.static('public'))
// get表示使用get方法
// 方法后面追加两个参数
// 参数1:请求的接口
// 参数2:回调函数 回调函数里面有两个参数
// 参数1:前端从后端传的值
// 参数2:后端往前端传的值
web.get('/book',function(req,res){
res.send('书书书')
})
// 让程序监听8080端口
web.listen('8080',function(){
console.log('服务器启动······')
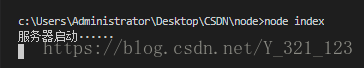
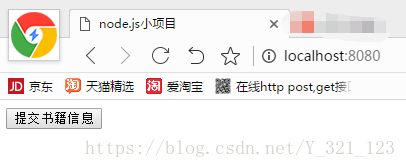
})第十步:启动服务器:在终端输入node index命令;查看页面:localhost:端口号
点击提交
注意:1、如果修改了服务端的代码,则需要重新启动服务器
2、只能启用一个终端,即同一个服务器程序,不能在多个终端启动。