一.颜色函数
(1).rgb函数
div{
width:300px;
height:300px;
background-color:rgba(200,100,50);
}(2).red/blue/green
red(#c86432) 200(3).mix混合函数
div{
width:300px;
height:300px;
background-color:mix(red,blue)
}
//编译结果
div{
width:300px;
height:300px;
background-color:purple;
}div{
width:300px;
height:300px;
background-color:mix(red,blue,25%);
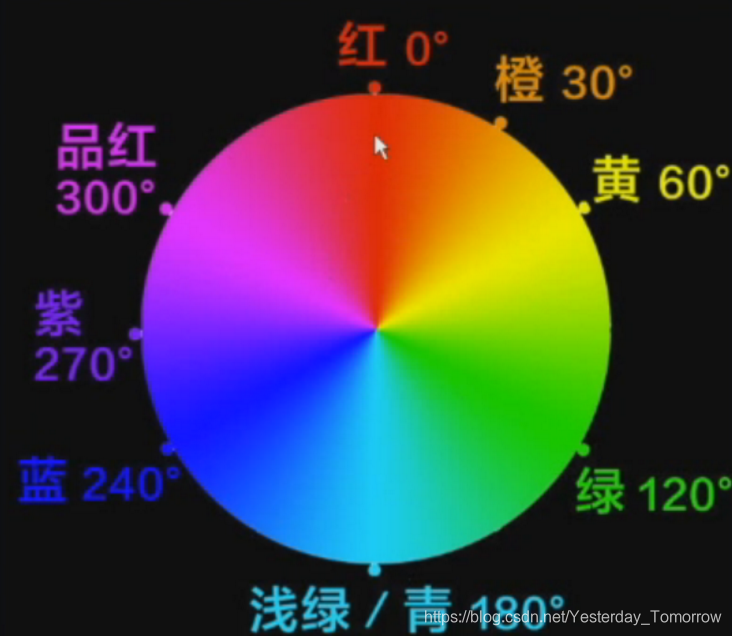
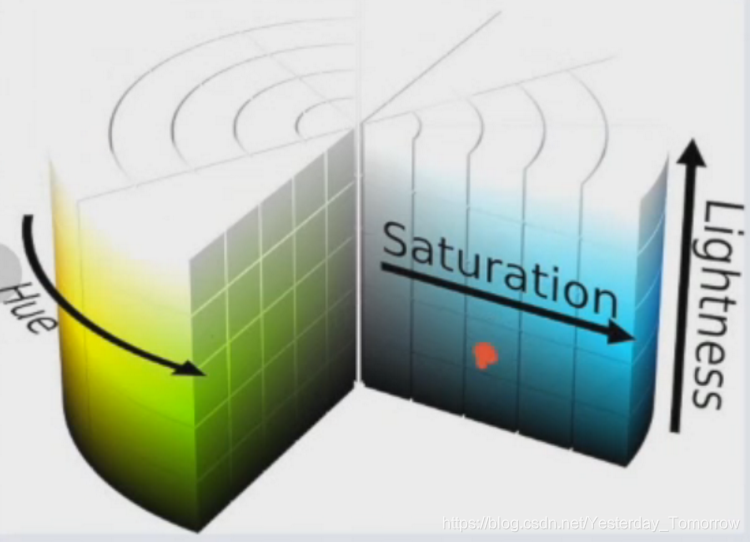
}(4).hsl色彩空间
div{
width:300px;
height:300px;
background-color:hsl(100deg,20%,80%);
}
background-color:#c9d6c2hue/saturation/lightness也可以是函数
hue(#c9d6c2)
99deg
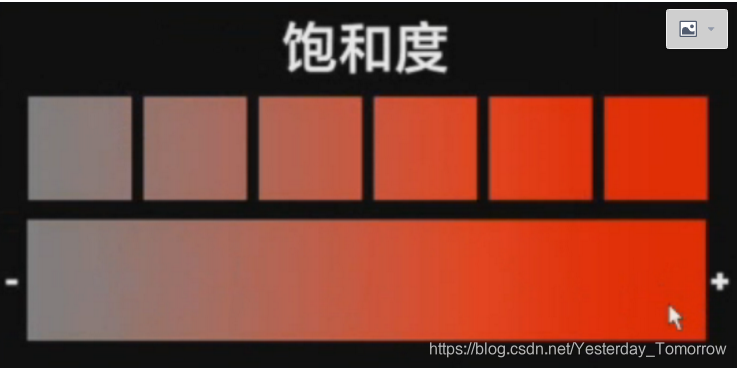
saturation(#c9d6c2)
19.60....二.透明度函数
(1).rgba函数
div{
width:300px;
height:300px;
background-color:rgba(200,100,20,.5);
}(2).hsl透明度
div{
width:300px;
height:300px;
background-color:hsla(100,20%,80%,.5)
}(3).opacity函数
alpha(rgba(red,.8)) 0.8三.@规则
(1).@import
@import 'style.scss';文件名称前面加上_即可不编译为css,里面可以专门写变量等,因为就算编译出来内容也是空的
(2).@media媒体查询
body{
background-color:orange;
@media screen and (max-width:1000px){
background-color:blue;
}
}
@media screen{
body{
@media(max-width:1000px){
background-color:blue;
}
}
}(3).@extend
(4).@at-root
.a{
color:red;
.b{
color:green;
}
.c{
color:blue;
}
@at-root .d{
color:pink;
}
}
//编译后结果
.a{
color:red;
}
.a .b{
color:green;
}
.a .c{
color:pink;
}
.d{
color:pink;
}(5).@debug
@debug ‘There is a bug in your program’;
.box{
width:10px +10em;
}