本文主要介绍在vue3中渲染DOM节点的几种方式。
条件渲染
在 Vue3 中,条件渲染有两种方式:v-if 和 v-show。
v-if 是通过条件判断决定是否渲染 DOM 元素,在条件为 false 时,对应的 DOM 元素不会被渲染到页面上,而在条件为 true 时,对应的 DOM 元素会立即被渲染到页面上。在条件为 false 时,v-if 不会挂载组件或执行组件的任何生命周期钩子函数,因此可以减轻页面的负担。
v-show 是通过 CSS 控制元素是否显示,在条件为 false 时,对应的 DOM 元素仍然存在于页面中,只是通过 CSS 隐藏了而已,在条件为 true 时,对应的 DOM 元素会显示出来。与 v-if 不同,v-show 在条件为 false 时也会执行组件的生命周期钩子函数。
使用 v-if 和 v-show 的方式是一样的,只需要在对应的 DOM 元素上绑定相应的指令即可,例如:
<template>
<div>
<h1 v-if="show1">Hello, world 1!</h1>
<h1 v-show="show2">Hello, world 2!</h1>
</div>
</template>
<script setup>
import { ref } from "vue"
let show1 = ref(true)
let show2 = ref(false)
</script>
<style>
</style>
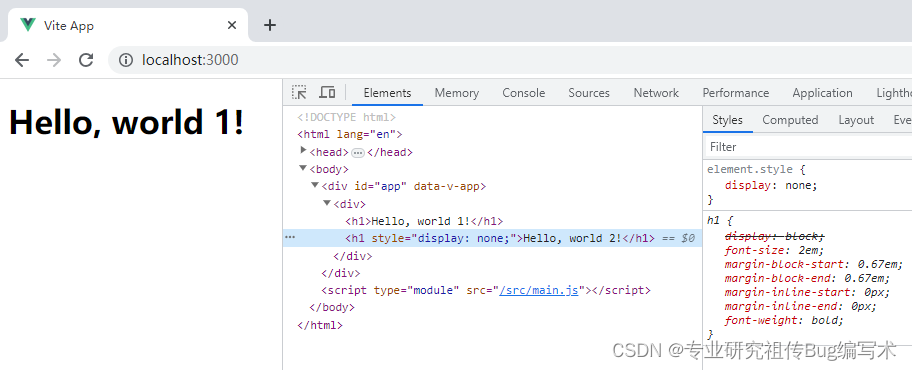
在上面的例子中,当 show1和show2都为 true 时,两个 h1 标签都会显示出来,而当 show1 为 false 时,v-if 对应的 h1 标签会被从页面中移除,而 v-show 对应的 h1 标签只是被隐藏了而已。运行效果如图1-1所示。
列表渲染
Vue3中的列表渲染与Vue2基本类似,但也有一些新的特性。
Vue3中,通过v-for指令可以实现列表渲染,与Vue2中一样,v-for的语法格式如下:
<div v-for="(item, index) in items" :key="index">{{ item }}</div>
其中,items为要渲染的数组,item表示当前循环到的元素,index表示当前元素的索引值。:key属性用于提高渲染性能,它可以指定一个唯一的值来标识每个元素,以便在更新列表时准确地识别每个元素的变化。
值得注意的是,Vue3中的v-for支持通过in关键字或者of关键字来实现循环遍历,例如:
<div v-for="item of items">{{ item }}</div>
除了常规的循环遍历方式外,Vue3中新增了一个v-for的模板语法,可以将v-for指令和<template>标签结合使用,这样可以将列表的模板单独写在一个<template>标签中,以获得更好的可读性和维护性,例如:
<template v-for="item in items">
<div>{{ item.title }}</div>
<div>{{ item.content }}</div>
</template>
Vue3中还新增了一个v-for的API,即v-for的四个in方法,它们分别是:
Object.keys()方法,用于遍历对象的键。Object.values()方法,用于遍历对象的值。Object.entries()方法,用于遍历对象的键值对。Array.prototype.entries()方法,用于遍历数组的索引和值。
例如,使用Object.entries()方法遍历对象的键值对:
<div v-for="(key, value) in Object.entries(obj)">{{ key }}: {{ value }}</div>
Vue3中的列表渲染使用方法与Vue2基本一致,但也新增了一些有用的特性,可以更加灵活地实现列表渲染。
以下是一个简单的示例:
<template>
<div>
<ul>
<li v-for="item in items" :key="item.id">
{{ item.name }}
</li>
</ul>
</div>
</template>
<script setup>
import { reactive } from "vue"
let items = reactive([
{ id: 1, name: "item 1" },
{ id: 2, name: "item 2" },
{ id: 3, name: "item 3" },
])
</script>
<style>
</style>
在这个示例中,我们用v-for指令循环渲染items数组中的每个元素,并为每个li元素指定一个唯一的key属性,以便Vue能够更高效地渲染列表并跟踪每个元素的状态。运行效果如图1-2所示。
Template Refs渲染
使用 ref 函数创建一个引用,然后将该引用传递给需要动态渲染的 DOM 元素,通过改变元素的属性和样式来进行动态渲染。
以下是一个简单的示例:
<template>
<div>
<div ref="myDiv">This is my Div</div>
<button @click="hideDiv">点击按钮div消失</button>
</div>
</template>
<script setup>
import { ref } from 'vue';
let myDiv = ref(null);
const hideDiv = function(){
myDiv.value.style.display = "none";
}
</script>
<style>
</style>
</script>
包含了一个按钮和一个div。点击按钮会通过JavaScript隐藏这个div。具体实现是通过Vue 3提供的ref函数获取到这个div元素的引用,然后通过style属性修改它的display样式为none,从而使它不可见。运行效果如图1-3所示。
Render 函数渲染
使用 Render 函数:通过 render 函数生成 VNode 对象,利用 VNode 对象的 props 和 attrs 属性来动态修改元素的属性和样式。
以下是一个简单的示例:
<template>
<myDiv></myDiv>
</template>
<script setup>
import { ref, h } from 'vue';
const message = ref('This is my Div');
const myDiv = () => {
return h('div', {
style: { background: 'red' },
onClick: () => {
updateDiv();
},
},
message.value
)
}
// 动态渲染
const updateDiv = () => {
message.value = 'This is new content';
};
</script>
<style>
</style>
通过 ref 函数创建了一个响应式数据 message,默认值为 This is my Div。
这个组件还定义了一个函数 myDiv,该函数返回了一个带有红色背景和点击事件的 div 元素,点击事件会触发 updateDiv 函数。
updateDiv 函数用于修改 message 变量的值为 This is new content。
整个组件的功能是在点击 myDiv 组件时,将 message 的值修改为 This is new content,从而触发自定义组件的重新渲染,展示新的内容。运行效果如图1-4所示。