👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白
📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦
🍂博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人
🔥🔥🔥 python入门到实战专栏:从入门到实战
🔥🔥🔥 Python爬虫开发专栏:从入门到实战
🔥🔥🔥 Python办公自动化专栏:从入门到实战
🔥🔥🔥 Python数据分析专栏:从入门到实战
🔥🔥🔥 Python前后端开发专栏:从入门到实战
文章目录
Cookie的介绍
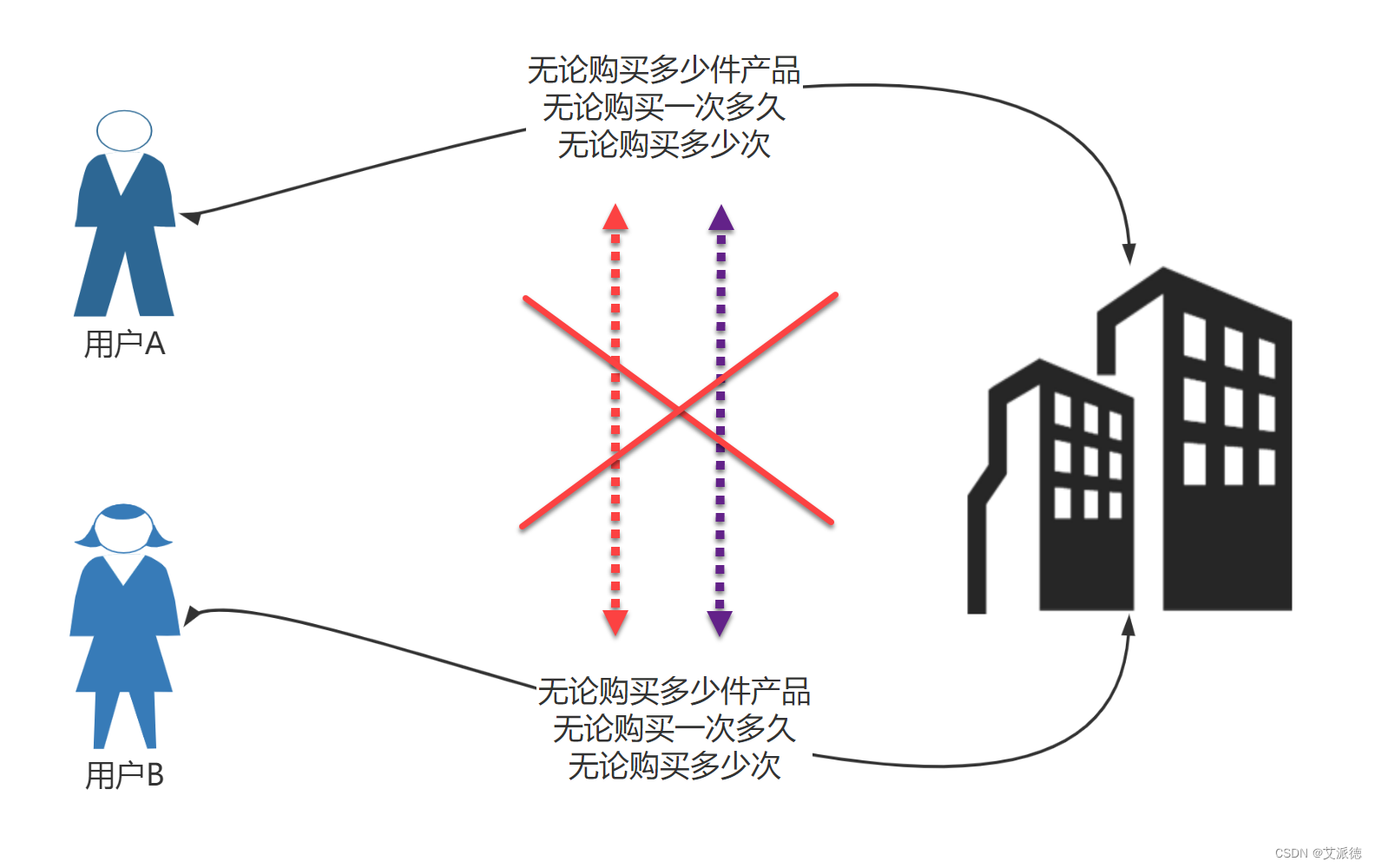
生活案例
例如,用户A在超市购买的任何商品都应该放在A的购物车内,不论是用户A什么时间购买的,这都是属于同一个会话的,不能放入用户B或用户C的购物车内,这不属于同一个会话。
而Web应用程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭。再次交换数据需要建立新的连接,这就意味着服务器无法从连接上跟踪会话。
即用户A购买了一件商品放入购物车内,当再次购买商品时服务器已经无法判断该购买行为是属于用户A的会话还是用户B的会话了。因此,必须引入一种机制,让服务器记住用户。Cookie就是这样的一种机制。它可以弥补HTTP协议无状态的不足。在Session出现之前,基本上所有的网站都采用Cookie来跟踪会话。
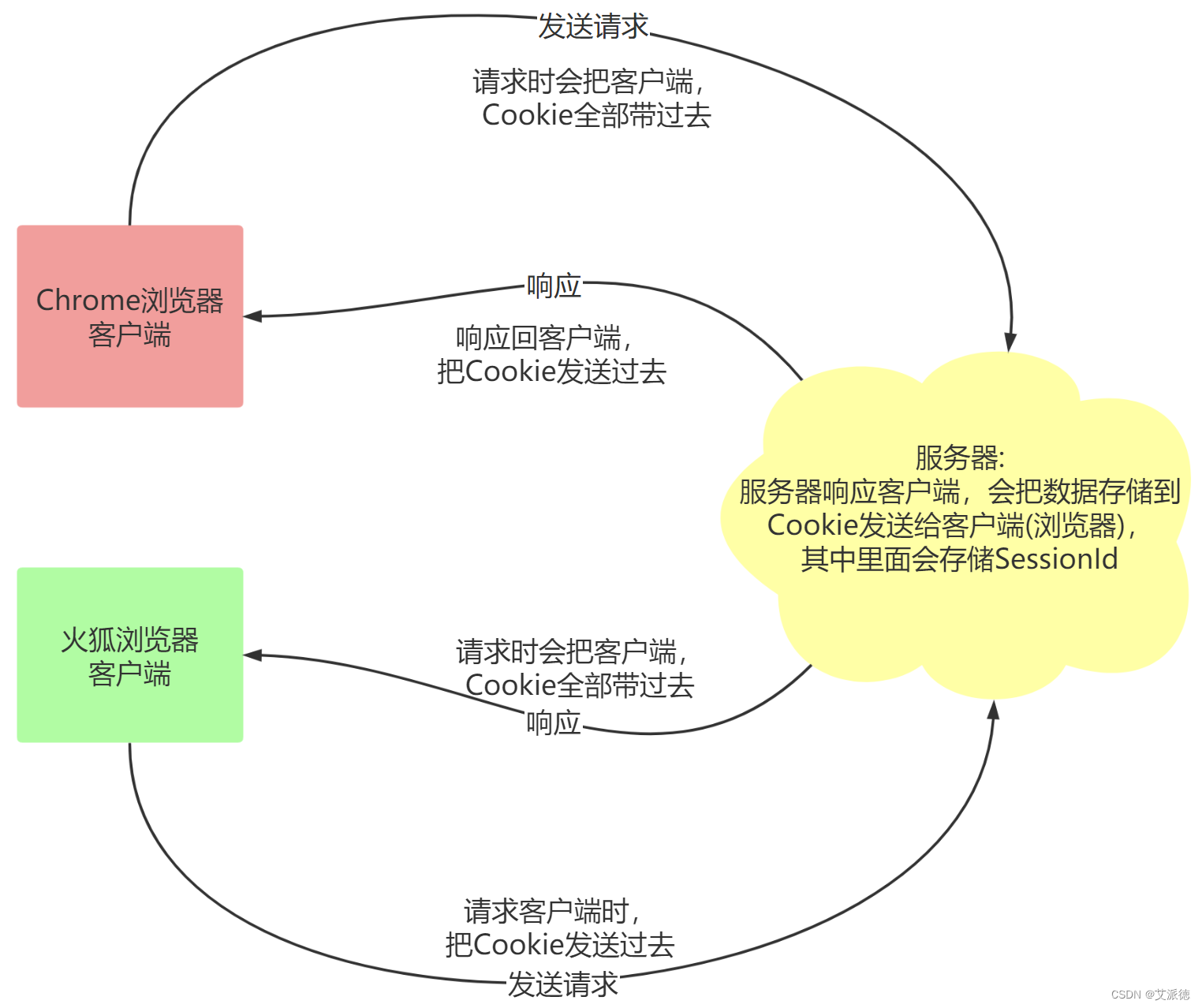
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。
当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。
注意
浏览器对cookie数量和大小有限制的!如果超过了这个限制,你的信息将丢失。
不同的浏览器存储的Cookie的数量不同!尽量保证cookie的数量以及相应的大小。cookie个数最好 < 20~30个;cookie大小最好 < 4K
Flask设置Cookie
设置
设置cookie是在Response的对象上设置。
flask.Response 对象有一个 set_cookie 方法,可以通过这个方法来设置 cookie 信息。
key,value形式设置信息
from flask import Flask, make_response
app = Flask(__name__)
@app.route('/cookie')
def set_cookie():
resp = make_response('set cookie ok')
resp.set_cookie('uname', 'itxiaotong')
return resp查看Cookie
在Chrome浏览器中查看cookie的方式:
方式1:借助于 开发调式工具进行查看
方式2:在Chrome的设置界面->高级设置->内容设置->所有 cookie->找到当前域名下的cookie。
from flask import request
@app.route('/get_cookie')
def get_cookie():
resp = request.cookies.get('uname')
return resp删除cookie
方式1:通过 Response对象.delete_cookie ,指定cookie的key,就可以删除cookie了。
from flask import request
@app.route('/delete_cookie')
def delete_cookie():
response = make_response('hello world')
response.delete_cookie('uname')
return response方式2:在客户端浏览器人为的删除(清除浏览器浏览历史记录后,很多网站之前免密登录的都不好使了)
Cookie的有效期
默认的过期时间:如果没有显示的指定过期时间,那么这个cookie 将会在浏览器关闭后过期。
max_age:以秒为单位,距离现在多少秒后cookie会过期。
expires:为datetime类型。这个时间需要设置为格林尼治时间,相对北京时间来说会自动+8小时
如果max_age和expires都设置了,那么这时候以max_age为标准。
注意
max_age在IE8以下的浏览器是不支持的。
expires虽然在新版的HTTP协议中是被废弃了,但是到目前为止,所有的浏览器都还是能够支持,所以如果想要兼容IE8以下的浏览器,那么应该使用expires,否则可以使用max_age。
from flask import Flask,Response
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello!!'
@app.route('/create_cookie/defualt/')
def create_cookie1():
resp = Response('通过默认值,设置cookie有效期')
# 如果没有设置有效期,默认会在浏览器关闭的时候,让cookie过期
resp.set_cookie('uname','txc')
return resp
@app.route('/create_cookie/max_age/')
def create_cookie2():
resp = Response('通过max_age,设置cookie有效期')
# max_age以秒为单位设置cookie的有效期
age = 60*60*2
resp.set_cookie('uname','itxiaotong',max_age=age)
return resp
from datetime import datetime
@app.route('/create_cookie/expires/')
def create_cookie3():
resp = Response('通过expires,设置cookie有效期')
# expires 以指定时间为cookie的有效期
# 16+8 == 24
tmp_time = datetime(2021, 11,11,hour=18,minute=0,second=0)
resp.set_cookie('uname','python',expires=tmp_time)
return resp
from datetime import timedelta
@app.route('/create_cookie/expires2/')
def create_cookie4():
resp = Response('通过expires,设置cookie有效期')
# expires 以指定时间为cookie的有效期
tmp_time = datetime.now() +timedelta(days=2)
resp.set_cookie('uname','python_sql',expires=tmp_time)
return resp
@app.route('/create_cookie/exp_max/')
def create_cookie5():
resp = Response('通过expires与max_age,设置cookie有效期')
# expires 与max_age同时设置了,会以max_age为准
tmp_time = datetime.now() +timedelta(days=2)
resp.set_cookie('uname','python_sql',expires=tmp_time,max_age = 60*60*2)
return resp
if __name__ == '__main__':
app.run(debug=True)Session的介绍
Session和Cookie的作用有点类似,都是为了存储用户相关的信息,都是为了解决http协议无状态的这个特点。
不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。
客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。
客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
注意
不同的语言,不同的框架,有不同的实现。
虽然底层的实现不完全一样,但目的都是让服务器端能方便的存储数据而产生的。
Session的出现,是为了解决cookie存储数据不安全的问题的。
如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话, 那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。
Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。
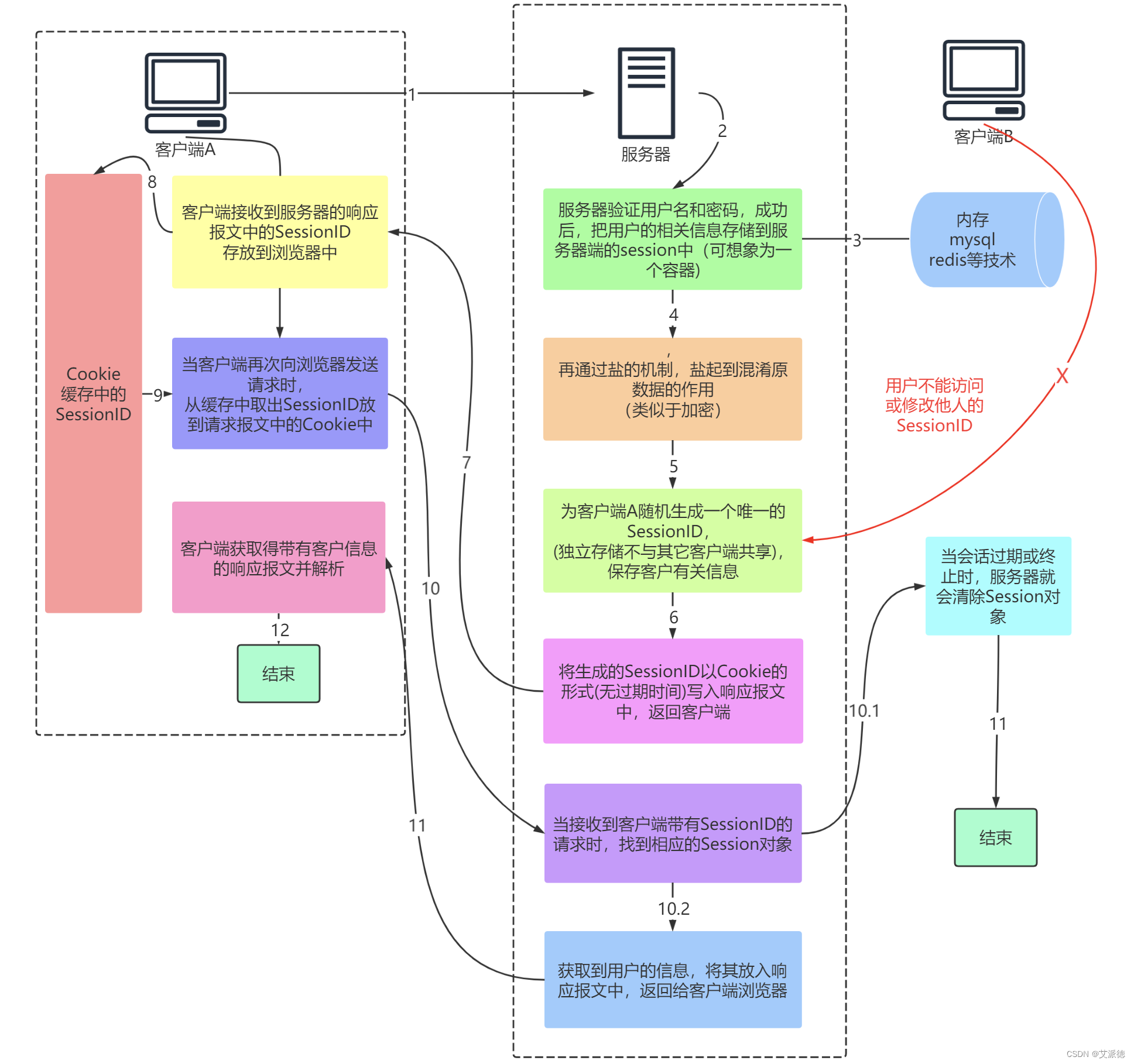
Session的跟踪机制
Flask框架中,session的跟踪机制跟Cookie有关,这也就意味着脱离了Cookie,session就不好使了。
因为session跟踪机制跟cookie有关,所以,要分服务器端和客户端分别起到什么功能来理解。
session工作过程
存储在服务器的数据会更加的安全,不容易被窃取。
但存储在服务器也有一定的弊端,就是会占用服务器的资源,但现在服务器已经发展至今,一些session信息还是绰绰有余的。
问题
(面试题)若客户端禁用了浏览器的Cookie功能,session功能想继续保留,该咋整?给出你的实现思路(能代码实现最好)
解决方案
URL地址携带SessionID
Flask中使用Session
需要先设置SECRET_KEY
class DefaultConfig(object):
SECRET_KEY = 'fih9fh9eh9gh2'
app.config.from_object(DefaultConfig)
或者直接设置
app.secret_key='xihwidfw9efw'设置、修改
from flask import session
@app.route('/set_session/')
def set_session():
session['username'] = 'itxiaotong'
return 'set session ok'读取
@app.route('/get_session/')
def get_session():
username = session.get('username')
return 'get session username {}'.format(username)删除
@app.route('/del_session/')
def delete_session():
#删除指定的key的session
# session.pop('uname')
#删除session中的所有的key 【删除所有】
session.clear()
return '删除成功'Flask设置Session的有效期
如果没有设置session的有效期。那么默认就是浏览器关闭后过期。
如果设置session.permanent=True,那么就会默认在31天后过期。
如果不想在31天后过期,按如下步骤操作
1、session.permanent=True
2、可以设置 app.config['PERMANENT_SESSION_LIFETIME'] = timedelta(hour=2) 在两个小时后过期。
from flask import Flask,session
from datetime import timedelta
app = Flask(__name__)
app.secret_key = 'sdfdfdsfsss'
app.config['PERMANENT_SESSION_LIFETIME'] = timedelta(days=2)
@app.route('/')
def index():
return 'Hello!!'
@app.route('/set_session/')
def set_session():
# 设置session的持久化,默认是增加了31天
session.permanent = True
session['uname'] = '10001'
return '设置一个Session的信息'
@app.route('/get_session/')
def get_session():
# 如果服务器关闭掉了,session的有效期,依然是之前系统保存日期
# 如果secret_key设置是一个固定的值,那么服务器重启不会影响session的有效器
# 如果secret_key设置不是一个固定的值,那么服务器之前设置的session将全部过期
return session.get('uname')
if __name__ == '__main__':
app.run(debug=True)Session实战
<!-- login.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="/login/" method="post">
<table>
<tr>
<td>账号:</td>
<td><input type="text" name="uname"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="立即登录"></td>
</tr>
<tr>
<td colspan="2">
{% if msg %}
<span color="red">{{ msg }}</span>
{% endif %}
</td>
</tr>
</table>
</form>
</body>
</html><!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>个人信息</h1>
</body>
</html>from flask import Flask, session,
request,redirect,url_for,views,render_template
app = Flask(__name__)
# 定义一个基于方法调度的 类视图
class LoginView(views.MethodView):
def __jump(self,msg=None):
return render_template('login.html',msg = msg)
def get(self):
msg = request.args.get('msg')
return self.__jump(msg)
def post(self):
uname = request.form.get('uname')
pwd = request.form.get('pwd')
if uname == "sxt" and pwd == "123":
session['uname'] = uname
return render_template('index.html')
else:
return self.__jump(msg="用户名或者密码错误")
@app.route('/index/')
def index():
uname = session.get('uname')
if uname:
return '这个是主页!!!'
return redirect(url_for('login',msg='请先登录'))
# 注册类视图
app.add_url_rule('/login/',
view_func=LoginView.as_view('login'))
if __name__ == '__main__':
app.secret_key = 'xihwidfw9efw'
app.run(debug=True)