Vxe UI vue vxe-table 表格中使用输入框、整数限制、小数限制,单元格渲染数值输入框
在 vxe-table v4.7+ 单元格中渲染有非常多的方式,可以使用自带的组件,也可以已使用第三方的组件 element ui 之类的。本章介绍如果使用自带的输入框,无需额外安装其他组件,功能超强。
为什么会存在 vxe-input 和 vxe-number-input
看文档中的描述,两着功能应该是一样的,看起来区别就是 vxe-input 的值类型的 string 类型,vxe-number-input 的值类型的 number 类型。这对于很多场景非常有用,比如有些后台语言的是强类型的,必须要求数字是 string 类型或者 number 类型,这样就无需再次转换了。
vxe-input 输入框
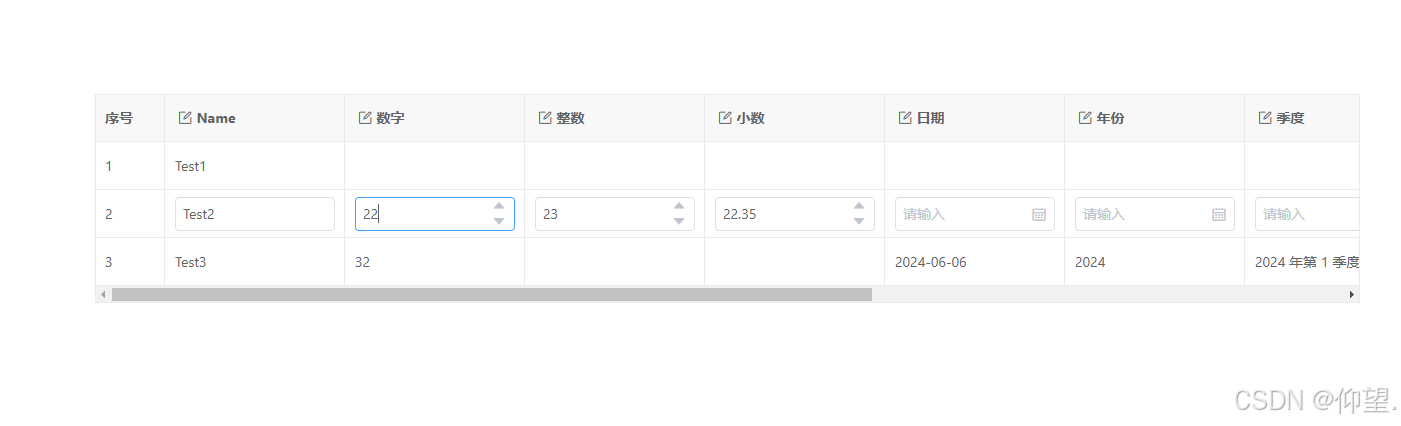
使用非常简单,通过 vxe-input 组件,指定 type 就可以限制类型,如果需要去掉上下箭头,可以设置 controls=false 关闭控制按钮。
<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const gridOptions = reactive({
border: true,
editConfig: {
trigger: 'click',
mode: 'row'
},
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name', minWidth: 180, editRender: { name: 'VxeInput', props: { clearable: true } } },
{ field: 'num', title: '数字', width: 180, editRender: { name: 'VxeInput', props: { type: 'number' } } },
{ field: 'integer', title: '整数', width: 180, editRender: { name: 'VxeInput', props: { type: 'integer' } } },
{ field: 'float', title: '小数', width: 180, editRender: { name: 'VxeInput', props: { type: 'float' } } },
{ field: 'date', title: '日期', width: 180, editRender: { name: 'VxeInput', props: { type: 'date' } } },
{ field: 'year', title: '年份', width: 180, editRender: { name: 'VxeInput', props: { type: 'year' } } },
{ field: 'quarter', title: '季度', width: 180, editRender: { name: 'VxeInput', props: { type: 'quarter' } } },
{ field: 'month', title: '月份', width: 180, editRender: { name: 'VxeInput', props: { type: 'month' } } },
{ field: 'week', title: '周', width: 180, editRender: { name: 'VxeInput', props: { type: 'week' } } },
{ field: 'time', title: '时间', width: 180, editRender: { name: 'VxeInput', props: { type: 'time' } } },
{ field: 'datetime', title: '日期带时间', width: 180, editRender: { name: 'VxeInput', props: { type: 'datetime' } } }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', num: '', integer: '', float: '', date: '', time: '', year: '', quarter: '', month: '', week: '', datetime: '', address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', num: '22', integer: '23', float: '22.35', date: '', time: '', year: '', quarter: '', month: '', week: '', datetime: '', address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', num: '32', integer: '', float: '', date: '2024-06-06', time: '10:30:45', year: '2024', quarter: '2024-01-01', month: '2024-06', week: '2024-06-03', datetime: '2024-06-06 10:30:45', address: 'Shanghai' }
]
})
</script>
vxe-number-input 数值输入框
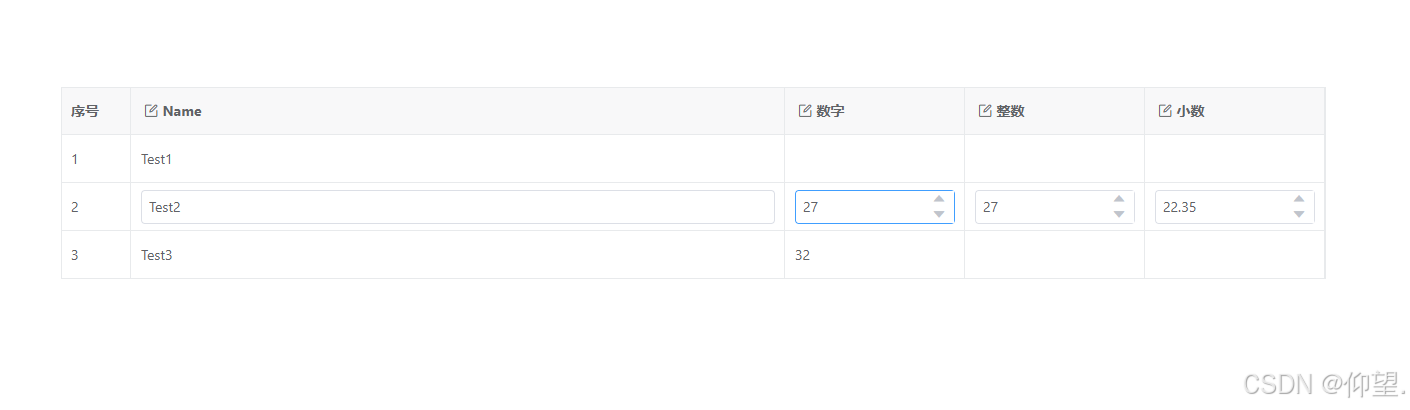
使用非常简单,通过 vxe-number-input 组件,指定 type 就可以限制类型,如果需要去掉上下箭头,可以设置 controls=false 关闭控制按钮。
分别是输入框、数字、整数、小数的例子:
代码
<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const gridOptions = reactive({
border: true,
editConfig: {
trigger: 'click',
mode: 'row'
},
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name', minWidth: 180, editRender: { name: 'VxeInput' } },
{ field: 'num', title: '数字', width: 180, editRender: { name: 'VxeNumberInput', props: { type: 'number' } } },
{ field: 'integer', title: '整数', width: 180, editRender: { name: 'VxeNumberInput', props: { type: 'integer' } } },
{ field: 'float', title: '小数', width: 180, editRender: { name: 'VxeNumberInput', props: { type: 'float' } } }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', num: null, integer: null, float: null, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', num: 22, integer: 23, float: 22.35, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', num: 32, integer: null, float: null, address: 'Shanghai' }
]
})
</script>
vxe-date-picker 日期选择
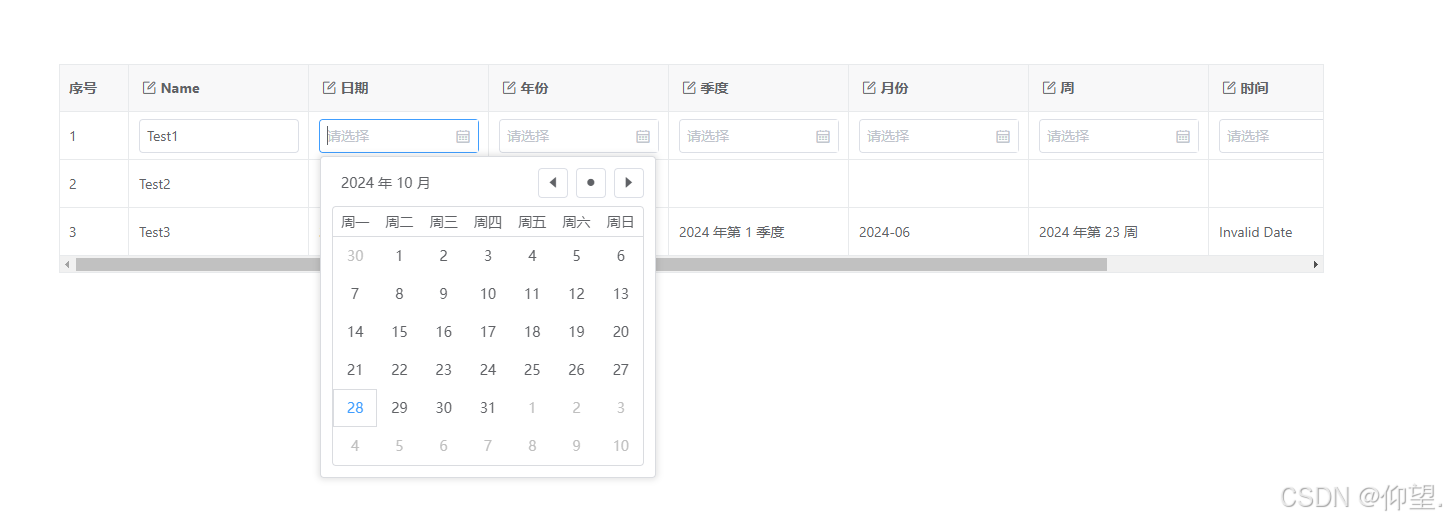
使用非常简单,通过 vxe-date-picker 组件,指定 type 就可以指定日期类型。
代码
<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const gridOptions = reactive({
border: true,
editConfig: {
trigger: 'click',
mode: 'row'
},
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name', minWidth: 180, editRender: { name: 'VxeInput' } },
{ field: 'date', title: '日期', width: 180, editRender: { name: 'VxeDatePicker', props: { type: 'date' } } },
{ field: 'year', title: '年份', width: 180, editRender: { name: 'VxeDatePicker', props: { type: 'year' } } },
{ field: 'quarter', title: '季度', width: 180, editRender: { name: 'VxeDatePicker', props: { type: 'quarter' } } },
{ field: 'month', title: '月份', width: 180, editRender: { name: 'VxeDatePicker', props: { type: 'month' } } },
{ field: 'week', title: '周', width: 180, editRender: { name: 'VxeDatePicker', props: { type: 'week' } } },
{ field: 'time', title: '时间', width: 180, editRender: { name: 'VxeDatePicker', props: { type: 'time' } } },
{ field: 'datetime', title: '日期带时间', width: 180, editRender: { name: 'VxeDatePicker', props: { type: 'datetime' } } }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', date: '', time: '', year: '', quarter: '', month: '', week: '', datetime: '', address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', date: '', time: '', year: '', quarter: '', month: '', week: '', datetime: '', address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', date: '2024-06-06', time: '10:30', year: '2024', quarter: '2024-01-01', month: '2024-06', week: '2024-06-03', datetime: '2024-06-06 10:30:45', address: 'Shanghai' }
]
})
</script>