1.新建项目文件夹 webpack-config
2.进入文件夹,执行 npm init
3.安装webpack npm install webpack --save--dev
4. 新建项目组成
1)、 新建放置代码源目录的文件夹 src,然后src文件夹下面需要新建 script文件夹 和style 文件夹用来存放js 和css文件
2)、新建dist 目录,用来放置打包过后的静态资源的目录
3)、新建项目初始化页面 index.html
4)、新建webpack配置文件 webpack.config.js
其中webpack的配置文件,默认文件名为webpack.config.js 。
官网地址:概念 | webpack 中文文档 | webpack 中文文档 | webpack 中文网
webpack.config.js作用:
当我们直接使用webpack 时 ,webpack会直接在项目根目录下寻找webpack.config.js 文件,把它作为默认的配置去运行。
这个时候呢,敲写命令不需要添加任何的参数,它会直接去运行。
当然,你也可以自定义webpack配置文件名。 但是,执行命令行的时候 webpack 后面要加上 --config 参数 指定配置文件名
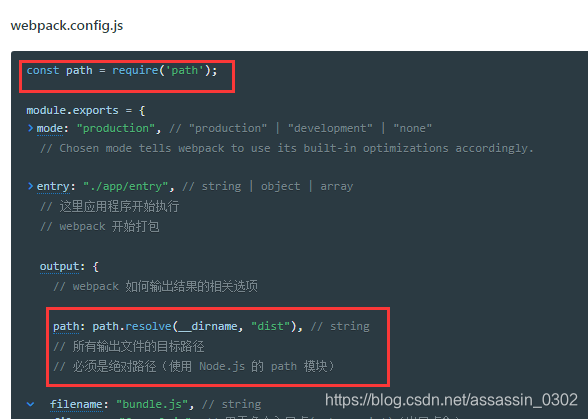
5.编写配置文件
1)、 首先,我们要用到的是模块化 module.exports 用于输出,然后在里面添加配置的基本参数
2)、 基本参数一: entry
entry是指定我们打包的入口文件,例如: entry: ‘./src/script/main.js’,
基本参数二: output
output是用来指明,我们打包后的文件存放在哪里。
path 是打包后存放的路径 (要使用绝对路径)。
绝对路径使用node的内置模块path,使用path.resolve()方法将相对路径变为绝对路径。
使用方法:
module.exports = {
mode:'development',
entry:"./src/index.js", //入口
output:{
filename:"bundle.js", //打包后的文件名
path:path.resolve(__dirname,'build')。//build生成在当前目录下。就是与webpack.config.js同级
},
}filename: 是指打包后的文件名
那么问题又来了, 之前说的命令行后面可以添加很多参数运行(比如:--module-bind , --watch), 那么现在又要怎么办呢????
解决:
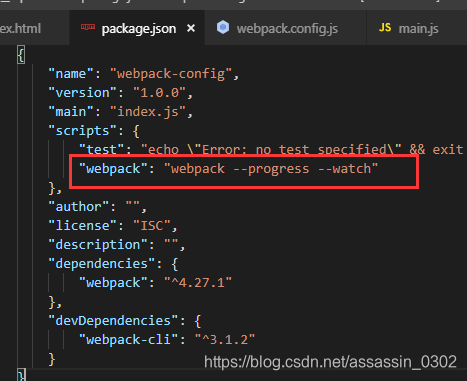
这个问题,其实我们是可以配合npm 的 package.json 文件来达到。
然后终端由 webpack 变为 npm run webpack 就行了