在前端路上摸索前行,在这里分享自己长期关注的前端开发相关的优秀网站、博客、以及活跃开发者。欢迎更新,以下各排名不分先后顺序。
自己 RSS 长期订阅了一些IT 和技术相关博客,这里是我Feedly 输出的opml,可直接导入一些RSS 阅读器: https://github.com/foru17/luolei-dotfiles/blob/master/feedly.opml
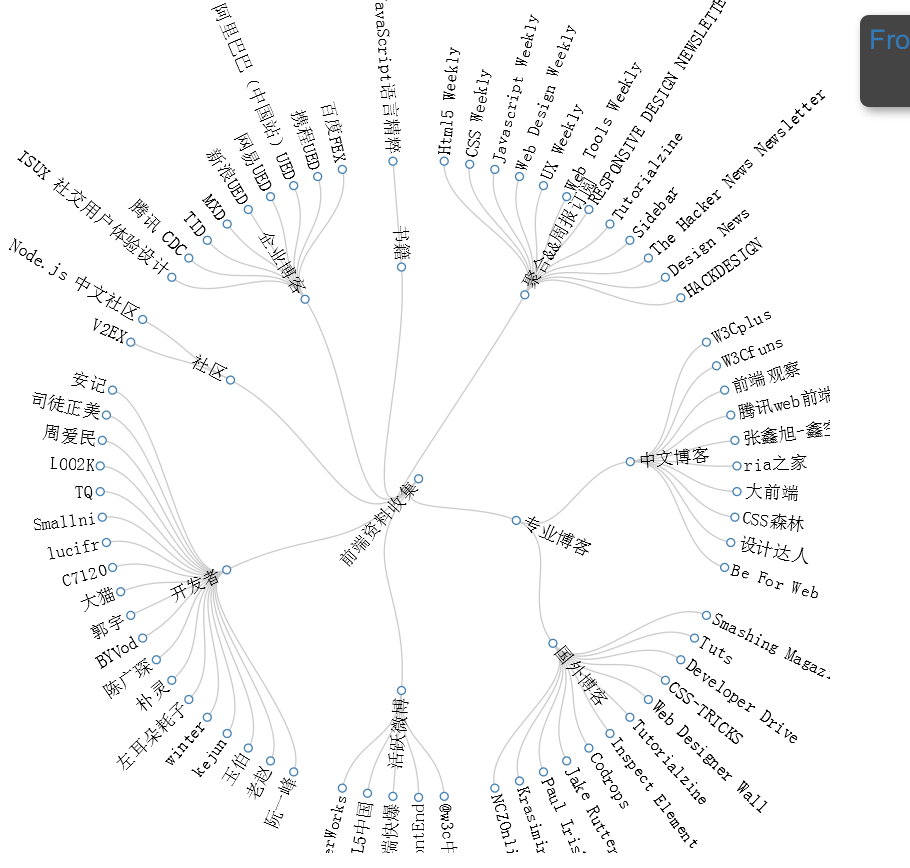
前端收集图谱
此部分为@jikeytang 贡献
- clone https://github.com/hjzheng/front-end-collect
- cd front-end-collect
- bower install
- 放入你喜欢的web容器,访问index.html即可
- 你也直接可以访问: http://get-set.cn/front-end-collect/
- 支持Chrome, Firefox and IE10&11以上浏览器
聚合&&周报订阅
| 名称 | 订阅地址 | 介绍 |
|---|---|---|
| 英文推送 | ||
| Html5 Weekly | http://html5weekly.com/ | Html 技术类 |
| CSS Weekly | http://css-weekly.com/ | |
| Javascript Weekly | http://javascriptweekly.com/ | JS相关,同样有 html,css 和工具相关 |
| Web Design Weekly | http://web-design-weekly.com/ | 设计、技术、技巧、工具聚合 |
| UX Weekly | http://uxwkly.com/ | 用户体验、网页设计推送 |
| Web Tools Weekly | http://webtoolsweekly.com/ | Js,工具推送 |
| RESPONSIVE DESIGN NEWSLETTER | http://re | |
| sponsivedesignweekly.com/ | 每周推送一次响应式设计相关 | |
| Tutorialzine | http://tutorialzine.com/ | 精品教程和资源推送 |
| Sidebar | http://sidebar.io/ | 每天、每半周、每周推送5条设计相关 |
| The Hacker News Newsletter | http://www.hackernewsletter.com/ | HN 每周精选 |
| Design News | https://news.layervault.com/ | F2类资讯聚合 |
| Css Animations | http://cssanimation.rocks/ | 关于CSS动画的订阅 |
| HACKDESIGN | http://hackdesign.org/ | 每周发布一个设计类课程 |
| 中文推送 | ||
| 稀土:掘金 | http://gold.xitu.io/ | 国内十分用心的开发者技术分享、交流平台 |
| SegmentFault精选 | http://segmentfault.com/ | 国内开发者技术问答社区每周精选问答 |
| FE Weekly | http://www.feweekly.com/ | 每周一次,内容主要是英文的,不过有中文导读 |
| EchoJs_News | http://www.echojs.com/ | 每天推送若干好文,都是英文的,JS技术类 |
| 碼天狗週刊 | http://weekly.codetengu.com/ | 台湾的,一份開發者導向的IT 技術週刊,適合所有患有資訊焦慮症、氣血循環不順以及性受挫的軟體工程師們。 |
| Github Issue Blog Reader | https://gitissue.com | Github Issue 博客聚合平台,每天更新内容,可及时关注阅读 |
专业博客
注:此处活跃度为博客更新频率,原创度指的是作者原创或者翻译的文章所占博文比例。请尊重原创,大量转载其他网站资讯的网站和聚合类网站不做推荐。
中文博客
| 名称 | 活跃度 | 原创度 | 维护者 | 其他 |
|---|---|---|---|---|
| W3Cplus | ★★★★★ | ★★★★★ | 携程 @大漠 | 国内最优秀的前端博客,原创居多 |
| W3Cfuns | ★★★★★ | ★★★★☆ | # | 专注于web前端开发行业的综合性门户网站 |
| 前端观察 | ★★★★☆ | ★★★★☆ | 腾讯 ISUX @神飞 | 曾经最优秀,最近更新不频繁了 |
| 腾讯web前端 AlloyTeam 团队 | ★★★★ | ★★★★ | @腾讯AlloyTeam | 来自于腾讯SNG(社交网络事业群) |
| 张鑫旭-鑫空间-鑫生活 | ★★★★☆ | ★★★★★ | 张鑫旭 | 重构很厉害,不少经典文章经验 |
| ria之家 | ★★★★☆ | ★★★★☆ | 淘宝 @明河 | # |
| 大前端 | ★★★★☆ | ★★★★☆ | # | # |
| CSS森林 | ★★★★☆ | ★★★★☆ | 关于 | # |
| 设计达人 | ★★★★☆ | ★★★☆☆ | # | 更新较频繁,但转载也较多 |
| 阮一峰博客 | ★★★★☆ | ★★★☆☆ | # | 牛人一个 |
| Be For Web - 为网而生 - 原创译文博客 | ★★★★☆ | ★★★★☆ | @C7210 | 关注移动应用及互联网产品、用户体验设计、前端开发 |
国外博客
| 名称 | 活跃度 | 原创度 | 维护者 | 其他 |
|---|---|---|---|---|
| Smashing Magazine | ★★★★★ | ★★★★★ | # | 业界权威,web 设计很赞 |
| Tuts | ★★★★★ | ★★★★★ | - | 国外知名开发者网站 |
| DeveloperDrive | ★★★★★ | ★★★★★ | - | 优质前端技术信息 |
| CSS-TRICKS | ★★★★★ | ★★★★★ | Chris Coyier | 左边这位是大神 |
| Web Designer Wall | ★★★★★ | ★★★★★ | Nick La. | 优质 Html5,CSS3等教程 |
| Tutorialzine | ★★★★★ | ★★★★★ | # | 大量 web 教程和资源 |
| Inspect Element | ★★★★★ | ★★★★★ | # | CSS,wordpress 相关教程挺多 |
| Codrops | ★★★★★ | ★★★★★ | # | 设计、交互、CSS |
| Jake Rutter | ★★★★★ | ★★★★★ | Jake Rutter | Jquery 作者,不解释了 |
| Paul Irish | ★★★★★ | ★★★★★ | Paul Irish | 大神,Google Chrome团队,Yeoman |
| Krasimir Tsonev | ★★★★★ | ★★★★★ | Krasimir Tsonev | html5,ccs3,javascript |
| NCZOnline | ★★★★★ | ★★★★★ | Nicholas C. Zakas | html5,ccs3,javascript |
| HTML5 Rocks | ★★★★★ | ★★★★★ | # | html5权威网站 |
| A List Apart | ★★★★★ | ★★★★★ | # | 可以改变世界的文章 |
| hakim | ★★★★★ | ★★★★★ | HAKIM EL HATTAB | ccs3,javascript |
| DailyJS | ★★★★★ | ★★★★★ | # | javascript |
活跃微博
| ID | 公司 | 简介 |
|---|---|---|
| @稀土圈 | # | 强烈推荐,分享一些技术文章和Github项目 |
| @w3c中国 | # | 万维网联盟中国办事处官方微博 |
| @TheFrontEnd | # | JavaScript技术资讯、新闻、教程、深度文章。 |
| @前端快爆 | 阿里巴巴 | 有HTML5、CSS3、JS |
| @HTML5中国 | # | 中国www.html5cn.org官方微博 |
开发者博客
微博微信流行后,明显感觉到写博客的人还是越来越少了,下面推荐的这些开发者属于在网上比较活跃的,或者博客积累了大量优质资源的。
国内开发者
国内开发者一块欢迎大家 Fork提交推荐,最好能推荐一些在前端界较活跃的的开发者。
一些社区
| 名称 | 地址 | 介绍 |
|---|---|---|
| V2EX | http://v2ex.com/ | 小众活跃社区 |
| 稀土掘进 | https://juejin.im/ | 程序员同性交友社区 |
| 知乎 | http://www.zhihu.com/ | 综合问答社区 |
| 前端乱炖 | http://www.html-js.com/ | 专业的前端知识平台 |
| segmentfault | http://segmentfault.com/ | 综合问答社区 |
| 果壳问答 | http://www.guokr.com/ask/pending/ | 综合问答社区 |
| Ruby | http://ruby-china.org/ | 同 V2EX 氛围类似,不局限于Ruby |
| Node.js 中文社区 | http://cnodejs.org/ | Node.js 国内最活跃的社区 |
| Code Wall | https://coderwall.com/ | 国外技术社区 |
| DIV.IO | http://div.io/ | 国内前端技术社区 |
| w3ctech | http://www.w3ctech.com/ | 国内前端技术社区,常有一些线下活动发布 |
企业官方博客
在开头我的 Feedly 订阅 opml 文件里比较全面。
| 名称 | 公司 | 部门 | 活跃度 | 简介 | 微博 |
|---|---|---|---|---|---|
| ISUX 社交用户体验设计 | 腾讯 | ISUX | ★★★★☆ | 负责腾讯的社交网络相关产品的用户体验设计与研究。 | # |
| 腾讯 CDC | 腾讯 | CDC | ★★★★☆ | 简介 | # |
| 腾讯Web前端 Alloy 团队 Blog | 腾讯 | SNG | ★★★★☆ | 主要负责手机QQ、QQ互联、腾讯Q+、WebQQ项目的团队。 | alloyteam |
| TID-财付通设计中心 | 腾讯 | TID | ★★★★☆ | 简介 | # |
| 腾讯MXD移动互联网设计中心 | 腾讯 | MXD | ★★★★☆ | 简介 | @腾讯MXD |
| 凹凸实验室 | 京东 | FED | ★★★★★ | 简凹凸实验室(Aotu.io,英文简称O2) 始建于2015年10月,是一个年轻基情的技术团队。 | # |
| 微博UDC | 新浪 | UDC | ★★★★☆ | 简介 | @微博UDC设计中心 |
| 新浪UED | 新浪 | UED | ★★★★☆ | 简介 | # |
| 网易用户体验设计中心 | 网易 | UED | ★★★★☆ | 简介 | # |
| 阿里巴巴(中国站)用户体验设计部博客 | 阿里巴巴 | UED | ★★★★☆ | 简介 | @Alibaba-UED |
| 携程UED-携程旅行前端开发团队 | 携程网 | UED | ★★★☆☆ | 携程UED,携程前端开发团队,UED,Javascript,重构,ux | # |
| 百度FEX | 百度 | FEX | ★★★★☆ | 百度前端团队Blog,关注前端技术,还更重视全端及全栈的能力。 | # |
| 淘宝UED | 淘宝网 | UED | ★★★★☆ | 用户体验、交互设计、视觉设计、前端技术博客 | @淘宝UED |
书籍
| 名称 | 作者 | 价格 | 出版社 | 简评 |
|---|---|---|---|---|
| Web标准设计 | 刘杰(嗷嗷) | RMB 60.00 | 清华大学出版社 | 基础入门 |
| 大巧不工 : Web前端设计修炼之道 | 赖定清 / 林坚 | RMB 59.00 | 机械工业出版社 | 适合入门,了解前端全局 |
| 高性能网站建设指南:前端工程师技能精髓 | Steve Souders | RMB 35.00 | 电子工业出版社 | 能从原理层理解各种方法 |
| 高性能网站建设指南:Web开发者性能优化最佳实践 | Steve Souders | RMB 49.80 | 电子工业出版社 | # |
| Web站点优化 : Web站点优化 | 金 | RMB 55.00 | # | # |
| Node.js开发指南 | 郭家寶 | RMB 45.00 | # | 作者很牛 |
| JavaScript高级程序设计 | Nicholas C. Zakas | RMB 99.00 | 人民邮电出版社 | 适合没事就翻翻 |
| JavaScript权威指南 | 弗拉纳根 | RMB 109.00 | 机械工业出版社 | 犀牛书 |
| JavaScript语言精粹 | Douglas Crockford | RMB 35.00 | 电子工业出版社 | 绝对经典,相信看完后,对Javascript这门语言有了重新认识,原来这个语言是这么的美丽! |
| 深入浅出node.js | 朴灵 | RMB 69.00 | 人民邮电出版社 | 一本从前端通往全端的好书 |
| CSS开发王 | 张亚飞 | RMB 49.00 | 电子工业出版社 | 适合有一定基础后CSS进阶用 |
| JavaScript DOM编程艺术 | Jeremy Keith /Jeffrey Sambells | RMB 49.00 | 人民邮电出版社 | 适合Javascript入门看 |
线上文档参考
| 书名 | 地址 | 作者 | 译者 | 介绍 |
|---|---|---|---|---|
| JavaScript秘密花园 | http://bonsaiden.github.io/JavaScript-Garden/zh/ | 伊沃·韦特泽尔&张易江 | 三生石上 | 完整书籍,界面美观,有详细demo |
| Material Design 中文版 | http://design.1sters.com/ | Google设计手册 | 协同翻译 | Google I/O 2014 发布的 Material Design 官方手册的中文翻译 |
关于
本 repo 会不断更新,感谢推荐和分享新资源的朋友。