本方法是通过网页控制台运行JS实现b站自动评论
代码如下·:
var i =0;
setInterval(doComment,10000)
var ary =["贝拉","可爱捏","拉宝拉宝","王贝拉!!!","芜湖!!!!"];
function doComment() {
var txt =document.getElementsByClassName("bpx-player-dm-input")[0];
var press = document.getElementsByClassName("bui-area bui-button-blue")[0];
let evt = document.createEvent('HTMLEvents');
evt.initEvent('input', true, true);
txt.value = ary[i];
txt.dispatchEvent(evt);
setTimeout(100000);
press.click();
i++;
if (i===ary.length-1)
i=0;}
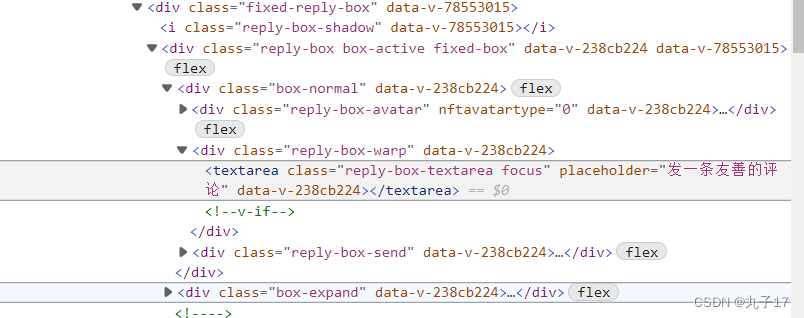
代码的重点是获取评论框txt和发送键press,可以通过元素检查键获取对应的class。
其中需要注意的是直接对txt进行赋值然后发送并不能实现发送评论的效果,因为没有触发绑定的input事件,b站会反馈“你还没有评论!”。所以需要自行构建事件。
csdn上的一些相关文章的代码用不了就是上述问题。
仅模拟回车事件,参考:记录一次艰难,却很有意思的问题解决经历-React input - 掘金
实验过程最好让评论的时间间隔大些,以防b站显示频繁发言,可以用小号先行实验。
b站自动发弹幕原理相同,只需要修改txt与press的class,可以自行尝试。