主要使用的VSCode插件为snippets
1.配置snippets插件
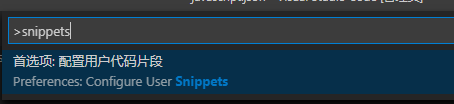
使用ctrl + shift + p 调出如下窗口,并且输入snippets
进入JS文件的配置项
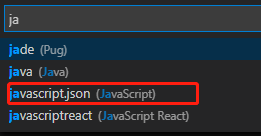
找到下拉列表里的JavaScript.json,进入
3.设置注释风格
给出一个注释样本,供参考
{
"Print to js class": {
"prefix": "//class",
"body": [
"/**",
" *@Description: $0",
" *@ClassAuthor: AuthorName",
" *@Date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/"
],
},
"Print to js method": {
"prefix": "//method",
"body": [
"/**",
" *@Description: $0"