大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue超市(进销存,收银,积分)管理系统,分享下哈。
项目介绍
本论文设计并实现了一套基于Spring Boot、Vue和MySQL的超市管理系统。该系统旨在通过现代化的Web应用技术提升超市管理效率和用户体验。首先,通过详细的需求分析和功能设计,确定了系统的核心模块包括商品管理、库存管理、销售管理、会员管理以及报表统计等功能。接着,采用了Spring Boot作为后端开发框架,利用其快速搭建和集成优势,实现了系统的业务逻辑和数据持久化功能,同时使用MySQL作为数据库管理系统,存储和管理系统的数据。前端界面采用Vue.js作为主要开发框架,结合Element UI组件库,实现了用户友好的界面设计和良好的交互体验。系统设计考虑了安全性、性能和可扩展性等方面,通过JWT实现用户认证和权限控制,优化了数据库查询和响应速度,支持后续功能扩展和业务需求变更。
本文详细阐述了系统的设计思路、技术选型、关键功能实现及其优化策略。通过系统测试和性能评估验证了系统的稳定性和可靠性。该超市管理系统不仅提升了超市管理效率,还改善了用户体验,具备了较高的实用和推广价值。
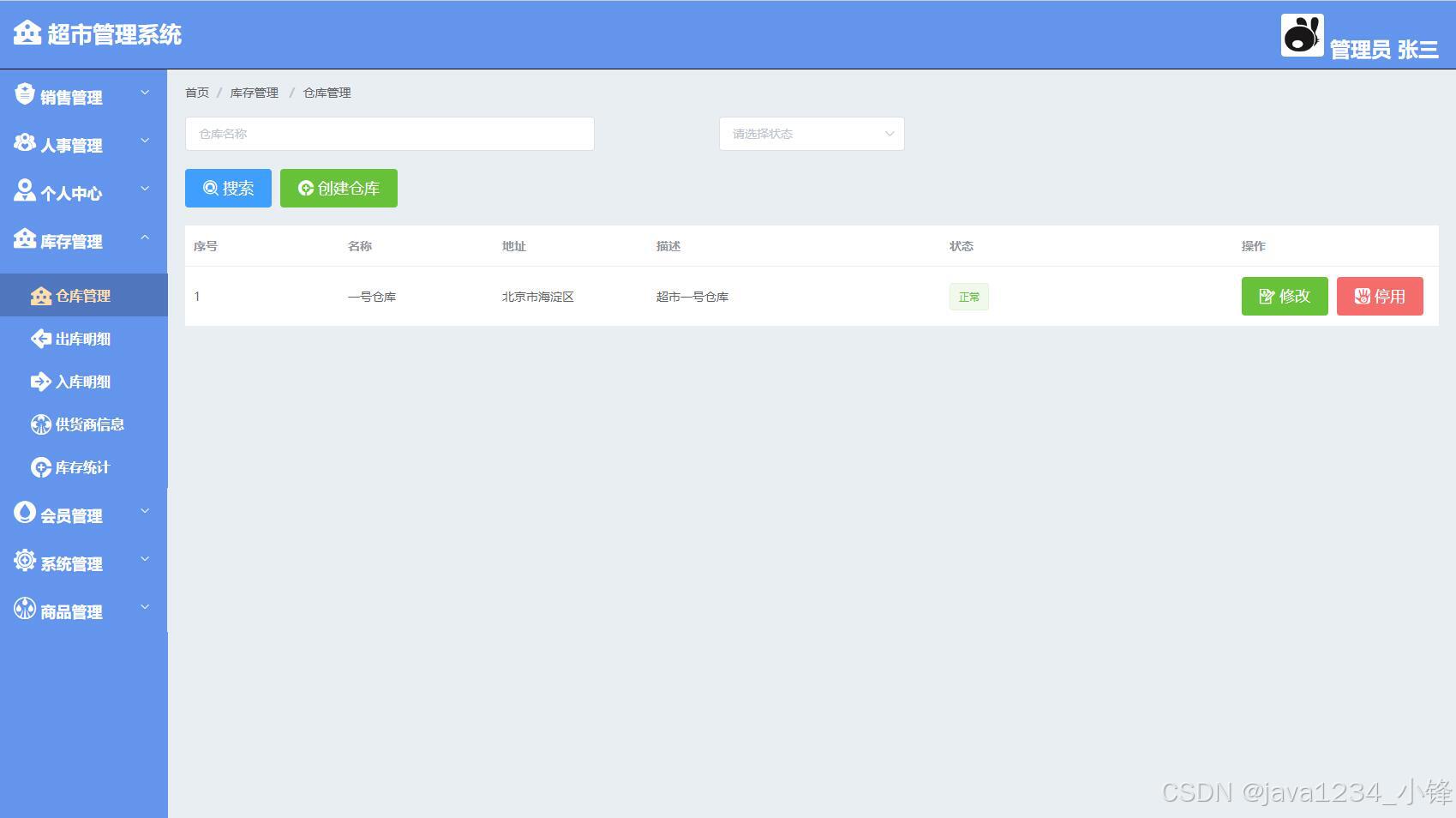
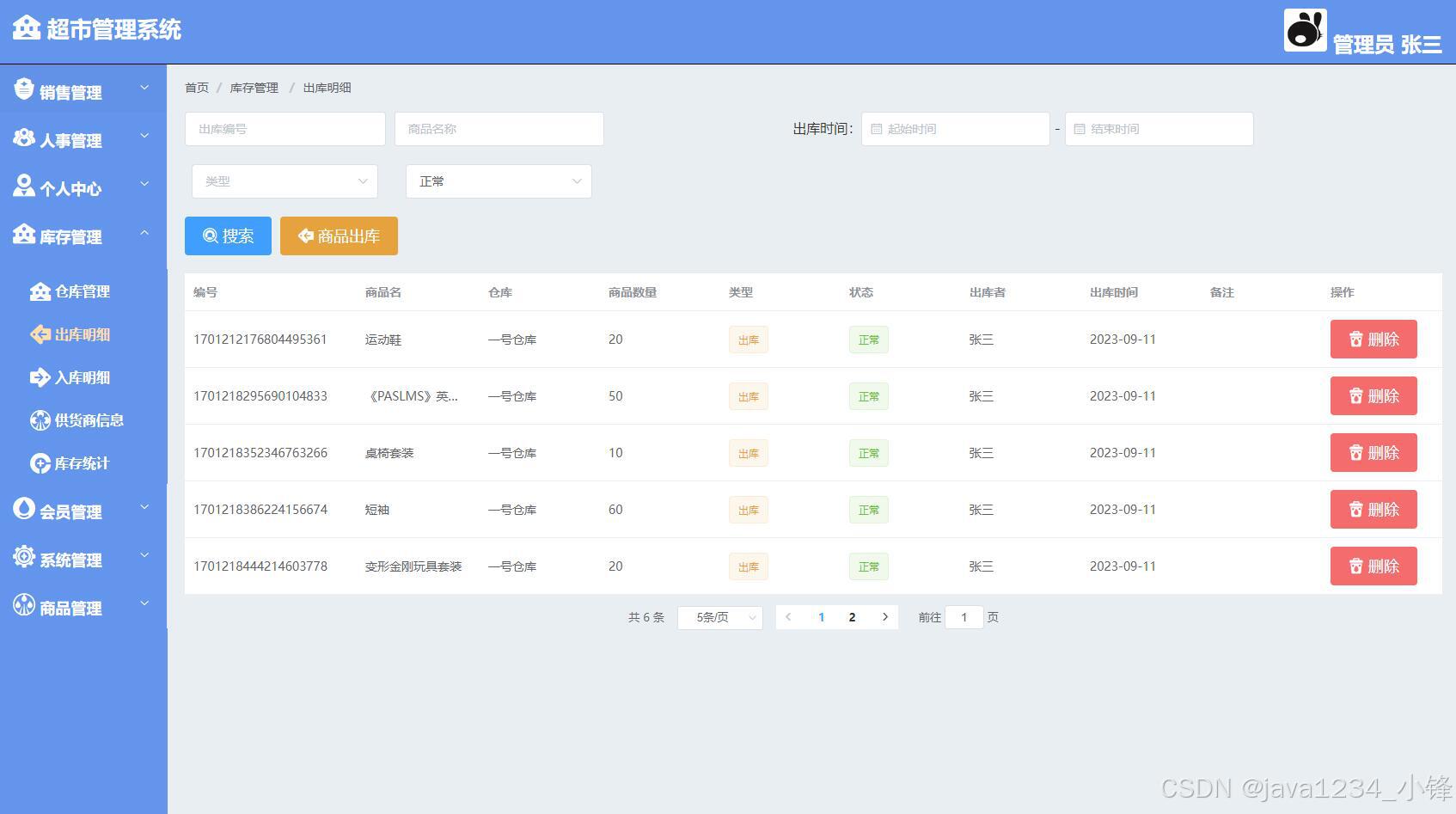
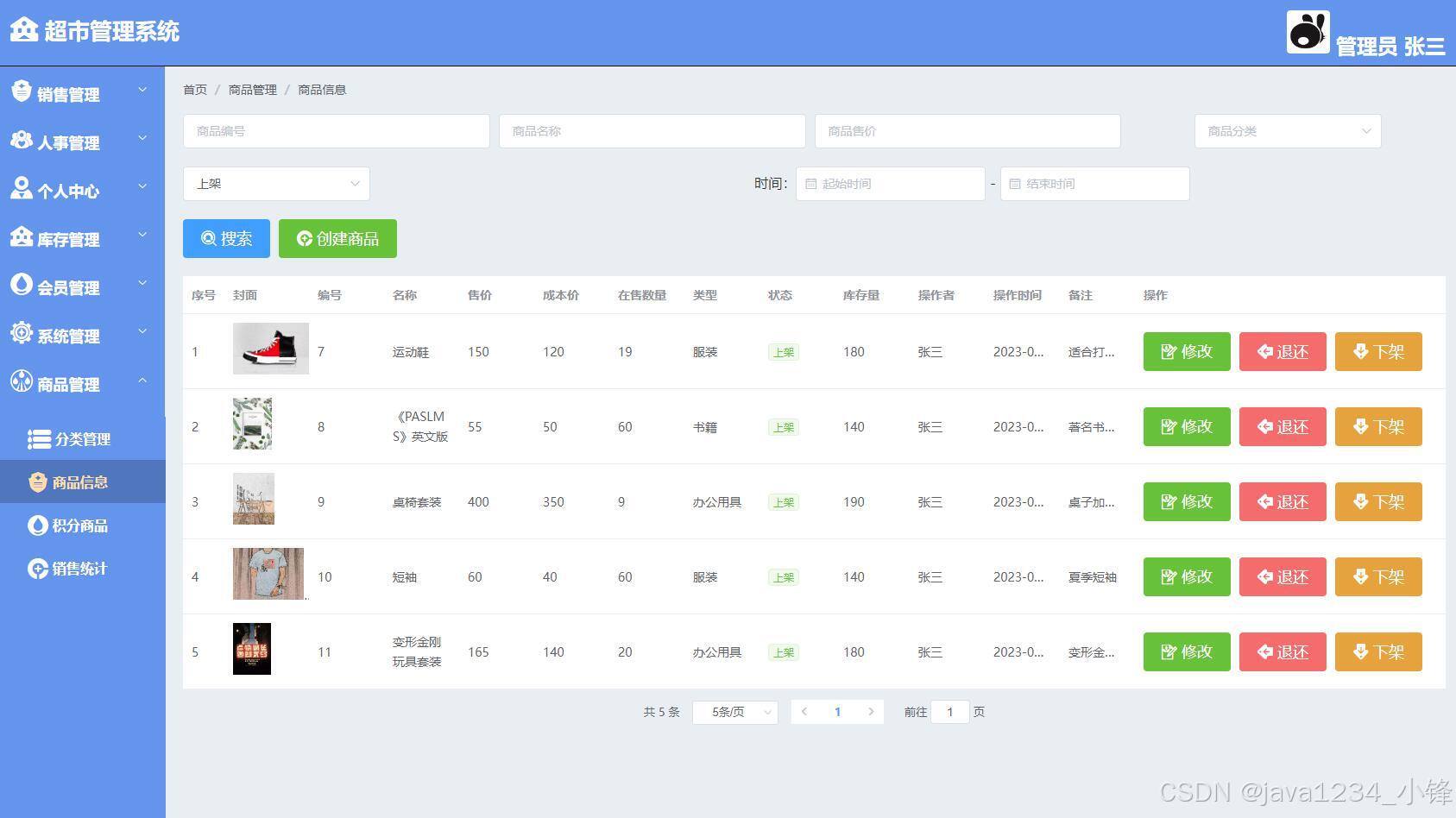
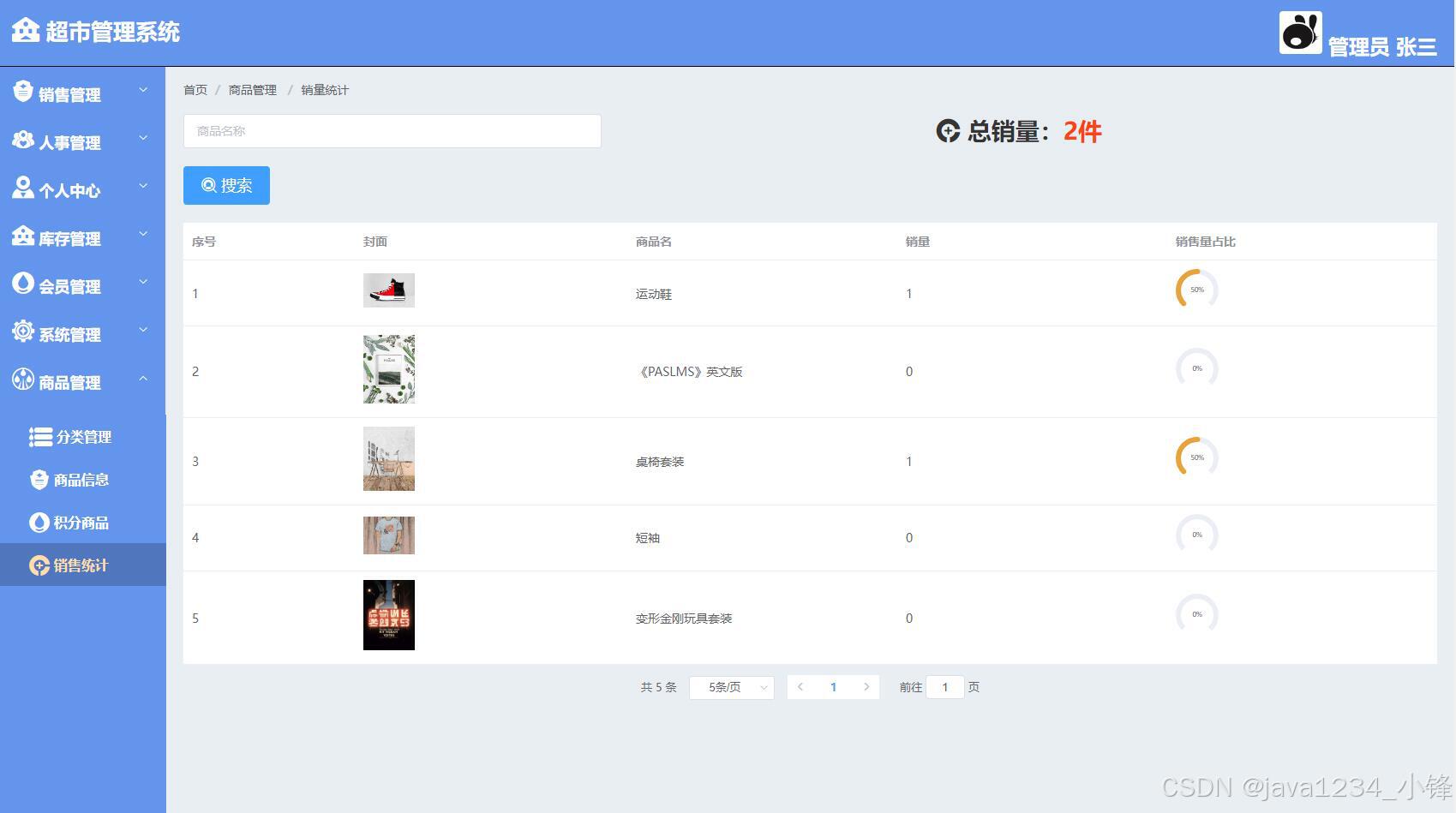
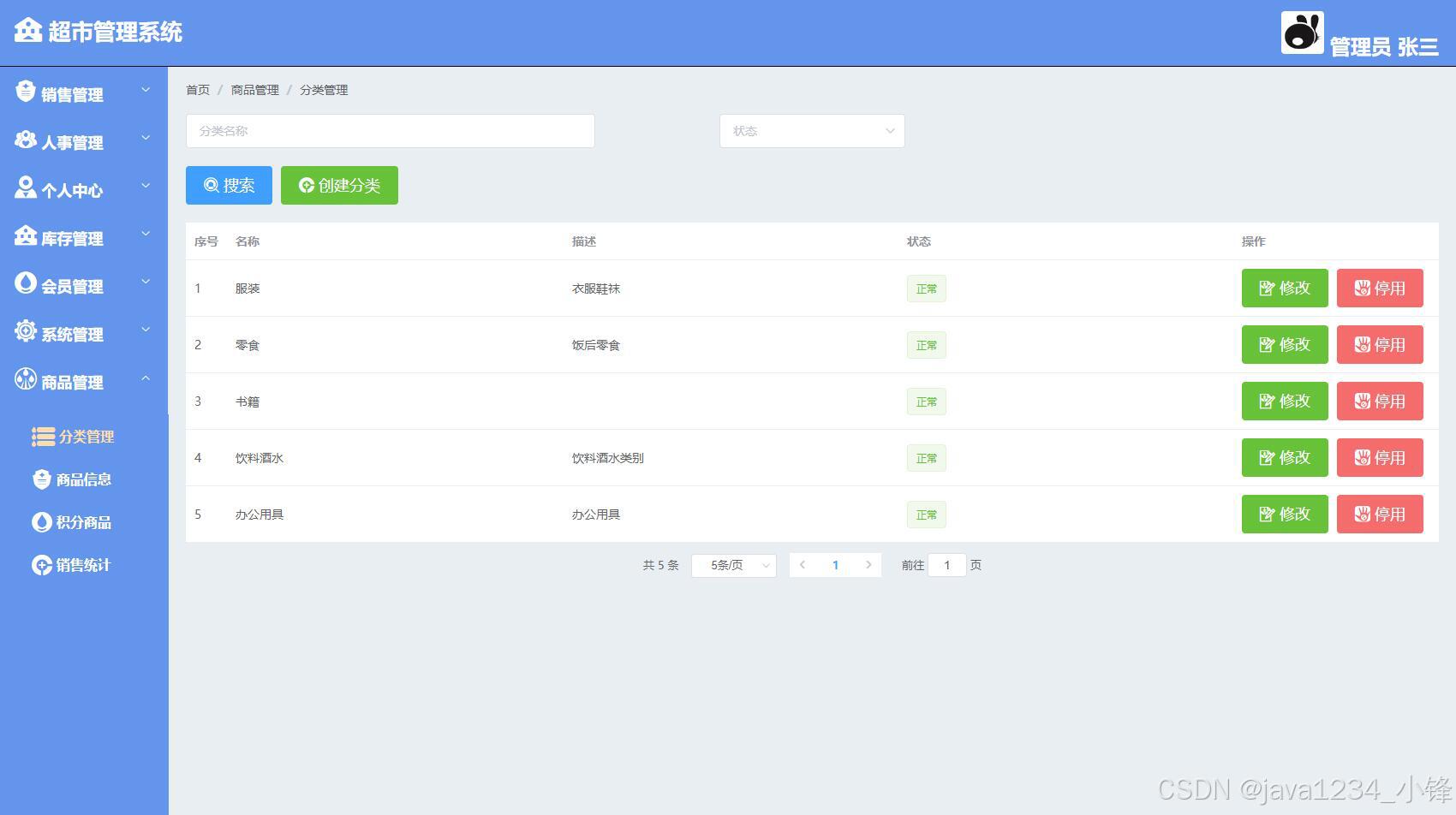
系统展示
部分代码
package com.rabbiter.market.controller.login;
import com.rabbiter.market.common.sercurity.annotation.NoRequireLogin;
import com.rabbiter.market.common.web.response.JsonResult;
import com.rabbiter.market.domain.system.menu.Menu;
import com.rabbiter.market.service.login.ILoginService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import javax.validation.constraints.NotEmpty;
import java.util.List;
import java.util.Map;
@RestController
@Validated
public class LoginEmpController {
@Autowired
private ILoginService loginService;
/**
* 登入功能
*
* @param username
* @param password
* @return
*/
@NoRequireLogin
@PostMapping("/login")
public JsonResult login(@NotEmpty(message = "账号不能为空") String username, @NotEmpty(message = "密码不能为空") String password) {
Map<String, Object> map = loginService.login(username, password);
return JsonResult.success(map);
}
/**
* 退出功能
* @return
*/
@NoRequireLogin
@GetMapping("/exit")
public JsonResult exit(HttpServletRequest request) {
String token = request.getHeader("token");
if (StringUtils.hasLength(token)){
loginService.exit(token);
}
return JsonResult.success();
}
@PostMapping("/logout")
public JsonResult logout(@NotEmpty(message = "内容不能为空") String content,HttpServletRequest request) {
loginService.logout(request.getHeader("token"), content);
return JsonResult.success();
}
/**
* 查询登录者的拥有的菜单
* @param request
* @return
*/
@GetMapping("/empMenu")
public JsonResult empMenu(HttpServletRequest request){
List<Menu> menus=loginService.empMenu((String)request.getHeader("token"));
return JsonResult.success(menus);
}
@NoRequireLogin
@GetMapping("/checkedToken")
public JsonResult checkedToken(String token){
Map<String,Object> map=loginService.checkedToken(token);
return JsonResult.success(map);
}
}
<template>
<div id="login">
<div class="loginForm">
<el-form :model="loginForm" ref="loginForm" class="demo-ruleForm">
<br />
<i class="iconfont icon-r-building" style="font-size: 36px">
<b style="font-size: 28px"> 超市管理系统 </b> </i
><br /><br />
<el-form-item prop="username">
<el-row>
<el-col :span="5" style="text-align: right">
<i
class="iconfont icon-r-user1"
style="font-size: 28px; color: grey"
>
</i>
</el-col>
<el-col
:span="19"
style="text-align: left; padding-left: 10px"
>
<el-input
v-model="loginForm.username"
placeholder="账号"
></el-input>
</el-col>
</el-row>
</el-form-item>
<el-form-item prop="password">
<el-row>
<el-col :span="5" style="text-align: right">
<i
class="iconfont icon-r-lock"
style="font-size: 28px; color: grey"
>
</i>
</el-col>
<el-col
:span="19"
style="text-align: left; padding-left: 10px"
>
<el-input
type="password"
v-model="loginForm.password"
placeholder="密码"
></el-input>
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-button
style="font-size: 18px"
type="primary"
@click="submitForm('loginForm')"
>
<i class="iconfont icon-r-yes" style="font-size: 18px">
</i>
登录</el-button
>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style>
#login {
position: fixed;
top: 0;
left: 0;
width: 100%;
overflow-y: hidden;
height: 100%;
background: url("../assets/img/01.jpg") center top / cover no-repeat;
}
.loginForm {
background-color: white;
width: 400px;
height: 280px;
margin: 150px auto;
text-align: center;
padding-top: 10px;
border-color: #555555;
border-style: solid;
border-radius: 15px;
}
.loginForm input {
width: 260px;
}
h3 {
margin: 10px 0;
}
.loginForm button {
margin-right: 40px;
}
</style>
<script>
import { ajaxPost, popup } from "@/assets/js/common";
import Cookies from "js-cookie";
export default {
data() {
return {
loginForm: {
username: "",
password: "",
},
rules: {
username: [
{
required: true,
message: "账号不能为空",
trigger: "blur",
},
],
password: [
{
required: true,
message: "密码不能为空",
trigger: "blur",
},
{
min: 6,
max: 8,
message: "密码长度为5-8位",
trigger: "blur",
},
],
},
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
ajaxPost("/login", this.loginForm)
.then((res) => {
res = res.data;
if (res.code == 200) {
Cookies.set("token", res.data.token, {
expires: 1 / 48,
});
Cookies.set(
"employee",
JSON.stringify(res.data.employee),
{ expires: 1 / 48 }
);
popup("登录成功,请稍等...");
this.$router.push("/index");
} else {
popup(res.msg, "warning");
}
});
} else {
popup("账号或密码格式不正确!", "error");
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
},
};
</script>
源码下载
(*^▽^*),看锋哥帖子置顶评论。