大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue电影推荐(电影网)系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue电影推荐(电影网)系统 Java毕业设计_哔哩哔哩_bilibili
项目介绍
如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统电影推荐系统信息管理难度大,容错率低,管理人员处理数据费工费时,所以专门为解决这个难题开发了一个电影推荐系统管理系统,可以解决许多问题。
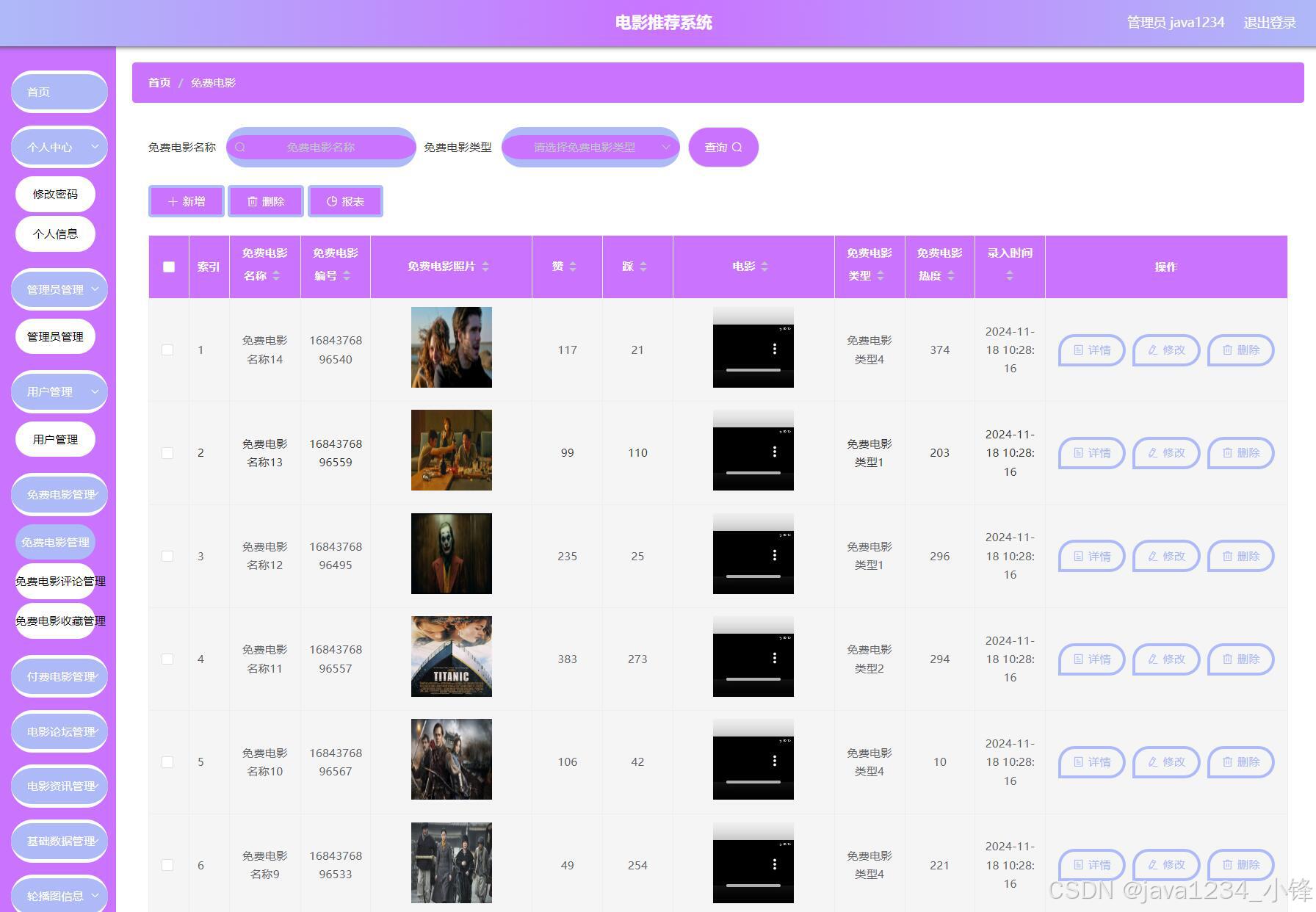
电影推荐系统管理系统按照操作主体分为管理员和用户。管理员的功能包括付费电影管理、付费电影收藏管理、付费电影评价管理、电影购买管理、字典管理、电影论坛管理、电影资讯管理、免费电影管理、免费电影收藏管理、免费电影评论管理、用户管理、管理员管理。用户的功能等。该系统采用了Mysql数据库,Java语言,Spring Boot框架等技术进行编程实现。
电影推荐系统管理系统可以提高电影推荐系统信息管理问题的解决效率,优化电影推荐系统信息处理流程,保证电影推荐系统信息数据的安全,它是一个非常可靠,非常安全的应用程序。
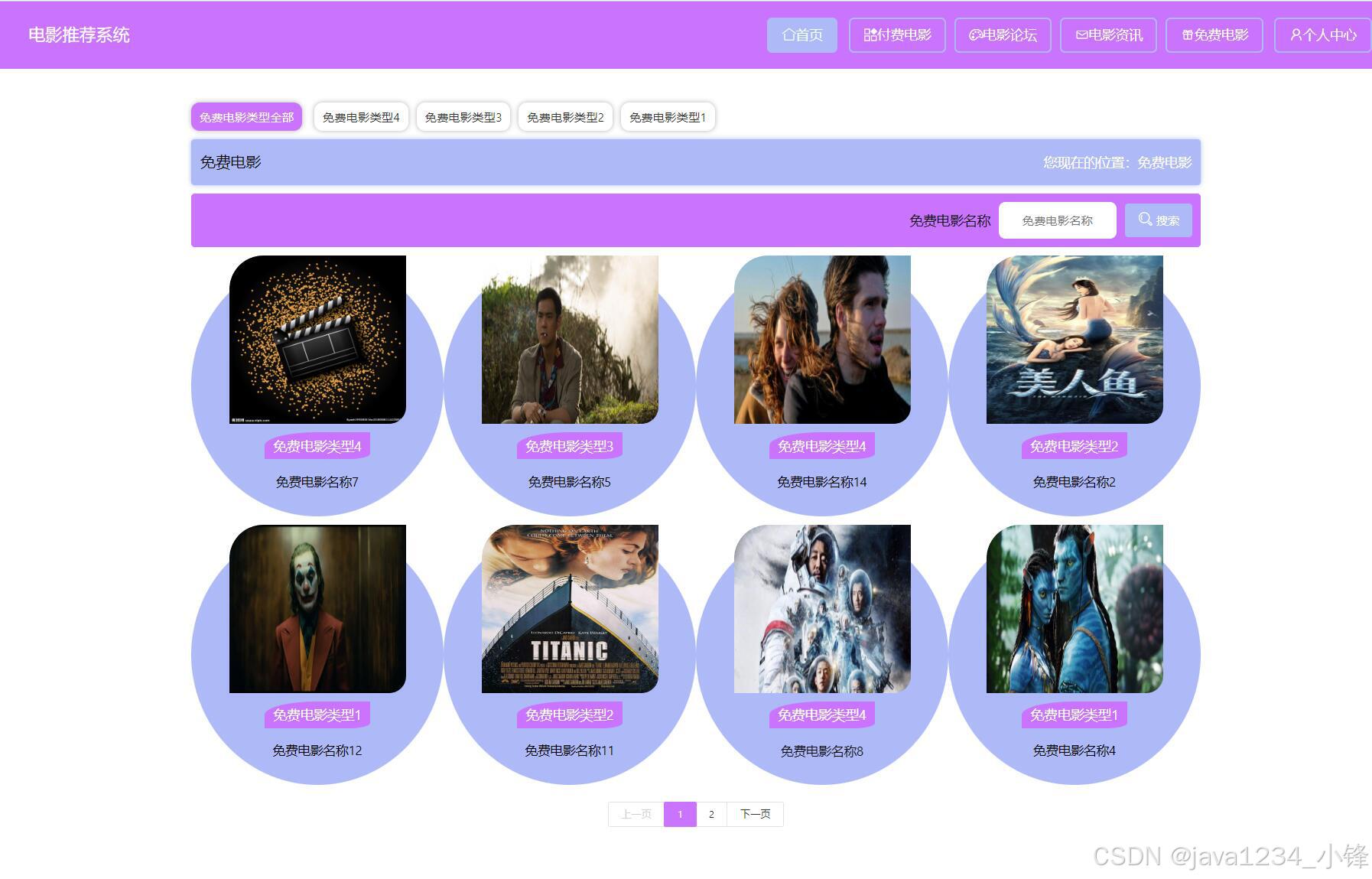
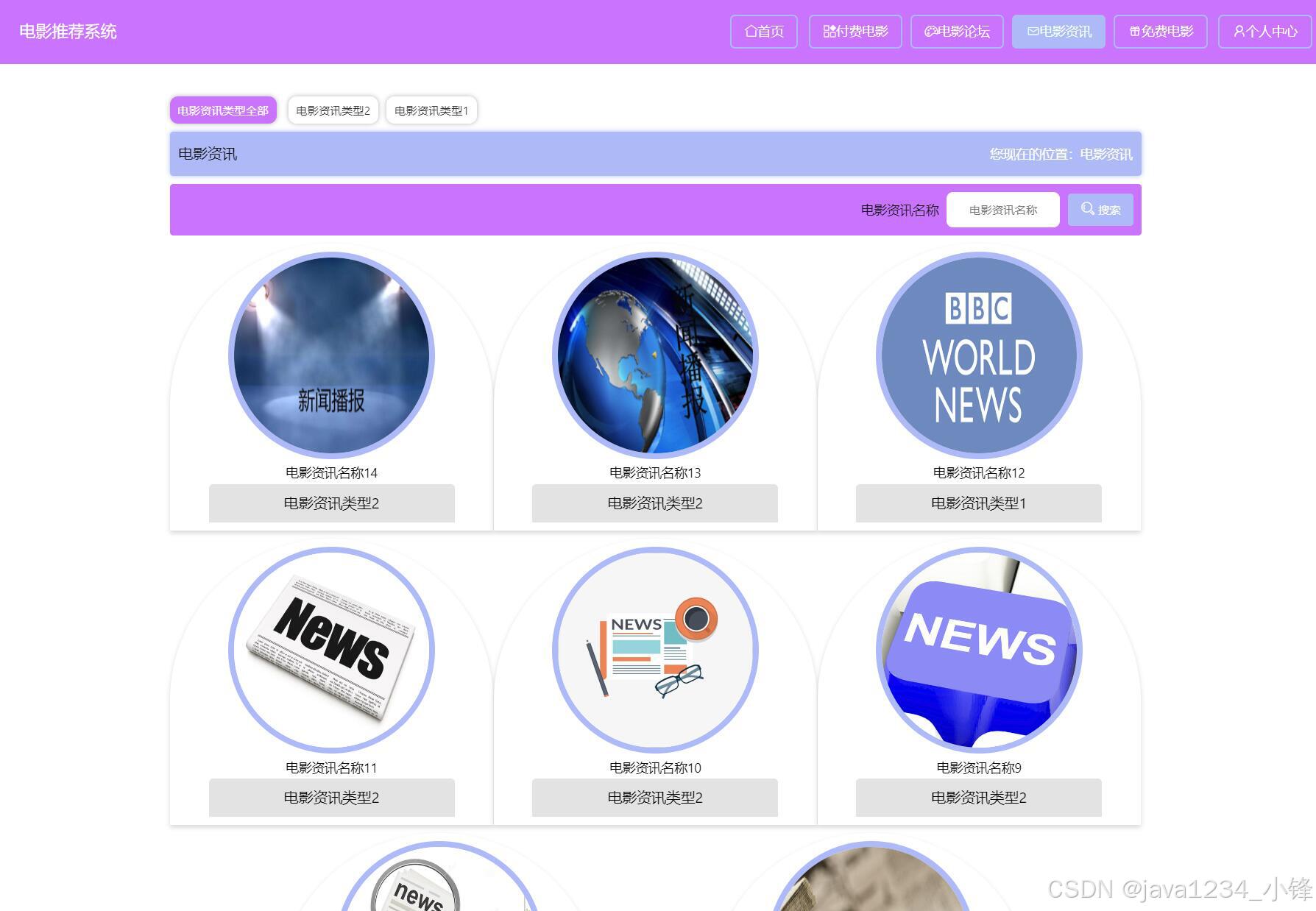
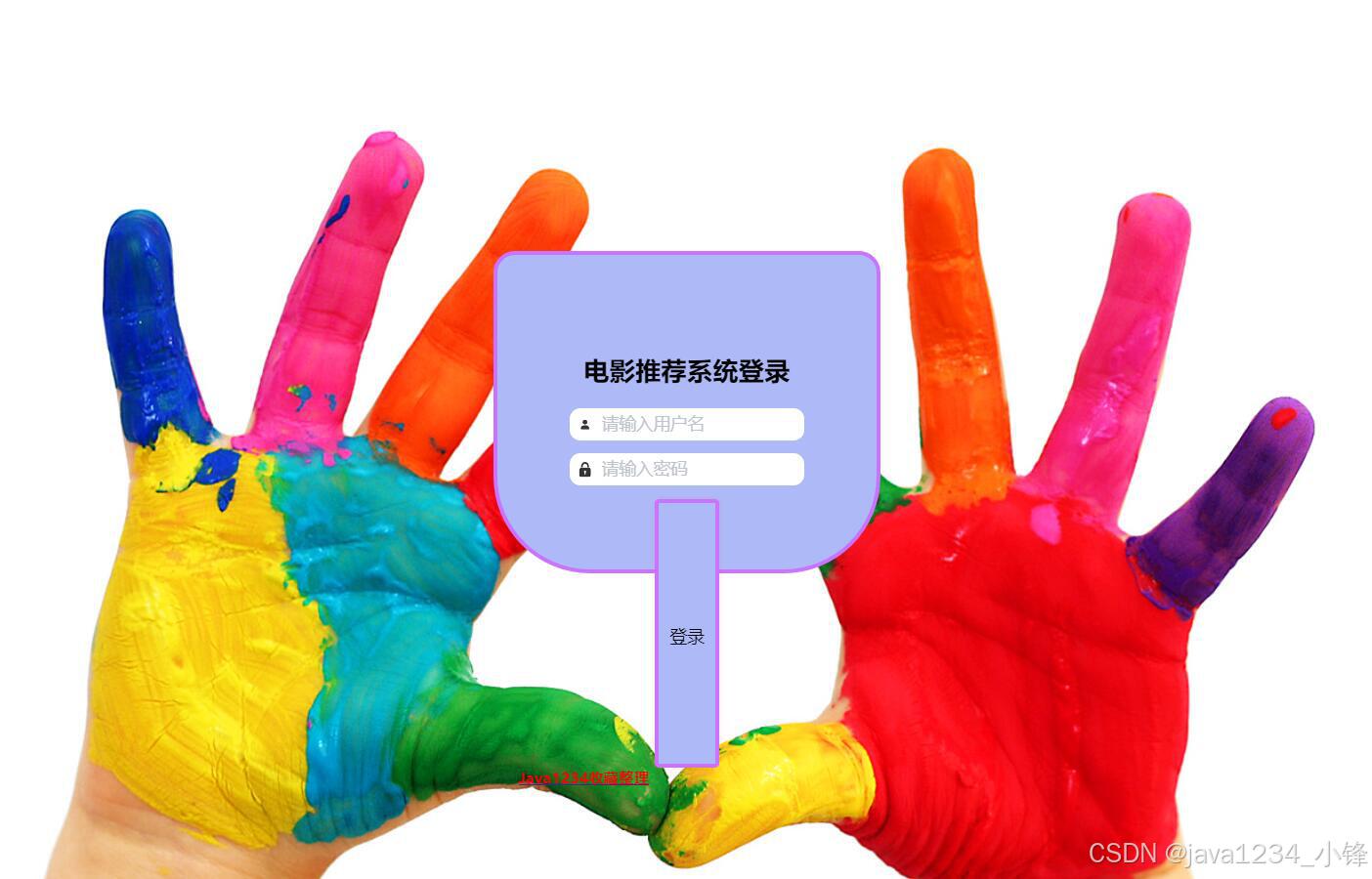
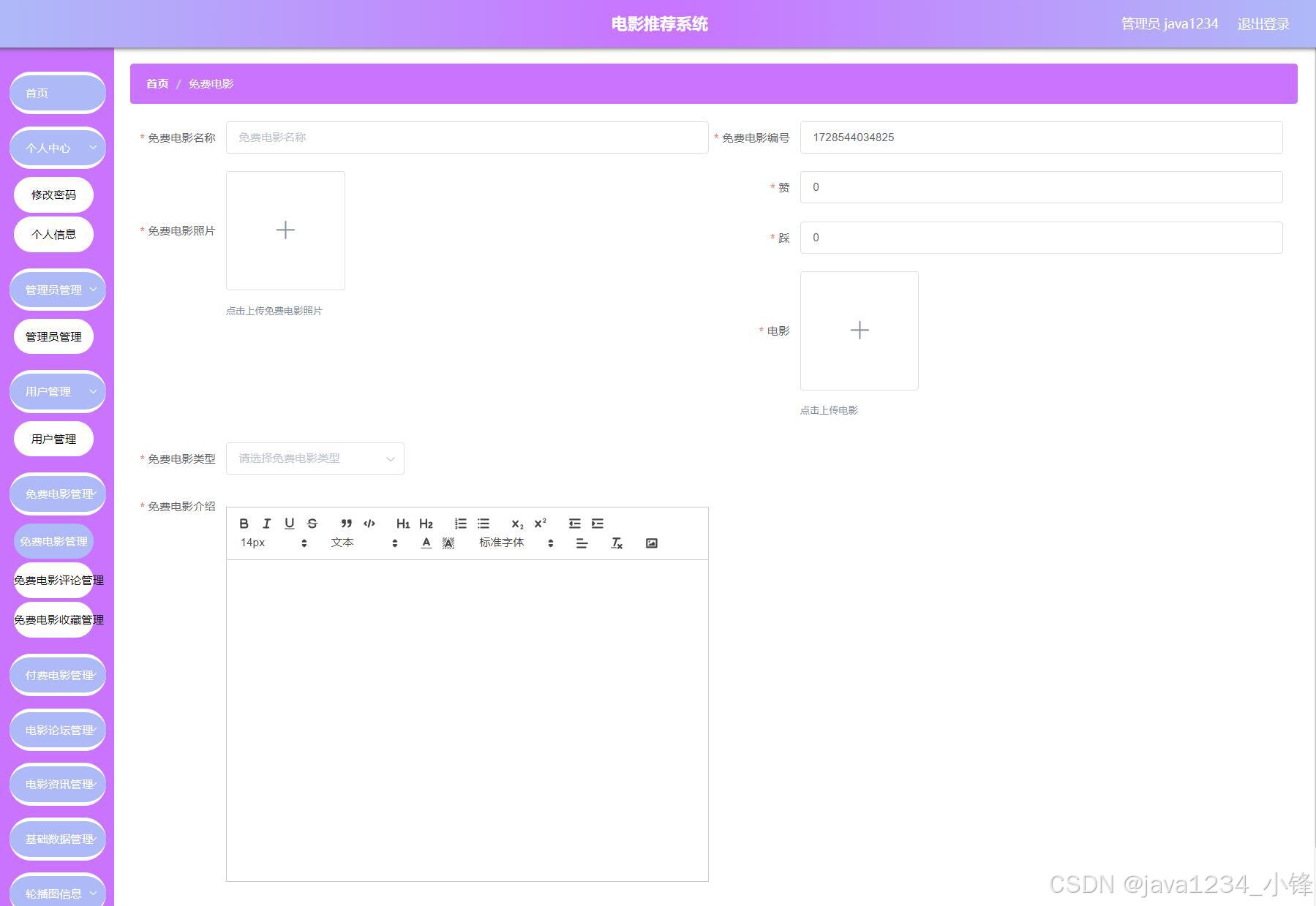
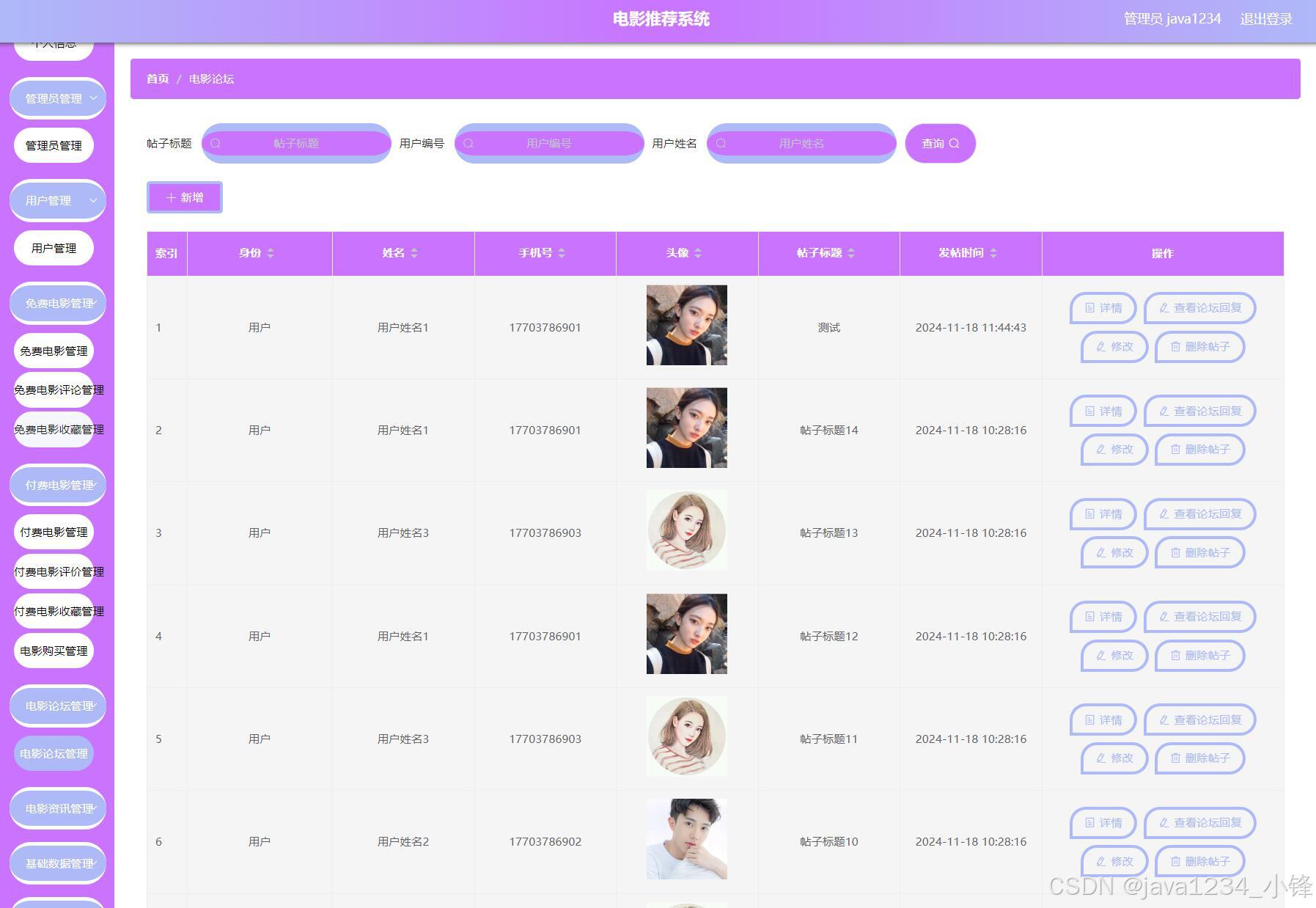
系统展示
部分代码
package com.controller;
import java.util.List;
import java.util.Arrays;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import com.service.UsersService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.UsersEntity;
import com.service.TokenService;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}
<template>
<div>
<div class="container loginIn">
<div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'">
<el-form class="login-form" label-position="left" :label-width="1 == 3 || 1 == 2 ? '30px': '0px'">
<div class="title-container"><h3 class="title">电影推荐系统登录</h3></div>
<el-form-item :style='{"padding":"0","boxShadow":"0 0 6px rgba(0,0,0,0)","margin":"0 auto 12px","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","borderWidth":"0","width":"70%","borderStyle":"solid","height":"auto"}' :label="1 == 3 ? '用户名' : ''" :class="'style'+1">
<span v-if="1 != 3" class="svg-container" style="
color:#333;
line-height:30px;
font-size:14px;
width:30px;
padding:0;
margin:0;
radius:0;
border-width:0;
border-style:solid;
border-color:rgba(0,0,0,0);
background-color:rgba(0,0,0,0);
box-shadow:0 0 6px rgba(0,0,0,0);
}"><svg-icon icon-class="user" /></span>
<el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" />
</el-form-item>
<el-form-item :style='{"padding":"0","boxShadow":"0 0 6px rgba(0,0,0,0)","margin":"0 auto 12px","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","borderWidth":"0","width":"70%","borderStyle":"solid","height":"auto"}' :label="1 == 3 ? '密码' : ''" :class="'style'+1">
<span v-if="1 != 3" class="svg-container" style="color:#333;
line-height:30px;
font-size:14px;
width:30px;
padding:0;
margin:0;
radius:0;
border-width:0;
border-style:solid;
border-color:rgba(0,0,0,0);
background-color:rgba(0,0,0,0);
box-shadow:0 0 6px rgba(0,0,0,0);"><svg-icon icon-class="password" /></span>
<el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" />
</el-form-item>
<el-form-item v-if="roleOptions.length>1" label="角色" prop="loginInRole" class="role" style="display: flex;align-items: center;">
<el-radio
@change="menuChange"
v-for="item in roleOptions"
v-bind:key="item.value"
v-model="rulesForm.role"
:label="item.value"
>{{item.key}}</el-radio>
</el-form-item>
<el-button type="primary" @click="login()" class="loginInBt">{{'1' == '1' ? '登录' : 'login'}}</el-button> <el-form-item class="setting">
<!-- <div class="register" @click="register('yonghu')">用户注册</div>-->
</el-form-item>
</el-form>
</div>
<!--
<el-form-item class="code" :label="3 == 3 ? '验证码' : ''" :class="'style'+3">
<span class="svg-container" style="color:rgba(136, 154, 164, 1);line-height:46px"><svg-icon icon-class="code" /></span>
<el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" />
<div class="getCodeBt" @click="getRandCode(4)" style="height:46px;line-height:46px">
<span v-for="(item, index) in codes" :key="index" :style="{color:item.color,transform:item.rotate,fontSize:item.size}">{{ item.num }}</span>
</div>
</el-form-item>
-->
</div>
</div>
</template>
<script>
import menu from "@/utils/menu";
export default {
data() {
return {
rulesForm: {
username: "",
password: "",
role: "",
code: '',
},
menus: [],
roleOptions: [],
tableName: "",
codes: [{
num: 1,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 2,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 3,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 4,
color: '#000',
rotate: '10deg',
size: '16px'
}],
};
},
mounted() {
let menus = menu.list();
this.menus = menus;
for (let i = 0; i < this.menus.length; i++) {
if (this.menus[i].hasBackLogin=='是') {
let menuItem={};
menuItem["key"]=this.menus[i].roleName;
menuItem["value"]=this.menus[i].tableName;
this.roleOptions.push(menuItem);
}
}
},
created() {
this.getRandCode()
},
methods: {
menuChange(role){
},
register(tableName){
this.$storage.set("loginTable", tableName);
this.$router.push({path:'/register'})
},
// 登陆
login() {
let code = ''
for(let i in this.codes) {
code += this.codes[i].num
}
if ('0' == '1' && !this.rulesForm.code) {
this.$message.error("请输入验证码");
return;
}
if ('0' == '1' && this.rulesForm.code.toLowerCase() != code.toLowerCase()) {
this.$message.error("验证码输入有误");
this.getRandCode()
return;
}
if (!this.rulesForm.username) {
this.$message.error("请输入用户名");
return;
}
if (!this.rulesForm.password) {
this.$message.error("请输入密码");
return;
}
if(this.roleOptions.length>1) {
console.log("1")
if (!this.rulesForm.role) {
this.$message.error("请选择角色");
return;
}
let menus = this.menus;
for (let i = 0; i < menus.length; i++) {
if (menus[i].tableName == this.rulesForm.role) {
this.tableName = menus[i].tableName;
this.rulesForm.role = menus[i].roleName;
}
}
} else {
this.tableName = this.roleOptions[0].value;
this.rulesForm.role = this.roleOptions[0].key;
}
this.$http({
url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
method: "post"
}).then(({ data }) => {
if (data && data.code === 0) {
this.$storage.set("Token", data.token);
this.$storage.set("userId", data.userId);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace({ path: "/index/" });
} else {
this.$message.error(data.msg);
}
});
},
getRandCode(len = 4){
this.randomString(len)
},
randomString(len = 4) {
let chars = [
"a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k",
"l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v",
"w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G",
"H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R",
"S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2",
"2", "4", "5", "6", "7", "8", "9"
]
let colors = ["0", "1", "2","2", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]
let sizes = ['14', '15', '16', '17', '18']
let output = [];
for (let i = 0; i < len; i++) {
// 随机验证码
let key = Math.floor(Math.random()*chars.length)
this.codes[i].num = chars[key]
// 随机验证码颜色
let code = '#'
for (let j = 0; j < 6; j++) {
let key = Math.floor(Math.random()*colors.length)
code += colors[key]
}
this.codes[i].color = code
// 随机验证码方向
let rotate = Math.floor(Math.random()*60)
let plus = Math.floor(Math.random()*2)
if(plus == 1) rotate = '-'+rotate
this.codes[i].rotate = 'rotate('+rotate+'deg)'
// 随机验证码字体大小
let size = Math.floor(Math.random()*sizes.length)
this.codes[i].size = sizes[size]+'px'
}
},
}
};
</script>
<style lang="scss" scoped>
.loginIn {
min-height: 100vh;
position: relative;
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
background-image: url(/dianyingtuijianxitong/img/back-img-bg.jpg);
.loginInBt {
width: 60px;
height: 250px;
line-height: 250px;
margin: 0px auto;
padding: 0;
color: rgba(0, 0, 0, 1);
font-size: 16px;
border-radius: 4px;
border-width: 4px;
border-style: solid;
border-color: var(--publicMainColor);
background-color: var(--publicSubColor);
box-shadow: 0 0 6px rgba(255,0,0,.1);
}
.register {
width: 150px;
height: 25px;
line-height: 25px;
margin: -5px auto 0 ;
padding: 0;
color: rgba(0, 0, 0, 1);
font-size: 12px;
border-radius: 0;
border-width: 3px 0;
border-style: solid;
border-color: var(--publicMainColor);
background-color: var(--publicSubColor);
box-shadow: 0 0 0px rgba(255,0,0,0);
cursor: pointer;
}
.reset {
width: auto;
height: 26px;
line-height: 26px;
margin: 2px;
padding: 0 10px;
color: rgba(0, 0, 0, 1);
font-size: 12px;
border-radius: 0;
border-width: 2px;
border-style: solid;
border-color: var(--publicMainColor);
background-color: var(--publicSubColor);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
.left {
position: absolute;
left: 0;
top: 0;
box-sizing: border-box;
width: 360px;
height: 300px;
margin: -50px 0 0;
padding: 0 20px;
border-radius: 20px 20px 90px 90px;
border-width: 4px;
border-style: solid;
border-color: var(--publicMainColor);
background-color: var(--publicSubColor);
box-shadow: 0 0 0px rgba(30, 144, 255, .8);
.login-form {
background-color: transparent;
width: 100%;
right: inherit;
padding: 0;
box-sizing: border-box;
display: flex;
position: initial;
justify-content: center;
flex-direction: column;
}
.title-container {
text-align: center;
font-size: 24px;
.title {
width: 80%;
height: auto;
line-height: auto;
margin: 330px auto 20px;
padding: 0;
color: rgba(0, 0, 0, 1);
font-size: 24px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
background-color: rgba(0,0,0,0);
box-shadow: 0 0 6px rgba(0,0,0,0);
}
}
.el-form-item {
position: relative;
& /deep/ .el-form-item__content {
line-height: initial;
}
& /deep/ .el-radio__label {
width: auto;
height: 14px;
line-height: 14px;
margin: 0;
padding: 0 0 0 10px;
color: rgba(116, 116, 116, 1);
font-size: 14px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(255, 255, 255, 0);
background-color: rgba(255, 255, 255, 0);
box-shadow: 0 0 6px rgba(255,0,0,0);
text-align: left;
}
& /deep/ .el-radio.is-checked .el-radio__label {
width: auto;
height: 14px;
line-height: 14px;
margin: 0;
padding: 0 0 0 10px;
color: rgba(0, 0, 0, 1);
font-size: 14px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(255, 255, 255, 0);
background-color: rgba(255, 255, 255, 0);
box-shadow: 0 0 6px rgba(255,0,0,0);
text-align: left;
}
& /deep/ .el-radio__inner {
width: 14px;
height: 14px;
margin: 0;
padding: 0;
border-radius: 100%;
border-width: 1px;
border-style: solid;
border-color: #dcdfe6;
background-color: rgba(255, 255, 255, 1);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
& /deep/ .el-radio.is-checked .el-radio__inner {
width: 14px;
height: 14px;
margin: 0;
padding: 0;
border-radius: 100%;
border-width: 1px;
border-style: solid;
border-color: rgba(0, 0, 0, 1);
background-color: rgba(0, 0, 0, 1);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
.svg-container {
padding: 6px 5px 6px 15px;
color: #889aa4;
vertical-align: middle;
display: inline-block;
position: absolute;
left: 0;
top: 0;
z-index: 1;
padding: 0;
line-height: 40px;
width: 30px;
text-align: center;
}
.el-input {
display: inline-block;
// height: 40px;
width: 100%;
& /deep/ input {
background: transparent;
border: 0px;
-webkit-appearance: none;
padding: 0 15px 0 30px;
color: var(--publicMainColor);
height: 40px;
width: 100%;
height: 30px;
line-height: 30px;
margin: 0;
padding: 0 30px;
color: rgba(0, 0, 0, 1);
font-size: 16px;
border-radius: 10px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,0);
background-color: rgba(255, 255, 255, 1);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
}
}
}
.center {
position: absolute;
left: 50%;
top: 50%;
transform: translate3d(-50%,-50%,0);
}
.right {
position: absolute;
left: inherit;
right: 0;
top: 0;
}
.code {
.el-form-item__content {
position: relative;
.getCodeBt {
position: absolute;
right: 0;
top: 50%;
transform: translate3d(0, -50%, 0);
line-height: 40px;
width: 100px;
background-color: rgba(51,51,51,0.4);
color: #fff;
text-align: center;
border-radius: 0 4px 4px 0;
height: 40px;
overflow: hidden;
padding: 0;
margin: 0;
width: 100px;
height: 30px;
line-height: 30px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(64, 158, 255, 1);
background-color: rgba(51, 51, 51, 0.4);
box-shadow: 0 0 6px rgba(255,0,0,0);
span {
padding: 0 5px;
display: inline-block;
font-size: 16px;
font-weight: 600;
}
}
.el-input {
& /deep/ input {
padding: 0 130px 0 30px;
}
}
}
}
.setting {
& /deep/ .el-form-item__content {
// padding: 0 15px;
box-sizing: border-box;
line-height: 32px;
height: 32px;
font-size: 14px;
color: #999;
margin: 0 !important;
display: flex;
.register {
// float: left;
// width: 50%;
text-align: center;
}
.reset {
float: right;
width: 50%;
text-align: right;
}
}
}
.style2 {
padding-left: 30px;
.svg-container {
left: -30px !important;
}
.el-input {
& /deep/ input {
padding: 0 15px !important;
}
}
}
.code.style2, .code.style3 {
.el-input {
& /deep/ input {
padding: 0 115px 0 15px;
}
}
}
.style3 {
& /deep/ .el-form-item__label {
padding-right: 6px;
height: 30px;
line-height: 30px;
}
.el-input {
& /deep/ input {
padding: 0 15px !important;
}
}
}
& /deep/ .el-form-item__label {
width: 30px;
height: 30px;
line-height: 30px;
margin: 0;
padding: 0;
color: #333;
font-size: 14px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,0);
background-color: rgba(0,0,0,0);
box-shadow: 0 0 6px rgba(0,0,0,0);
}
.role {
& /deep/ .el-form-item__label {
width: 56px !important;
height: 80px;
line-height: 80px;
margin: 0;
padding: 0;
color: rgba(153, 153, 153, 1);
font-size: 14px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(64, 158, 255, 1);
background-color: rgba(255, 255, 255, 0);
box-shadow: 0 0 6px rgba(255,0,0,0);
text-align: left;
}
& /deep/ .el-radio {
margin-right: 12px;
color: var(--publicMainColor);
}
}
}
</style>
源码代码
链接:https://pan.baidu.com/s/1bJUHeJSPAJoOgZ9TV8GP3A
提取码:1234