Qt 提供了一套强大的模型/视图框架,允许你以一种非常灵活和高效的方式显示和处理数据。在 Qt 中,表格视图(TableView)和模型(TableModel)是这种框架的一部分,常用于显示和编辑表格数据。
以下是一些基本的概念和步骤,帮助你理解如何在 Qt 中使用表格模型和视图:
-
模型(Model)
模型是数据的抽象表示。在 Qt 中,模型负责存储数据,并提供一种方式来访问这些数据。QAbstractTableModel 是一个常用的基类,用于创建自定义的表格模型。 -
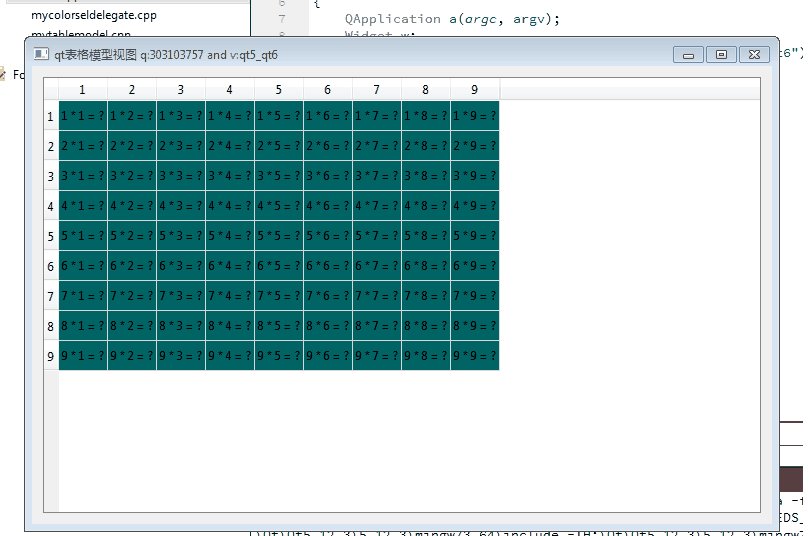
视图(View)
视图是模型的可视化表示。QTableView 是一个表格视图,显示模型中的数据,并允许用户与数据进行交互。 -
代理(Delegate)
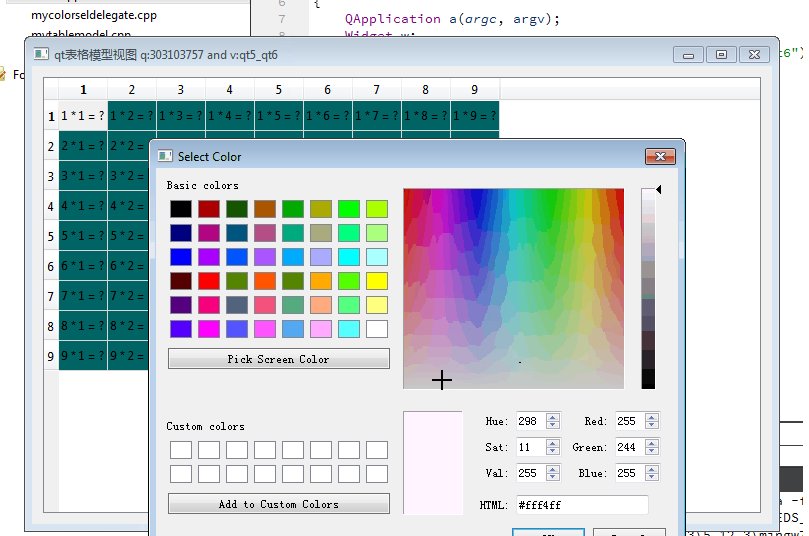
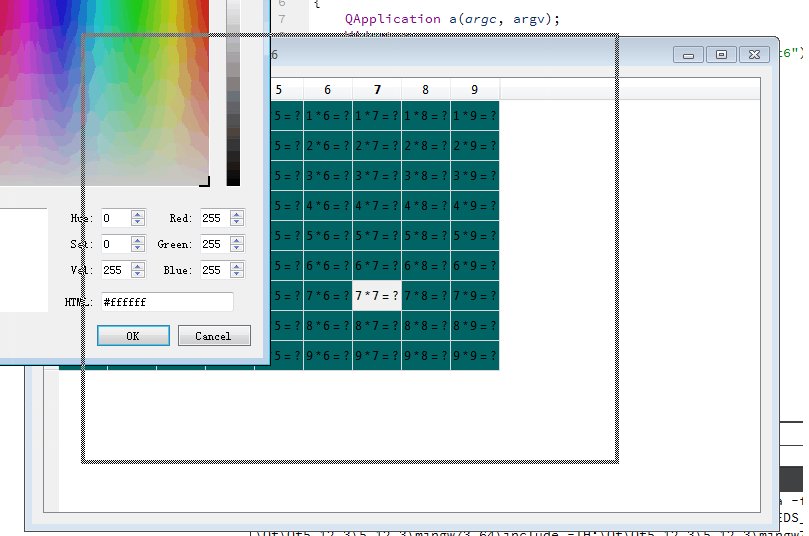
代理用于自定义视图中的单元格的显示和编辑方式。QStyledItemDelegate 或自定义的 QItemDelegate 可以用于此目的。 -
编辑器(Editor)
编辑器是用于编辑单元格的组件。例如,QLineEdit 可以用于编辑文本。 -
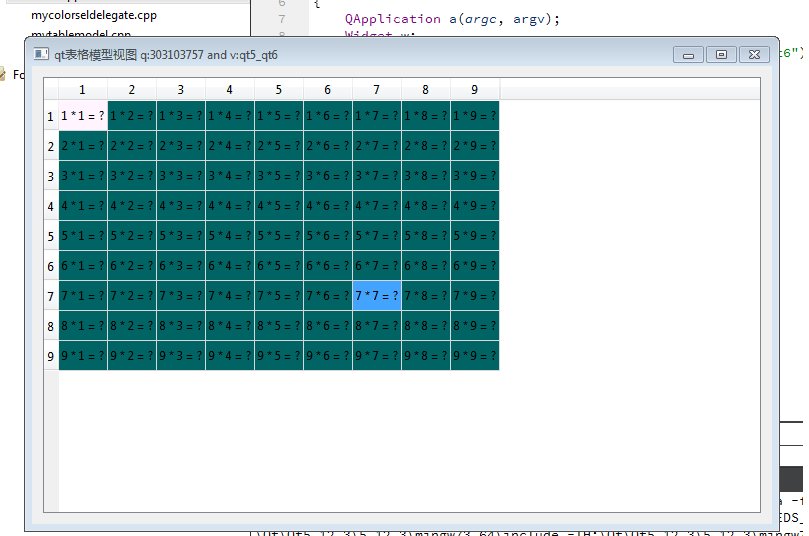
选择模型(Selection Model)
选择模型用于管理用户在视图中的选择。
#include "mytablemodel.h"
#include <QtMath>
#include <QColor>
MyTableModel::MyTableModel(QObject *parent) : QAbstractTableModel(parent)
{
m_columnNum=9;
}
void MyTableModel::setInitData(QList<CellInfo*>& data)
{
//重置model数据之前调用beginResetModel,此时会触发modelAboutToBeReset信号
beginResetModel();
//重置model中的数据
m_datas = data;
m_rowNum = ceil(data.size()*1.0/m_columnNum); //行数=数据总数/列数,然后向上取整
//数据设置结束后调用endResetModel,此时会触发modelReset信号
endResetModel();
}
int MyTableModel::rowCount(const QModelIndex &parent) const
{
if (parent.isValid()) {
return 0;
} else {
return m_rowNum;
}
}
int MyTableModel::columnCount(const QModelIndex &parent) const
{
if (parent.isValid()) {
return 0;
} else {
return m_columnNum;
}
}
QVariant MyTableModel::data(const QModelIndex &index, int role) const
{
if (!index.isValid()) {
return QVariant();
}
if(index.row()*m_columnNum+index.column() < m_datas.count())
{
if (role == Qt::DisplayRole || role == Qt::EditRole) {
return m_datas[index.row()*m_columnNum+index.column()]->content;//数据的呈现形式
}
else if(role == Qt::BackgroundColorRole){
return m_datas[index.row()*m_columnNum+index.column()]->bgColor;//单元格背景色
}
else if (role == Qt::TextAlignmentRole) { //对其方式
return Qt::AlignCenter;
}
else if(role == Qt::ToolTipRole){
return m_datas[index.row()*m_columnNum+index.column()]->toolTip;//数据的提示信息
}
else if(role == Qt::UserRole)
{
return QVariant::fromValue(m_datas[index.row()*m_columnNum+index.column()]);
}
}
return QVariant();
}
Qt::ItemFlags MyTableModel::flags(const QModelIndex &index) const
{
if (!index.isValid())
return Qt::NoItemFlags;
return Qt::ItemIsEnabled|Qt::ItemIsSelectable|Qt::ItemIsEditable;
}
bool MyTableModel::setData(const QModelIndex &index, const QVariant &value, int role)
{
if(index.row()*m_columnNum+index.column() < m_datas.count())
{
if (index.isValid() && role == Qt::EditRole)
{
m_datas[index.row()*m_columnNum+index.column()]->content = value.value<QString>();
emit dataChanged(index, index, QVector<int>() << role); //发送信号触发刷新
return true;
}
if (index.isValid() && role == Qt::BackgroundColorRole)
{
m_datas[index.row()*m_columnNum+index.column()]->bgColor = value.value<QColor>();
emit dataChanged(index, index, QVector<int>() << role); //发送信号触发刷新
return true;
}
}
return false;
}