目录
log4js基本使用
安装log4js
npm install log4js
配置控制台输出和文件输出
const log4js = require('log4js')
log4js.configure({
appenders: {
consoleOut: {
type: 'console', // 控制台输出
layout: {
type: 'colored', // 使用color模式让控制台输出分类更加鲜明
},
},
fileOut: {
type: 'file',
filename: `${__dirname}/../../logs/logger`, // 要打入到文件的位置
pattern: 'yyyy-MM-dd.log', // 使用正则将日志分按天或者月分为不同文件
alwaysIncludePattern: true, // 当为 true 时,log 文件名会包含之前设置的 pattern 信息 (默认为 false,但是强烈建议开启)
},
},
categories: {
default: {
appenders: ['consoleOut', 'fileOut'],
// 通过环境变量设置不同的日志级别
level: process.env.NODE_ENV === 'development' ? 'all' : 'info',
},
},
})
const logger = log4js.getLogger('default')
logger.debug('debug log')
logger.info('info log')
logger.warn('warn log')
logger.error('error log')
logger.fatal('fatal log')
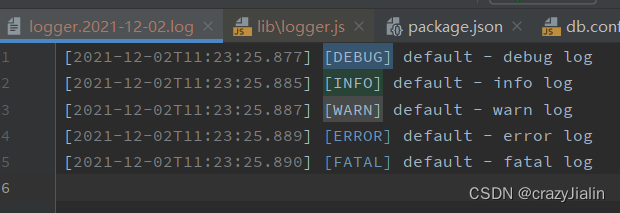
结果:
log4js配置介绍
通过上边的示例,我们能看到配置中包含了 appender(输出位置)和 category(策略),下面分别介绍这两个的配置
appender(输出位置)
appenders: {
consoleOut: {
type: 'console',
layout: {
type: 'colored', // 使用color模式让控制台输出分类更加鲜明
},
},
fileOut: {
type: 'file', // 输出到文件
filename: `${__dirname}/../../logs/logger`, // 输出位置
pattern: 'yyyy-MM-dd.log', // 配置保存的规则,可以将日志按照不同规则分为不同文件
alwaysIncludePattern: true, // 当为 true 时,log 文件名会包含之前设置的 pattern 信息 (默认为 false,但是强烈建议开启)
},
error: {
type: 'file',
filename: `${__dirname}/../../logs/error.log`,
alwaysIncludePattern: true,
},
},
-
每个对象名称(key)是对输出方式的一种定义,名称可以自定义,比如这里的‘consoleOut’和‘default’;
-
type指的是日志输出方式,有控制台输出和文件输出,分别对应 ‘console’,‘file’; -
layout是log4js提供给用户定义输出内容的自定义功能,包括其中包括4个属性;- messagePassThrough:仅仅输出日志的内容;
- basic:在日志的内容前面会加上时间、日志的级别和类别,通常日志的默认 layout;
- colored/coloured:在 basic 的基础上给日志加上颜色,appender Console 默认使用的就是这个 layout;
- pattern:这是一种特殊类型,可以通过它来定义任何你想要的格式。
-
filename, type为file时规定的输出日志文件位置及名称; -
pattern对输出文件名称的定义,可以按照示例中将日志文件按照日期来划分; -
alwaysIncludePattern配合pattern使用,让文件名称保函pattern内容;
categories(策略)
categories: {
default: {
appenders: ['consoleOut', 'fileOut'],
// 通过环境变量设置不同的日志级别
level: process.env.NODE_ENV === 'development' ? 'all' : 'info',
},
}
- 同样的,每个对象名称(key)是对策略的一种定义,如这里的‘default’;
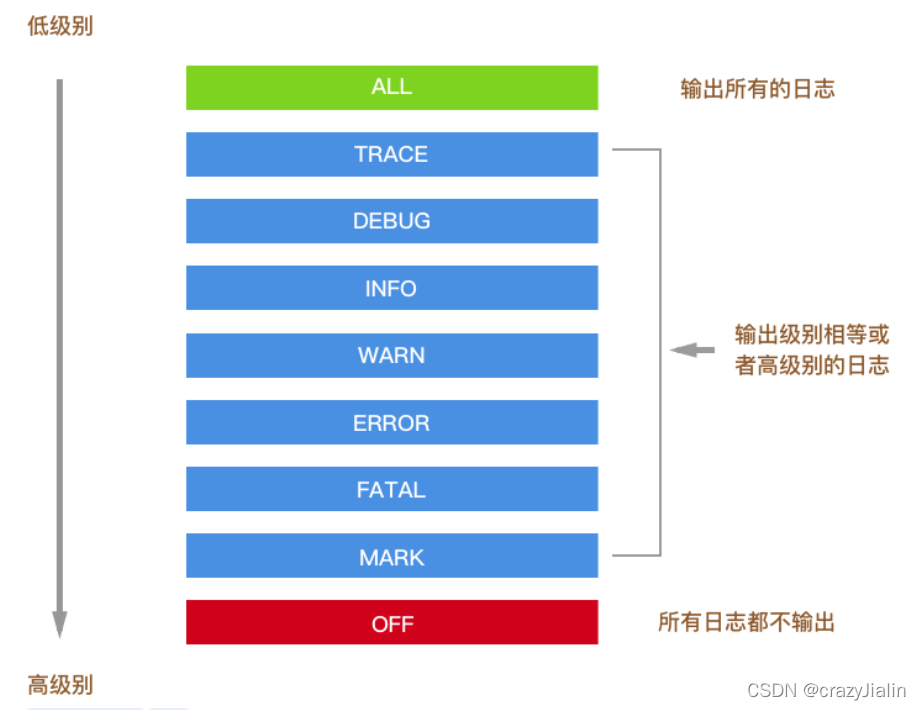
appenders,数组,可以将appenders中定义的名称写到这里,也就说明使用当前策略的话,则采用你定义的这两种输出方式;level, 输出日志的级别,具体级别参数如下图所示,向高级别包含,若level设置为info,则包含:info、warn、error、fatal、mark
不同级别的日志输出至不同文件
若是需要将不同级别的日志输出到不同文件内,则首先我们需要配置不同的策略,并设置不同的级别,然后设置两个logger,并将两个logger整合到一起,这样外部使用就可以不用特意选择logger,这里我需要将日志从warn分为两种,代码如下:
封装logger.js
// logger.js
const log4js = require('log4js')
log4js.configure({
appenders: {
consoleOut: {
type: 'console',
layout: {
type: 'colored',
},
},
default: {
type: 'file',
filename: `${__dirname}/../../logs/logger`,
pattern: 'yyyy-MM-dd.log',
alwaysIncludePattern: true, // 当为 true 时,log 文件名会包含之前设置的 pattern 信息 (默认为 false,但是强烈建议开启)
},
error: {
type: 'file',
filename: `${__dirname}/../../logs/error.log`,
alwaysIncludePattern: true,
},
},
categories: {
default: {
appenders: ['consoleOut', 'default'],
level: 'all',
},
error: {
appenders: ['consoleOut', 'error'],
level: 'warn',
},
},
})
const defaultLogger = log4js.getLogger('default') // 普通级别的logger,输出到控制台和日期分类的文件
const errorLogger = log4js.getLogger('error') // 错误信息的logger,输出到控制台和error.log中
module.exports = {
// info及以下级别的日志采用default策略,使用call函数改变this指向,否则会导致logger内部this指向报错
trace() {
return defaultLogger.trace.call(defaultLogger, ...arguments)
},
debug() {
return defaultLogger.debug.call(defaultLogger, ...arguments)
},
info() {
return defaultLogger.info.call(defaultLogger, ...arguments)
},
// warn及以上的日志采用error策略
warn() {
errorLogger.warn.call(errorLogger, ...arguments)
},
error() {
errorLogger.error.call(errorLogger, ...arguments)
},
fatal() {
errorLogger.fatal.call(errorLogger, ...arguments)
},
mark() {
errorLogger.mark.call(errorLogger, ...arguments)
},
}
使用
// index.js
const logger = require('./src/utils/logger')
logger.trace('trace log')
logger.debug('debug log')
logger.info('info log')
logger.warn('warn log')
logger.error('error log')
logger.fatal('fatal log')
logger.mark('mark log')
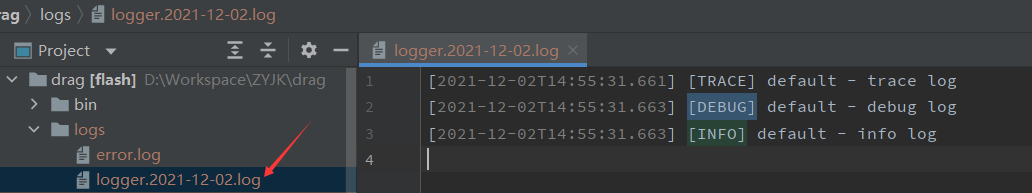
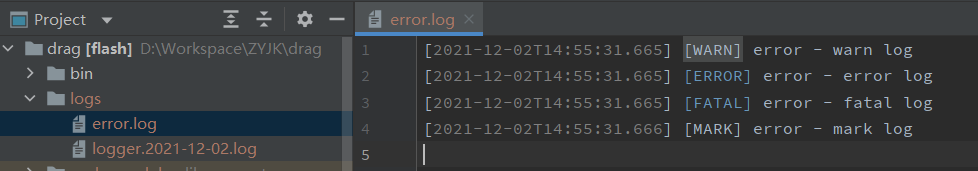
结果
搞定,拿走不谢。