table表格点击操作项会和点击行方法冲突
问题描述
使用Ant Design of Vue组件库中的Table组件,实现点击某一行,选定这一行。由于表格中后面有操作框,在点击操作框时,会和点击行的方法冲突,出现操作之外的选定或者取消数据效果。
问题原因
感觉上是点击穿透造成,所以在操作框外侧的标签上添加了stop修饰符。禁止点击穿透。
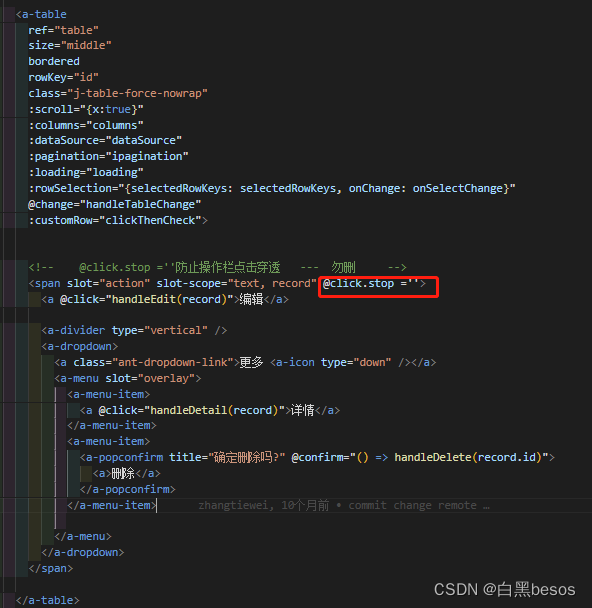
代码截图展示
顺便展示table表格点击行选择的代码
html部分
<a-table
ref="table"
size="middle"
rowKey="id"
class="j-table-force-nowrap"
:scroll="{x:true}"
:columns="columns"
:dataSource="dataSource"
:loading="loading"
:rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onSelectChange}"
@change="handleTableChange"
:customRow="clickThenCheck"> //主要是这行代码,对每一行的点击进行处理
</a-table>
js部分
clickThenCheck(record) {
//处理点击表格,选择取消该行
return {
on: { //点击行绑定这一行的点击事件
click: () => {
let selectedRowKeys = this.selectedRowKeys //声名两个字段承接处理过的数据
let selectionRows = this.selectionRows
//以下内容为查重和数据增删,自行编写,我这里贴出来是为了自己以后用起来方便
if(this.selectedRowKeys.join(',').indexOf(record.id) > -1 ) {
this.selectedRowKeys.forEach( (ele, idx) => {
if( ele == record.id ) {
selectedRowKeys.splice( idx, 1 )
}
})
this.selectionRows.forEach( (ele,idx) => {
if( ele.id == record.id ) {
selectionRows.splice( idx, 1 )
}
})
}else {
selectedRowKeys.push(record.id)
selectionRows.push(record)
}
this.selectedRowKeys = selectedRowKeys
this.selectionRows = selectionRows
}
}
};
},