第一步安装node
1、安装nodejs:https://nodejs.org/zh-cn/download/releases/
一、Window系统配置:
打开命令窗口,进入当前工程目录
npm配置淘宝镜像:npm config set registry http://registry.npm.taobao.org/
npm安装parcel-bundler:npm install -g parcel-bundler
运行工程:npm run dev
第二部、安装 Webpack:
npm install --save-dev webpack webpack-cli webpack-dev-server
wiindows 打包方法
第三步进入网站所在目录
四、准住环境,加速
nrm use npm
nrm use taobao
nrm use yarn
// 切淘宝镜像
npm config set registry http://registry.npm.taobao.org/
// 切默认官方镜像地址
npm config set registry https://registry.npmjs.org/
五、准住环境,可以打包html,css,png,js
npm install style - loader css - loader - D
----
npm install file - loader url - loader - D
---
npm install file - loader url - loader - D
npm install html - webpack - plugin - D
六、初始化配置文件
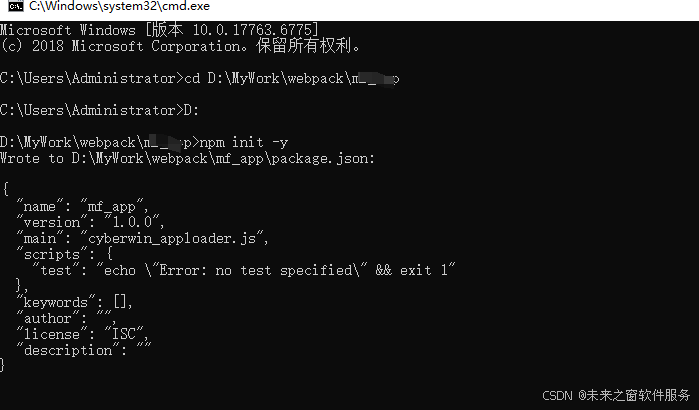
npm init -y
{
"name": "mf_app",
"version": "1.0.0",
"main": "cyberwin_apploader.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"dependencies": {
"-": "^0.0.1",
"css": "^3.0.0",
"D": "^1.0.0",
"file": "^0.2.2",
"html": "^1.0.0",
"loader": "^2.1.1",
"plugin": "^0.3.3",
"style": "^0.0.3",
"url": "^0.11.4",
"webpack": "^5.97.1"
}
}
七、执行准备
项目目录下,新建config文件夹,用于存放配置文件;src文件夹,用于存放源码;out文件夹,用于存放打包生成文
八、配置文件
const path=require('path'); //调用node.js中的路径
module.exports={
entry:{
index:'./src/js/index.js' //需要打包的文件
},
output:{
filename:'[name].js', //输入的文件名是什么,生成的文件名也是什么
path:path.resolve(__dirname,'../out') //指定生成的文件目录
},
mode:"development" //开发模式,没有对js等文件压缩,默认生成的是压缩文件
}
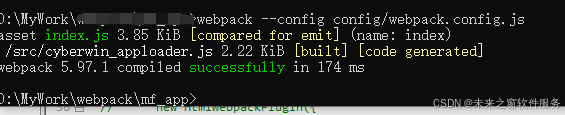
九、执行命令
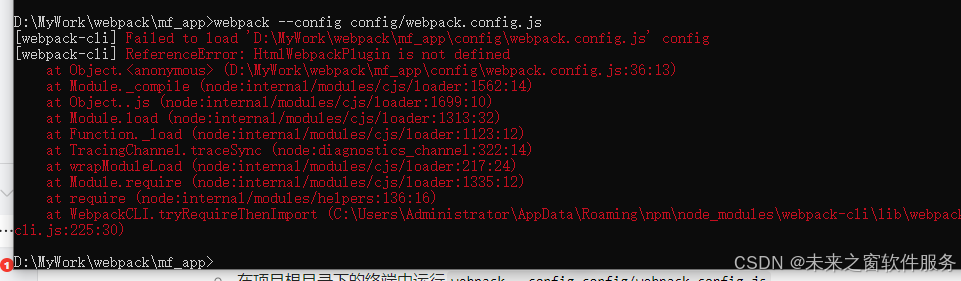
webpack --config config/webpack.config.js