最近想要在本地用flask框架创建网页,在网页端与远程开发板进行交互,里面有一项需求就是当我点击网页端的按钮时,开发板会执行相应的脚本文件进行预警。以下演示如何使用Python的Paramiko库来通过SSH连接开发板实现上述功能。
主要的代码思路如下:
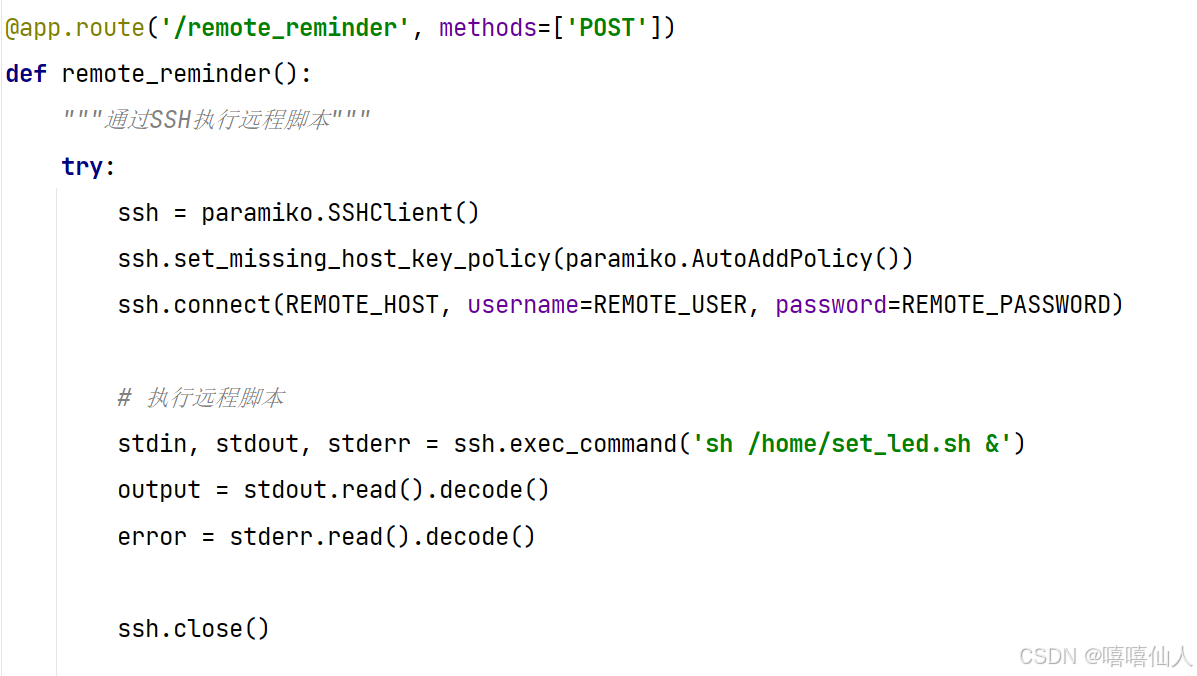
@app.route('/remote_reminder', methods=['POST'])
def remote_reminder():
"""通过SSH执行远程脚本"""
try:
# 创建SSH客户端实例
ssh = paramiko.SSHClient()
# 设置SSH客户端的主机密钥策略为AutoAddPolicy,即自动添加新主机的密钥到本地的HostKeys对象中
ssh.set_missing_host_key_policy(paramiko.AutoAddPolicy())
# 使用提供的远程主机地址、用户名和密码进行SSH连接
ssh.connect(REMOTE_HOST, username=REMOTE_USER, password=REMOTE_PASSWORD)
# 通过SSH在远程主机上执行脚本 'sh /home/set_led.sh &'
# '&' 表示在后台运行脚本,避免阻塞
stdin, stdout, stderr = ssh.exec_command('sh /home/set_led.sh &')
# 读取执行命令的标准输出,并将其解码为字符串
output = stdout.read().decode()
# 读取执行命令的错误输出,并将其解码为字符串
error = stderr.read().decode()
# 关闭SSH连接
ssh.close()
# 如果有错误信息,将错误信息返回并设置HTTP状态码为500
if error:
return jsonify({"status": "error", "message": error}), 500
# 如果没有错误信息,将执行结果返回并设置HTTP状态码为200
return jsonify({"status": "success", "message": output})
except Exception as e:
# 捕获所有异常,并返回错误信息,HTTP状态码为500
return jsonify({"status": "error", "message": str(e)}), 500
这里我们通过SSH连接开发板,提起那需要设置好端口用户名和密码
REMOTE_HOST = '192.168.43.101' # 开发板的IP地址
REMOTE_USER = 'root' # SSH登录用户名
REMOTE_PASSWORD = '123456' # SSH登录密码然后再在index.html文件中将点击事件和按钮进行关联
document.getElementById('reminderBtn').addEventListener('click', function() {
fetch('{{ url_for("remote_reminder") }}', { method: 'POST' })
.then(response => response.json())
.then(data => {
alert("远程提醒已发送!");
});
});在以上的例子中,flask是服务器端,而本地网页浏览器和远程开发板都是客户端,当点击网页时浏览器向flask服务器发送http请求,此时flask服务器接受请求,并向另一个客户端——远程开发板发送指令。
因为之前尝试过实时传输视频的通信,当时使用的是websocket通信,这次使用的是http通信,下面对这两种网络通信方式进行总结区分:
(1)通信模式
HTTP是请求——响应的单向通信,客户端(如浏览器)发送一个请求到服务器,服务器处理请求并返回响应。
WebSocket是全双工的通信。客户端和服务端可以同时收发数据。
(2)连接方式
HTTP是短连接的,每次请求后都会断开
WebSocket是长连接的,一旦连接成功,将保持开放,允许持续的双向通信
(3)协议层
HTTP是应用层协议,建立在TCP之上,使用TCP作为传输层协议
WebSocket是传输层协议。在初次连接时,WebSocket通过HTTP协议进行握手,一旦握手之后,切换到WebSocket协议。
(4)数据传输效率
HTTP每次请求都要附带完整的HTTP头信息,增加通信的开销。
WebSocket握手成功后会切换到WebSocket协议。后续的通信只需要传输数据帧,而不需要HTTP头信息。
(5)应用场景
HTTP适用于web浏览器和web服务器的交互
WebSocket适用于实时更新和双向通信的应用