目录
本文介绍与图像显示有观点几种控件及其用法,包括专门用于显示图片的图像视图以及若干缩放类型效果,支持显示图片的按钮控件——图像按钮,如何在按钮上同事显示文本和图标等。
图像视图 ImageView
显示文本用到了文本视图TextView,显示图像则用到图像视图ImageView。由于图像通常保存为单独的图片文件,因此需要先把图片放到res/drawable目录中,然后再去引用该图片的资源名称。XML文件通过属性android:src设置图片资源,属性值格式形如“@drawable/不含拓展名的图片名称”。
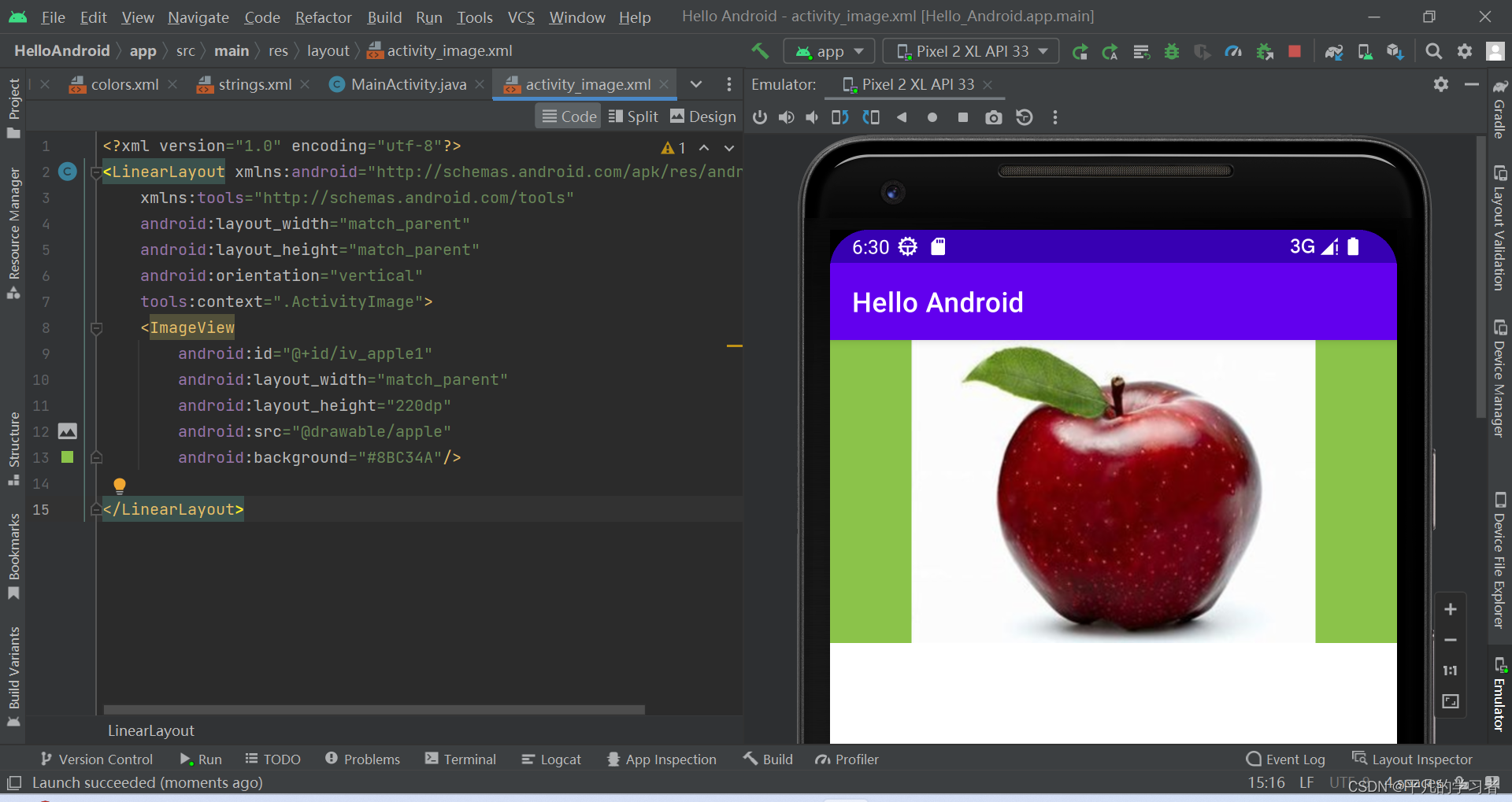
<ImageView
android:id="@+id/iv_apple1"
android:layout_width="match_parent"
android:layout_height="220dp"
android:src="@drawable/apple"
android:background="#8BC34A"/>ImageView本身默认图片居中显示,不管图片多大或多小,都会保持宽高比自动缩放图片,使之刚好够着ImageView边界。这种缩放类型在XML文件中通过属性android:scaleType定义,其默认值为fitCenter。
| 缩放类型的取值说明 | |
|---|---|
| XML中的缩放类型 | 说 明 |
| fitCenter | 保持宽高比例,缩放图片使其位于视图中间 |
| centerCrop | 缩放图片使其充满视图(超出部分会被裁剪),并位于视图中间 |
| centerInside | 保持宽高比例,缩小图片使之位于视图中间(只缩小不放大) |
| center | 保持图片原始尺寸,并使其位于视图中间 |
| fitXY | 缩放图片使其正好填满视图(图片可能被拉伸变形) |
| fitStart | 保持宽高比例,缩放图片使其位于视图上方或左侧 |
| fitEnd | 保持宽高比例,缩放图片使其位于视图下方或右侧 |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ActivityImage">
<ImageView
android:id="@+id/iv_apple1"
android:layout_width="match_parent"
android:layout_height="70dp"
android:src="@drawable/apple"
android:background="#8BC34A"
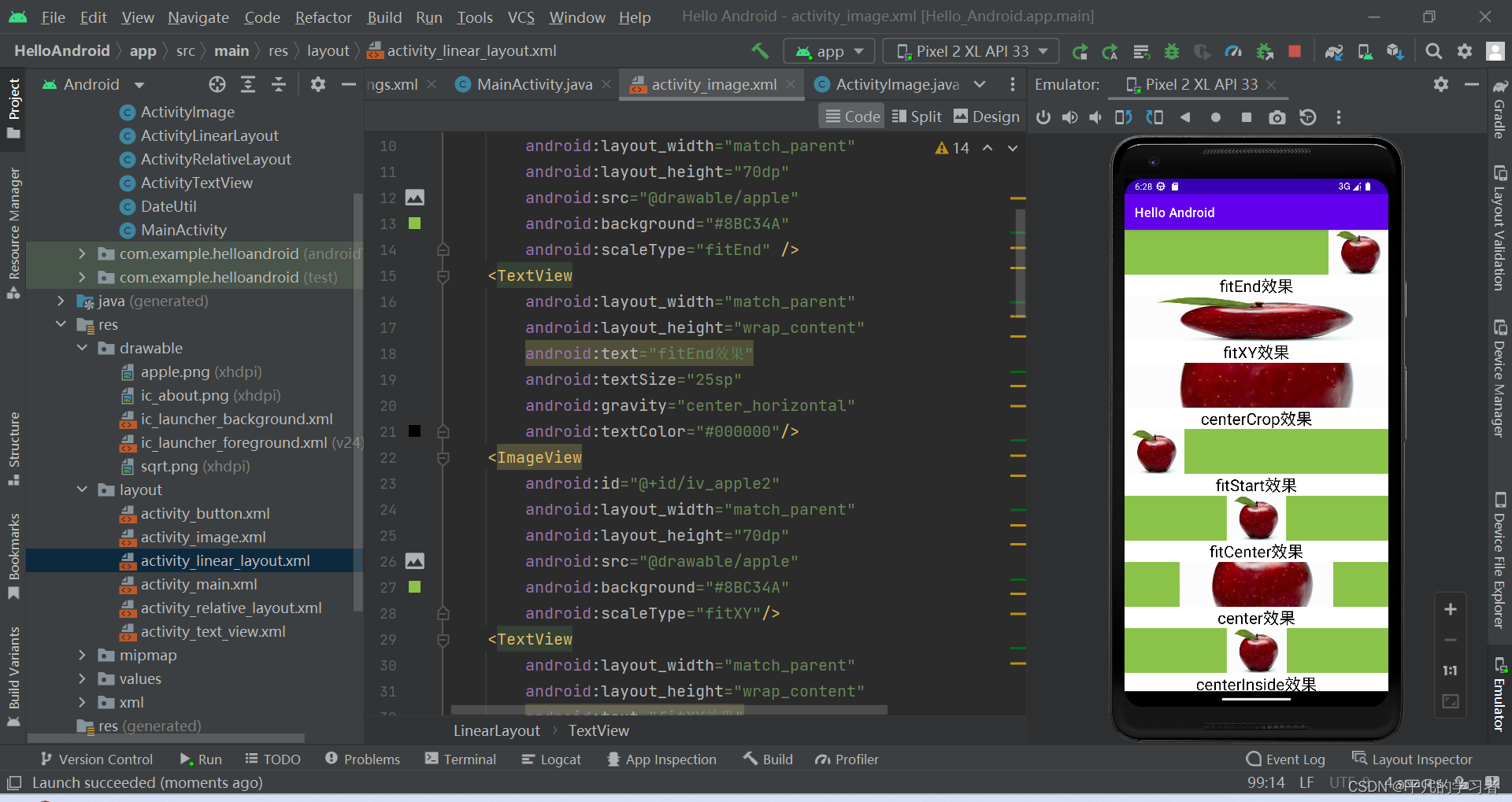
android:scaleType="fitEnd" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="fitEnd效果"
android:textSize="25sp"
android:gravity="center_horizontal"
android:textColor="#000000"/>
<ImageView
android:id="@+id/iv_apple2"
android:layout_width="match_parent"
android:layout_height="70dp"
android:src="@drawable/apple"
android:background="#8BC34A"
android:scaleType="fitXY"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="fitXY效果"
android:textSize="25sp"
android:gravity="center_horizontal"
android:textColor="#000000"/>
<ImageView
android:id="@+id/iv_apple3"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#8BC34A"
android:src="@drawable/apple"
android:scaleType="centerCrop"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="centerCrop效果"
android:textSize="25sp"
android:gravity="center_horizontal"
android:textColor="#000000"/>
<ImageView
android:id="@+id/iv_apple4"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#8BC34A"
android:src="@drawable/apple"
android:scaleType="fitStart"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="fitStart效果"
android:textSize="25sp"
android:gravity="center_horizontal"
android:textColor="#000000"/>
<ImageView
android:id="@+id/iv_apple5"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#8BC34A"
android:src="@drawable/apple"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="fitCenter效果"
android:textSize="25sp"
android:gravity="center_horizontal"
android:textColor="#000000"/>
<ImageView
android:id="@+id/iv_apple6"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#8BC34A"
android:src="@drawable/apple"
android:scaleType="center"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="center效果"
android:textSize="25sp"
android:gravity="center_horizontal"
android:textColor="#000000"/>
<ImageView
android:id="@+id/iv_apple7"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#8BC34A"
android:src="@drawable/apple"
android:scaleType="centerInside"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="centerInside效果"
android:textSize="25sp"
android:gravity="center_horizontal"
android:textColor="#000000"/>
</LinearLayout>图像按钮 ImageButton
Button是文本按钮,ImageButton是显示图像的图像按钮,ImageButton继承了ImageView拥有的属性和方法,区别在于ImageButton有个按钮背景。ImageButton同样拥有点击事件和长按事件。
Button和ImageButton还有下列差异:
- Button即可显示文本也可显示图片(通过setBackagroundResource方法设置背景图片),而ImageButton只能显示图片不能显示文本。
- ImageButton上的图片可以按比例缩放,而Button通过设置背景的图像会拉伸变形,因为背景图采取fitXY方式,无法按比例缩放。
- Button只能靠背景显示一张图片,而ImageButton可分别在前景和背景显示图片,从而实现两张图片叠加的效果。
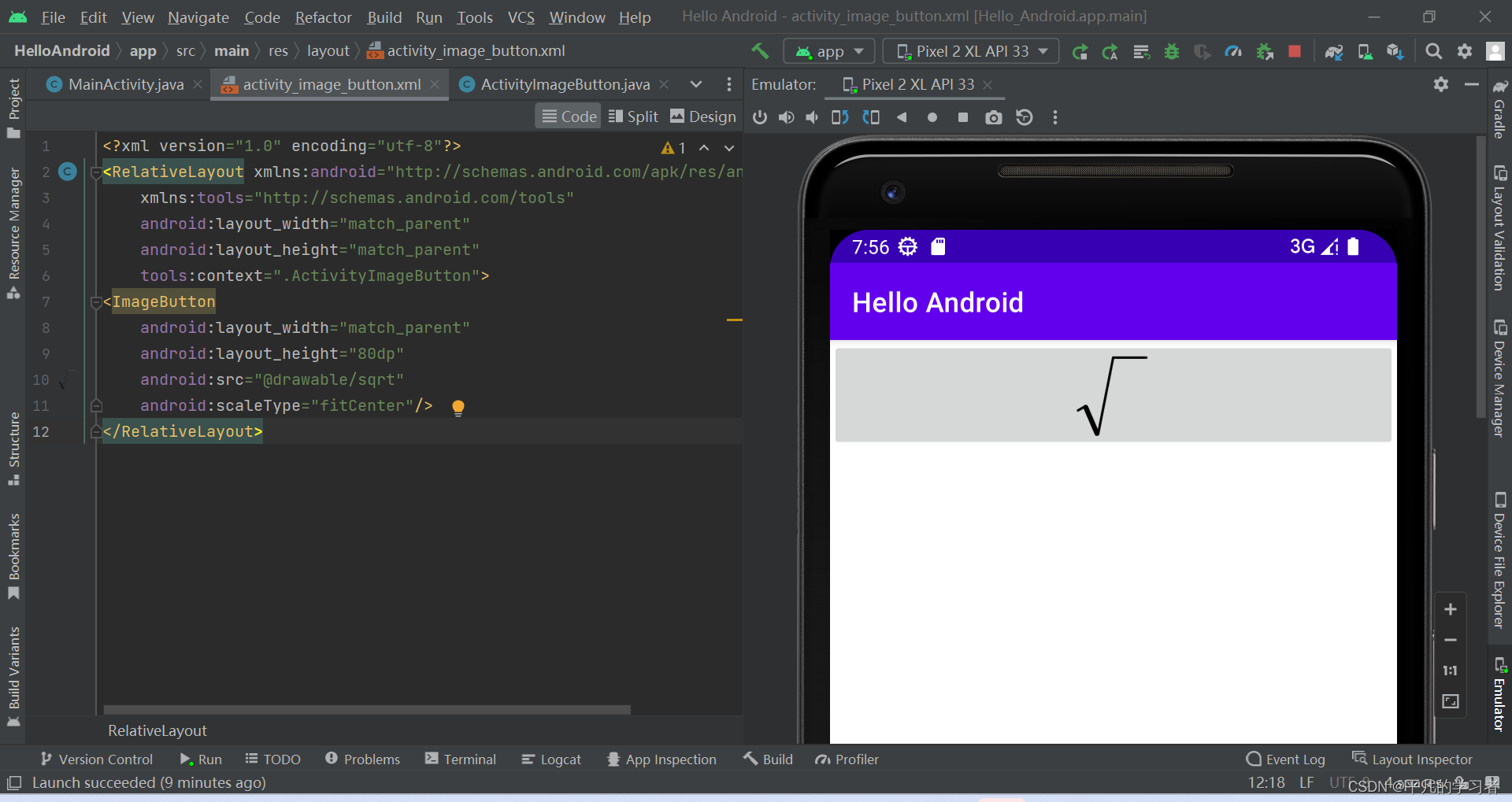
图像按钮ImageButton默认的缩放类型为center(保持原尺寸不缩放图片),若图片过大,将无法显示整张图片,为避免此状况,XML文件中的ImageButton标签必须指定fitCenter的缩放类型。
<ImageButton
android:id="@+id/ib_sqrt"
android:layout_width="match_parent"
android:layout_height="80dp"
android:src="@drawable/sqrt"
android:scaleType="fitCenter"/>同时展示文本与图像
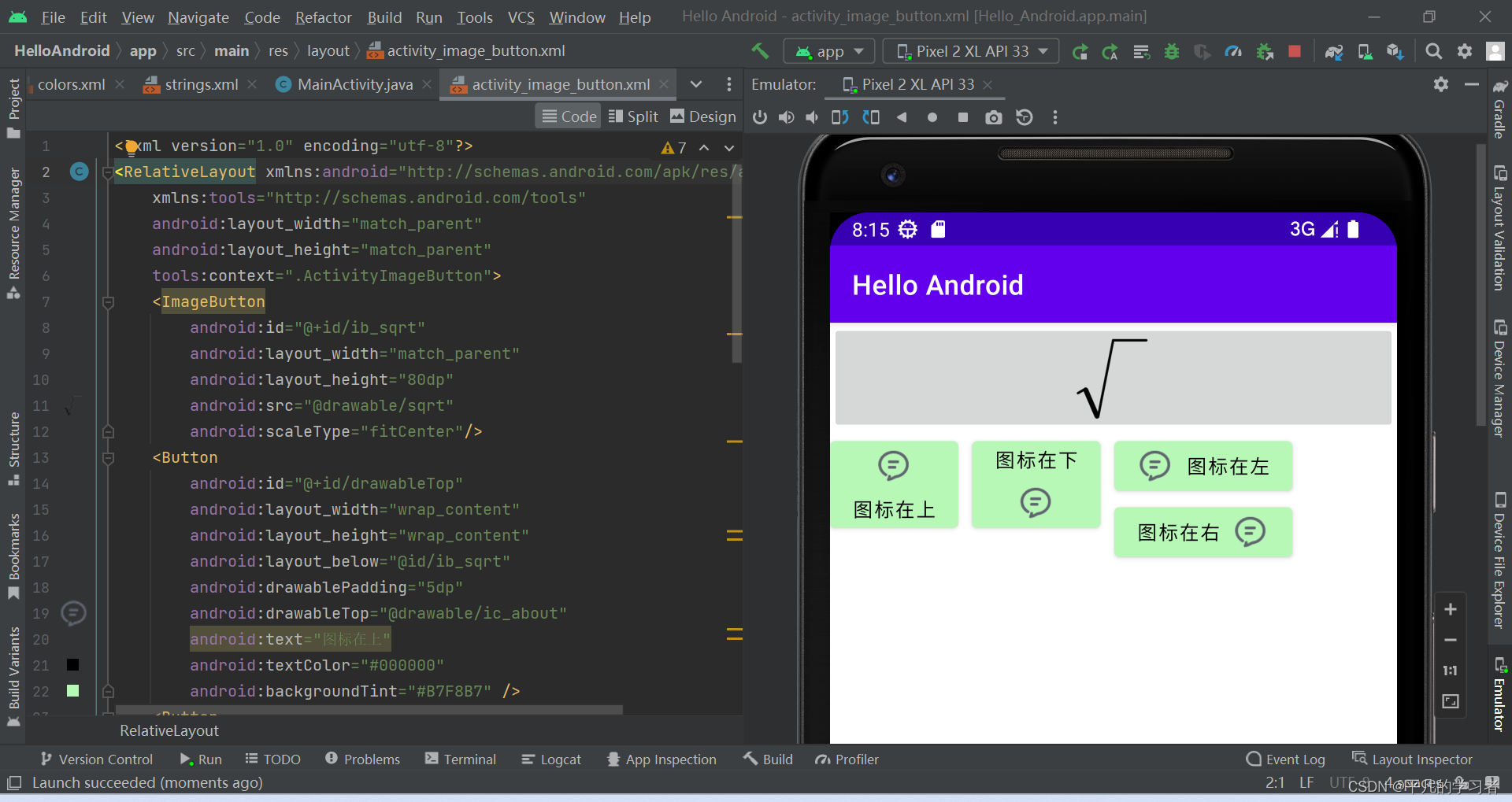
想要在文字周围放置图片,有个既简单又灵活的办法,使用Button就能实现。Button提供了几个与图标有关的属性,通过这些属性即可文字旁边的图标。
- drawableTop:指定文字上方的图片。
- drawableBottom:指定文字下方的图片。
- drawableLeft:指定文字左方的图片。
- drawableRight:指定文字右方的图片。
- drawablePadding:指定图片与文字的间距。
<Button
android:id="@+id/drawableTop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ib_sqrt"
android:drawablePadding="5dp"
android:drawableTop="@drawable/ic_about"
android:text="图标在上"
android:textColor="#000000"
android:backgroundTint="#B7F8B7" />
<Button
android:id="@+id/drawableBottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@id/drawableTop"
android:layout_below="@id/ib_sqrt"
android:layout_marginStart="10dp"
android:backgroundTint="#B7F8B7"
android:drawableBottom="@drawable/ic_about"
android:text="图标在下"
android:textColor="#000000"/>
<Button
android:id="@+id/drawableLeft"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@id/drawableBottom"
android:layout_below="@id/ib_sqrt"
android:layout_marginStart="10dp"
android:backgroundTint="#B7F8B7"
android:drawableLeft="@drawable/ic_about"
android:text="图标在左"
android:textColor="#000000"/>
<Button
android:id="@+id/drawableRight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@id/drawableBottom"
android:layout_below="@id/drawableLeft"
android:layout_marginStart="10dp"
android:backgroundTint="#B7F8B7"
android:drawableRight="@drawable/ic_about"
android:text="图标在右"
android:textColor="#000000"/>