概要
本帖主要介绍activiti工作流前端引入到vue2项目,可引入任何vue2框架。因踩坑极多,只提供部分代码,想要全部代码可下载博主上传的资源/私信博主。
说明:
目前工作流前端使用的有两种主流画板,都是基于bpmn.js进行个性化封装,本人使用过flowable工作流,activiti工作流,本文主要介绍activiti工作流引入及使用。
整体架构流程
用户界面 (UI):
表单设计器:用于创建和编辑表单,用户可以通过可视化界面定义表单字段和布局。
流程建模工具:提供拖拽式界面,帮助用户设计和配置流程图。常见的工具如 Activiti Explorer 中的流程建模器。
仪表盘:显示流程实例、任务和其他业务指标的仪表盘,以便用户可以实时查看流程状态和任务进度。
前端框架:
HTML/CSS/JavaScript:构建用户界面的基础技术。
JavaScript 框架/库:如 Angular、React 或 Vue.js,用于实现动态和交互式的前端功能。
与后端的交互:
API 调用:前端通过 REST API 与 Activiti 的后端服务进行交互。API 负责处理数据的创建、读取、更新和删除(CRUD 操作)。
数据处理和展示:将后端返回的数据通过 JavaScript 处理并渲染到用户界面上。
任务管理:
任务列表:展示当前用户的任务和待办事项。
任务详细信息:查看和编辑任务的详细信息,如任务描述、分配人和截止日期等。
流程监控:
流程实例:监控当前活动中的流程实例,并显示其状态和进展。
历史数据:查看已完成的流程实例和任务的历史记录,以便进行分析和审计。
权限和认证:
用户管理:管理用户角色和权限,确保不同用户只能访问其被授权的数据和功能。
安全性:确保数据传输和存储的安全性,防止未授权访问。
上干货
首先第一步就是确定bpmn的版本
这是博主使用的版本,可直接在package.json中的dependencies下面增加这些字段,然后运行npm install下载相关依赖。
技术细节
准备工作做好以后,下一步要做的就是进行画板的引入
注:工作流画板主要分为三部分,但是左侧跟中间一般是集成在一起,所以如下
- 画板左侧及中间
- 画板右侧
1.画板左侧及中间内容区引入
<template>
<div class="containers" ref="content">
<div class="canvas" ref="canvas"></div>
</div>
</template>
<script>
// 引入相关的依赖
// import BpmnViewer from 'bpmn-js'
import BpmnModeler from 'bpmn-js/lib/Modeler'
import { xmlStr } from '../mock/xmlStr'
export default {
name: '',
components: {
},
// 生命周期 - 创建完成(可以访问当前this实例)
created() {},
// 生命周期 - 载入后, Vue 实例挂载到实际的 DOM 操作完成,一般在该过程进行 Ajax 交互
mounted() {
this.init()
},
data() {
return {
// bpmn建模器
bpmnModeler: null,
container: null,
canvas: null
}
},
// 方法集合
methods: {
init() {
// 获取到属性ref为“content”的dom节点
this.container = this.$refs.content
// 获取到属性ref为“canvas”的dom节点
const canvas = this.$refs.canvas
// 建模
this.bpmnModeler = new BpmnModeler({
container: canvas
})
this.createNewDiagram()
},
createNewDiagram() {
// 将字符串转换成图显示出来
this.bpmnModeler.importXML(xmlStr, err => {
if (err) {
// console.error(err)
} else {
// 这里是成功之后的回调, 可以在这里做一系列事情
this.success()
}
})
},
success() {
// 给图绑定事件,当图有发生改变就会触发这个事件
const that = this
this.bpmnModeler.on('commandStack.changed', function() {
that.saveDiagram(function(err, xml) {
console.log(xml)
})
})
},
// 下载为bpmn格式,done是个函数,调用的时候传入的
saveDiagram(done) {
// 把传入的done再传给bpmn原型的saveXML函数调用
this.bpmnModeler.saveXML({ format: true }, function(err, xml) {
done(err, xml)
})
}
},
// 计算属性
computed: {}
}
</script>
<style scoped>
.containers {
background-color: #ffffff;
width: 100%;
height: calc(100vh - 52px);
}
.canvas {
width: 100%;
height: 100%;
}
.panel {
position: absolute;
right: 0;
top: 0;
width: 300px;
}
</style>
xmlStr.js文件,主要是设置初始画板开始节点。
export var xmlStr = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI" xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" id="sid-38422fae-e03e-43a3-bef4-bd33b32041b2" targetNamespace="http://bpmn.io/bpmn" exporter="bpmn-js (https://demo.bpmn.io)" exporterVersion="5.1.2">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1y45yut" name="开始">
<outgoing>SequenceFlow_0h21x7r</outgoing>
</startEvent>
<task id="Task_1hcentk">
<incoming>SequenceFlow_0h21x7r</incoming>
</task>
<sequenceFlow id="SequenceFlow_0h21x7r" sourceRef="StartEvent_1y45yut" targetRef="Task_1hcentk" />
</process>
<bpmndi:BPMNDiagram id="BpmnDiagram_1">
<bpmndi:BPMNPlane id="BpmnPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1y45yut_di" bpmnElement="StartEvent_1y45yut">
<omgdc:Bounds x="152" y="102" width="36" height="36" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="160" y="145" width="22" height="14" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="Task_1hcentk_di" bpmnElement="Task_1hcentk">
<omgdc:Bounds x="240" y="80" width="100" height="80" />
</bpmndi:BPMNShape>
<bpmndi:BPMNEdge id="SequenceFlow_0h21x7r_di" bpmnElement="SequenceFlow_0h21x7r">
<omgdi:waypoint x="188" y="120" />
<omgdi:waypoint x="240" y="120" />
</bpmndi:BPMNEdge>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`
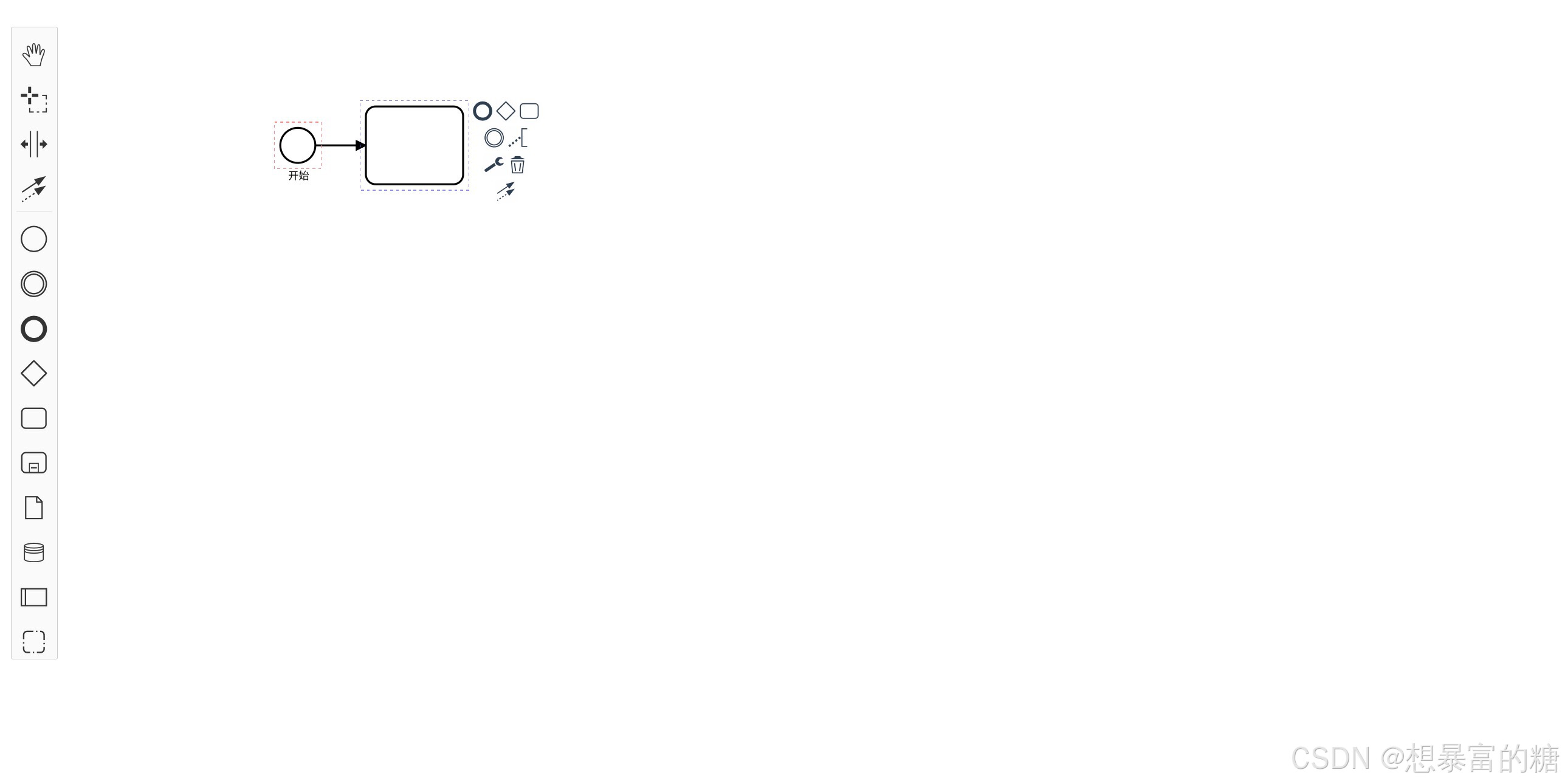
以上代码已经实现画板左侧跟内容区的引入,效果如下,这是我自己添加的,你们看到的只有第一个开始节点。
2.画板右侧引入
首先在代码中增加承放的容器
<div id="js-properties-panel" class="panel"></div>
然后引入相关依赖
增加右侧板的配置
this.bpmnModeler = new BpmnModeler({
container: canvas,
// 添加控制板
propertiesPanel: {
parent: '#js-properties-panel'
},
additionalModules: [
translationCnModule,
// 左边工具栏以及节点
propertiesProviderModule,
// 右边的工具栏
propertiesPanelModule
],
moddleExtensions: {
camunda: camundaModdleDescriptor
}
})
translationCnModule就是适配camunda进行的配置
然后配置的地方就完了,拿到xml绘图可以自己去写,通用方法。
选择角色后xml使用camunda:candidateGroups传递。
小结
对关键代码进行了展示,完整代码请联系博主
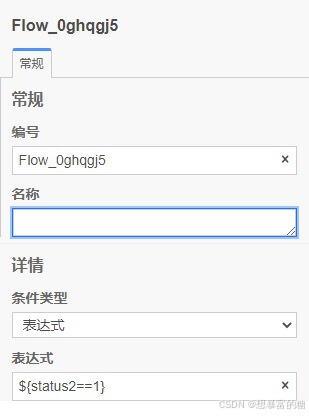
博主对右侧画板进行了自定义开发,实现了极简展示方式,可选择角色跟条件表达式