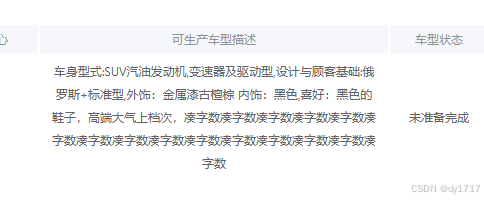
需求:表格中可生产车型描述次列需要设置文字自动换行处理
<el-table
ref="refTable"
:data="tableData"
:header-cell-style="{ background: '#F5F7FA', height: '30px' }"
style="width: 100%; margin: 0 auto"
height="100%"
align="center"
row-key="id"
stripe
border
>
<el-table-column
v-for="item in viewColumns"
:key="item.label"
:fixed="item.fixed"
:prop="item.prop"
:align="item.align"
:label="item.label"
:min-width="item.width"
>
<template slot-scope="scope">
<!-- 仅当prop为productionCarModelText时,添加word-wrap-column类 -->
<div v-if="scope.column.prop === 'productionCarModelText'" class="word-wrap-column">
{{ scope.row.productionCarModelText }}
</div>
<div v-else>
{{ scope.row[item.prop] }}
</div>
</template>
</el-table-column>
</el-table> viewColumns: [
{ prop: 'productCode', width: '150', align: 'center', label: '产品编码', fixed: false },
{ prop: 'productionCarModelCode', width: '160', align: 'center', label: '可生产车型编码', fixed: false },
{ prop: 'instantiateCarModel', width: '130', align: 'center', label: '实例化车型', fixed: false },
{ prop: 'exteriorColor', width: '100', align: 'center', label: '外饰色', fixed: false },
{ prop: 'interiorColor', width: '100', align: 'center', label: '内饰色', fixed: false },
{ prop: 'productionCenter', width: '110', align: 'center', label: '生产中心', fixed: false },
{ prop: 'productionCarModelText', width: '350', align: 'center', label: '可生产车型描述', fixed: false },
{ prop: 'carModelStatus', width: '100', align: 'center', label: '车型状态', fixed: false },
{ prop: 'creatDate', width: '120', align: 'center', label: '创建日期', fixed: false }
],
tableData: [
{ id: 1, productCode: '1H4HK5111DH****000', productionCarModelCode: '1H4HK5111DH****000', instantiateCarModel: '', interiorColor: '2D', exteriorColor: '1AD', productionCenter: 'EV', productionCarModelText: '车身型式:SUV汽油发动机,变速器及驱动型,设计与顾客基础:俄罗斯+标准型,外饰:金属漆古檀棕 内饰:黑色,喜好:黑色的鞋子,高端大气上档次,凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数凑字数', carModelStatus: '未准备完成', creatDate: '2017-06-22', isCalculated: '否', stopProductionUser: '', stopProductionDate: '' }
],<script>
.word-wrap-column{
word-break: break-word; // word-wrap: 这个属性已经被 word-break 所取代,但还能用
white-space: normal;
}
</script>最后就实现了