.p5{
height:24px;
width:180px;
line-height:24px;
font-size:12px;
margin-left:24px;
}
上面是css
下面是html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>day3</title>
<link rel="stylesheet" type="text/css" href="css/day3.css" />
</head>
<body>
<p class="p5">培养一流的人才,铸造一流的工程,实现员工与企业的共同发展</p>
<img src="images/b.jpg" />
</body>
</html>
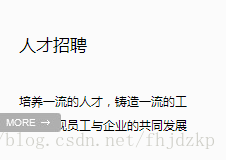
这样写之后,出现的问题是,img的图片出现在p标签的上面,如下图所示,这是为什么呢?
灰色部分的是图片,因为p标签是块状元素,本来图片应该出现在第二行文字的下面,但是,却出现在了第二行文字的上面,经过分析,因为我给p标签的样式设置了宽度24px和高度,设置的行高也是24px,又因为p标签是块状元素,虽然,在视觉上看起来因为p标签放不下那么多的字而换行,但,实际上,p标签的所占的空间就是由给他设置的宽度和高度组成的地方,所以,img标签认为第一行文字下面就是一片空的地方,他可以使用这块地方,所以,就出现在第二行字的上面了
由此看来,当我们使用p标签的时候,如果设置了行高的话,我们可以不用设置p标签的高度,因为p是块状元素,他的高度会由他的内容撑起来,所以,我在上面给p标签设置高度就是画蛇添足,不仅没有任何好的作用,还带来了麻烦。
同理可得,块状元素应该都这样处理