下面我先通过两个具体例子来进行说明修改fiddler的CustomRules.js的规则
1.将请求的域名转发到带端口号的host上,并不改变后面的请求地址.(注意:这个是发请求,所以要放在请求之前)
方法步骤:
(1)fiddler,选择Rules—customize
(2)记事本打开CustomRules.js文件
(3)查找OnbeforeRequest,在 static function OnBeforeRequest(oSession: Session) {}
里面加入 if (oSession.host.toLowerCase()== 'tdrec.youku.com'){oSession.host='10.108.50.152:2082'; }
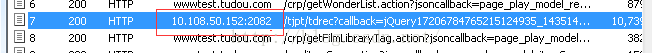
(4)保存记事本后,访问网页,代理成功,可以在fiddler看到接口的域名变成10.108.50.152:2082
2.修改页面输出的数据字段,比如针对土豆播放页面的tvccode,tvccode=-1修改成tvccode=1003。(注意:这个是返回响应信息,所以放在响应之前)
方法步骤:
(1)fiddler,选择Rules—customize
(2)记事本打开CustomRules.js文件
(3)查找OnBeforeResponse,在 static function OnBeforeResponse(oSession: Session) {}里面加入
if (oSession.uriContains("dvd=138715")) { //判断Url内容中是否包含特定内容,针对这个Url进行下面的操作
oSession.utilDecodeResponse();
oSession.utilReplaceInResponse("tvcCode: '-han1'", "tvcCode:'1003'");
}
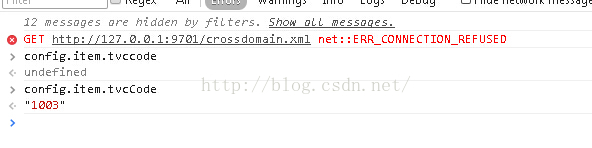
(4)可以通过快捷键Ctrl+U查看页面输出的tvccode或者在控制台中打印出tvccode查看是否修改成功,如下图所示
修改响应后,结果:
3.在Fiddler Script中修改Request中的body的数据
oSession.utilReplaceInRequest("1111", "2222");
具体例子:
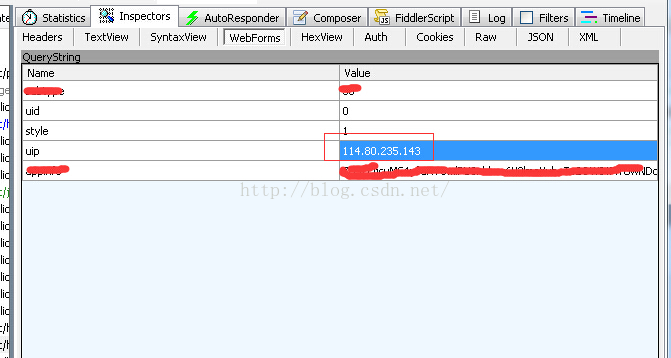
修改某个接口的请求IP为随机地址,不中防刷机制,如下图所示
代码:在static function OnBeforeRequest(oSession: Session) {}函数里面加如下代码:
oSession.utilReplaceInRequest("114.80.235.143", parseInt(255*Math.random())+"."+parseInt(255*Math.random())+"."+parseInt(255*Math.random())+"."+parseInt(255*Math.random()) );
推荐http://blog.csdn.net/coolcaosj/article/details/39668305?utm_source=tuicool,很感谢SaRanCao,更多的FiddlerScript内容的学习可以去他的博客,可以很灵活的根据项目的需要修改Request或Response ,达到自己想要的结果。SaRanCao说的一句"修改Request和Response要在FiddlerScript中的OnBeforeRequest和OnBeforeResponse函数中添加规则即可。OnBeforeRequest函数是在每次请求之前调用,OnBeforeResponse函数是在每次响应之前调用",非常好用,记住这一条就OK了。
参考博客:http://www.cnblogs.com/TankXiao/archive/2012/04/25/2349049.html
http://blog.csdn.net/coolcaosj/article/details/39668305?utm_source=tuicool
4.由于遇到过跨域请求,请求返回数据代理到本地无法成功的问题,解决办法:在fiddlerscript增加响应头信息,让请求返回数据的时候,都自动加上access-control-allow-origin和access-control-allow-headers的内容:
方法步骤:
(1)在CustomRules.js中搜索OnBeforeResponse,在static function OnBeforeResponse(oSession: Session) 函数里增加代码:
if (oSession.HostnameIs("122.225.193.5:3310")){//指定域名是特定的内容,针对这个域名增加响应头,这个响应头从正常访问数据中获取,再自己模拟添加
oSession.ResponseHeaders.Add("Access-Control-Allow-Origin","http://122.225.193.5:3380");
oSession.ResponseHeaders.Add("Access-Control-Allow-Headers","Content-Type, Content-Length, Accept-Encoding, X-CSRF-Token");
}
(2)再抓请求代理到本地文件,页面已请求到本地文件,成功的达到想要的结果!
参考:http://blog.csdn.net/weiwenhp/article/details/50009521
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
5.网络限速,测试不同网络下的运行情况
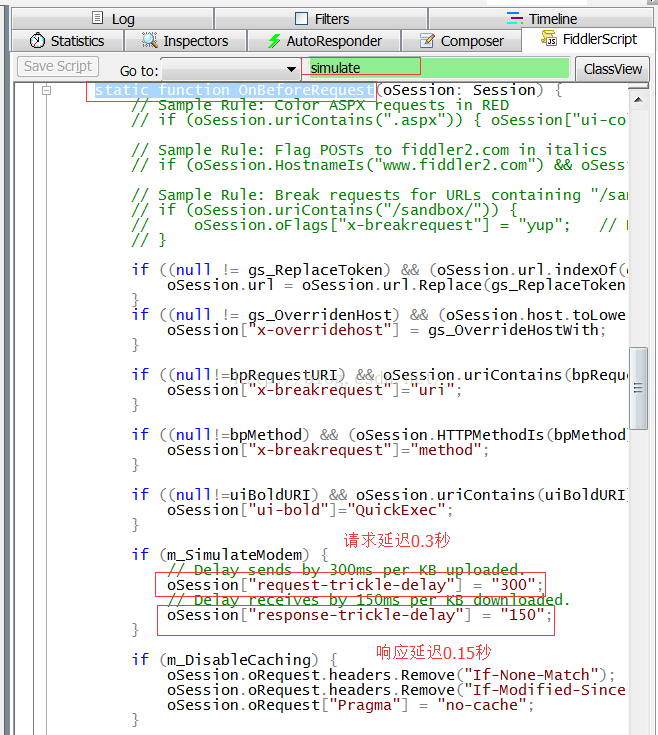
修改CustomRules.js达到目的。首先在OnBeforeRequest函数里面找simulate,通过设置修改数值达到限速的不同要求,如下:
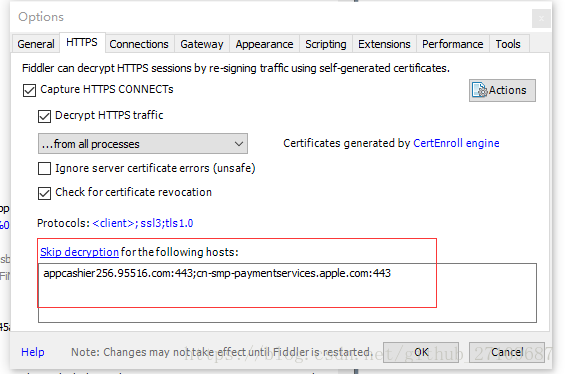
6.Options-HTTPS-Capture HTTPS CONNECTs—Decrypt HTTPS traffic—Skip decryption for the following hosts
手机在代理到抓包工具出现无法看到一些请求数据和返回的数据,请求显示成灰色。同时,fiddler显示A SSLv3-compatible ClientHello handshake was found. Fiddler extracted the parameters below,导致流程无法进行下去。在出现这种情况可以尝试在Skip decryption for the following hosts加入该请求的host。遇到的场景:收银台调用第三方SDK支付失败(ApplePay、云闪付),这个时候就可以把抓包到灰色请求的host添加到Skip decryption for the following hosts,就能完美的成功调起来。
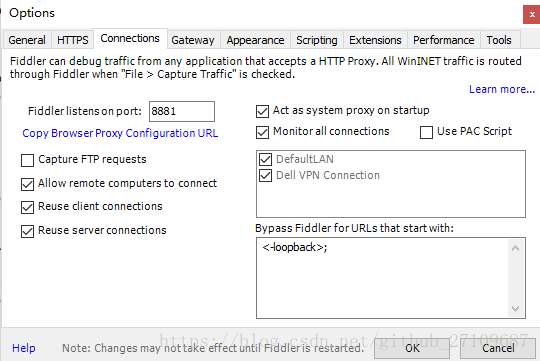
7.fiddler抓取https请求的步骤设置
(1)手机代理到fiddler(这个步骤和设置就不说明了,就设置https和Connections。https设置和connections设置本文章都有截图),手机浏览器访问代理的ip和port下载证书(http://ip:port)并安装完成。ios会自动安装,Android若无法自动安装可以去找到下载存放的目录,点击进行安装。
(2)需要设置证书信任。ios:通用-关于本机-证书信任设置,启用代理工具信任。Android:安全-受信任的凭证,启用fiddler代理。(暂时只知道这些,若有遗留后续补充)
(3)没有第三步
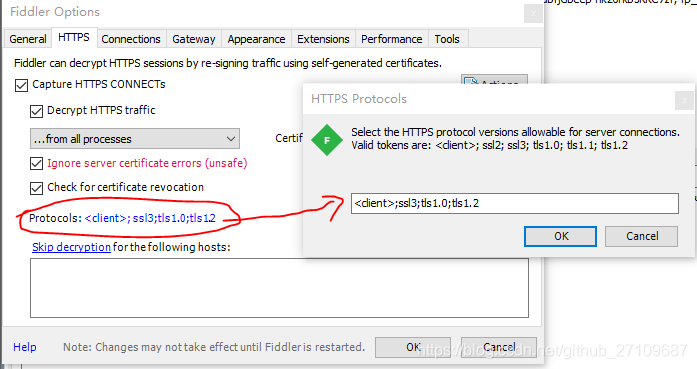
8.composer模拟发送请求,遇到下面的报错,解决版本是如下图所示填写协议号( Tools -> Options ->Https->添加protocols)。具体的解决步骤见:http://www.cnblogs.com/cbugs/p/9304370.html
[Fiddler] The connection to 'XXX' failed. <br />System.Security.SecurityException Failed to negotiate HTTPS connection with server.fiddler.network.https> HTTPS handshake to XXX (for #1) failed. System.IO.IOException 无法从传输连接中读取数据: 远程主机强迫关闭了一个现有的连接。。 < 远程主机强迫关闭了一个现有的连接。