学习文档连接:CSS层叠样式表
1.全局选择器:*
* {
margin: 0;
padding: 0;
font-size: 18px;
}
2.类(clss)选择器,以 . 开头
.container {
display: flex;
justify-content: space-around;
align-items: center;
width: 1200px;
margin: 20px auto 0;
}
3.ID选择器,以#开头,页面中只能出现一次,唯一性
#box_3 {
color: orange;
}
4.元素/标签选择器,使用标签名
h1 {
font-size: 28px;
color: palevioletred;
}
html代码:
<div class="container">
<div class="box box_1">
<h1>CSS-选择器</h1>
</div>
<div class="box box_2">
<a href="https://www.baidu.com/">点击跳转百度</a>
</div>
<div class="box box_3" id="box_3">box_3(带有id属性)</div>
<div class="box box_4"><a>a标签-无跳转</a></div>
</div>
效果图:
5.属性选择器:[ ]
attr属性名,value值,i不区分大小写([attr i])
/*标签属性选择器,可匹配多个,attr属性名,value值,i不区分大小写([attr i])
[attr]:匹配attr属性
[attr=value]:匹配attr属性值为valu(仅有value一个的属性值)
[attr~=value]:匹配attr属性值包含有value的
[attr|=value]:匹配attr属性值包含有value或value开头后面拼接连字符-的
[attr^=value]:匹配attr属性值有以value开头的
[attr$=value]:匹配attr属性值有以value结尾的
[attr*=value]:匹配attr属性值中有value的
*/
div[class~="box_4"] {
background-color: bisque;
}
div[class|="div"] {
background-color: gold;
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
border-radius: 10px;
font-weight: bolder;
}
div[class^="div"] {
border: 2px solid red;
}
a[href='https://www.baidu.com/']
{
color: seagreen;
}
html代码:
<div class="container">
<div class="box box_1">
<h1>CSS-选择器</h1>
</div>
<div class="box box_2">
<a href="https://www.baidu.com/">box box_2</a>
</div>
<div class="box box_3" id="box_3">box box_3</div>
<div class="box box_4"><a>box box_4</a></div>
<div class="box box_4"><a>box box_4</a></div>
<div class="div-5">div-5</div>
<div class="div-6 div_1">div-6</div>
<div class="div123 div_22">div-7</div>
</div>
效果图:
6.伪类选择器:使用:开头。处于某种状态下。
/*a标签伪类的顺序:link/visited/hover/active*/
/* focus/blur*/
a:link {
color: rgb(67, 169, 252);
}
a:visited {
color: #999;
}
a:hover {
color: red;
}
a:active {
text-decoration: underline;
}
7.伪元素选择器:使用::开头,伪元素,不是真实的元素
.box_3::first-line {
font-weight: bold;
color: #999;
}
/*before\after要与content属性一起使用*/
.div_4::before{
content: 'before';
}
.div_4::after{
content: 'after';
}
代码:
<div class="container">
<div class="box box_2">
<a href="https://www.baidu.com/">百度一下</a>
</div>
<div class="box box_3" id="box_3">
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
</div>
<div class="box box_4">
<div class="div_4">伪元素</div>
</div>
</div>
效果图:
8.关系选择器
8.1后代选择器:使用单个空格连接
8.2子代选择器:使用>符号连接
8.3相邻(兄弟)选择器:使用+符号连接,匹配紧跟后面的兄弟元素
8.4通用兄弟选择器:使用~符号连接,匹配符合的同级的兄弟元素
.container .box {
width: 400px;
height: 200px;
text-align: center;
border-radius: 10px;
border: 1px solid sandybrown;
}
.box_1 > div {
color: red;
}
.box_2 + div {
font-weight: bolder;
font-size: 22px;
}
.box_3 ~ p {
text-decoration: underline;
}
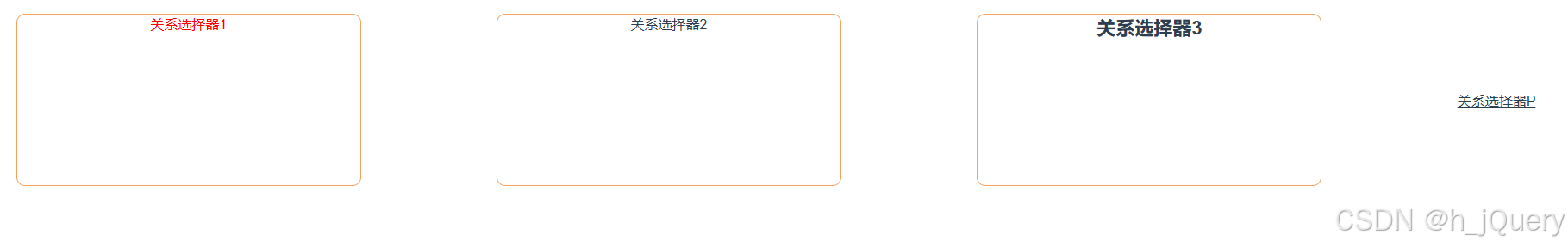
页面代码:
<div class="container">
<h1>关系选择器h1</h1>
<div class="box box_1">
<div class="div_1">关系选择器1</div>
</div>
<div class="box box_2">
<div class="div_2">关系选择器2</div>
</div>
<div class="box box_3">
<div class="div_3">关系选择器3</div>
</div>
<p>关系选择器P</p>
</div>
效果图: