前言
暂停一下,如果你要实现小程序内嵌h5自定义内容分享给好友你会怎么搞🐽
——————————————————————————————————————
实践
h5发送数据
export function sendMiniProgram(data) {
wx.miniProgram.postMessage({
data,
});
}分享
onShareAppMessage((res) => {
const promise = new Promise((resolve) => {
setTimeout(() => {
resolve(content.value);
}, 400);
});
return {
title: "有趣的事",
path: "pages/xx/xx",
imageUrl: "https://xxxxx.png",
promise
};
});web-view
<web-view
:src="url"
@error="handleError"
@load="handleLoad"
@message="handleMessage">
</web-view>
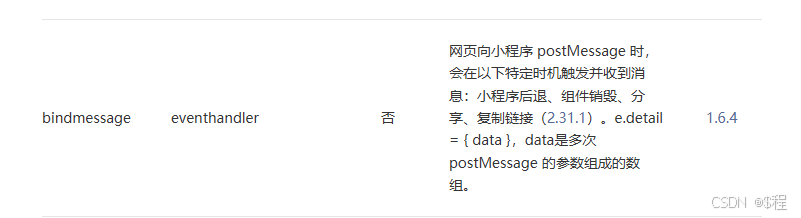
const handleMessage = (e) => {
const _content = e.detail.data;
const len = _content.length - 1;
content.value = _content[len];
};注意
最后
[实践]是针对特定按钮做自定义内容分享,即点击特定按钮会推送一条数据,等你点击右上角分享时会把数据推送到小程序,然后自定义分享成功,但其他页面分享会有问题,你会怎么解决呢😆,以及按钮当前页面如果也要分享你怎么从技术的角度去解决呢😜 。