1.引言
路由拦截,个人理解就是在页面跳转的时候,增加一级拦截器,实现一些自定义的功能,其中最重要的就是判断跳转的页面是否需要登录后查看,如果需要登录后查看且此时系统并未登录,就需要跳转到登录页,登录后跳转到原来想要访问的页面。
2.实现
uni-app的路由跳转分别是uni.navigateTo:保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面;uni.redirectTo:关闭当前页面,跳转到应用内的某个页面;uni.reLaunch:关闭所有页面,打开到应用内的某个页面;uni.switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面;uni.navigateBack:关闭当前页面,返回上一页面或多级页面,可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
在进行路由跳转时,通过uni.addInterceptor,添加拦截器,实现路由拦截。
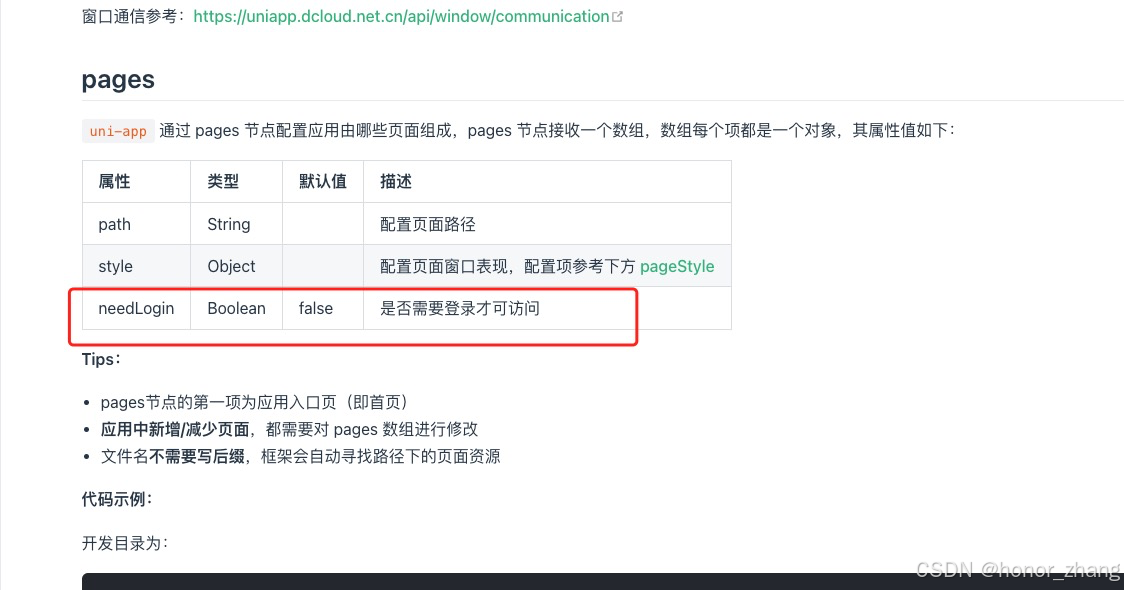
拦截是否需要登录的基本思路是通过pages.json文件对应的配置needLogin,进行页面的配置,在拦截时,找到有此配置的所有页面,得到所有页面的路径,和本次访问的路径进行匹配,如果匹配成功,则判断当前是否是登录状态,若没有登录,跳转到登录界面,进行登录。
3.代码
代码主要分为拦截器代码,登录页pages配置,登录页登录按钮功能。
1.拦截器代码
/**
* by 菲鸽 on 2024-03-06
* 路由拦截,通常也是登录拦截
* 可以设置路由白名单,或者黑名单,看业务需要选哪一个
* 我这里应为大部分都可以随便进入,所以使用黑名单
*/
import { useUserStore } from '@/store'
import { getNeedLoginPages, needLoginPages as _needLoginPages } from '@/utils'
import { getAccessToken } from '@/utils/auth'
// 登录页面路径
const loginRoute = '/pages/login/index'
const isLogined = () => {
const userStore = useUserStore()
return userStore.userInfo.isLogin && getAccessToken()
}
const isDev = import.meta.env.DEV
// 黑名单登录拦截器 - (适用于大部分页面不需要登录,少部分页面需要登录)
const navigateToInterceptor = {
// 注意,这里的url是 '/' 开头的,如 '/pages/index/index',跟 'pages.json' 里面的 path 不同
invoke({ url }: { url: string }) {
console.log(url) // /pages/route-interceptor/index?name=feige&age=30
const path = url.split('?')[0]
let needLoginPages: string[] = []
// 为了防止开发时出现BUG,这里每次都获取一下。生产环境可以移到函数外,性能更好
if (isDev) {
needLoginPages = getNeedLoginPages()
} else {
needLoginPages = _needLoginPages
}
const isNeedLogin = needLoginPages.includes(path)
if (!isNeedLogin || isLogined()) {
return true
}
const redirectRoute = `${loginRoute}?redirect=${encodeURIComponent(url)}`
console.log(redirectRoute)
uni.navigateTo({ url: redirectRoute })
return false
},
}
export const routeInterceptor = {
install() {
uni.addInterceptor('navigateTo', navigateToInterceptor)
uni.addInterceptor('reLaunch', navigateToInterceptor)
uni.addInterceptor('redirectTo', navigateToInterceptor)
},
}
2.辅助函数代码
import { pages, subPackages, tabBar } from '@/pages.json'
export const getLastPage = () => {
// getCurrentPages() 至少有1个元素,所以不再额外判断
// const lastPage = getCurrentPages().at(-1)
// 上面那个在低版本安卓中打包回报错,所以改用下面这个【虽然我加了src/interceptions/prototype.ts,但依然报错】
const pages = getCurrentPages()
return pages[pages.length - 1]
}
/** 判断当前页面是否是tabbar页 */
export const getIsTabbar = () => {
if (!tabBar) {
return false
}
if (!tabBar.list.length) {
// 通常有tabBar的话,list不能有空,且至少有2个元素,这里其实不用处理
return false
}
const lastPage = getLastPage()
const currPath = lastPage.route
return !!tabBar.list.find((e) => e.pagePath === currPath)
}
/**
* 获取当前页面路由的 path 路径 和 redirectPath 路径
* path 如 ‘/pages/login/index’
* redirectPath 如 ‘/pages/demo/base/route-interceptor’
*/
export const currRoute = () => {
const lastPage = getLastPage()
const currRoute = (lastPage as any).$page
// console.log('lastPage.$page:', currRoute)
// console.log('lastPage.$page.fullpath:', currRoute.fullPath)
// console.log('lastPage.$page.options:', currRoute.options)
// console.log('lastPage.options:', (lastPage as any).options)
// 经过多端测试,只有 fullPath 靠谱,其他都不靠谱
const { fullPath } = currRoute as { fullPath: string }
// console.log(fullPath)
// eg: /pages/login/index?redirect=%2Fpages%2Fdemo%2Fbase%2Froute-interceptor (小程序)
// eg: /pages/login/index?redirect=%2Fpages%2Froute-interceptor%2Findex%3Fname%3Dfeige%26age%3D30(h5)
return getUrlObj(fullPath)
}
const ensureDecodeURIComponent = (url: string) => {
if (url.startsWith('%')) {
return ensureDecodeURIComponent(decodeURIComponent(url))
}
return url
}
/**
* 解析 url 得到 path 和 query
* 比如输入url: /pages/login/index?redirect=%2Fpages%2Fdemo%2Fbase%2Froute-interceptor
* 输出: {path: /pages/login/index, query: {redirect: /pages/demo/base/route-interceptor}}
*/
export const getUrlObj = (url: string) => {
const [path, queryStr] = url.split('?')
// console.log(path, queryStr)
if (!queryStr) {
return {
path,
query: {},
}
}
const query: Record<string, string> = {}
queryStr.split('&').forEach((item) => {
const [key, value] = item.split('=')
// console.log(key, value)
query[key] = ensureDecodeURIComponent(value) // 这里需要统一 decodeURIComponent 一下,可以兼容h5和微信y
})
return { path, query }
}
/**
* 得到所有的需要登录的pages,包括主包和分包的
* 这里设计得通用一点,可以传递key作为判断依据,默认是 needLogin, 与 route-block 配对使用
* 如果没有传 key,则表示所有的pages,如果传递了 key, 则表示通过 key 过滤
*/
export const getAllPages = (key = 'needLogin') => {
// 这里处理主包
const mainPages = [
...pages
.filter((page) => !key || page[key])
.map((page) => ({
...page,
path: `/${page.path}`,
})),
]
// 这里处理分包
const subPages: any[] = []
subPackages.forEach((subPageObj) => {
// console.log(subPageObj)
const { root } = subPageObj
subPageObj.pages
.filter((page) => !key || page[key])
.forEach((page: { path: string } & Record<string, any>) => {
subPages.push({
...page,
path: `/${root}/${page.path}`,
})
})
})
const result = [...mainPages, ...subPages]
// console.log(`getAllPages by ${key} result: `, result)
return result
}
/**
* 得到所有的需要登录的pages,包括主包和分包的
* 只得到 path 数组
*/
export const getNeedLoginPages = (): string[] => getAllPages('needLogin').map((page) => page.path)
/**
* 得到所有的需要登录的pages,包括主包和分包的
* 只得到 path 数组
*/
export const needLoginPages: string[] = getAllPages('needLogin').map((page) => page.path)
3.需要登录页面配置
<route lang="json5">
{
style: {
navigationBarTitleText: '办公',
},
needLogin: true,
}
</route>
<template>
<view class="bg-white overflow-hidden pt-2 px-4">
<view>123</view>
</view>
</template>
<script setup lang="ts"></script>
<style lang="scss"></style>能在组件中配置页面的信息,主要得益于@uni-helper/vite-plugin-uni-pages 插件的功劳,该插件由 uni-helper 官方团队开发,可参考uni 插件 | unibest。
4.登录按钮功能
// 登录系统 一进系统就需要登录
const handleLogin = async () => {
const loginRes = await loginApi.login(loginForm)
console.log(loginRes)
setAccessToken(loginRes.data.accessToken)
setRefreshToken(loginRes.data.refreshToken)
// 获取路由路径 进行跳转
const fullPath = currRoute()
console.log(fullPath)
uni.redirectTo({ url: fullPath.query.redirect })
}登录按钮就是获取登录数据,存储token,重定向至原来访问的界面。
4.功能展示
uni-app登录验证
5.写在最后
本文首先感谢unibestuniapp 开发框架,在unibest项目基础上,添加了一些小的功能,基本能满足路由跳转时的拦截,为后续业务的权限管理打下坚实基础。
本文如有疏漏之处,欢迎批评指正。