props的基本用法是父组件给子组件传输数据和验证;
基本用法:
1.在父组件中的data中定义值
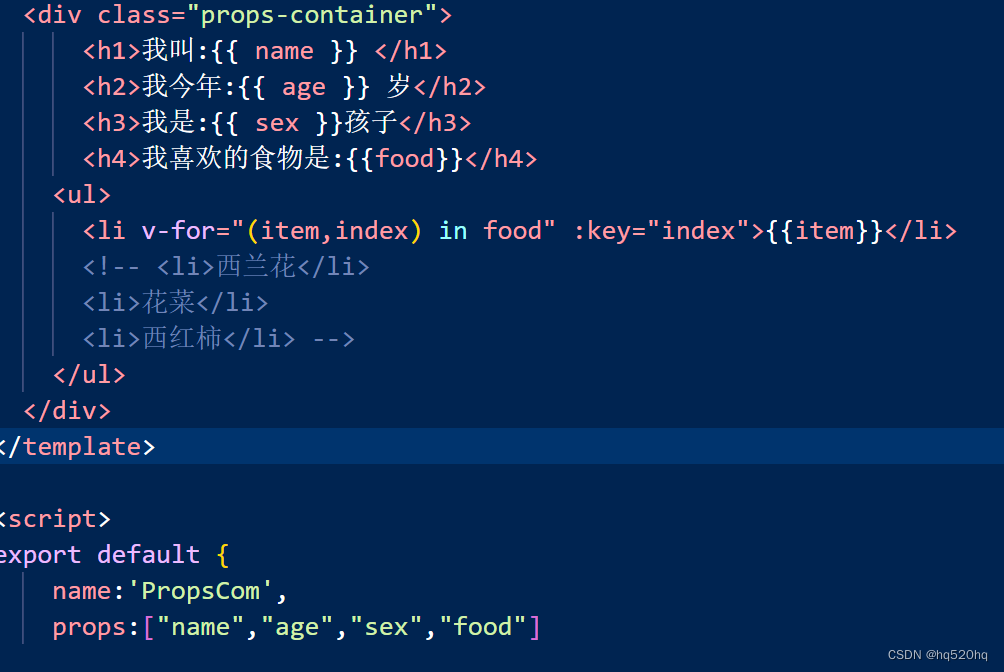
2.在子组件中使用props声明要引用哪个值
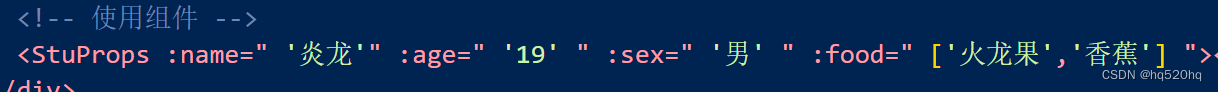
3.父组件的template中要在子组件标签上绑定
4.在template模板中,要使用中划线写法;在script脚本中使用小驼峰
这是使用小驼峰命名;
子组件中props要声明的数据
props的使用:
1.静态props
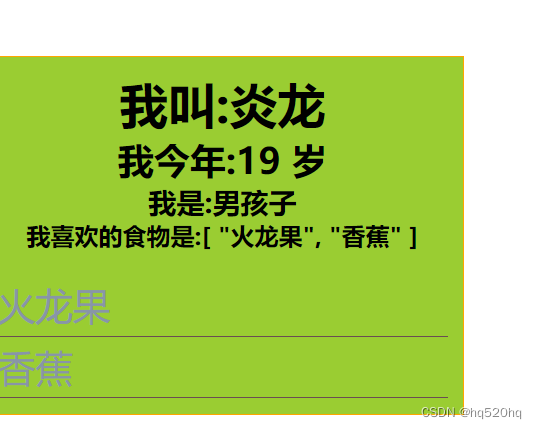
静态即传入的值不变化,直接在父组件中定义,子组件中使用2.动态props
动态即传入的值会变化,父组件中要动态地绑定父组件的数据。3.props验证
验证传入的props参数的数据规格,如果不符合数据规格则发出警告,注意这个数据类型包含所有的数据类型,如基本类型和引用类型;
还可以在验证中加入自定义验证函数,当返回false时则发出警告
3.单向数据流: props是单向绑定的
一般来说,当父组件的属性变化时,将传导给子组件,但是反过来不会。每次父组件更新时,子组件的所有 prop 都会更新为最新值。
【sLot-具名插槽】
什么叫具名插槽?
就是有名字的插槽。
为什么要用具名插槽?
因为一个组件里可能有多个地方都不想写死,那就使用具名插槽。
命名语法:
<slot name='名字'>默认值</slot>
使用语法:
(依赖template包裹,并且用v-slot指定插槽名字)
<template v-slot:插槽名>
要传递的内容
</template>
简写语法:
(把v-s10t变成#)
<template#插槽名>
要传递的内容
</<template> -->
例:利用vue的插值语法将要数据不写死